Puedes cambiar la apariencia de tu hoja en el Modo Diseño y diseñar versiones específicas para impresiones.

Cambiar la altura y el ancho de las celdas funciona de la misma forma que en una hoja de Excel. Puedes arrastrar el borde derecho de una columna para ajustar el ancho y el borde inferior para ajustar la altura.
Puedes ajustar el ancho de una columna arrastrando el borde derecho y la altura de todas las filas al arrastrar el borde inferior de una fila.
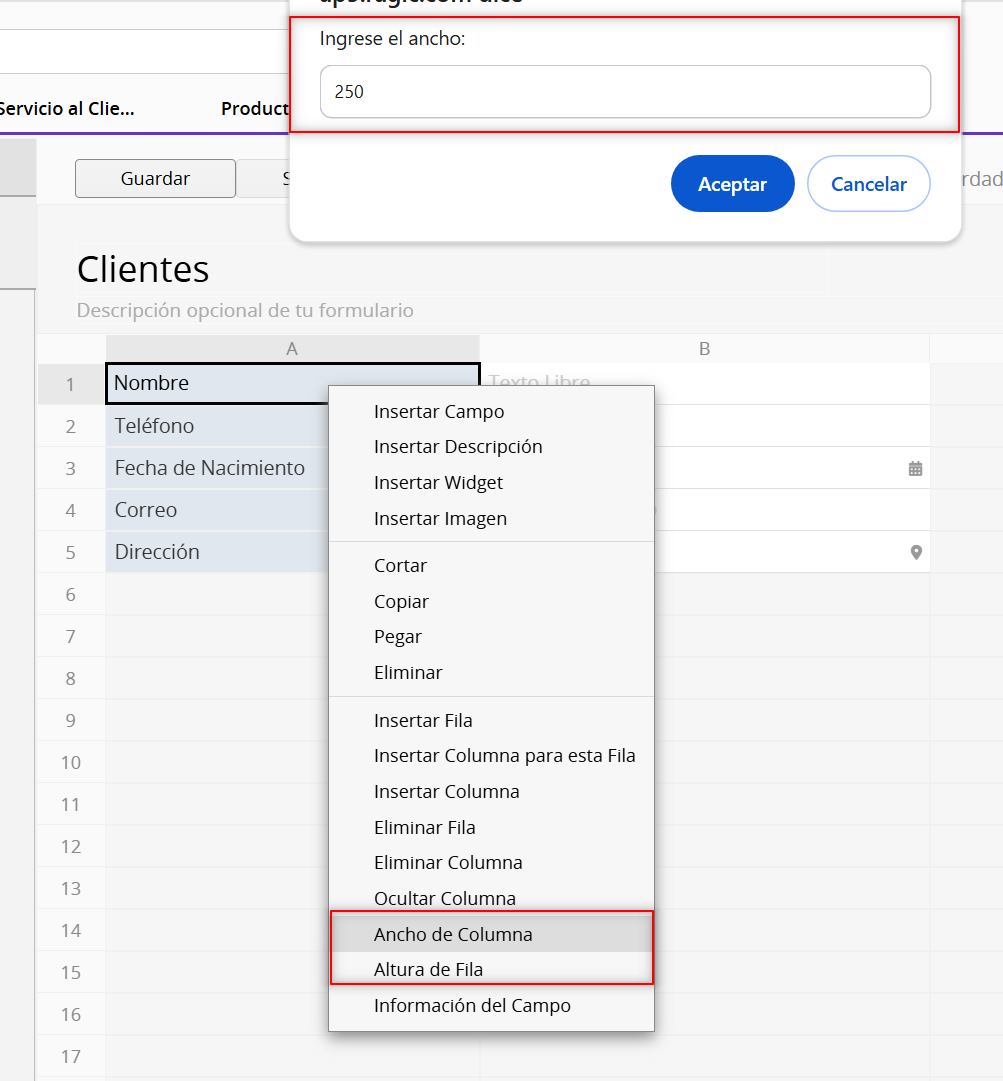
Puedes hacer clic derecho en la columna o fila que quieres editar y selecciona la opción Ancho de Columna o Altura de Fila. Luego ingresa el valor en píxeles en la ventana emergente para ajustar ancho de columna o altura de fila.
Además, puedes arrastrar múltiples campos y editar el ancho de columna y altura de fila.

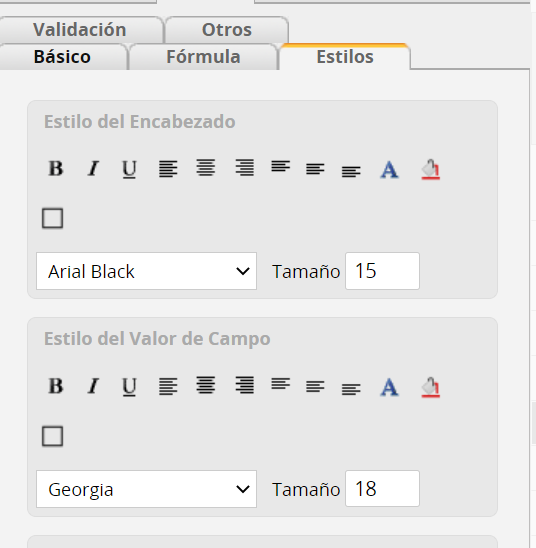
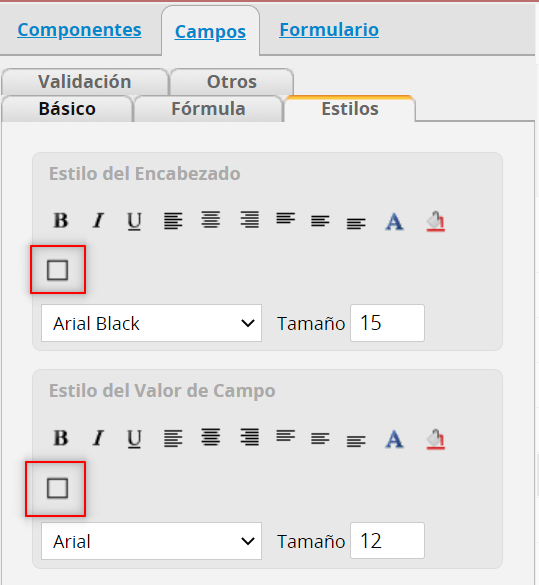
Puedes cambiar el estilo de los encabezados y valores de campo desde la pestaña Estilos en el Modo Diseño.
Esto puede ajustarse de manera independiente en el Formulario y la Página de Listado.

Si deseas aplicar estilos personalizados a los valores de campo, puedes usar BBCodes para formato de texto.
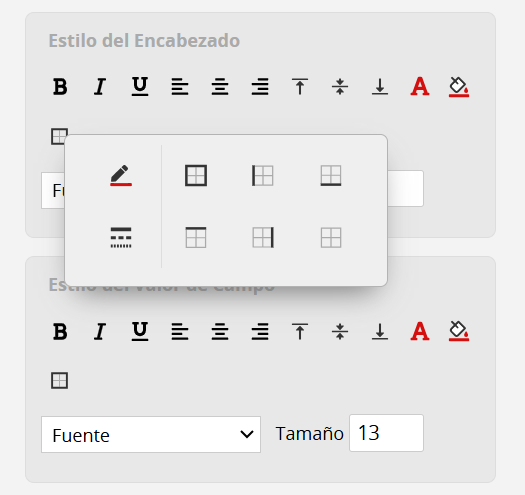
Puedes agregar Bordes de Campo a los encabezados y los valores de campo desde la pestaña Estilos en el Modo Diseño. Puedes ajustarlo de manera independiente para el formulario y la página de listado.
En el ícono de Bordes en la pestaña Estilos en la sección Encabezado o Valor de Campo.

Se mostrará un menú de formato con para que elijas los bordes, sus colores y estilos.

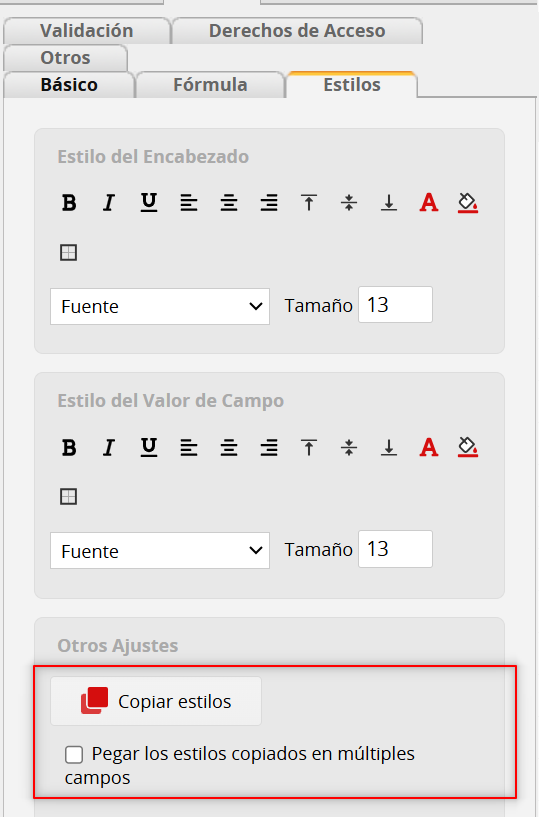
Puedes hacer clic en el ícono Copiar Estilos para aplicar las mismas configuraciones de estilo en el siguiente campo en el que hagas clic.
Para aplicar el estilo seleccionado a múltiples campos, selecciona Pegar el estilo copiado en múltiples campos.

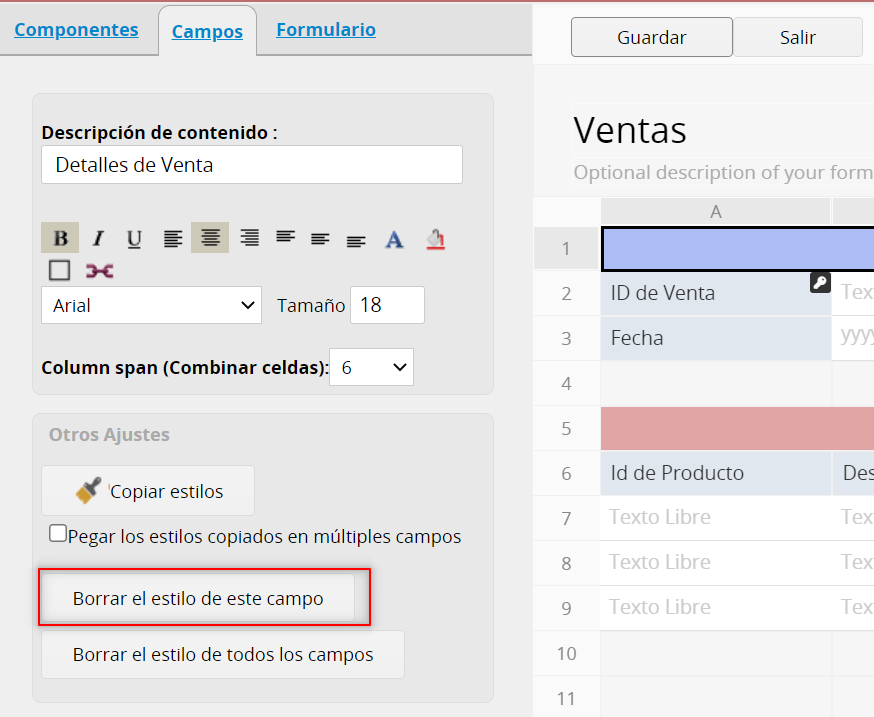
Puedes borrar el estilo de un campo individual al hacer clic en Borrar estilo de este campo en la pestaña Estilos.

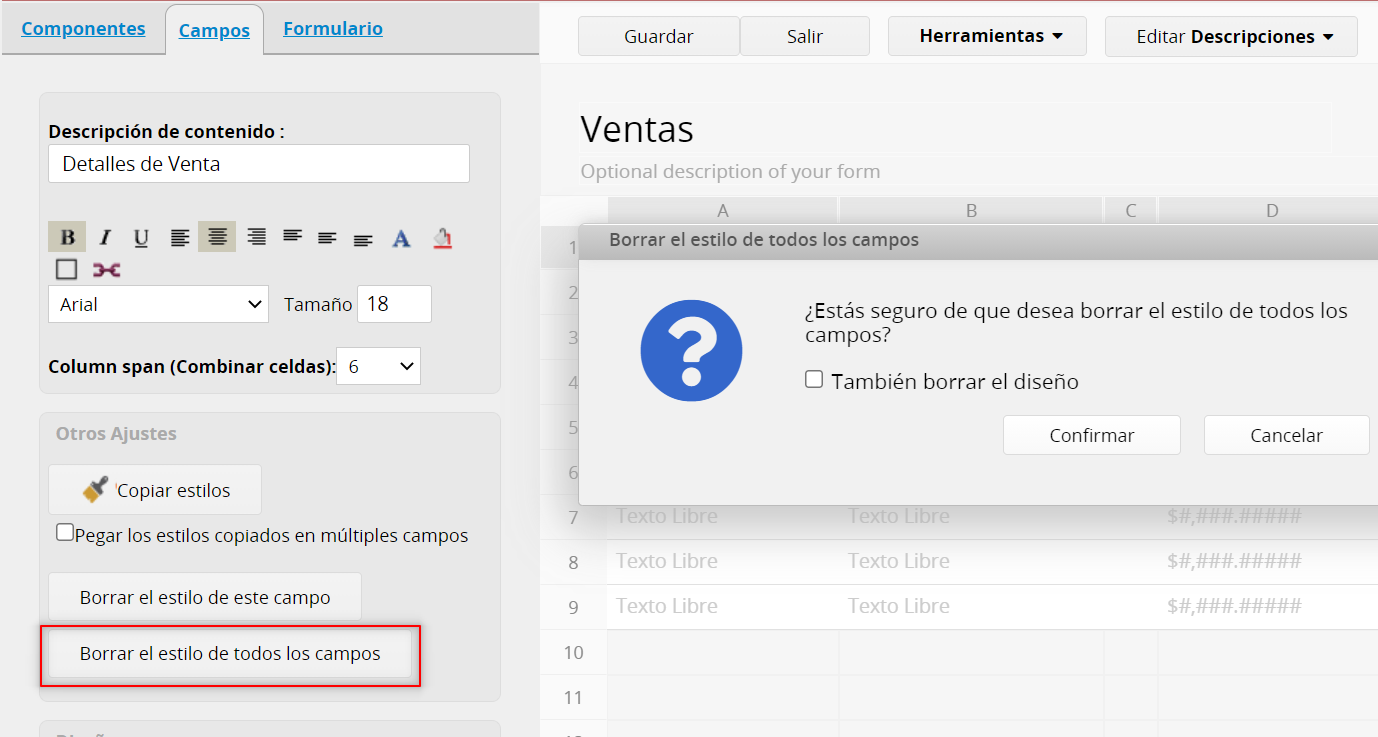
Puedes borrar todos los estilos y el diseño en una hoja al hacer clic en Borrar estilos de todos los campos.

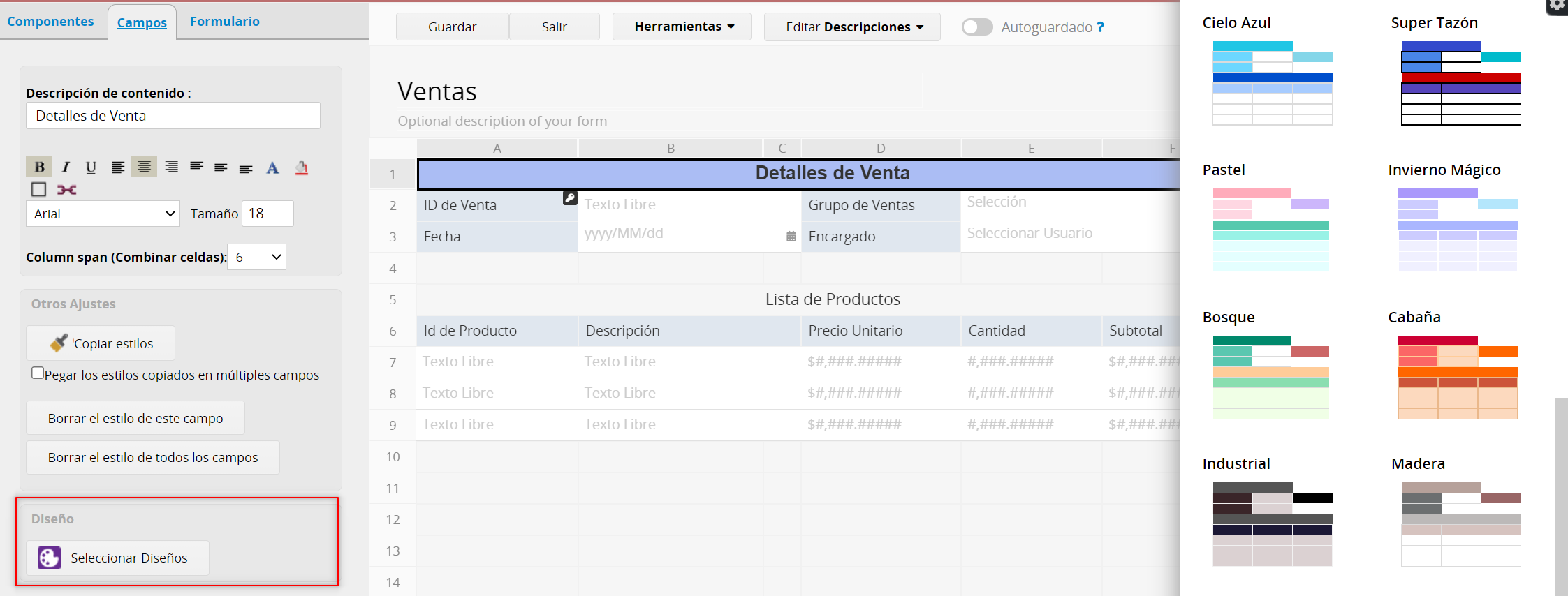
También puedes aplicar un diseño prediseñado a un formulario o página de listado. Para ver la vista previa de los diseños disponibles, haz clic en Seleccionar Diseño en el panel Estilos, luego selecciona y aplica el tema de tu elección.


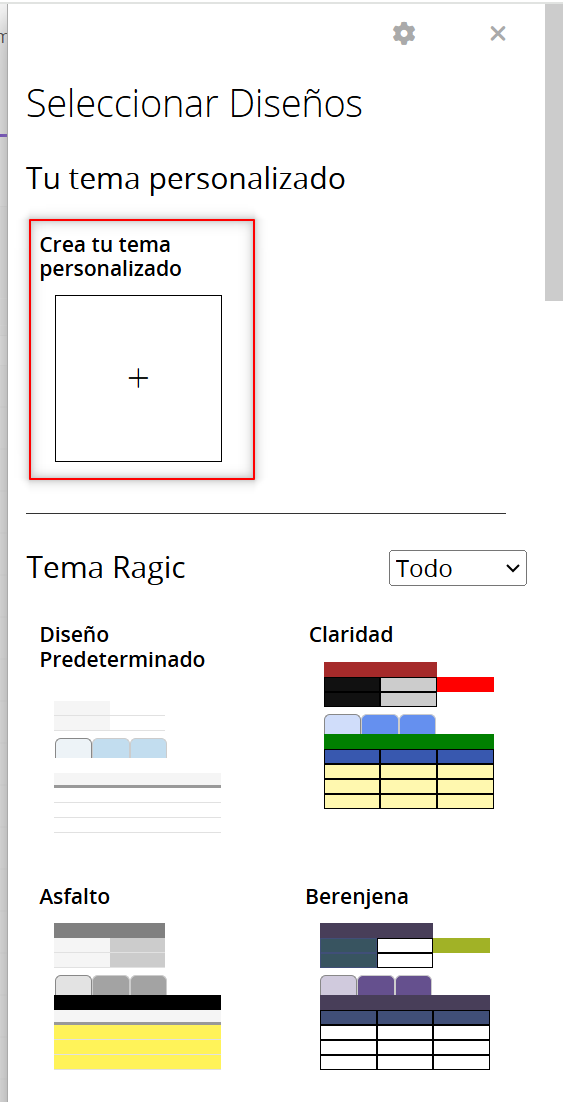
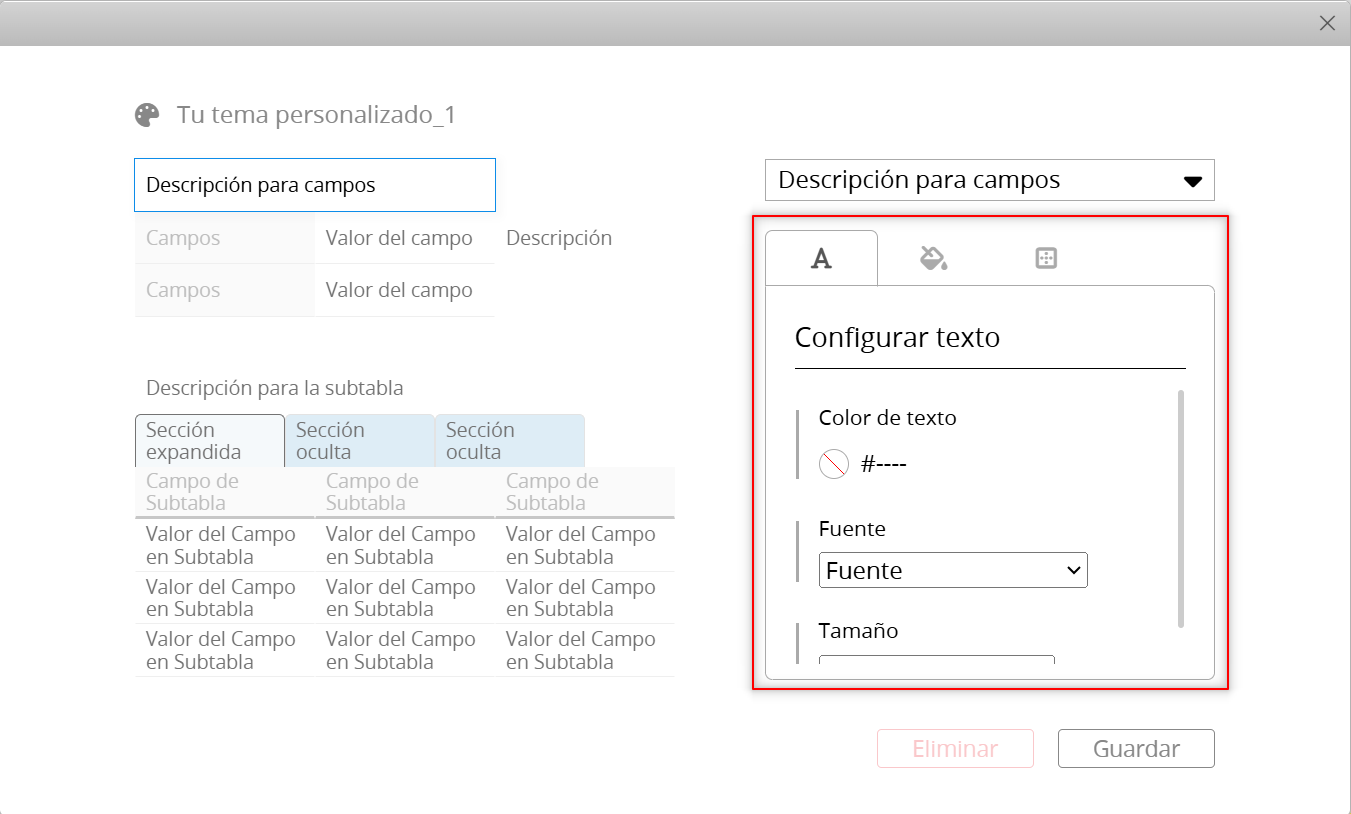
También puedes crear y guardar tus temas personalizados. Haga clic en Crear su tema personalizado en la sección Su tema personalizado.

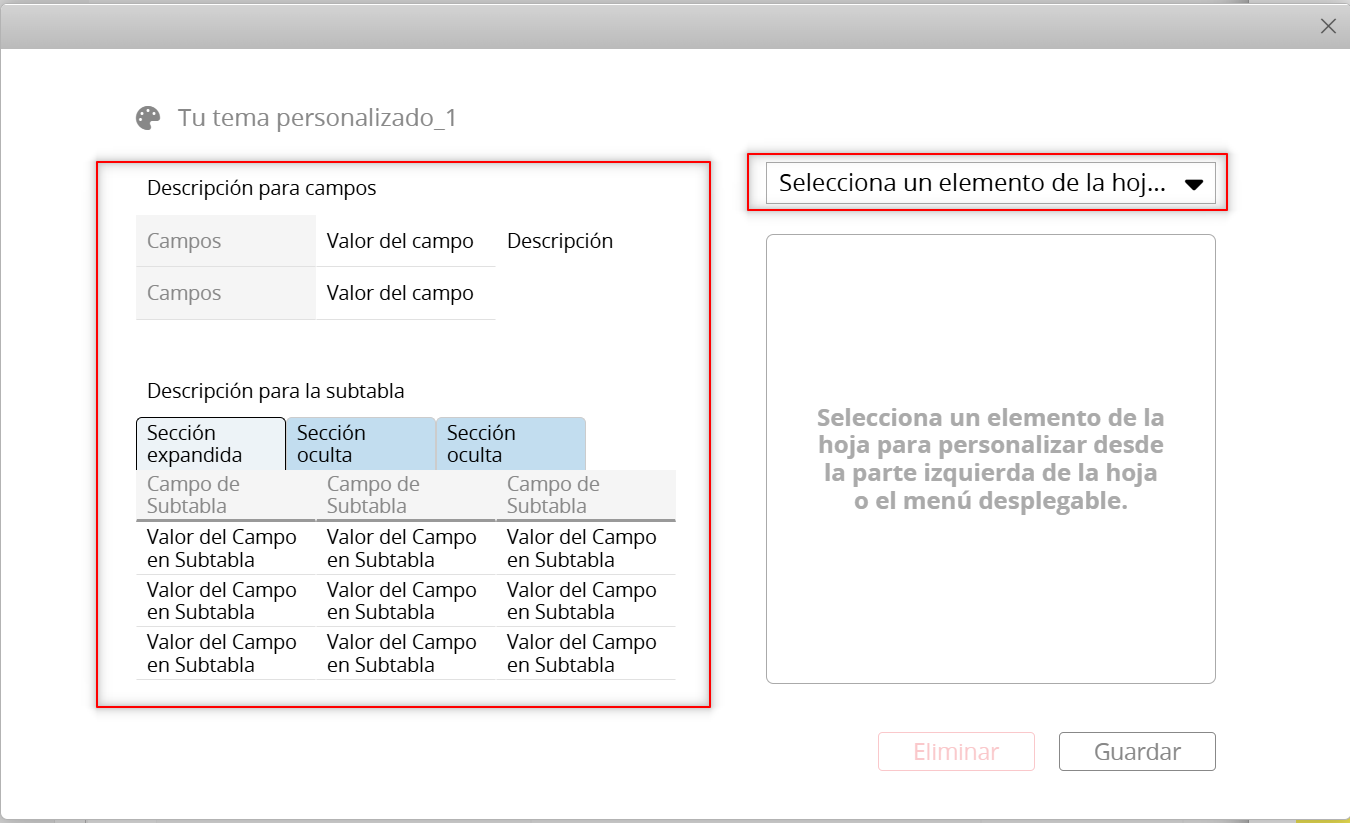
Selecciona un elemento de hoja para personalizar desde la interfaz de hoja del lado izquierdo o el menú desplegable, como "Descripción (Título)", "Encabezado de campo", "Valor de campo", "Secciones de hoja", etc.

Elige el color del texto, el fondo y los bordes del elemento seleccionado. También puedes ajustar la fuente y el estilo de fuente del texto.

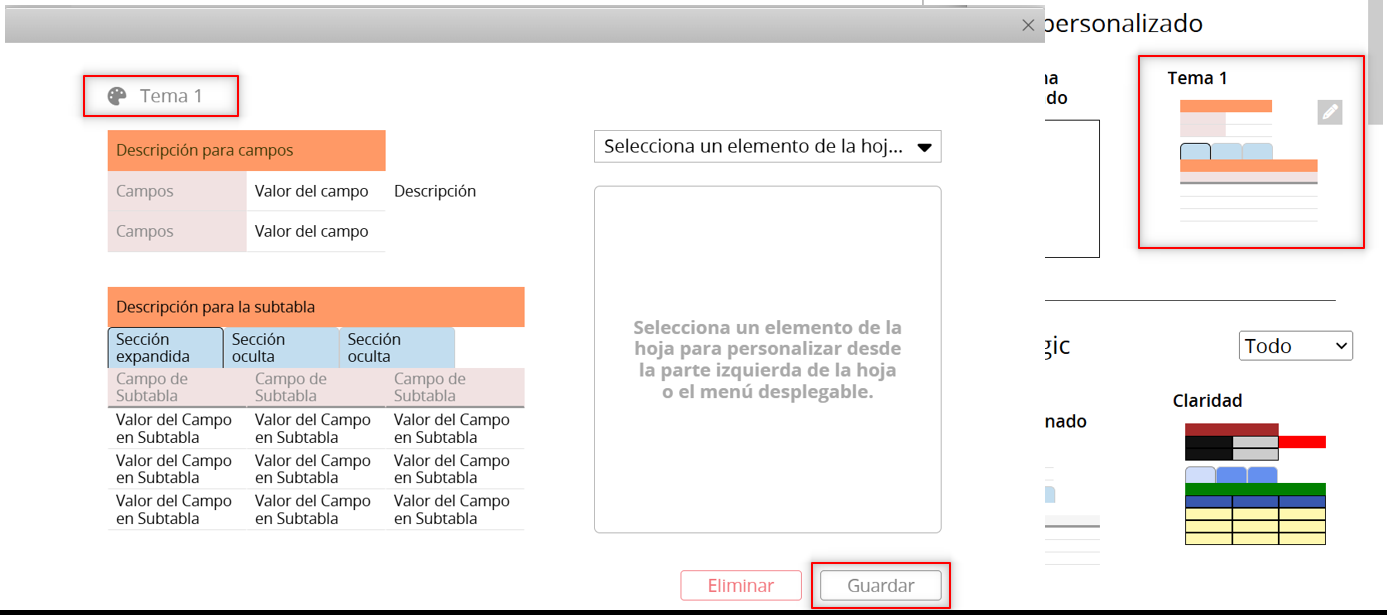
Después de completar la configuración, recuerda nombrar a tu tema y hacer clic en Guardar.
Al diseñar hojas, puedes aplicar el tema seleccionándolo en tu tema personalizado. Para modificar o eliminar un tema, haga clic en el ícono ![]() junto a el.
junto a el.

Nota:
1. La configuración de Descripción (Título) solo se aplicará cuando la descripción esté en la fila superior directamente encima del primer campo. Para Descripción (título de la subtabla), la configuración se aplicará solo cuando la descripción esté en la fila superior directamente encima de la subtabla.
2. Al aplicar un tema personalizado a la Página de listado, si hay una Descripción en la parte superior, se utilizará la configuración de diseño para Descripción (Título de subtabla) .
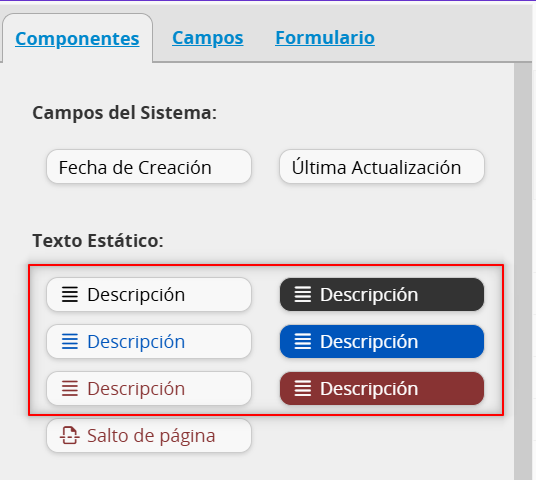
3. Las Descripciones agregadas a través de la pestaña Componentes en la barra de herramientas izquierda tendrán prioridad en el texto y los colores de fondo sobre la configuración del tema personalizado. Esto puede hacer que el tema personalizado se aplique incorrectamente.

Puedes mover los campos al arrastrarlos y soltarlos en el Modo Diseño.
Si quieres mover campos de subtabla, puedes ver esta sección.
Para dar formato a campos de texto estático, puedes ver esta sección.
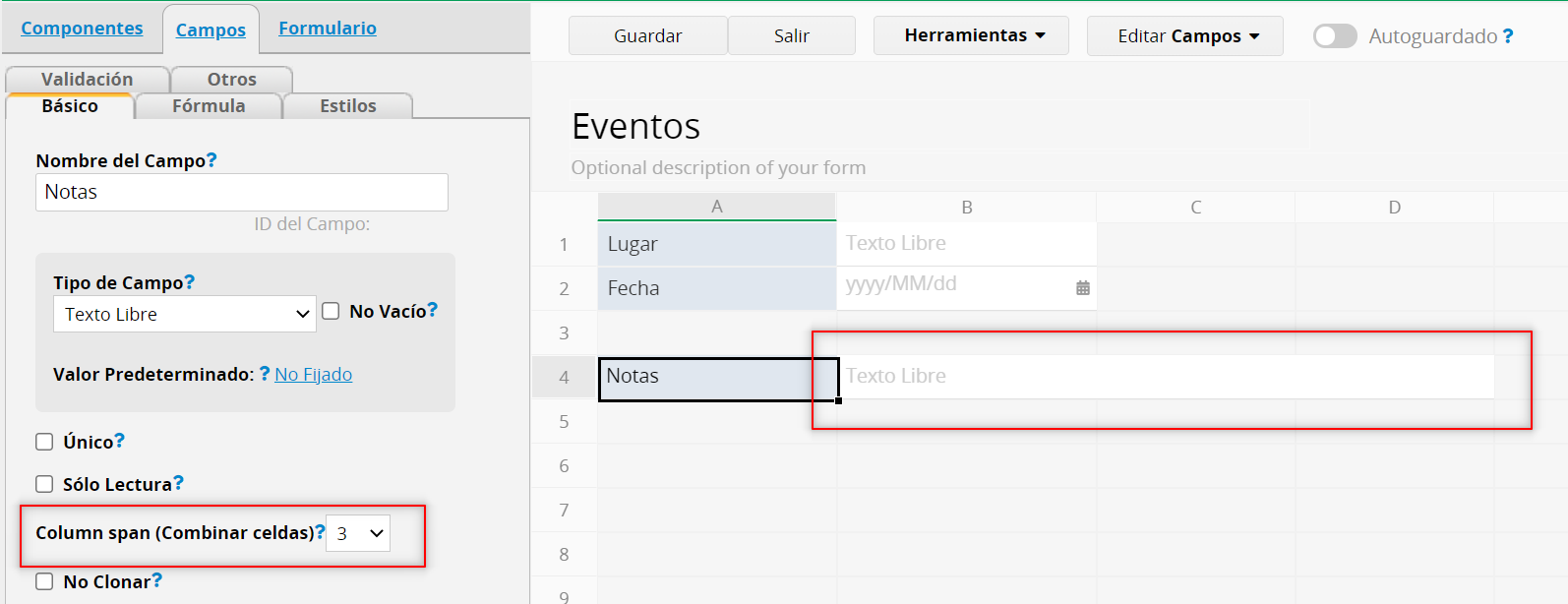
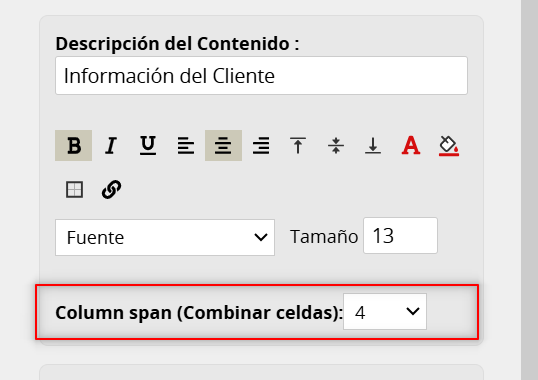
Puedes combinar campos de múltiples columnas al seleccionar la opción Column Span (Combinar Celdas) en la barra izquierda en el panel Básico. Esta opción combinará horizontalmente el número de celdas que indiques.

Si deseas hacer esto en campos de texto estático, simplemente arrastra la esquina inferior derecha del campo.

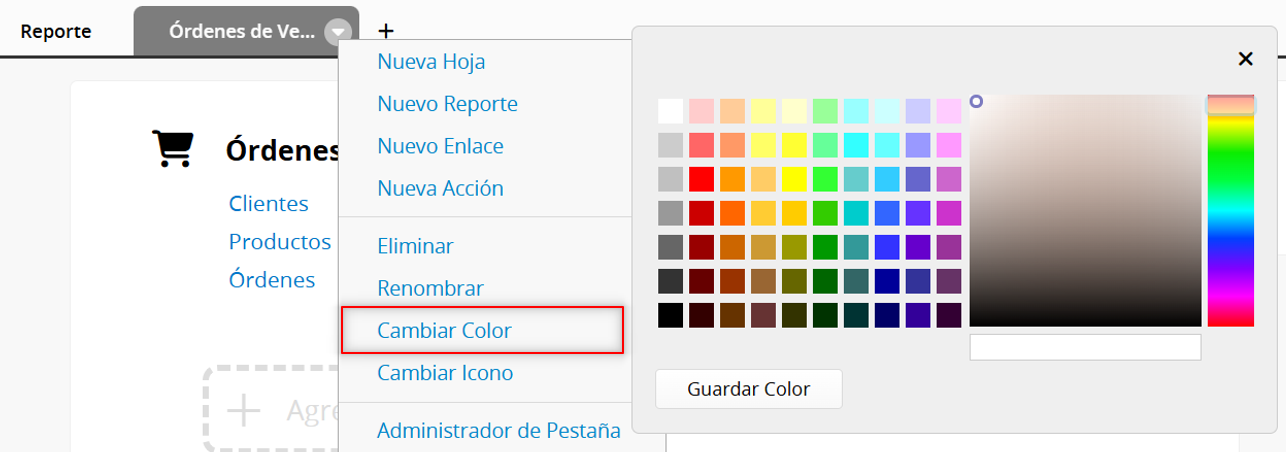
Para cambiar el color de una pestaña, haz clic derecho para acceder al menú contextual y selecciona Cambiar Color.
Se mostrará una paleta de colores donde puedes escoger el color o ingresar un código hexadecimal. Luego haz clic en Guardar Color para aplicarlo.

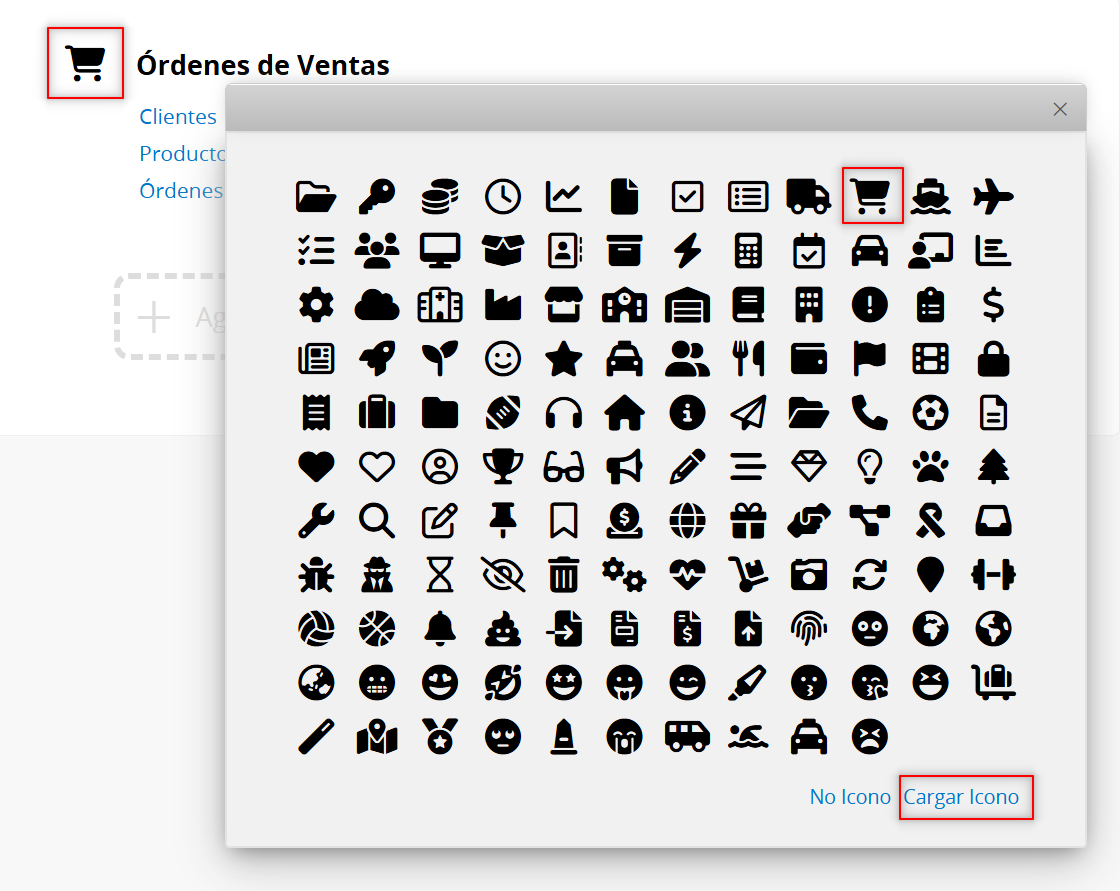
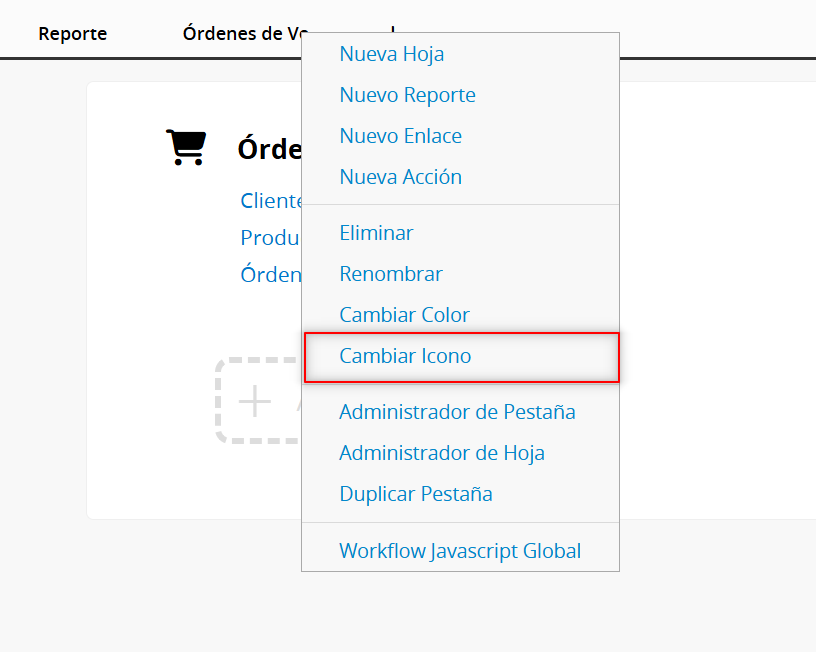
Para cambiar el Icono de Pestaña haz clic derecho para acceder al menú contextual y selecciona Cambiar Icono.

Se mostrará un menú emergente desde el cual puedes seleccionar o adjuntar el ícono que deseas aplicar a tu pestaña.