カスタム印刷レポートでは、デフォルトのテンプレートに加えて、自分でデザインしたテンプレートをアップロードすることができます。ただし、アップロード前にテンプレートを手動で調整する必要がある場合があります。以下では、テンプレートのデザインおよび調整における注意点を解説します。
現在、docx形式のテンプレートのみサポートされています。手動調整を始める前に、カスタム印刷レポートの設定ページからデフォルトテンプレートをダウンロードすることをお勧めします。その後、表の背景色や枠線、位置を変更したり、タイトル、テキスト、画像を追加することが可能です。独立したフィールドと子テーブルフィールドに関する異なる構文に注意して、フィールドの追加や削除を行ってください。

注意:子テーブルの位置を調整する際は、異なる子テーブルを同じ行に配置しないでください。印刷時に問題が発生する可能性があります。
1. 単一選択画像アップロード 単一選択の画像アップロードフィールドが正しく出力されない場合、デフォルトテンプレートを再度ダウンロードしてください。カスタムデザインテンプレートを使用しているためにデフォルトテンプレートの再ダウンロードが難しい場合は、以下の方法を参考にしてください。
画像アップロードフィールドは画像として出力されるため、テンプレート内で{d.field_id}を入力してフィールドを直接参照することはできません。正しい手順は以下の通りです:
方法1:デフォルトテンプレートからフィールドパラメータを使用する
カスタム印刷レポート設定ページに移動し、最新のデフォルトテンプレートをダウンロードします。
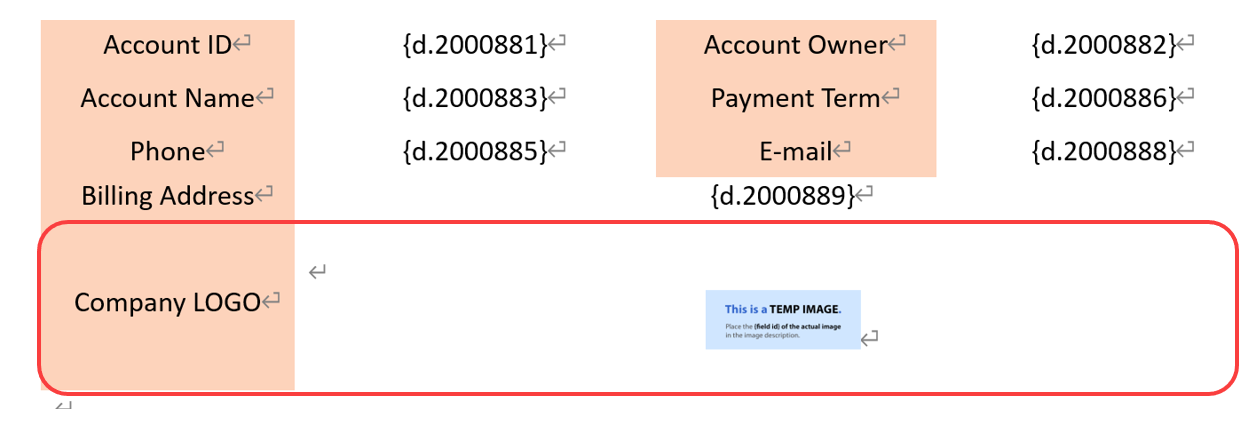
デフォルトテンプレートから該当する画像アップロードフィールドをコピーします(フィールドには「This is a TEMP IMAGE」というテキストが表示された画像が含まれています。列全体をコピーしてください)。

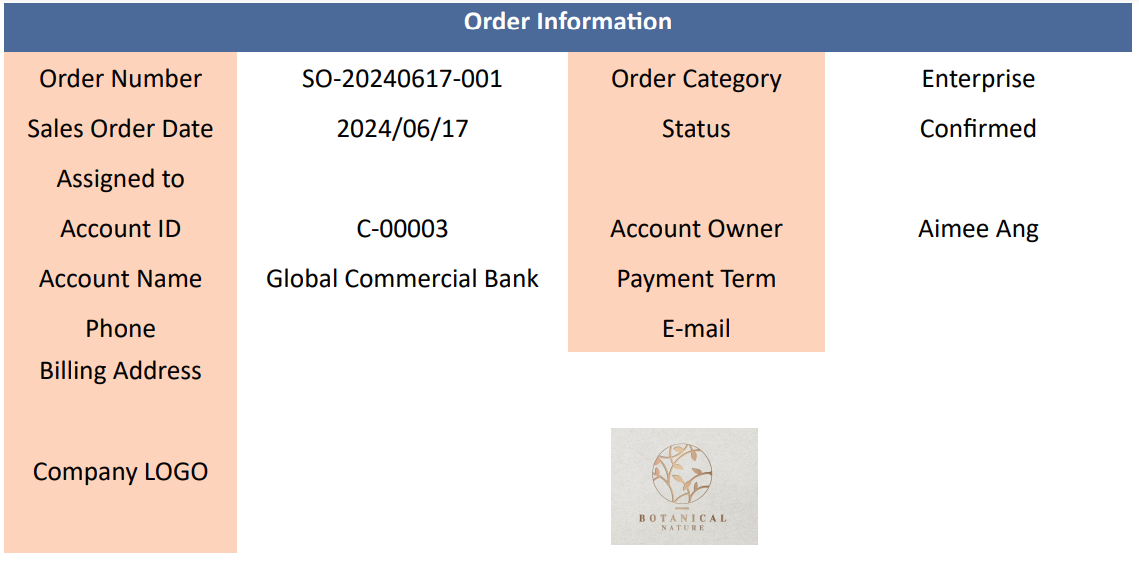
コピーしたフィールド画像をテンプレートに貼り付けます。その後、カスタム印刷レポートとしてアップロードして保存すると、画像アップロードフィールドが正しく表示されます。


方法2:フィールドパラメータを手動で追加する
カスタムテンプレートを開きます。画像アップロードフィールドを挿入したい箇所に、任意の画像をコンピューターからアップロードします。

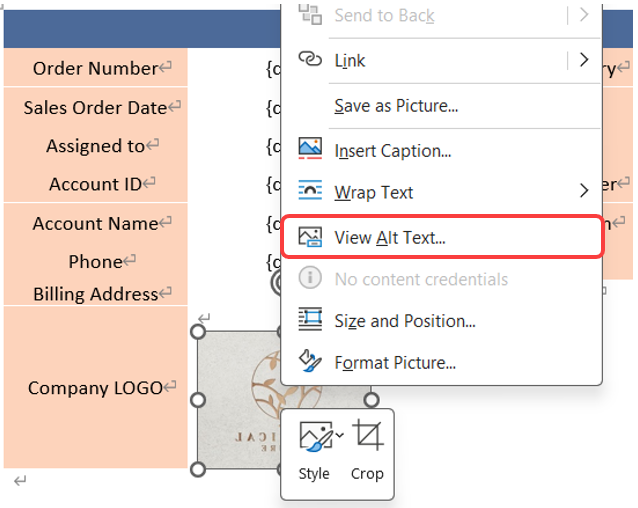
アップロードした画像を右クリックし、「代替テキストの表示」を選択します。

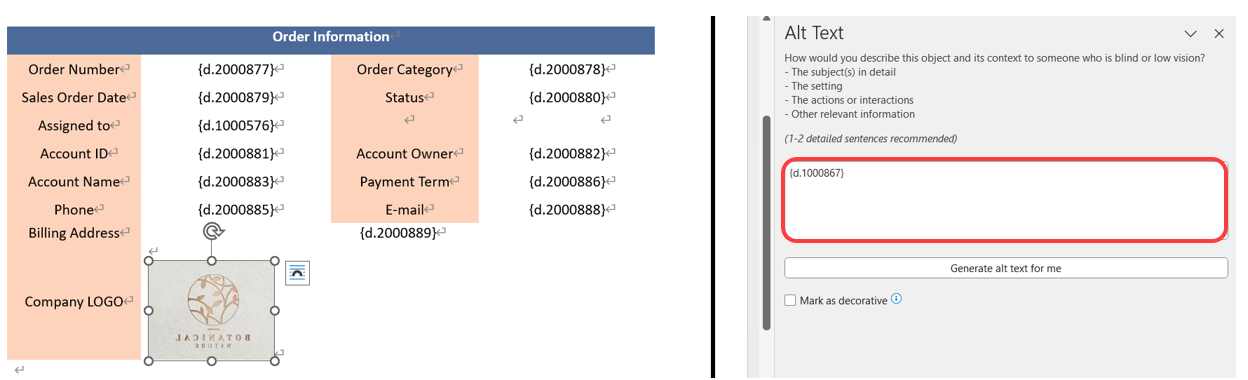
「代替テキスト」の説明フィールドに、シート内の画像アップロードフィールドのフィールド構文(フィールド値構文の参照を参照)を{d.field_id}形式で入力します。

2. 複数選択画像アップロード
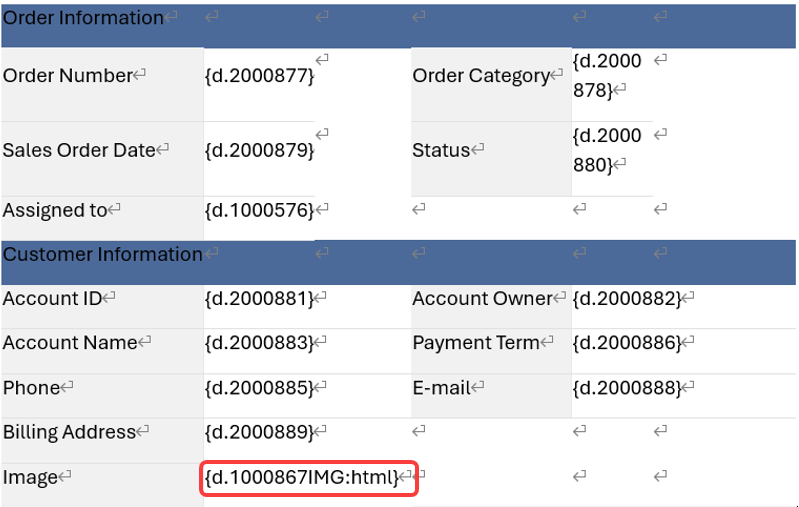
デフォルトテンプレートをダウンロードした後、テンプレートのフィールド構文を手動で調整する必要があります。画像アップロードフィールドの構文にIMG:htmlを追加することで、フィールド内の画像を正しく出力できます。

注意:「最大高さ」と「最大幅」を指定しない場合、画像のデフォルト出力サイズはどちらも「300px」です。指定した場合は、設定値に従って画像が表示されます。