1. Agrega tu logo
Siempre es una buena idea personalizar Ragic para que refleje la apariencia y ambiente de tu empresa. Si estás usando un plan Ragic profesional, on-premise o empresarial, puedes reemplazar el logo de Ragic con el de tu empresa. (Si estás usando un plan diferente, ve al siguiente tip).
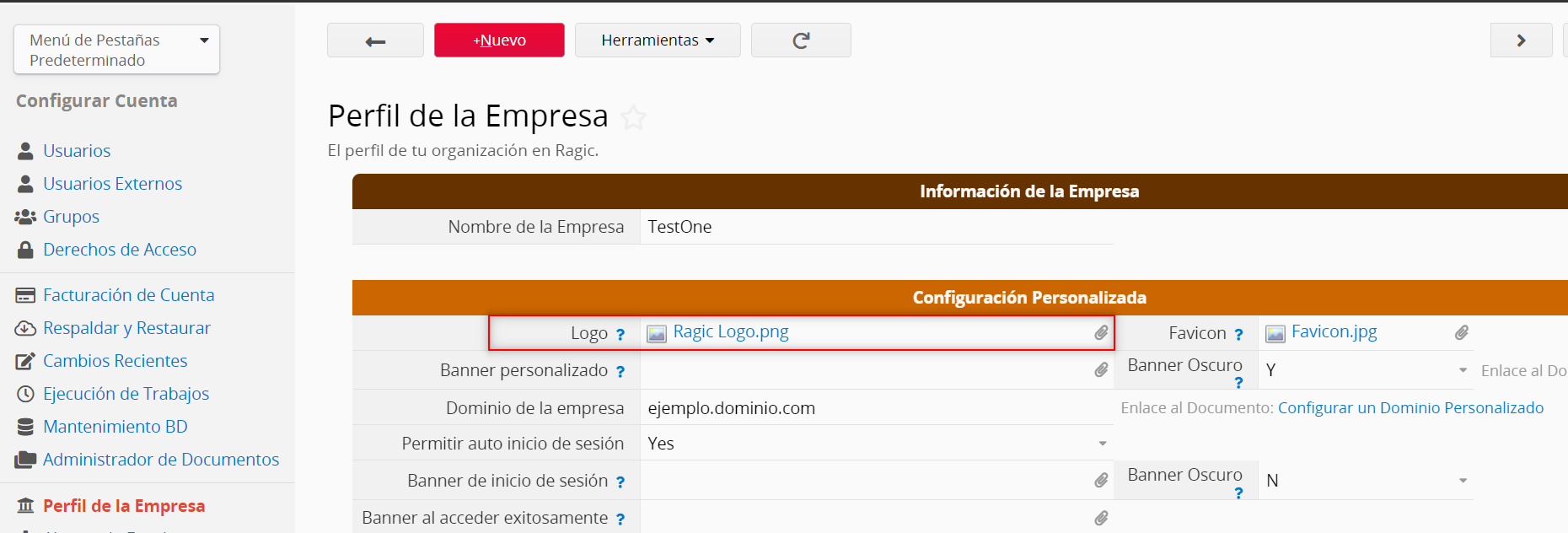
Ve al Perfil de la Empresa, bajo Configurar Cuenta. Puedes agregar el logo de tu empresa en esta página para que aparezca en cada página de tu base de datos.

2. Agrega imágenes al diseño de tu formulario
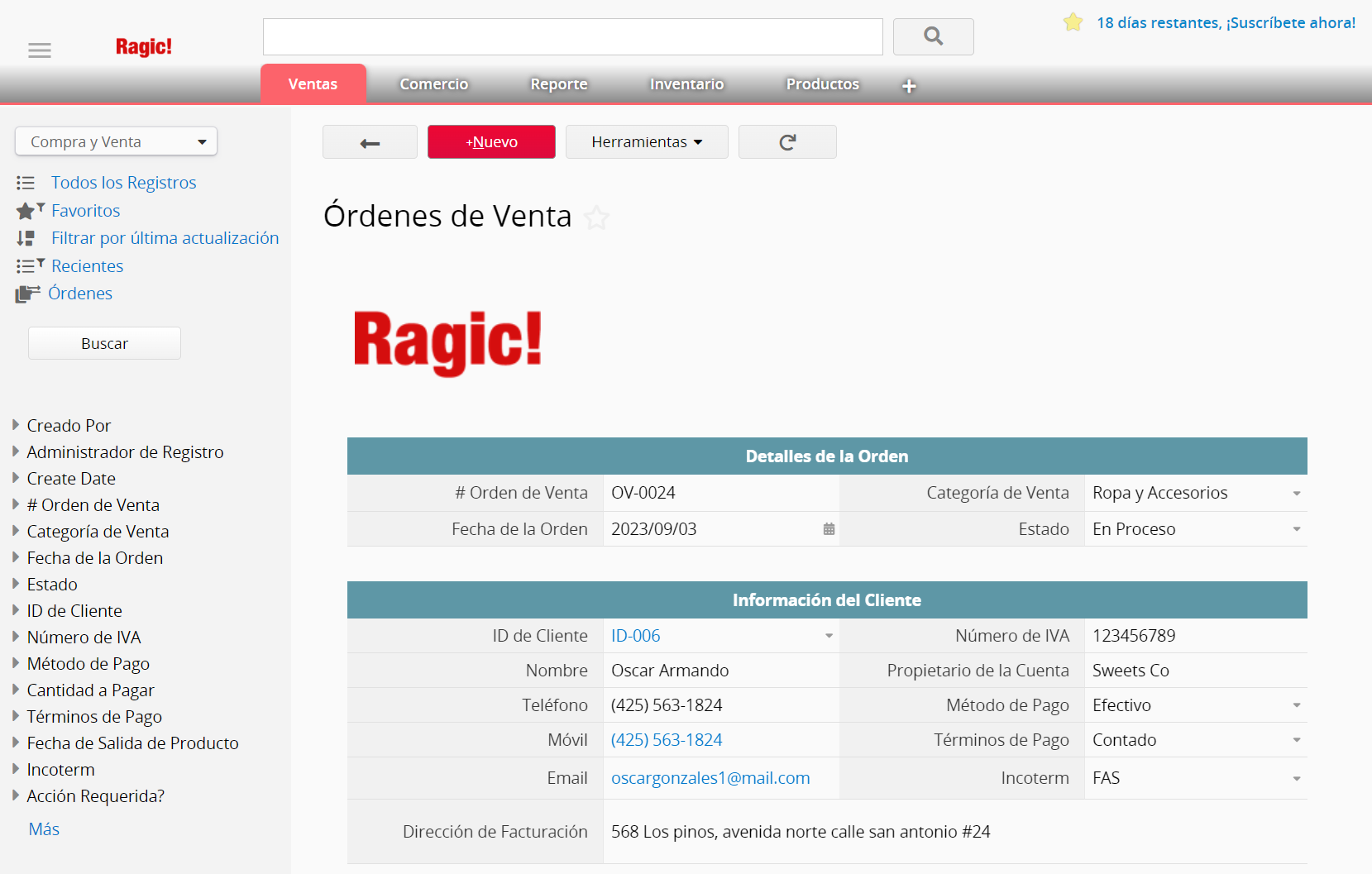
Agregar encabezado o pie de página en documentos o formularios digitales usualmente funciona muy bien para establecer tu identidad corporativa. Lo mismo sucede con los banners y tu logo. Los elementos de diseño que agregues aquí también serán mostrados en la versión print friendly.

Para agregar imágenes predeterminadas que siempre aparezcan en todos los formularios, simplemente agrega un campo de texto estático con una etiqueta de imagen HTML con el enlace a tu imagen. Para saber cómo hacer esto, ve las instrucciones aquí.
3. Combina tus colores
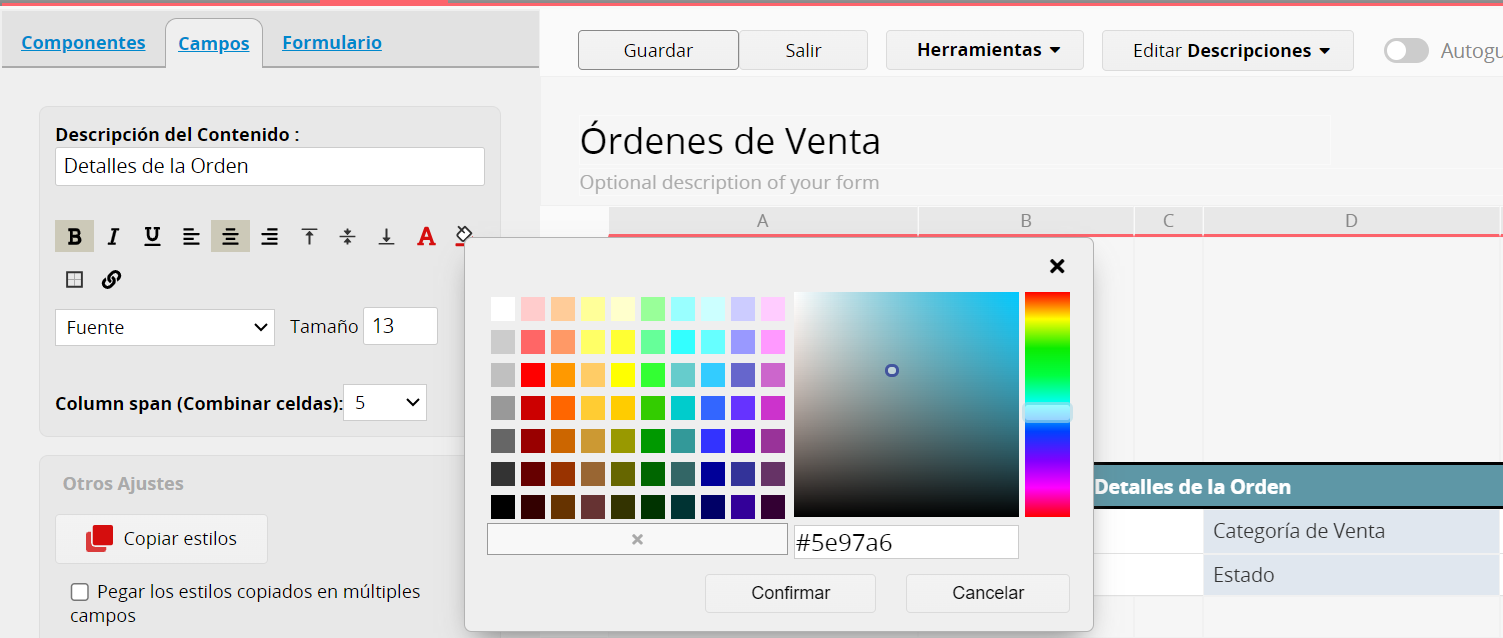
Puedes cambiar el estilo de tus campos de texto estático al igual que los encabezados de los campos regulares para que se ajusten a tu identidad corporativa. Ya sea por los colores que elijas para combinar con tu logo o el esquema de colores de tu sitio web, al editar los colores agregarás más integridad a tu diseño en general.

4. Ajusta las columnas adecuadamente
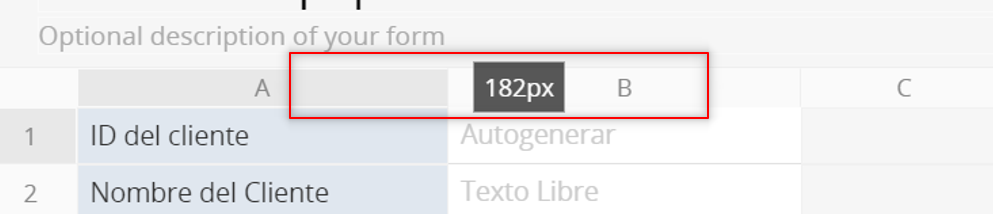
Ya sea en la página de listado o formulario, tener texto desbordado hace que el diseño no sea uniforme. Para evitar esto, puedes arrastrar los bordes del encabezado de columna en el modo diseño del formulario para ajustar el encabezado o el ancho de los valores de campo.

Además, puedes cambiar el texto del encabezado desde el modo diseño de tu página de listado. Los cambios realizados en la página de listado no se reflejarán en el formulario y viceversa.
5. Mostrar texto en una sola fila
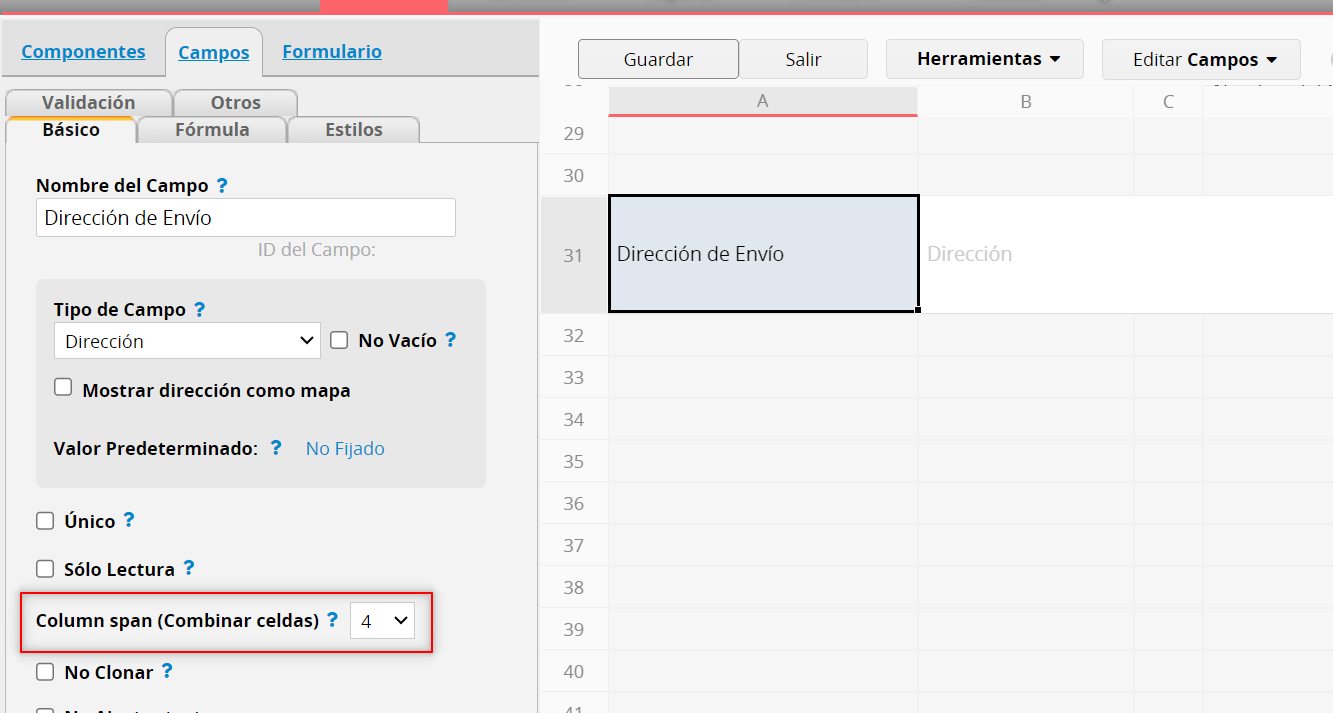
Si deseas mantener todo en una línea, puedes combinar múltiples columnas desde la pestaña Básico al diseñar tu formulario.

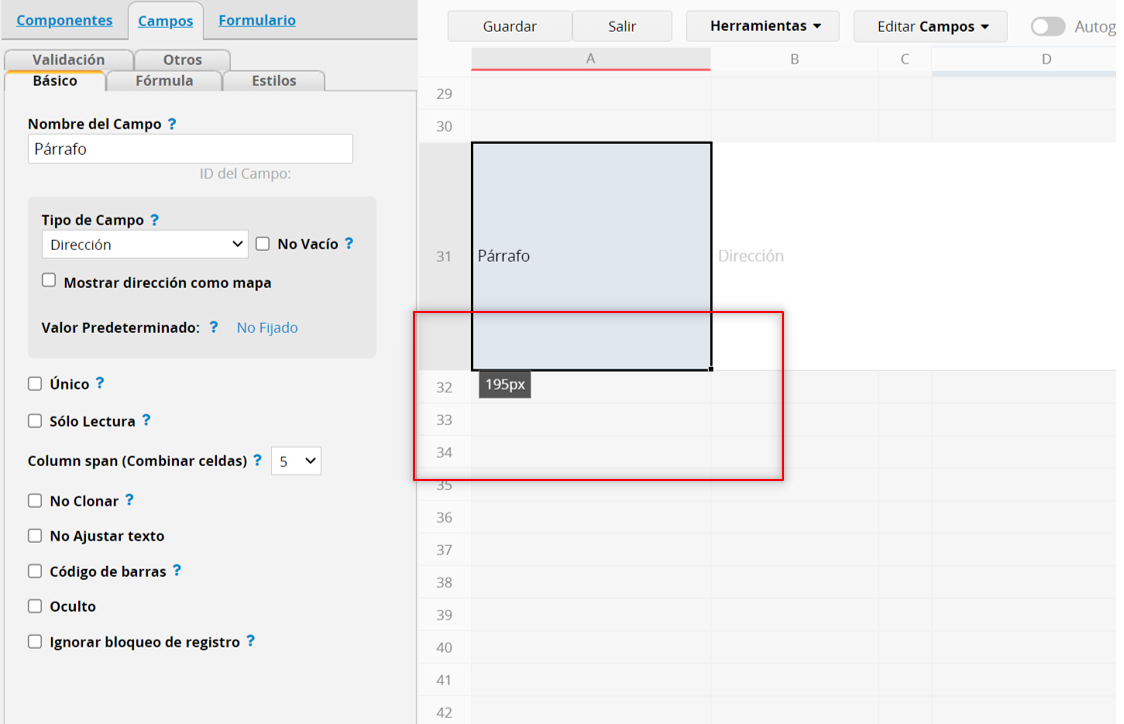
Si prefieres tener un campo con texto en formato de párrafo para que se expanda a ingresar más datos, puedes ajustar lo alto de la fila, como al editar lo ancho de las columnas en el modo diseño.

6. Agrega algo de espacio
Siempre es buena dejar algo de espacio en blanco para mejorar la legibilidad, de la misma forma en que dejarías un margen al crear un documento de texto.
Consideramos que la mejor forma es dejar una columna vacía ocasionalmente entre campos de la misma fila en el formulario.

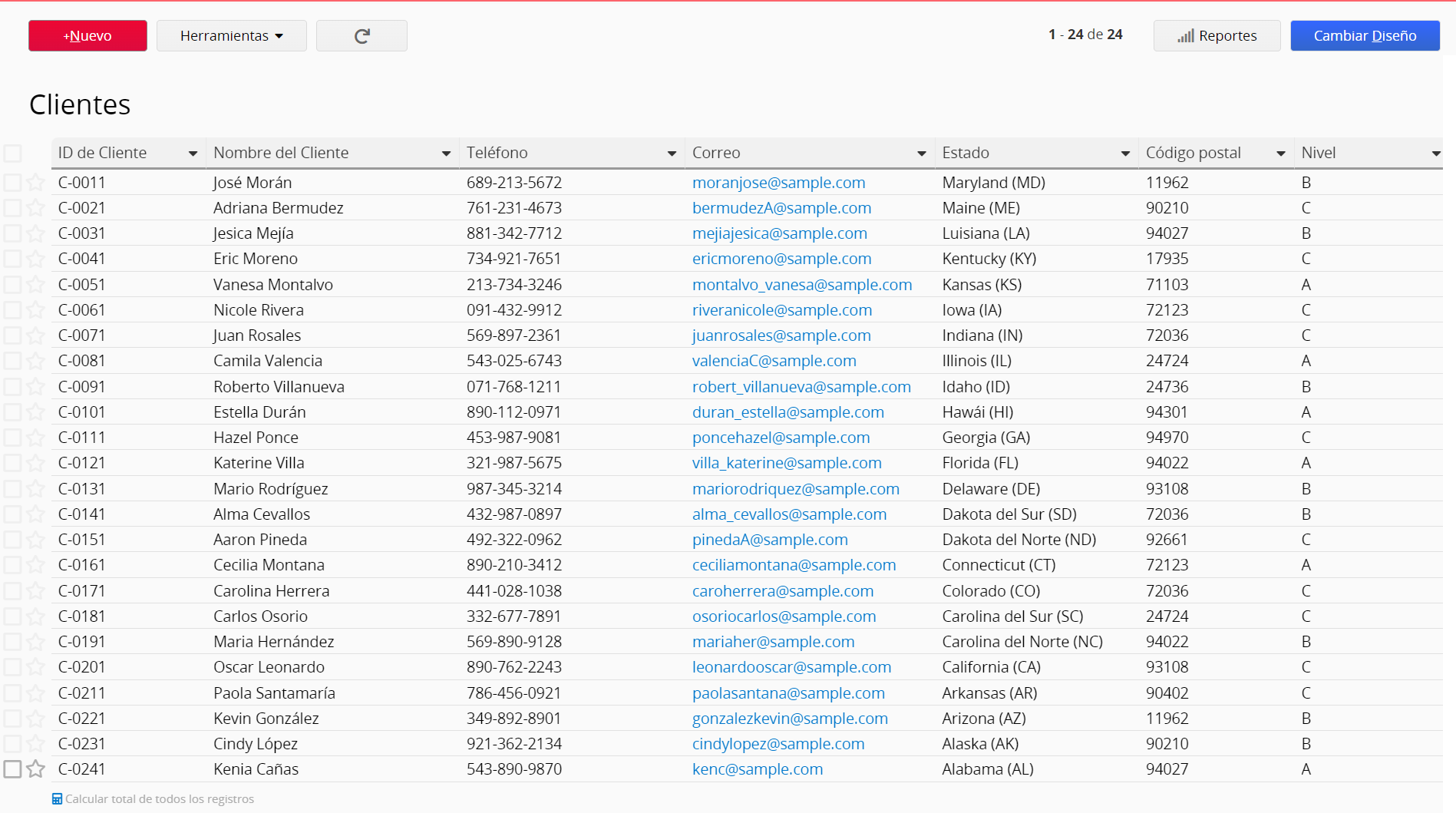
7. Conserva tu página de listado ordenada
Una de las mejores funciones que incluye Ragic es el potente motor de búsqueda, puedes buscar valores que no se muestran en la página de listado con cualquier herramienta de búsqueda.
También puedes hacer clic en registros individuales para ir al formulario del registro y ver los detalles de este.
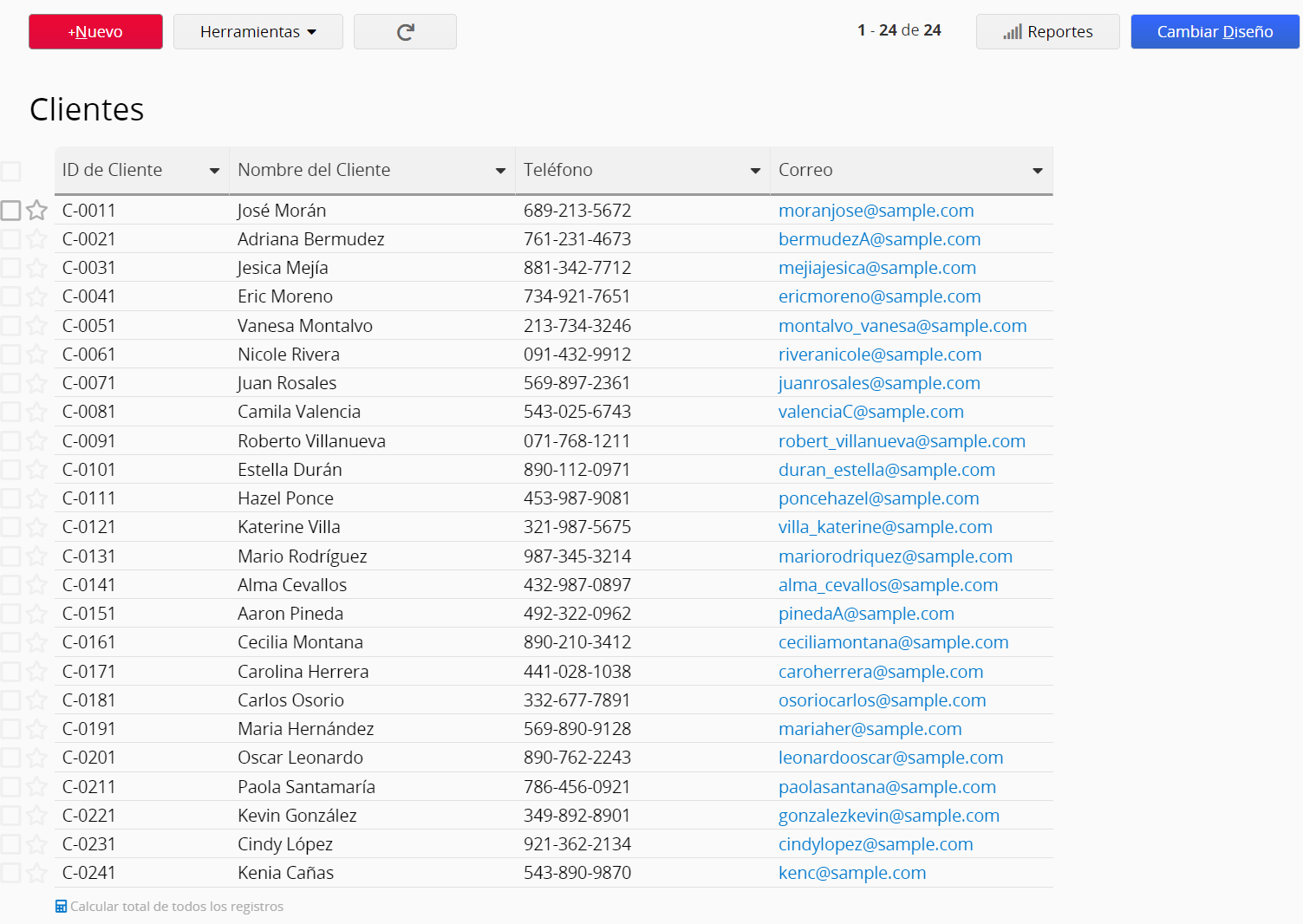
Los que significa que no tienes que mostrar la mayoría de los campos en tu página de listado. Puedes elegir cuales campos serán mostrados como columnas en la página de listado desde el modo diseño.
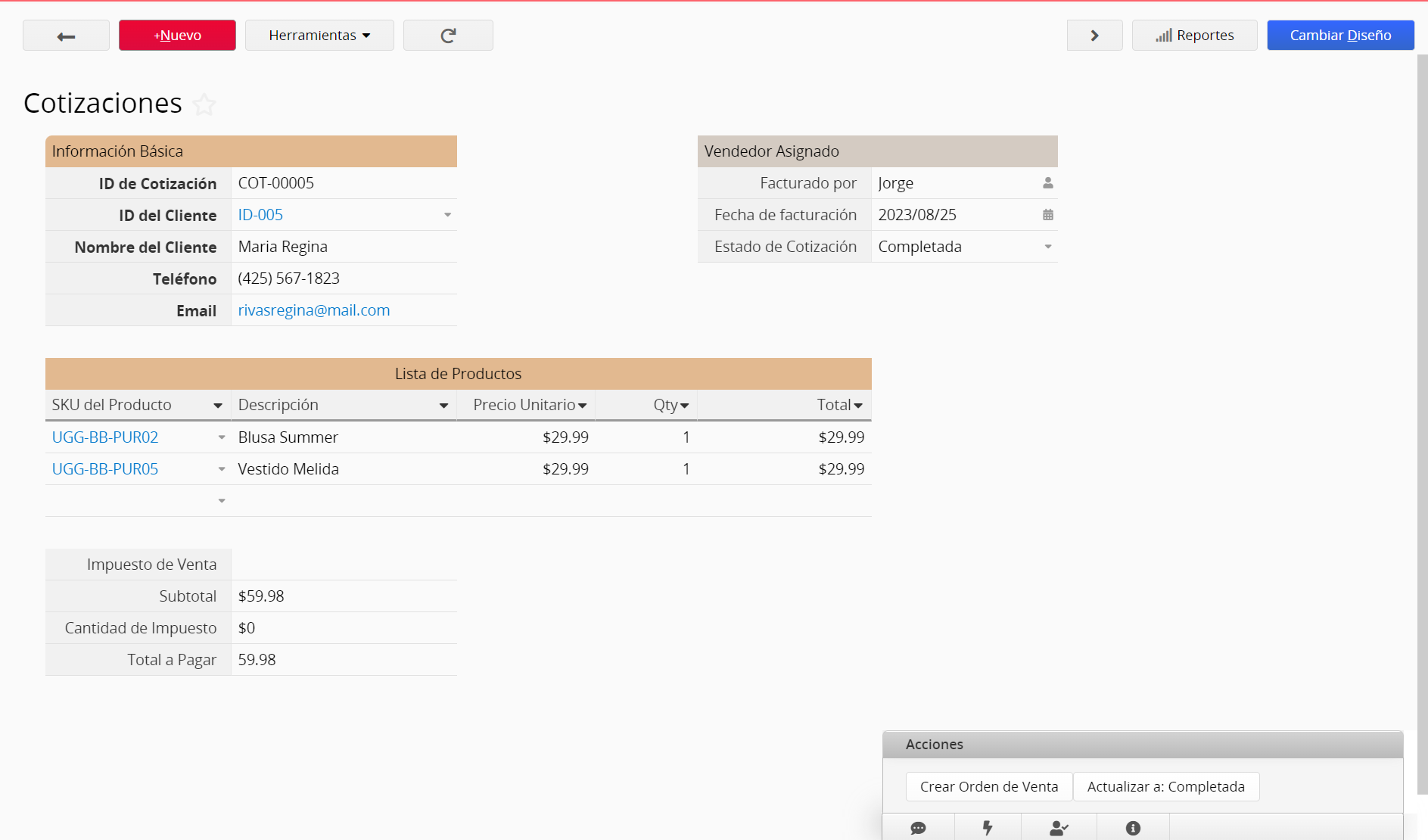
Antes:

Después:

8. Sé consistente
Sin importar como diseñes tus formularios, asegúrate de que el diseño de estos sea consistente para evitar confusiones.