Ragicには非常に便利な埋め込むWebパーツの機能があり、Webサイトにフォームを埋め込むことや、リンクを送信することができます。 これらの埋め込み機能は、フォームを作成した時点で使用することができます。
つまり、ウェブページ上で埋め込んだフォームが入力し、提出されると、その内容はデータベースに保存され。ウェブサイトに埋め込まれたフォームを利用して、お客様がデータを利用したり、データベース全体を閲覧したりすることもできるのです。
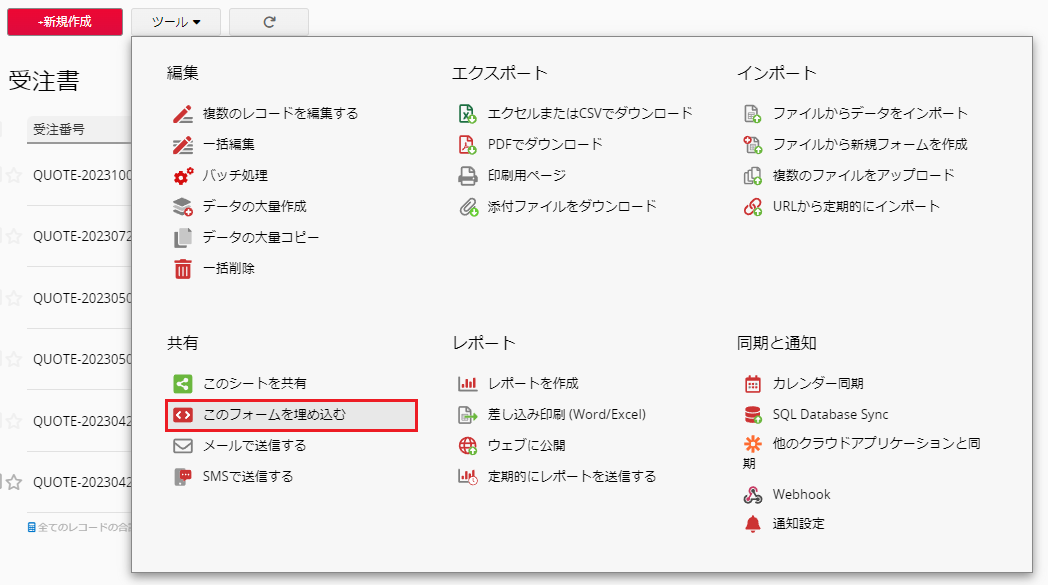
埋め込み機能を利用するには、ツールのこのフォームを埋め込むをクリックします。

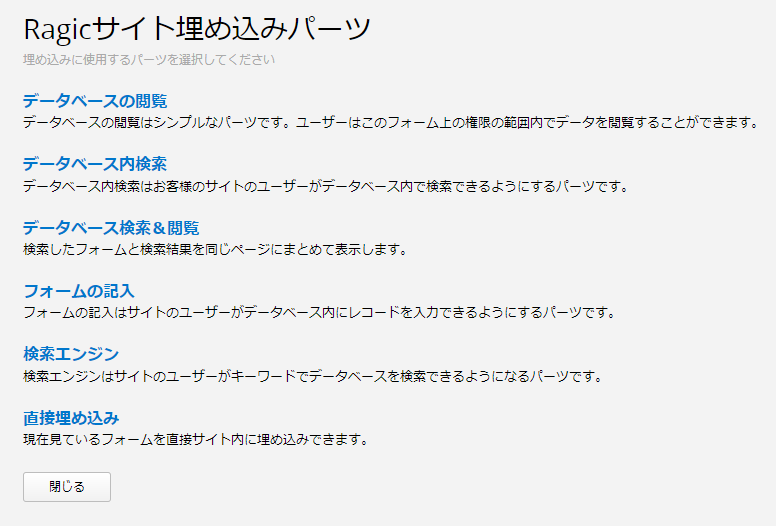
Webサイトの埋め込みパーツは、以下の6種類があります。

各プラグインには、それぞれ独自の設定インターフェースがあります。

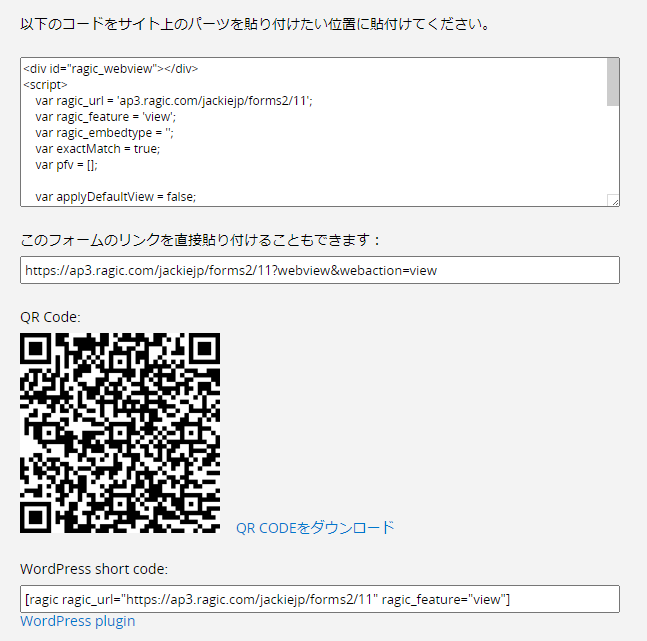
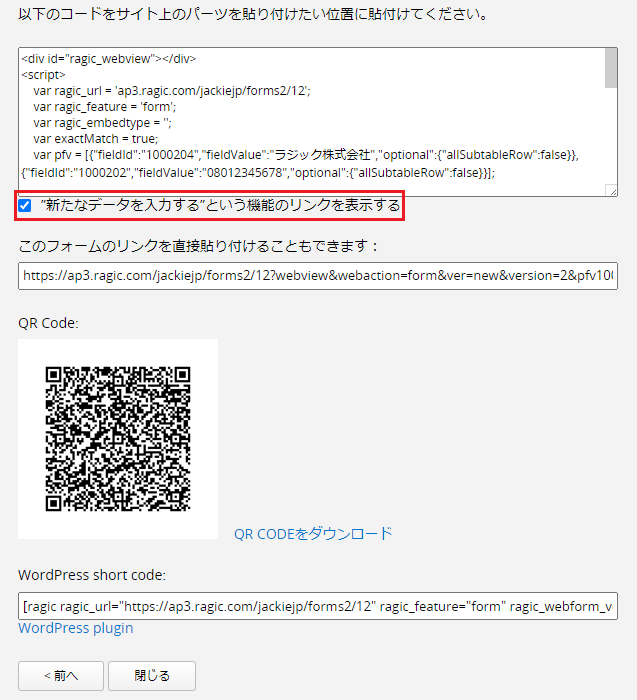
設定が完了すると、HTMLコードスニペットが提供されます。このコードを、シートを埋め込みたいウェブサイトに貼り付けることができます。また、埋め込みシートにアクセスするための直接リンクやQRコードを共有することも可能です。

さらに、RagicはWordPressでの埋め込みもサポートしています。
どの埋め込むパーツを使用するかは、用途に応じて決めてください。下の表は、各タイプの埋め込むパーツの簡単説明です(パーツ名をクリックすると詳細な説明を見ることもできます)ので、目的に応じてどの埋め込むパーツを使用するか決めてください。
| パーツ名 | 機能 |
|---|---|
| 1. データベースの閲覧 | サイトユーザーがこのフォームに記載されている権限内の情報を閲覧できます。 |
| 2. データベース内検索 | サイトのユーザーが、フィールドの下でフィルタリングすることによって、探しているレコードを検索できます。 |
| 3. フォームの記入 | ウェブサイトのユーザーに入力フォームを提供し、ユーザーが提出したデータをデータベースに保存します。 |
| 4. 検索エンジン | ウェブサイトユーザーがキーワードでデータベースを検索できます。 |
| 5. データベース検索&閲覧 | サイトユーザーは、フィールドでフィルタリングし、同じ画面で結果を表示します。 |
| 6. 直接埋め込み | Ragicのフォームインターフェイスを直接Webに埋め込みます。 |
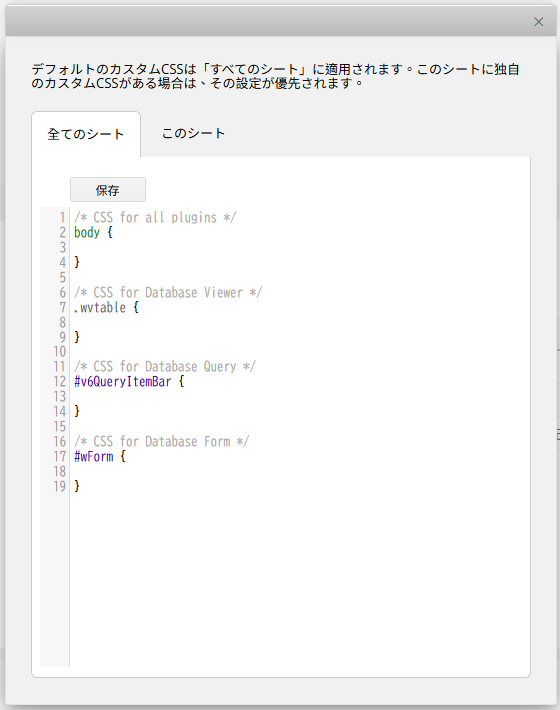
埋め込むWebパーツの種類を選択した後、CSSを追加をクリック し、「全てのシート」または「このシート」に適用することができます。

注意: デフォルトではカスタム CSS は「全てのシート」に適用されます。「このシート」に独自のカスタム CSS が設定されている場合は、その設定が優先されます。
データベースの閲覧を使用すると、ウェブサイトのユーザーが、アクセス権を持つシート内のすべてのレコードを閲覧できます。必要に応じて、データベース全体を公開することも可能です。

ユーザーはページ内のレコードをクリックして、リストページやフォームページと同様に、詳細情報を確認できます。


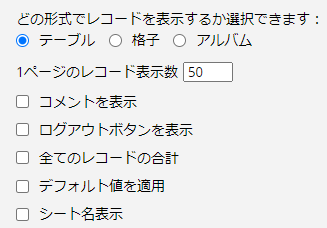
テーブルレイアウト:レコードがリストページに似た形式で表示されます。

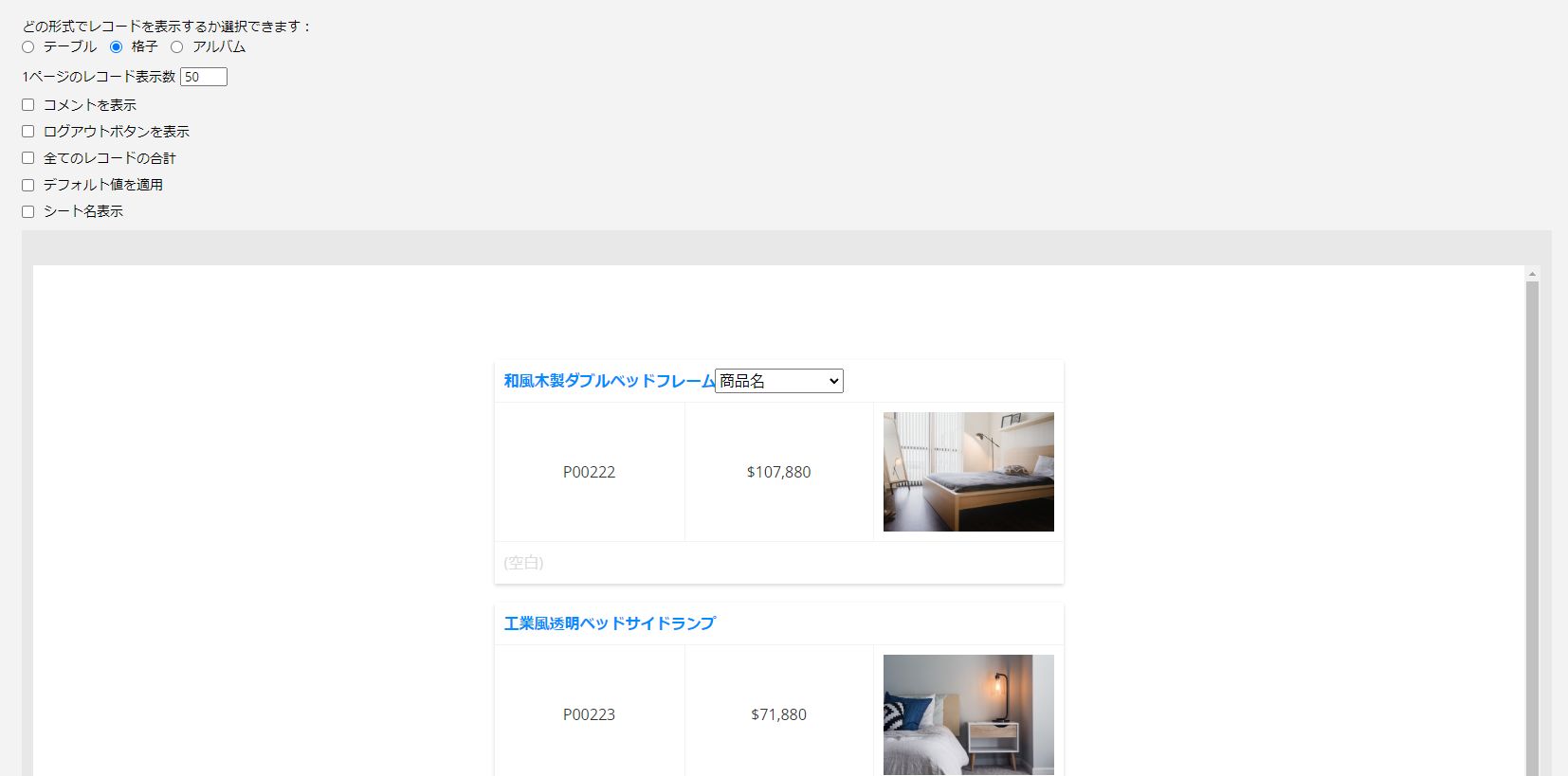
格子レイアウト:選択されたフィールドに基づき、レコードが1行ずつ表示されます。テキスト上にマウスを置くと、そのテキストの元フィールドが表示されます。ドロップダウンメニューを使用して対応するフィールドを変更できます。

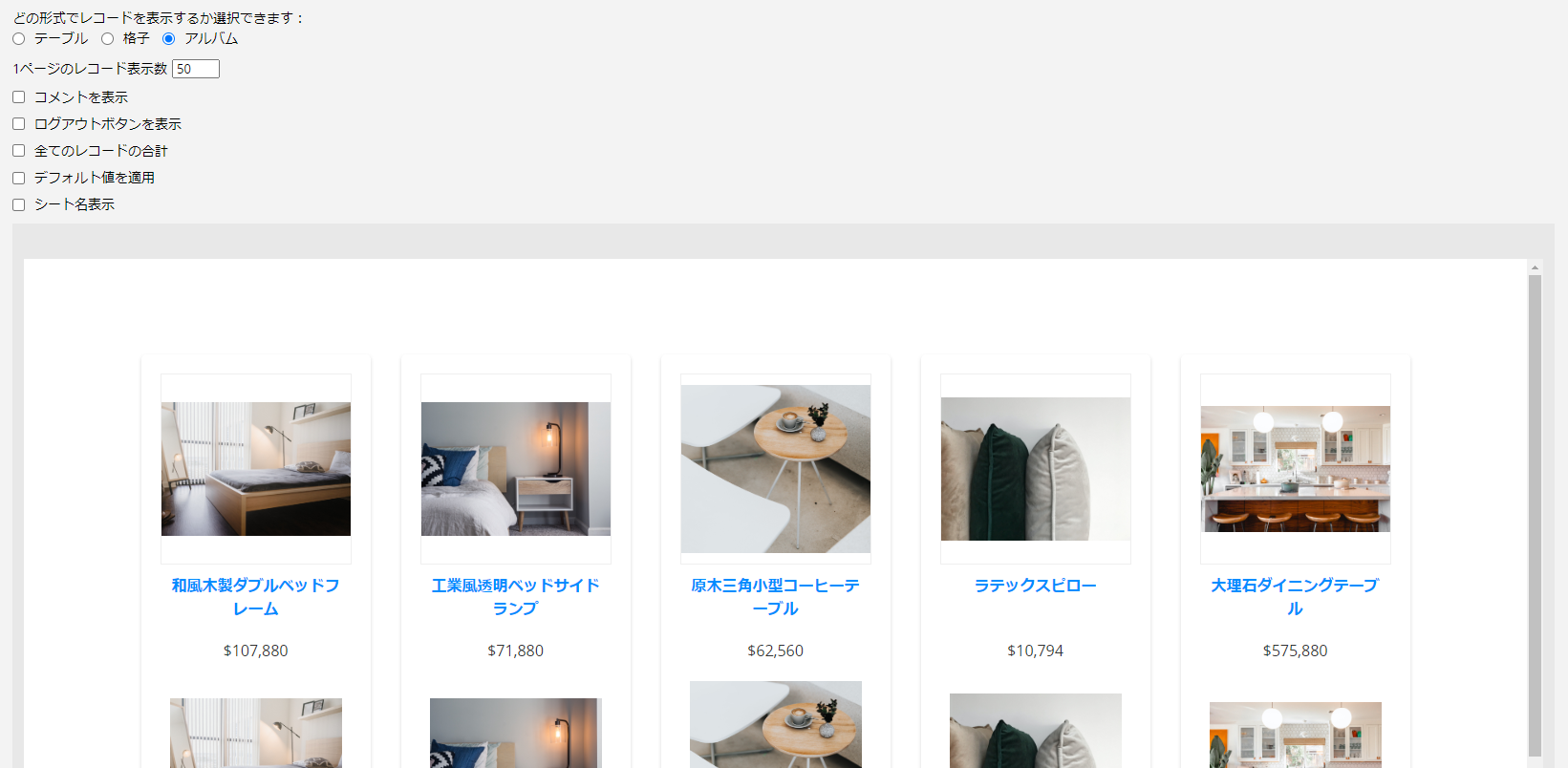
アルバムレイアウト:画像がサムネイルとして表示され、レコードがグリッド形式で配置されます。ブロックレイアウトと同様に、テキスト上にマウスを置くと対応するフィールドを変更できます。

| 設定 | 説明 |
|---|---|
| 1ページのレコード表示数 | 1ページに表示するレコード数を設定します。 |
| コメントを表示 | レコード内のコメントを表示するかどうかを設定します。 |
| ログアウトボタンを表示 | ログアウトボタンを表示するかどうかを設定します。 |
| 全てのレコードの合計 | レコードの合計計算バーを表示するかどうかを設定します。 |
| デフォルトフィルタを適用 | シートに設定されたデフォルトフィルタを適用するかどうかを設定します。 |
| シート名表示 | シート名を表示するかどうかを設定します。 |
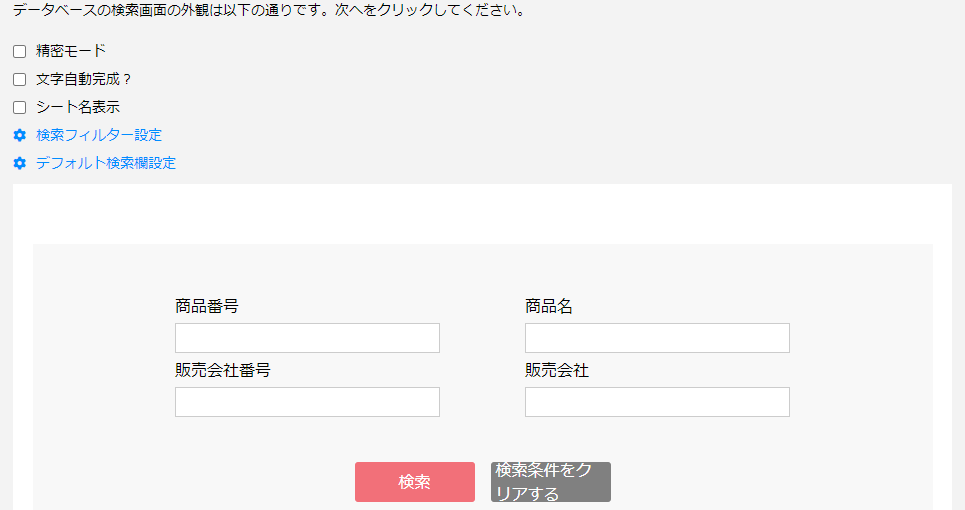
データベース内検索を使用すると、設定したフィールド条件に基づいてレコードを検索できます。必要に応じて精密モードや文字自動完成を有効にすることも可能です。

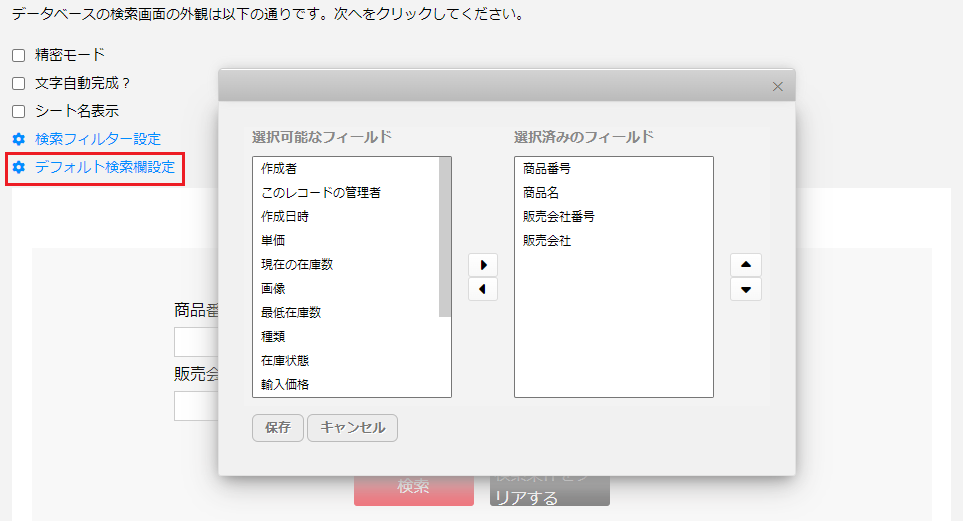
デフォルト検索フィールドを設定をクリックすると、検索に使用するフィールドやその順序を変更できます。

検索フィールドのフィールドタイプはフォームページ上のものと一致します。たとえば、選択フィールドは検索ページでドロップダウンリストとして表示されます。
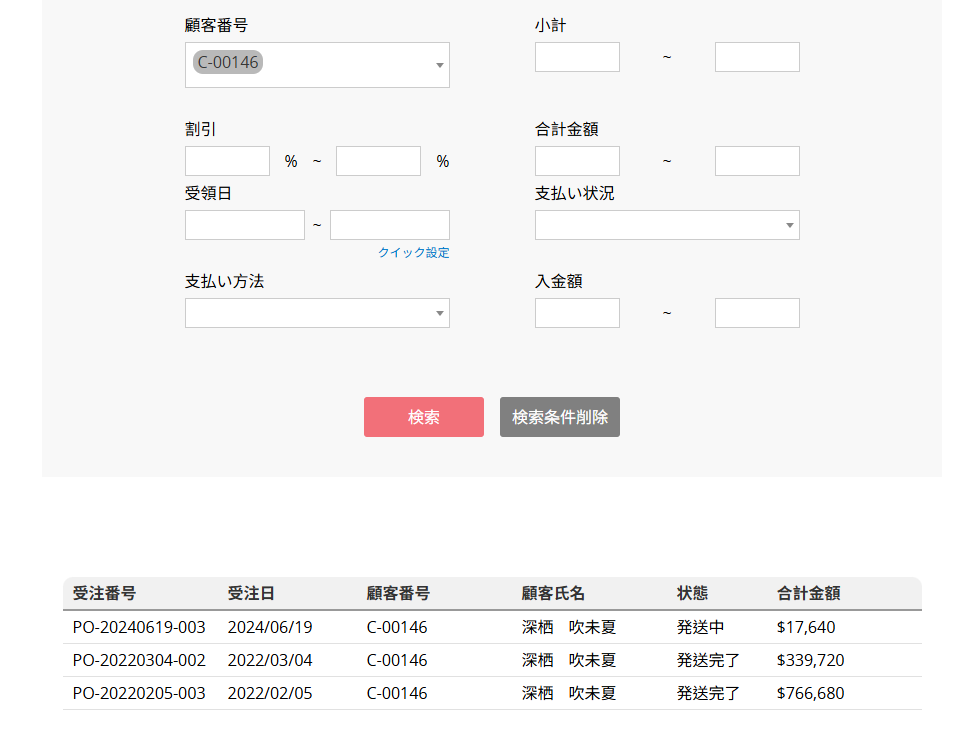
検索条件を送信すると、次のステップで設定するデータベースのレイアウトタイプに従って一致するレコードが表示され、ユーザーはそれらのレコードをクリックして詳細情報を確認できます。


|
設定 |
説明 |
|---|---|
| 完全一致モード | シートが公開されていない場合でも、完全一致条件でレコードを検索できるようにします。詳細情報や使用例については、こちらの記事を参照してください。 |
| 文字自動完成 | 検索条件入力時に文字自動完成を有効にするかどうかを設定します。 |
| シート名を表示 | シート名を表示するかどうかを設定します。 |
| 検索フィルター設定 | 詳細はこちらのセクションを参照してください。 |
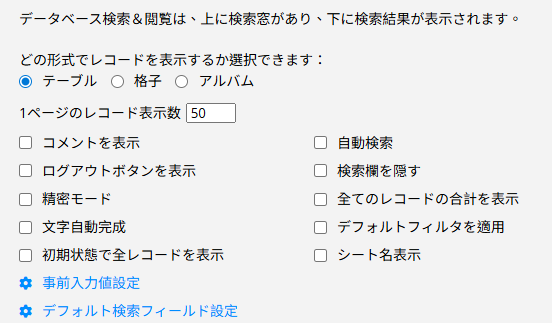
このプラグインは、データベース検索とデータベースの閲覧を組み合わせたものです。データベース検索では検索後に結果ページに移動するのに対し、データベース検索&閲覧では、同じページ内で結果が表示されます。ユーザーは画面上部で検索条件を入力し、一致する結果がその下に直接表示されます。


|
設定項目 |
説明 |
|---|---|
| レイアウトタイプ | こちらのセクションをご参照ください。 |
| 1ページのレコード表示数 | 1ページに表示するレコード数を設定します。 |
| コメントを表示 | レコード内のコメントを表示するかどうか。 |
| ログアウトボタンを表示 | ログアウトボタンを表示するかどうか。 |
| 精密モード | こちらのセクションをご参照ください。 |
| 文字自動完成 | 検索条件入力時にテキストのオートコンプリートを有効にするかどうか。 |
| 初期状態で全レコードを表示 | 検索前にアクセス可能なすべてのレコードを表示するかどうか。 |
| 自動検索 | 条件を入力するごとに手動検索をスキップして自動的に検索するかどうか。 |
| 検索欄を隠す | 画面上部の検索欄を非表示にするかどうか。 |
| 全てのレコードの合計を表示 | レコードの合計計算バーを表示するかどうか。 |
| デフォルトフィルタを適用 | シートに設定されたデフォルトフィルタを適用するかどうか。 |
| シート名を表示 | シート名を表示するかどうか。 |
| 事前入力値設定 | こちらのセクションをご参照ください。 |
この機能により、Webサイトの利用者がアンケートに回答したり、情報を提出したりするためのフォームを埋め込むことができます。 ユーザーがデータを完成させて送信すると、自動的にデータベースに保存されます。

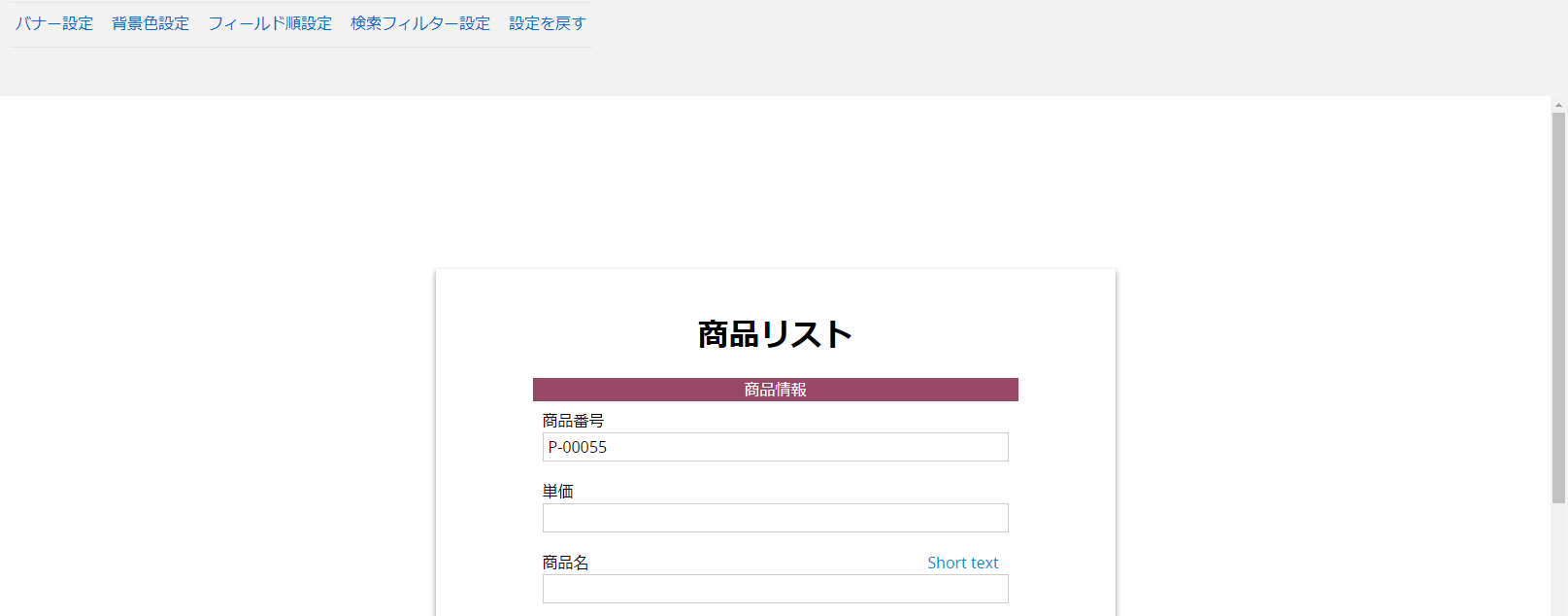
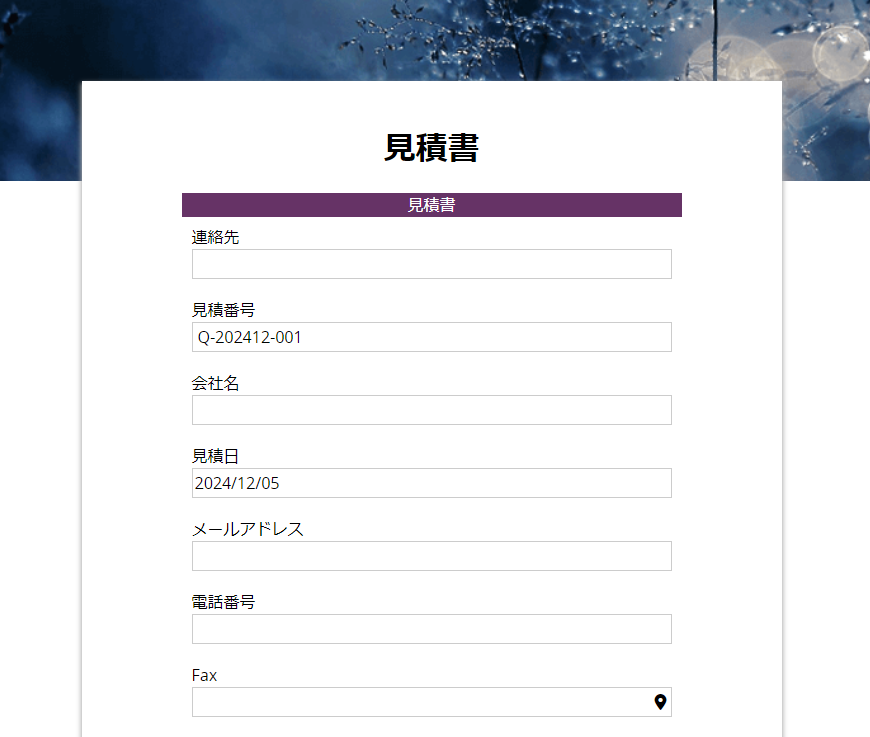
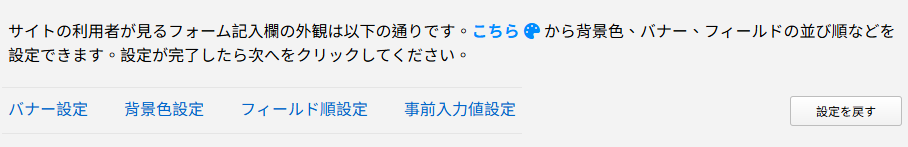
フォームの記入の埋め込むWebパーツを選択すると、その埋め込むパーツが使用されたときの様子が表示されます。 上部ブロックをクリックすると、バナー、テーマカラー、フィールドの配置順など、埋め込みフォームの外観を調整することができます。(また、特別な必要がある場合は、旧バージョンへの切り替えを選択することができます。旧バージョンと新バージョンの違いについては、こちらのリンクをご覧ください。

また、「バナーをアップロード」をクリックして、ご自身のパソコンから画像をアップロードできます。推奨画像サイズは1500×300です。

埋め込みフォームの背景色を選択します。

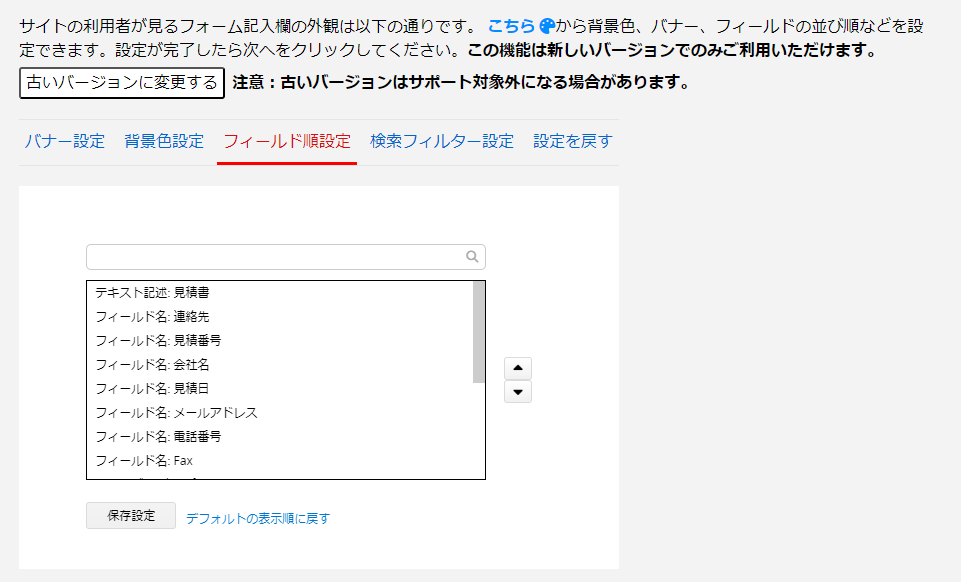
より多様なデバイスでのユーザー体験向上のため、新しいデータベースフォームは、Ragicアプリに似た単一列レイアウトを採用しています。デフォルトでは、フィールドは左から右、上から下の順に配置されますが、必要に応じて手動で順番を調整することができます。フィールドをクリックし、上下矢印を使って並び替えを行ってください。変更を適用するには保存をクリックするのを忘れないでください。

特定のフィールドにデフォルト値を自動入力させたい場合は、この機能をご活用ください。
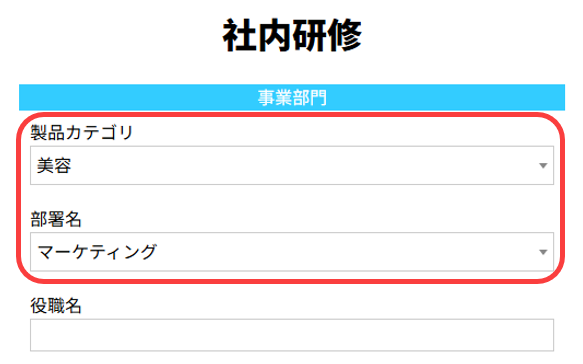
たとえば、部門ごとに「製品カテゴリ」や「部署名」などを自動入力させて、社内研修の申込をスムーズにしたい場合は、事前入力値テンプレート(Pre Fill Value Templates)を設定することで対応できます。
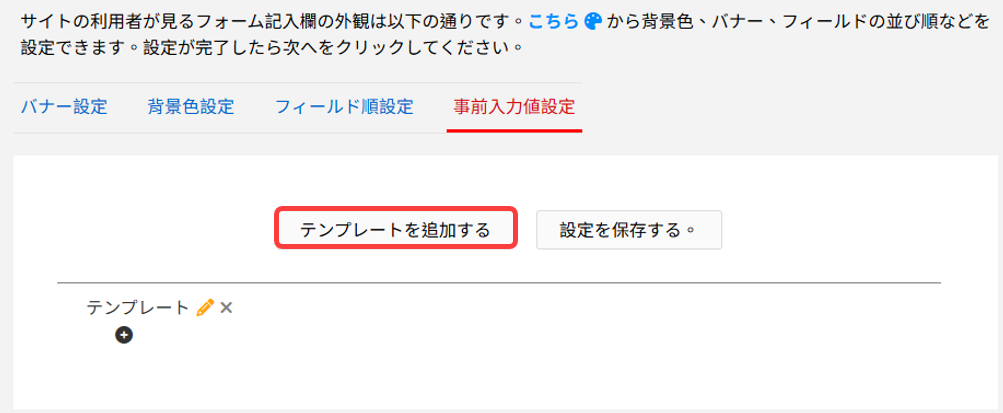
1. テンプレートの作成
画面上部の テンプレートを追加する をクリックします。

「Template」の右側にある鉛筆アイコンをクリックして、テンプレート名を編集できます。

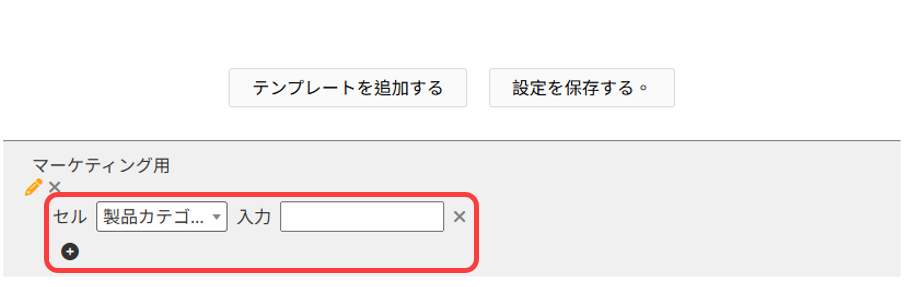
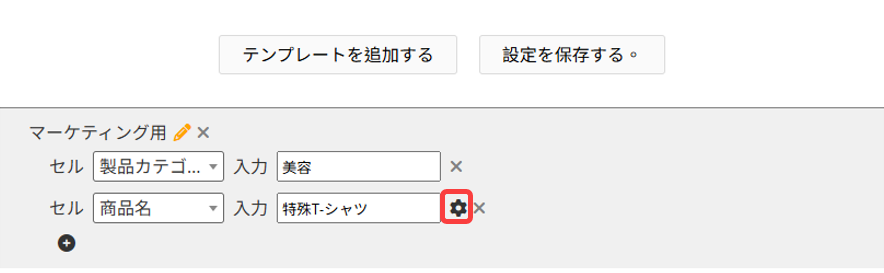
下部の「+」ボタンをクリックして、このテンプレートに対して事前入力したいフィールドとその値を設定します。フィールドを追加したい場合は、再度「+」をクリックしてください。

異なる利用者向けに複数のテンプレートを作成する場合は、テンプレートを追加するを繰り返してください。
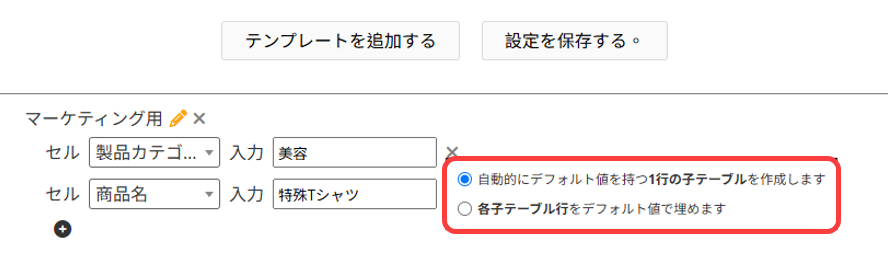
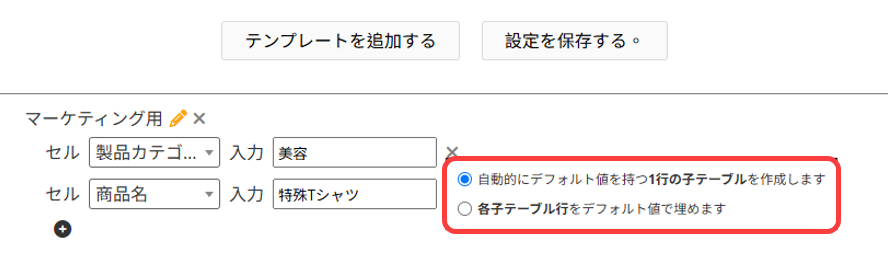
子テーブルのフィールドを選択すると、右側に「ギアアイコン」が表示されます。

クリックすると、子テーブルへの値の入力方法を選択できます。
「1行だけに事前入力」を選ぶと、最初の行のみに設定が適用され、「追加されたすべての行に事前入力」を選ぶと、追加されたすべての行に同じ内容が入力されます。

2. テンプレートの選択
使用したいテンプレートをクリックすると、背景がグレーに変わり、選択されたことが分かります。選択後に 設定を保存する をクリックすると、テンプレートが適用されます。

最後に、マーケティング部門のユーザーに対して「マーケティング用」テンプレートが適用されたリンクを共有すれば、フォームを開いたときに「製品カテゴリ」や「部署」などの項目が自動で入力された状態になります。

補足:テンプレートを使用する場面が少ない場合や、少数のフィールドにだけ事前入力を行いたい場合は、フォーム URL にパラメータを直接追加する方法もおすすめです。詳しくはこちらのドキュメントをご参照ください。
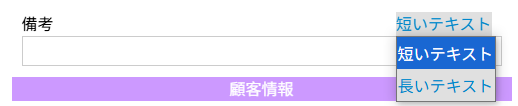
自由入力フィールド表示設定
自由入力フィールドは、「短いテキスト」または「長いテキスト」として表示設定が可能です。より広範なコンテンツの場合、「長いテキスト」に設定することで適切に表示できます。

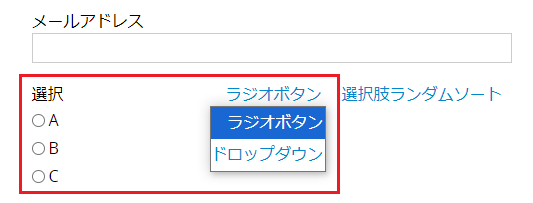
選択フィールドの表示設定
選択肢フィールドの選択肢が5つ未満の場合、プレビュー画面でフィールド下の「種類を変更」をクリックすることで、ドロップダウンメニューからラジオボタンに表示形式を切り替えることができます。ただし、選択肢が5つ以上の場合や、選択フィールドが子テーブルの一部、または連動選択肢フィールドである場合は、ドロップダウンメニュー形式のみが使用可能です。

他のシートから選択フィールドの場合、ドロップダウンメニューからリンクシートのリストページ形式に切り替えることが可能です。ただし、リンク先シートのリストページ内のすべてのフィールドが表示される点にご注意ください。

選択フィールドは選択肢ランダムソートするようにも設定できます。

フォームをリセットしたい場合は、右上の設定を戻すボタンをクリックしてください。

カスタムCSS
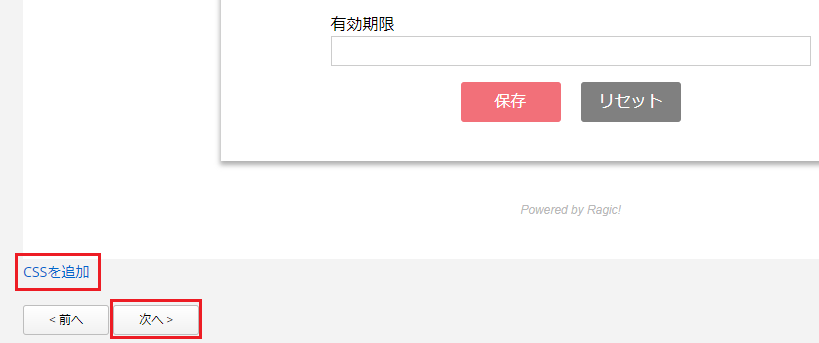
左下のカスタムCSSを追加をクリックして、埋め込みフォームのレイアウトをカスタムCSSで調整することも可能です。
レイアウトを設定したら、次へをクリックして、フォーム送信後にユーザーに表示されるメッセージを設定します。

応答メッセージ設定
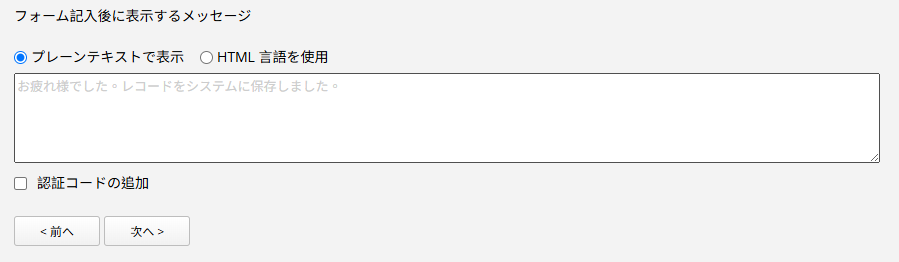
レイアウトの設定が完了したら、次へをクリックして、フォーム送信後にユーザーに表示されるメッセージを設定できます。

テキスト入力ボックス上部のタブをクリックして、メッセージをプレーンテキスト形式またはHTML形式で表示するかを選択します。 - プレーンテキストを選択した場合、フォーム送信後に表示されるメッセージはプレーンテキスト形式になります。 - HTMLを選択した場合、テキストボックスにHTML構文を追加することで、リンクなどHTMLの内容が反映されたメッセージが表示されます。
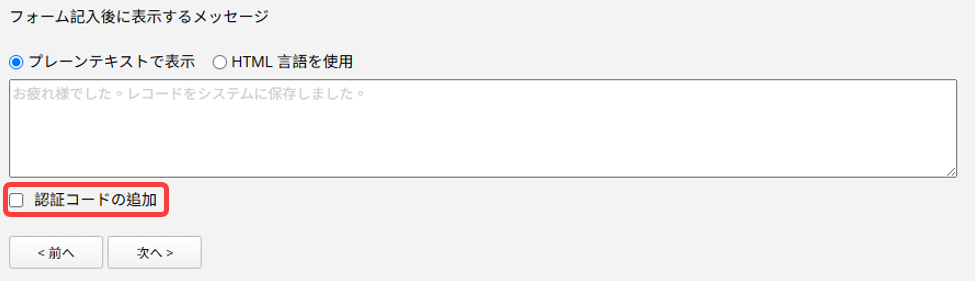
認証コードを追加
下の認証コードを追加を有効にすると、埋め込みフォームの下部に「私はロボットではありません」チェックボックスが表示され、ユーザーが人間であることを確認できるようになります。


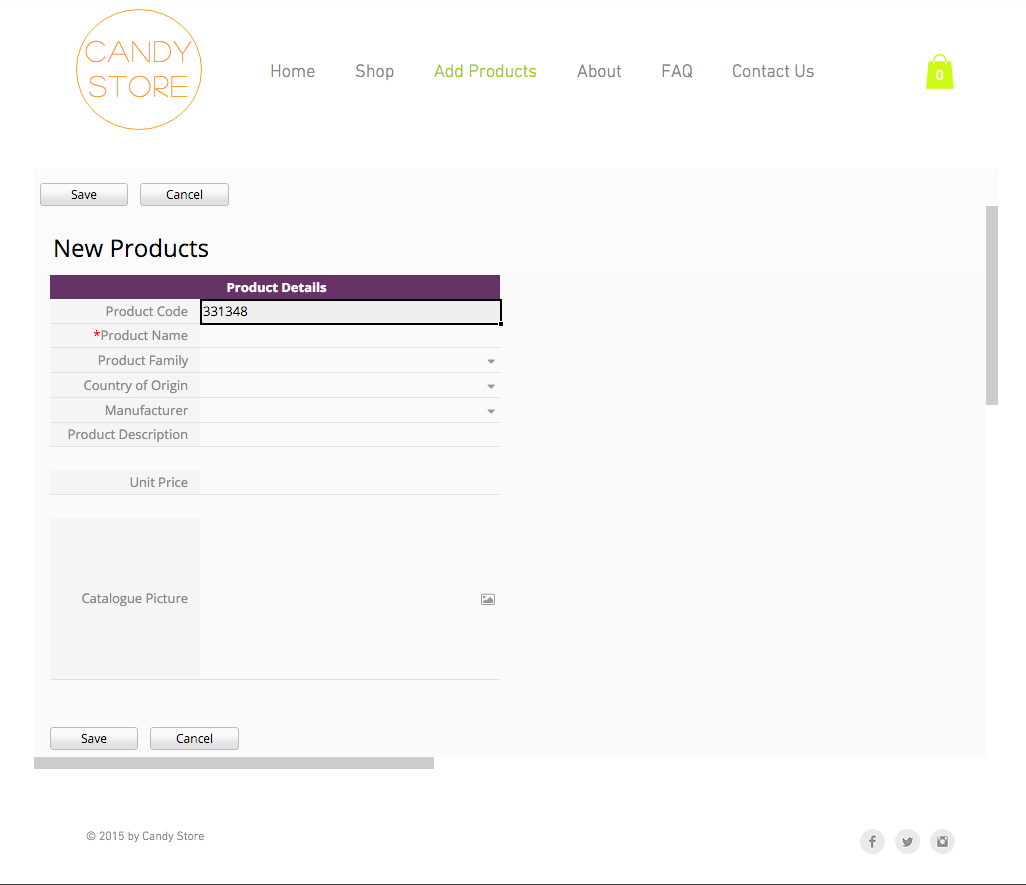
新たなデータを入力する
”新たなデータを入力する”という機能のリンクを表示するオプションを有効にすると、データ送信後に新しいエントリーを作成するためのリンクが表示されます。


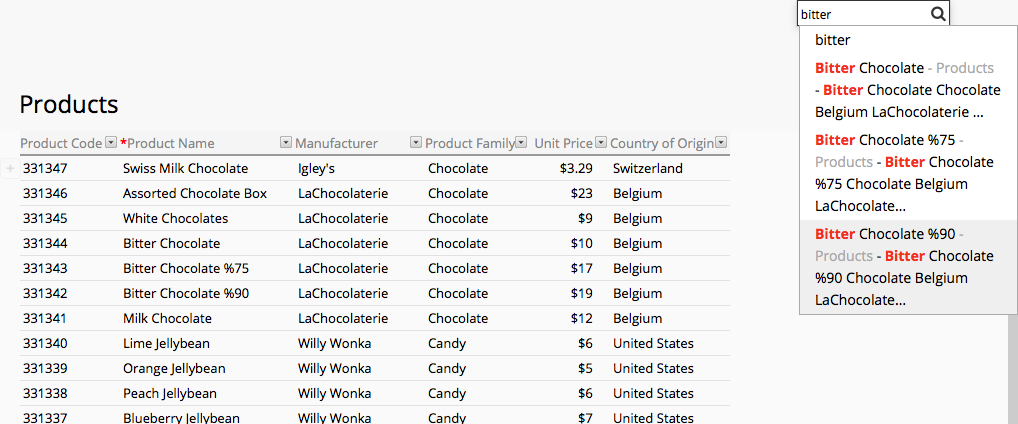
ウェブサイトの利用者がキーワードを入力して、データベースの内容を検索することができます。

検索結果は、3.1.1 で設定した表示方法で表示されます。 また、検索者はリストやフォームのページと同じように、検索したデータをクリックして詳細内容を見ることができます。
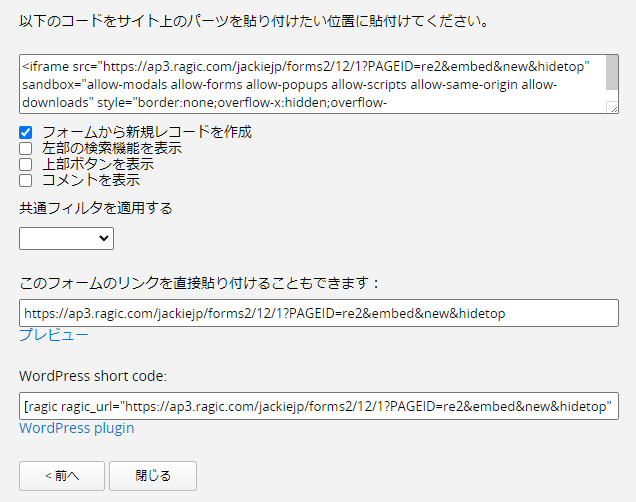
上記の埋め込み方法とは異なり、直接埋め込みでは、Ragicと全く同じユーザーインターフェイスをWebページに埋め込むことができます。 ただし、ユーザー向けに公開フォームを設計しない場合、ユーザーがアカウントにアクセスするにはログインする必要があります。
さらに、フォームから新規レコードを作成、左部の検索機能を表示、上部ボタンを表示、コメントを表示という4つの機能を提供するかどうかを設定することができます。

設定後は、コードをカットしてWebページに貼り付けることで、Ragicを埋め込むことができます。

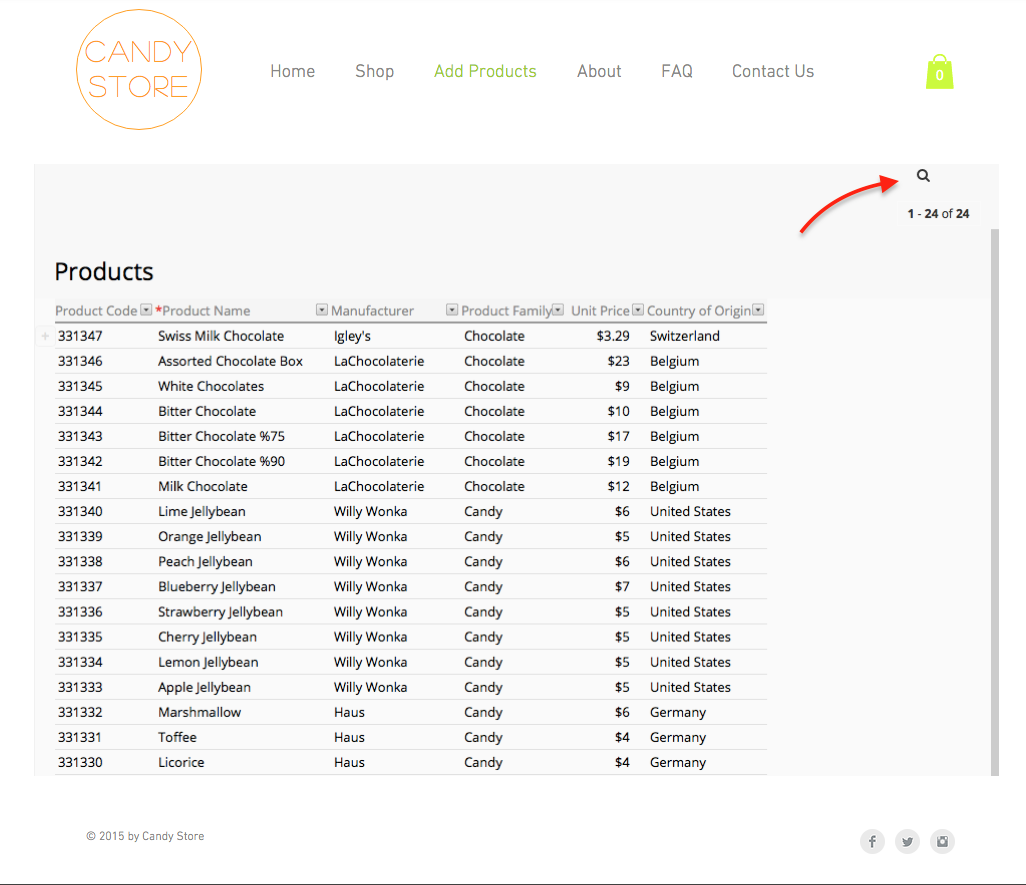
全文検索機能でデータを探すには、右上の虫眼鏡アイコンを使います。


埋め込みフォームのアクセス権限は、シートに設定されているアクセス権限と同じです。そのため、シートを公開設定にしている場合は、訪問者もフォームを利用できます。
公開されていないシートの場合、ログインしていない訪問者にはウェブサイト上でログイン画面が表示されます。
(データベース検索&閲覧が例外)

データベース検索&閲覧精密モード及データベース内検索精密モードは、ユーザーがフォームのパーミッションを開くことなく、完全一致の条件でデータを照会できるよう、特別に設定されています。
 貴重なご意見をありがとうございます!
貴重なご意見をありがとうございます!