Ragicのデザインモードでは、ワークシートの外観を簡単に調整することができます。 ワークシートのレイアウトを統一することで、データベースがすっきりとした印象になります。また、一部のバージョンのフォームは、印刷したいファイルにそっくりにデザインすることができるので、印刷用ページを使えば簡単に目的の文書に直接印刷することができます。

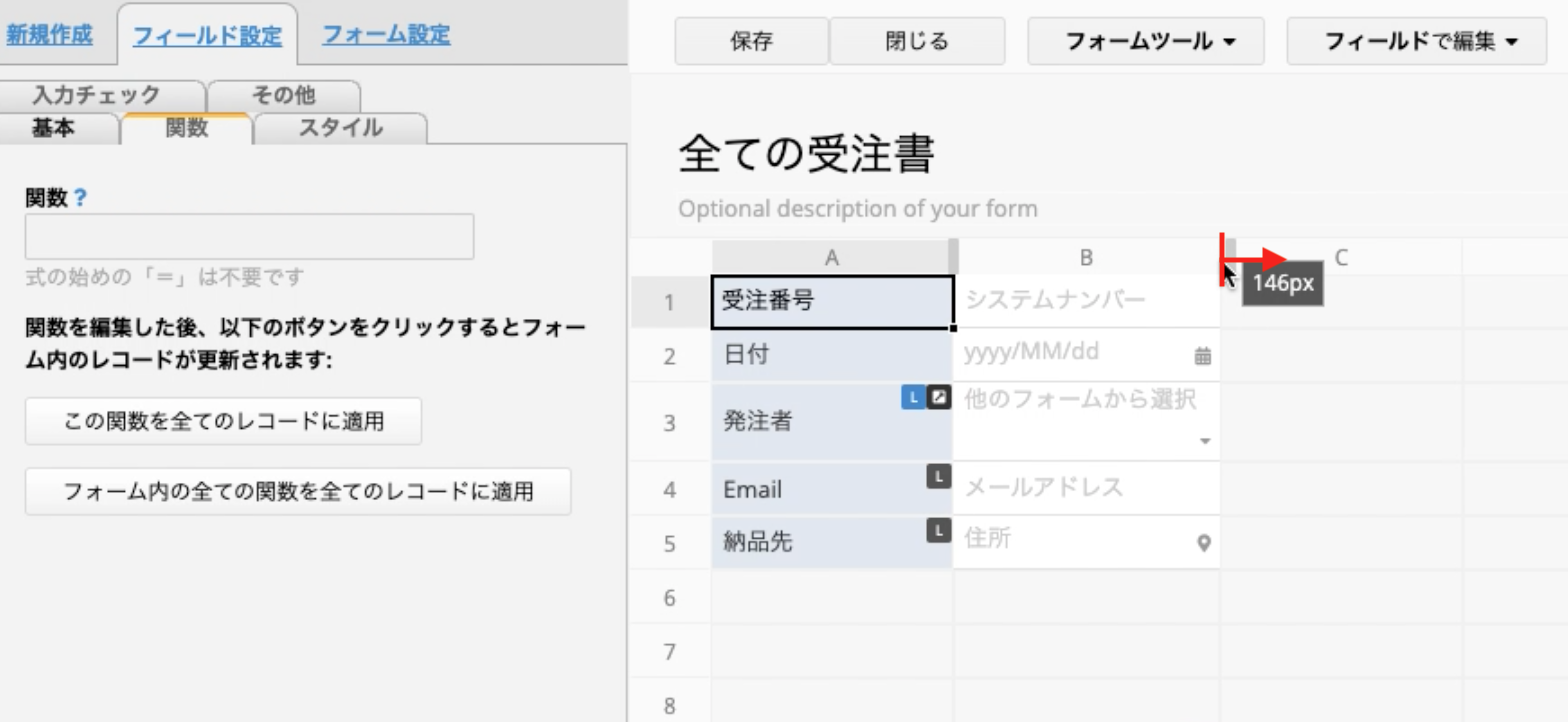
行の高さや列幅の調整は、Excelと同じように、列の右側の枠線をドラッグして、列の幅を調整することができます。

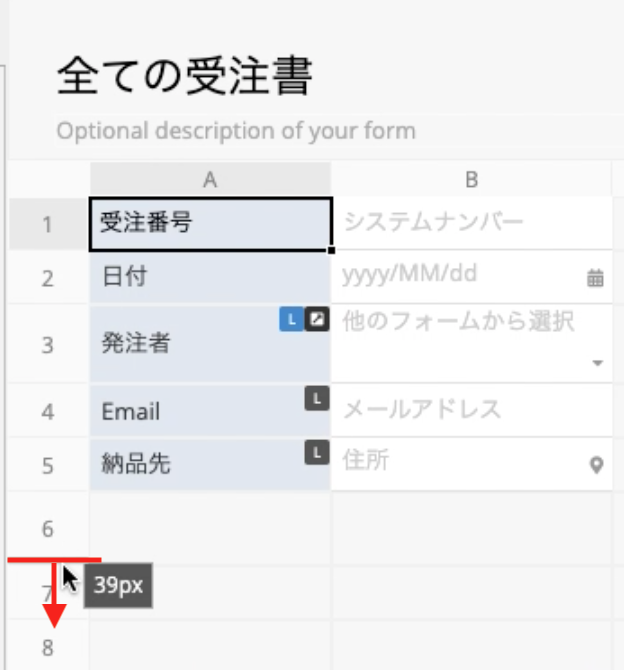
同様に、行の高さは、フィールド下の枠線部分をドラッグして調整することができます。

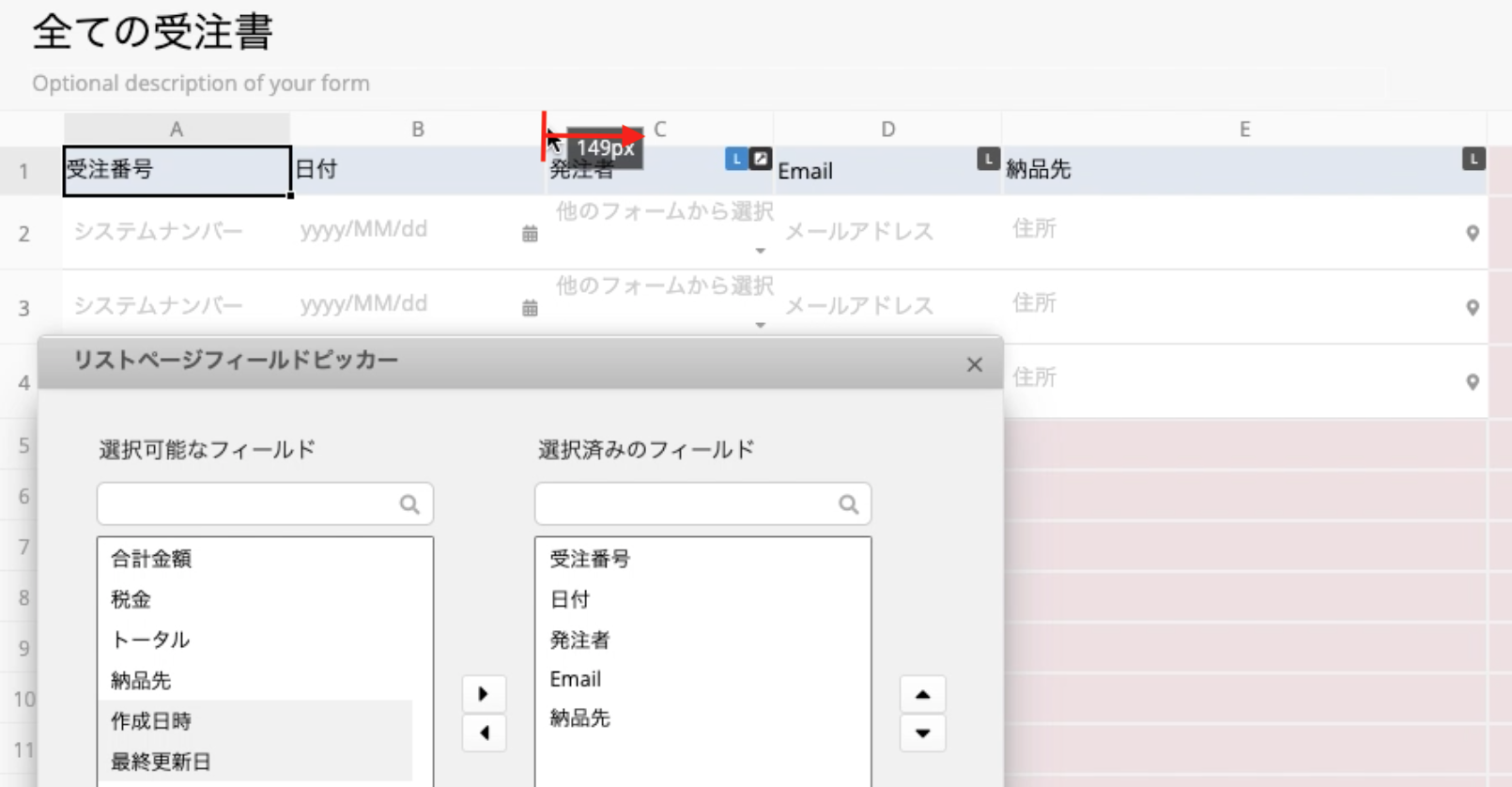
こちらも、列の右側にある枠線をドラッグして、列の幅を調整します。

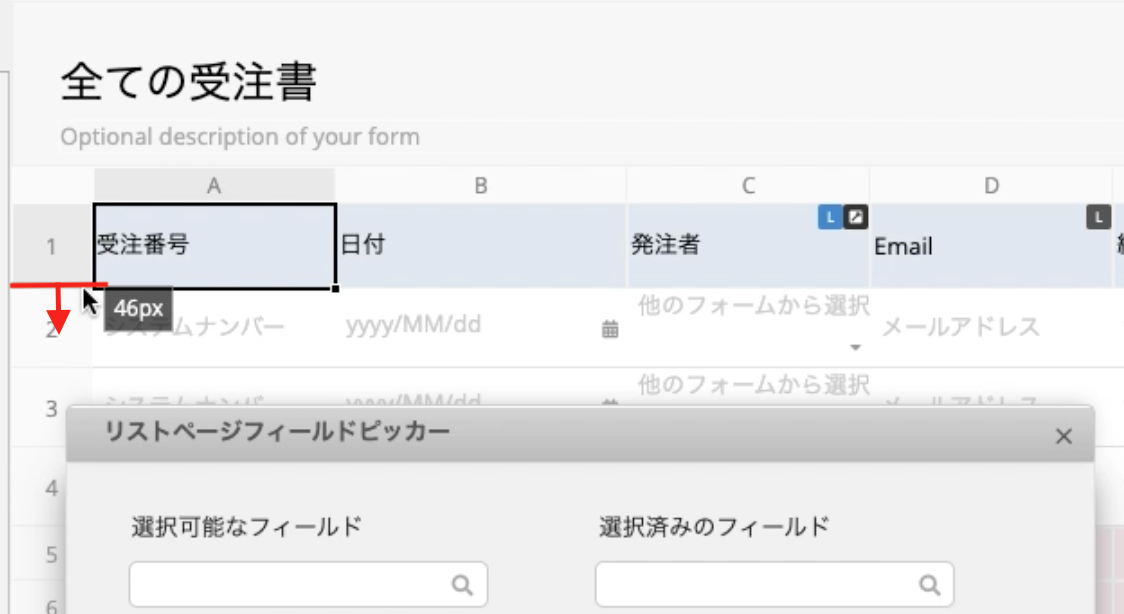
コラムの下にある枠線をドラッグすると、コラム全体の高さを調整できます。1つのコラムを調整すると、すべてのコラムの高さが反映されます。

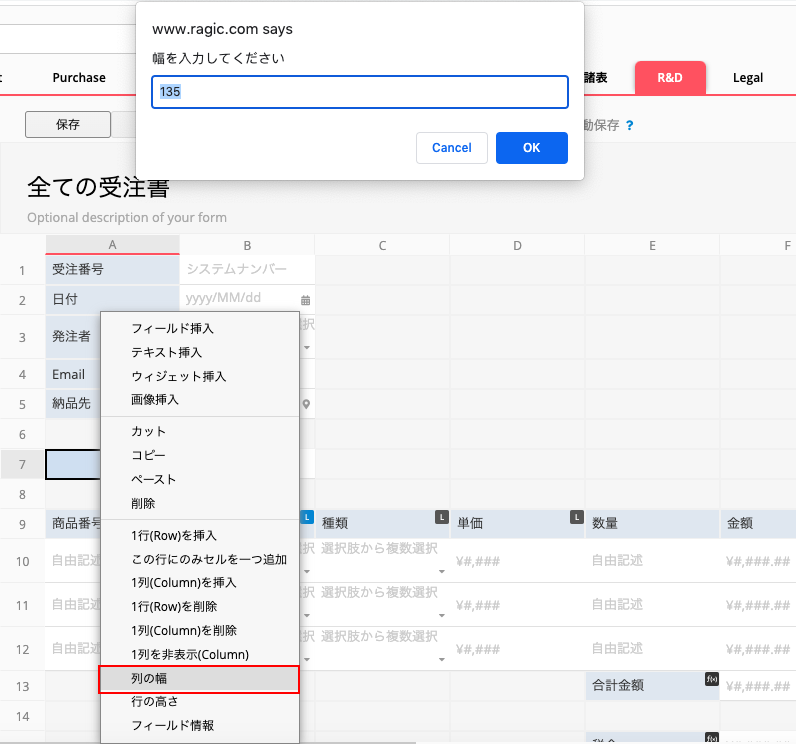
調整したい列の幅または高さを右クリックし、列の幅または行の高さを選択すると、ウィンドウにpx単位で希望の数値を入力できます。また、ドラッグで複数の列や行を選択し、列の幅または行の高さを一度に設定することも可能です。

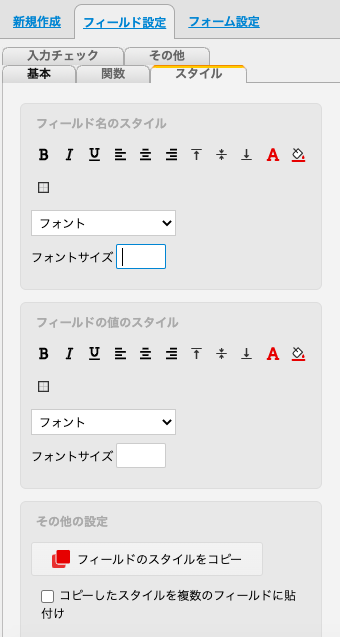
デザインモードでは、左のデザインパネルのスタイルタブから、フィールドヘッダーとフィールド値のスタイルを変更することができます。
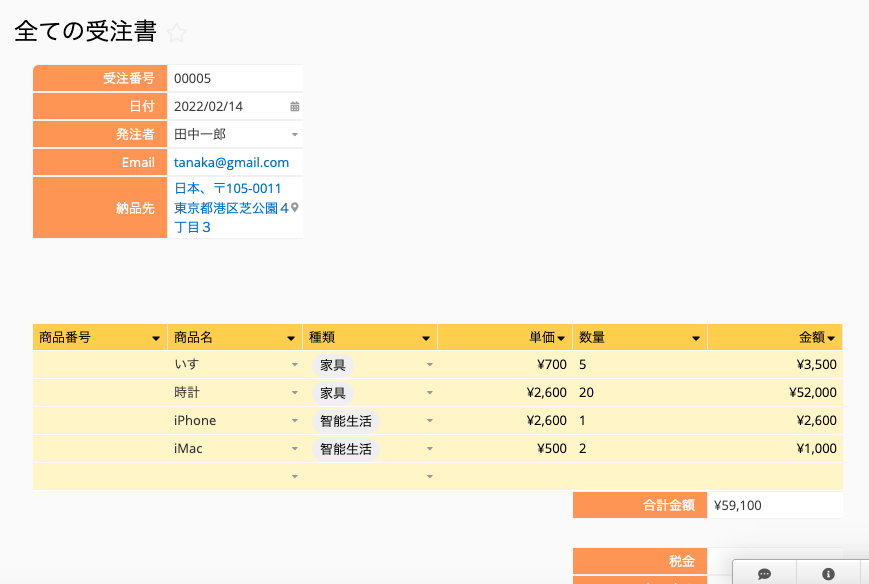
スタイルでは、ヘッダーやフィールド値の色、フォント、サイズを変更したり、枠線をデザインすることもできます!
また、フォームページとリストページは異なるデザインにすることもできます。

データ入力時にフィールドの値のスタイルをカスタムしたい場合、RagicのBBCode使用を参考にしてください。。
デザインされたフィールドがあり、それを他のフィールドに再現したい場合、
以下にあるその他の設定を使用して、フィールドのスタイルをコピーすることができます。コピーされたスタイルは、次にクリックしたフィールドに適用されます。
複数のフィールドにスタイルをコピーしたい場合は、下のボックスにチェックを入れて、一度に複数のフィールドにスタイルを貼り付けてください。
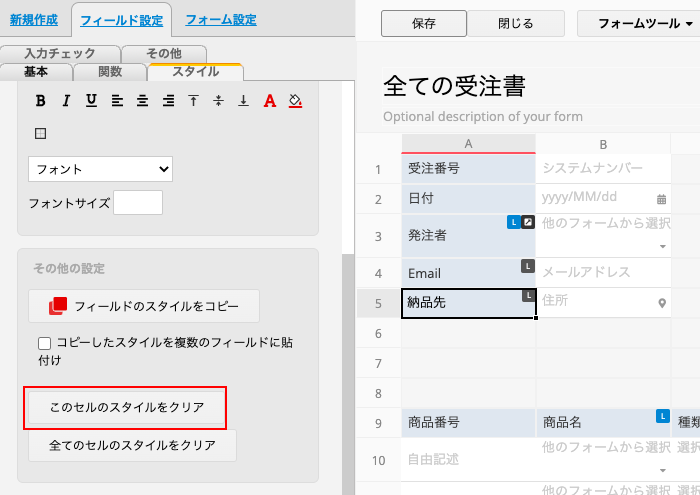
1つのフィールドスタイルをクリアしたい場合、フィールド設定のスタイルでこのフィールドスタイルをクリアをクリックします。

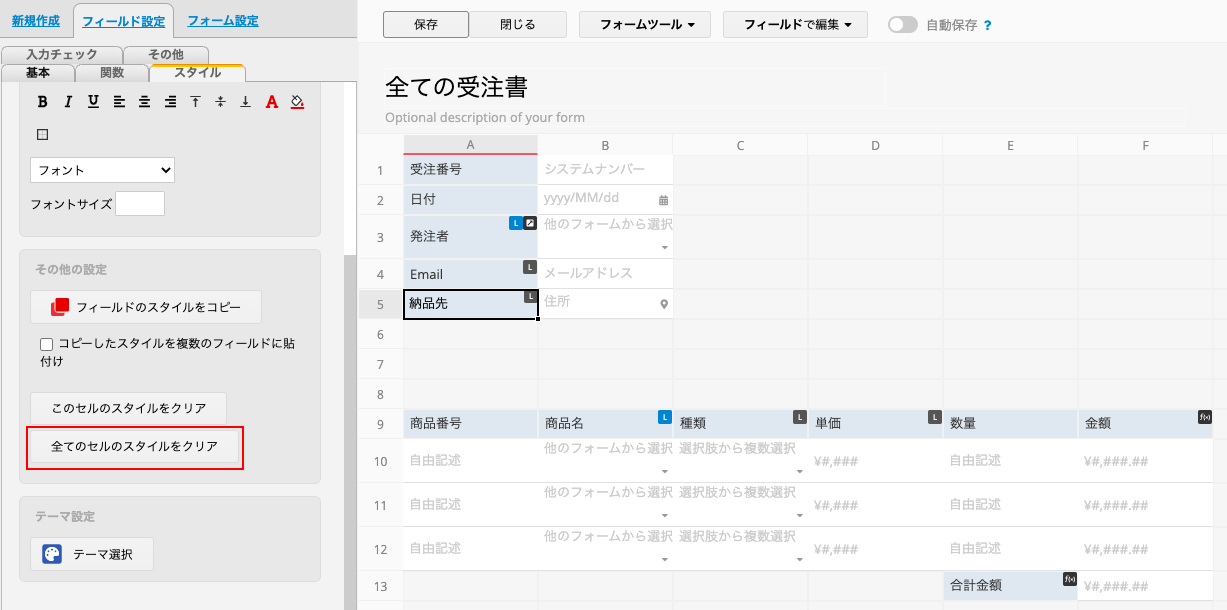
すべてのフィールドスタイルをクリアしたい場合は、全てのフィールドスタイルをクリアをクリックし、テーマも一緒にクリアするかどうかを選択できます。。


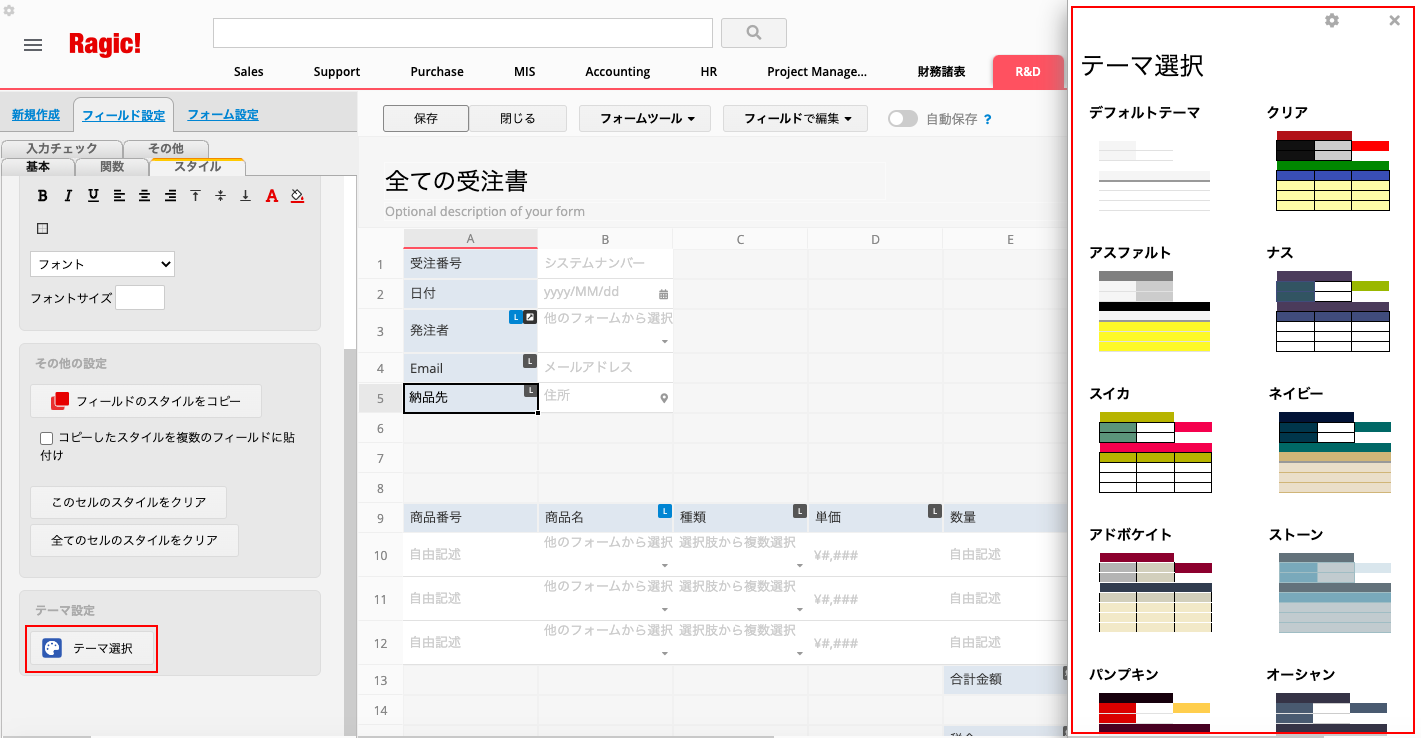
お好きなテーマをクリックすると、フィールドスタイルに自動適用されます。

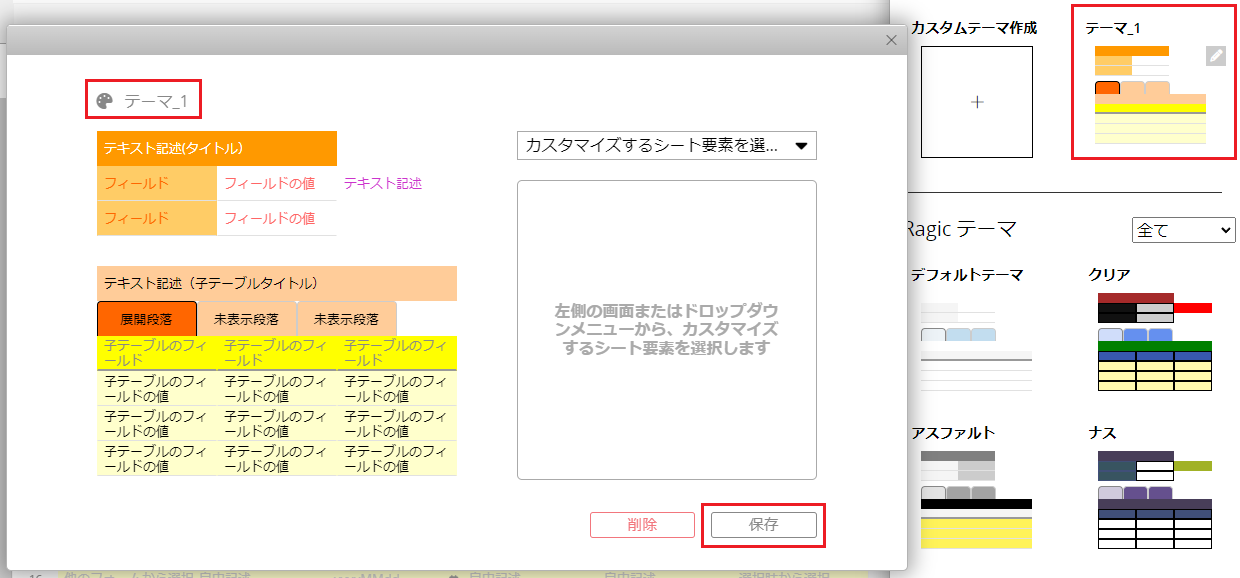
カスタムテーマを作成して保存することも可能です。カスタムテーマ作成をあなたのカスタムテーマセクションでクリックしてください。

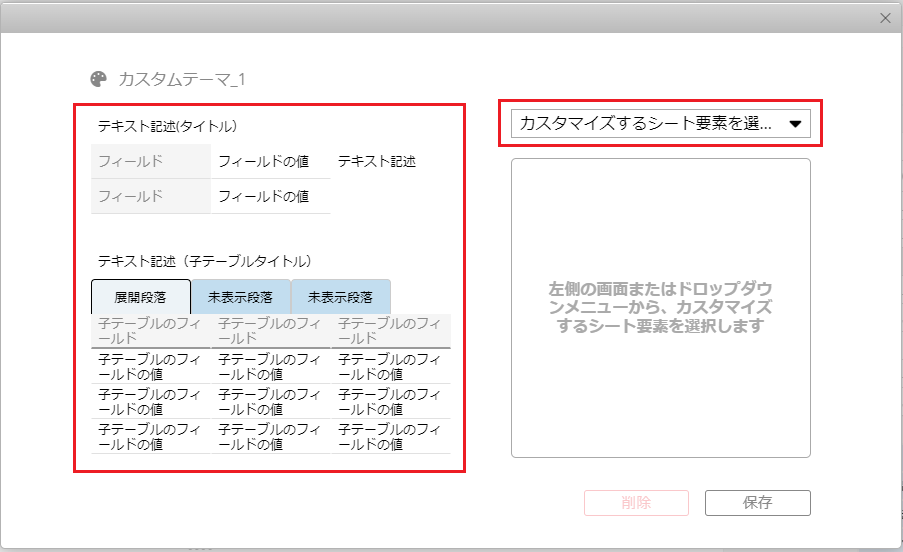
シートインターフェースの左側またはドロップダウンメニューから、カスタマイズしたいシート要素を選択します。例として「説明(タイトル)」、「フィールドヘッダー」、「フィールド値」、「フォーム段落」などがあります。

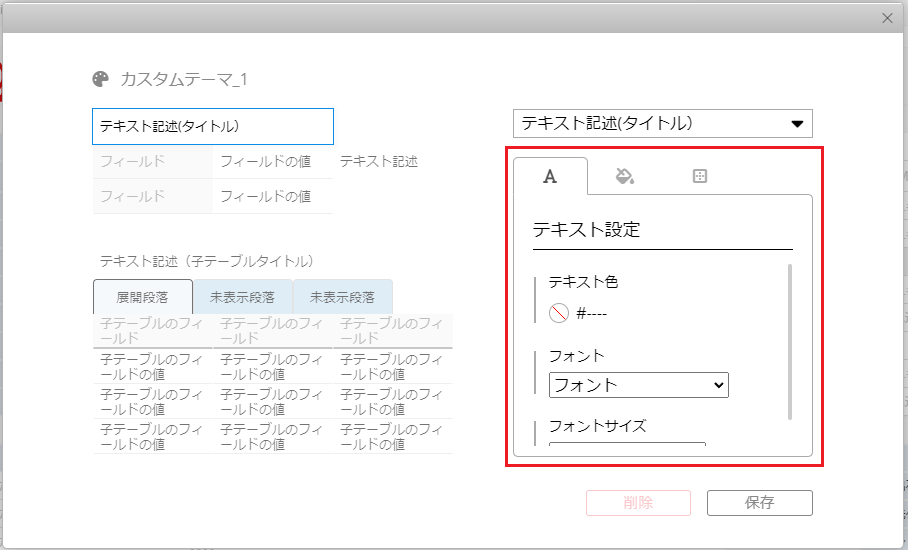
選択した要素のテキスト、背景、境界線の色を設定します。フォントやテキストのスタイルも調整可能です。

設定が完了したら、テーマに名前を付けて保存をクリックしてください。
シートをデザインする際には、あなたのカスタムテーマセクションから選択してテーマを適用できます。テーマを修正または削除する場合は、その横にある![]() アイコンをクリックしてください。
アイコンをクリックしてください。

注意事項:
1. テキスト記述(タイトル)の設定は、テキストが最初のフィールドの上部に直接配置されている場合にのみ適用されます。テキスト記述(子テーブルタイトル)の設定は、説明が子テーブルの上部に直接配置されている場合に適用されます。
2. カスタムテーマをリストページに適用する際、ページ上部にテキスト記述がある場合は、テキスト記述(子テーブルタイトル)のデザイン設定が適用されます。
3. 左側のツールバーにある新規作成タブを通じて追加されたテキスト記述では、カスタムテーマの設定よりもテキストと背景の色が優先されるため、カスタムテーマが正しく適用されない可能性があります。

デザインモードでは、フィールドをドラッグで直接移動させることができます。 ヘッダーを長押ししてドラッグするだけです。
また、デザインモードで子テーブルを空のセルに移動させることも可能です。 まず、十分なスペースがあることを確認します(行のヘッダーの下に3セル、フォームにデータを多く入力すると拡張されます)子テーブルのあるフィールドを、フォームの空白部分に移動することができます。 すると、Ragicは子テーブルを移動するかどうかの確認メッセージがポップアップで表示されます。子テーブルの最初のヘッダーフィールド(左端)を配置したい場所を選択できます。 移動ボタンを押した後、Ragicは子テーブル全体を移動させます。
テキスト記述でテキストフィールドを入力できます。テキストフィールドは、ワークシートの分類や表示に使用でき、より分かりやすくなります。

テキストフィールドをクリックすると、左側のデザインパネルでさまざまな編集スタイルが表示されます。フォントスタイル、フォントサイズ、フォントカラー、フィールドカラー、URLリンク等の設定が可能です。

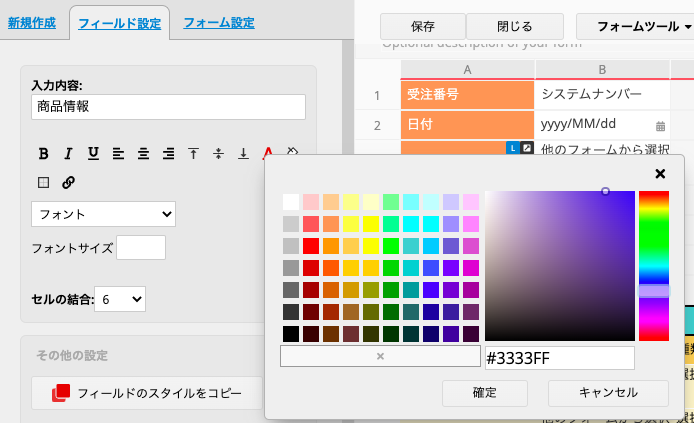
テキストフィールドのカラーオプションをクリックすると、カラーパレットがポップアップされます。 好きな色を選ぶことも、カラーコードを入力することもできます。

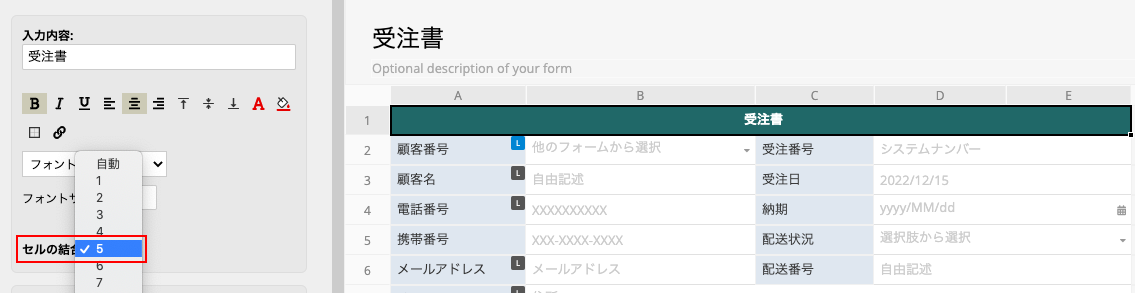
また、左のデザインパネルでセルの結合 オプションのセル数を選択することで、対応のセル数をまたぐこともできます。

テキストフィールドの場合は、フィールドの右下隅をドラッグするだけです。

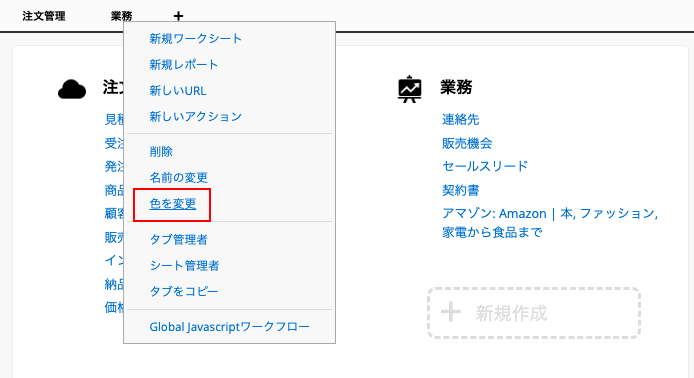
タブの色を変更するには、タブの上で右クリックして、メニューから色を変更を選択してください。

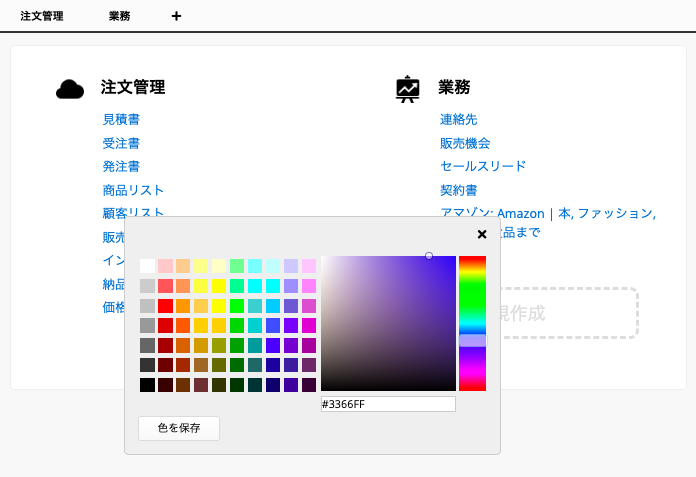
すると、カラーパレットがポップアップされます。 自分で色を選ぶか、コードを入力して色を保存を押してください。

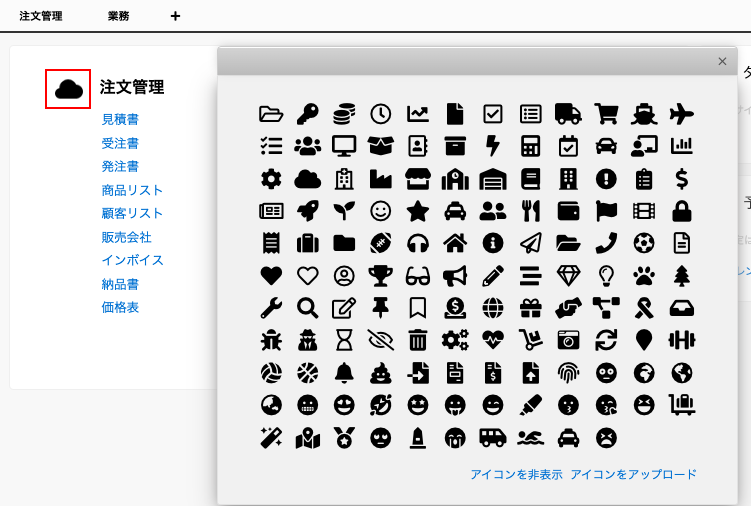
タブのアイコンを変更したい場合は、ホームページでタブを右クリックして、若しくはタブの右上にある矢印をクリックしてください。
その後、ポップアップから好きなアイコンを選択するか、アップロードしておけば、クリックした後に直接適用されます。 これで、データベース内のタブの識別や分類が簡単になります!

 貴重なご意見をありがとうございます!
貴重なご意見をありがとうございます!