Ragic 的图片上载字段可以在单元格中显示缩略图,数据库设计者可以透过进阶设置选项,决定缩略图该如何呈现,这包括“缩略图的显示逻辑”以及“缩略图的尺寸大小”。
“缩略图的显示逻辑”主要指的是“是否让缩略图撑开单元格高度”以及“如果不想影响单元格高度的话要怎么显示缩略图”。由于缩略图是放在单元格空间内的,一般来说缩略图会比原本设计的单元格空间大,此时,系统默认的模式是略微撑开单元格的列高,依据这个列高单击原比例显示缩略图。
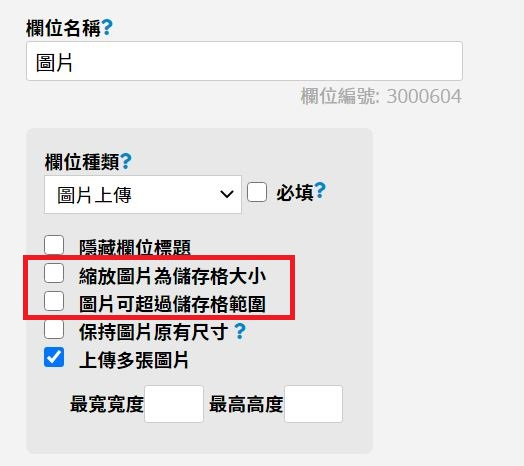
但是,你也可以在进阶设置中,选择另外两种逻辑:让缩略图直接挤压在单元格空间中(勾选“缩放图片为单元格大小”)或让图片直接溢出到单元格外(勾选“图片可超过单元格范围”)。

因此,包含默认模式,总共有三种逻辑可供选择。
决定了缩略图显示逻辑后,缩略图显示逻辑为默认逻辑以及图片可超过单元格范围的情况下,有需要的话还可以另外设置“缩略图的尺寸大小”。(如果选择“缩放图片为单元格大小”的话,会完全以单元格为准,就不能另外自订缩略图尺寸)
默认而言,图片字段的缩略图尺寸是以图片高度为基准,没有另作设置,且原图没有太小/栏宽没有太窄的话,不管采用的是默认的缩略图逻辑,还是“图片可超过单元格范围”,缩略图尺寸都会是“高 = 120 px ,宽依照原图比例呈现”。
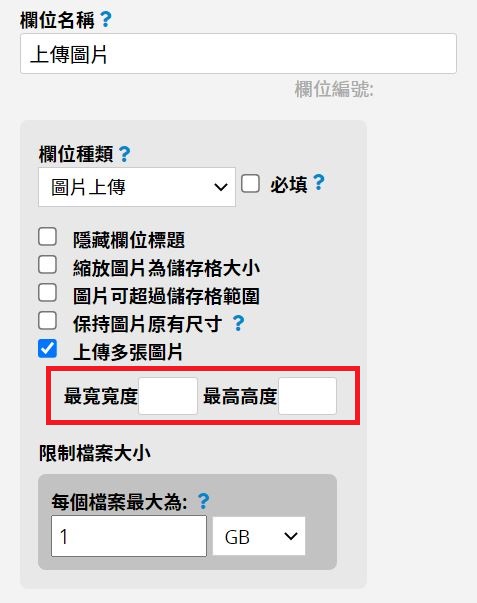
如果希望缩略图更大一点的话,可以在图片字段进阶设置底下的“最宽宽度”和“最高高度”输入想要的数值来调整缩略图显示的宽高。

要注意的是,在最高高度/最宽宽度输入的数字,并不必然等同于缩略图的尺寸(仅是“最大可以等于这个值”),实际上会依照缩略图逻辑、原图比例、单元格栏宽等因素而调整出真正的高度/宽度。
以默认逻辑来说,会根据字段设计的宽度,在设置的最宽宽度及最高高度内等比例显示(字段设计的宽度设置会优先于最宽宽度的设置);若勾选“图片可超过单元格范围”,则会直接依照“最高高度”和“最宽宽度”的限制,无视单元格边框直接等比例显示图片。
举例来说,一张 500 x 500 的图片上载到一个原本单元格 23 x 150 的“图片上载”字段,在没有调整最高高度/最宽宽度的情形下,不管采用的是默认的缩略图逻辑,还是“图片可超过单元格范围”,缩略图尺寸都会是 120 x 120。
如果在默认缩略图逻辑下,最高高度/最宽宽度分别填入“500,500”,缩略图尺寸会是 150 x 150 (因为原本单元格字段设计的宽度设置会优先于最宽宽度的设置 + 要等比例显示)。此时如果勾选“图片可超过单元格范围”,缩略图尺寸则会是 500 x 500 (不需处理栏宽问题)。
另外要注意的是:
此字段中的图片是“缩略图”,因此不管“最高高度”和“最宽宽度”填写的数字多大,最大尺寸都不会超过原图(不会放大原图),因此图片列高也可能小于 120 px。例如假设上载的图片是 50 x 50 ,那么缩略图就也会是 50 x 50 。