如何将勾选字段设计为选项单击钮(radio button)?
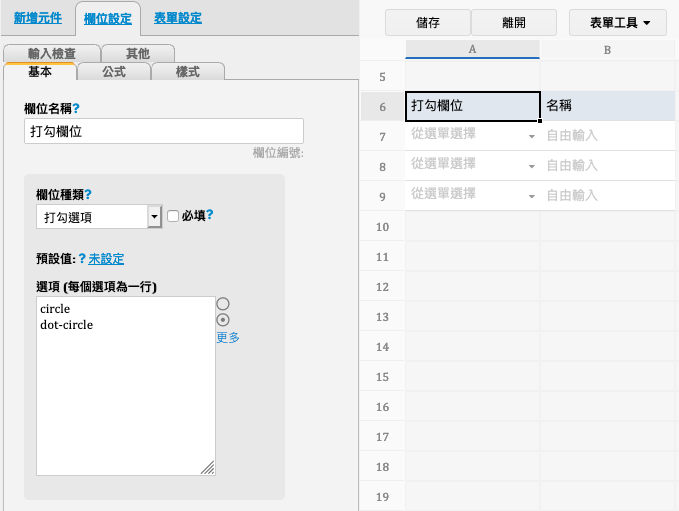
目前系统尚未支持选项单击钮的功能,不过您可以使用打勾字段支持的图符 “circle” 以及 “dot-circle” 来达到类似的功能。
例如:

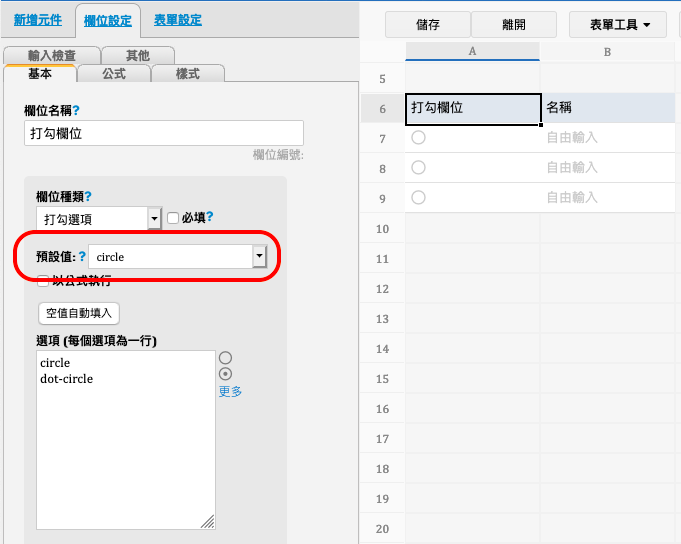
完成设置后,将 “circle” 选项新增为默认值即可:

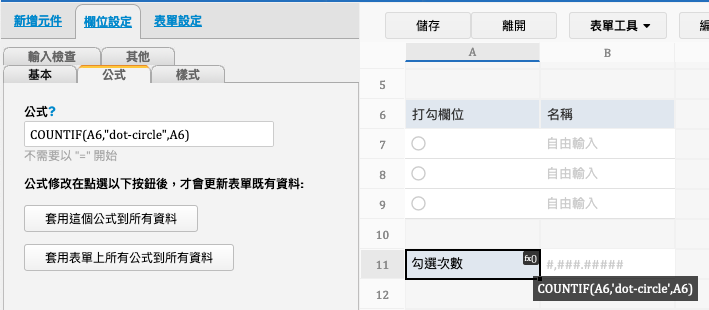
如您希望用户仅能选择一个选项,会需要再新增一个独立的数字字段,并套用 COUNTIF() 计算子表格中有多少个 “dot-circle” ,例如:

备注:如有需要,您可以隐藏该字段。
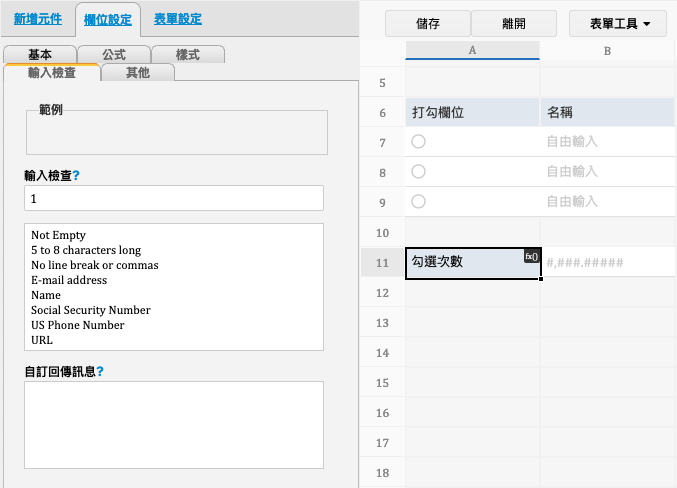
接着,于该数字字段套用输入检查 "1" ,代表只有在子表格只有一个选项被选择时才能保存数据:

备注:如有需要,也可以新增错误时的回传信息
后续当用户选择超过一个选项,系统会于保存数据时退出错误提示。