Ragic 的圖片上傳欄位可以在儲存格中顯示縮圖,資料庫設計者可以透過進階設定選項,決定縮圖該如何呈現,這包括「縮圖的顯示邏輯」以及「縮圖的尺寸大小」。
「縮圖的顯示邏輯」主要指的是「是否讓縮圖撐開儲存格高度」以及「如果不想影響儲存格高度的話要怎麼顯示縮圖」。由於縮圖是放在儲存格空間內的,一般來說縮圖會比原本設計的儲存格空間大,此時,系統預設的模式是略微撐開儲存格的列高,依據這個列高按原比例顯示縮圖。
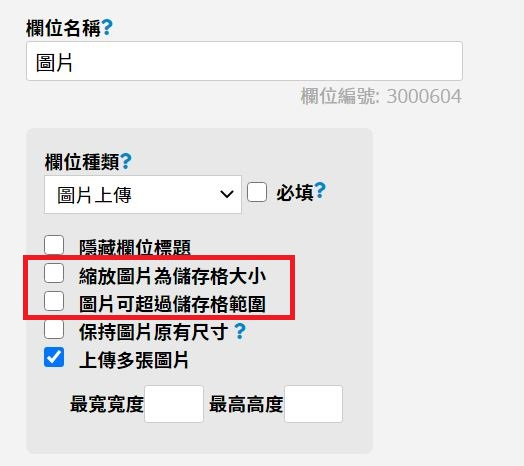
但是,你也可以在進階設定中,選擇另外兩種邏輯:讓縮圖直接擠壓在儲存格空間中(勾選「縮放圖片為儲存格大小」)或讓圖片直接溢出到儲存格外(勾選「圖片可超過儲存格範圍」)。

因此,包含預設模式,總共有三種邏輯可供選擇。
決定了縮圖顯示邏輯後,縮圖顯示邏輯為預設邏輯以及圖片可超過儲存格範圍的情況下,有需要的話還可以另外設定「縮圖的尺寸大小」。(如果選擇「縮放圖片為儲存格大小」的話,會完全以儲存格為準,就不能另外自訂縮圖尺寸)
預設而言,圖片欄位的縮圖尺寸是以圖片高度為基準,沒有另作設定,且原圖沒有太小/欄寬沒有太窄的話,不管採用的是預設的縮圖邏輯,還是「圖片可超過儲存格範圍」,縮圖尺寸都會是「高 = 120 px ,寬依照原圖比例呈現」。
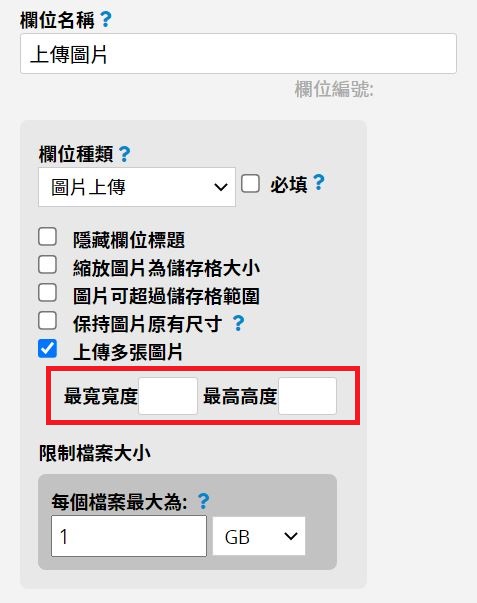
如果希望縮圖更大一點的話,可以在圖片欄位進階設定底下的「最寬寬度」和「最高高度」輸入想要的數值來調整縮圖顯示的寬高。

要注意的是,在最高高度/最寬寬度輸入的數字,並不必然等同於縮圖的尺寸(僅是「最大可以等於這個值」),實際上會依照縮圖邏輯、原圖比例、儲存格欄寬等因素而調整出真正的高度/寬度。
以預設邏輯來說,會根據欄位設計的寬度,在設定的最寬寬度及最高高度內等比例顯示(欄位設計的寬度設定會優先於最寬寬度的設定);若勾選「圖片可超過儲存格範圍」,則會直接依照「最高高度」和「最寬寬度」的限制,無視儲存格邊框直接等比例顯示圖片。
舉例來說,一張 500 x 500 的圖片上傳到一個原本儲存格 23 x 150 的「圖片上傳」欄位,在沒有調整最高高度/最寬寬度的情形下,不管採用的是預設的縮圖邏輯,還是「圖片可超過儲存格範圍」,縮圖尺寸都會是 120 x 120。
如果在預設縮圖邏輯下,最高高度/最寬寬度分別填入「500,500」,縮圖尺寸會是 150 x 150 (因為原本儲存格欄位設計的寬度設定會優先於最寬寬度的設定 + 要等比例顯示)。此時如果勾選「圖片可超過儲存格範圍」,縮圖尺寸則會是 500 x 500 (不需處理欄寬問題)。
另外要注意的是:
此欄位中的圖片是「縮圖」,因此不管「最高高度」和「最寬寬度」填寫的數字多大,最大尺寸都不會超過原圖(不會放大原圖),因此圖片列高也可能小於 120 px。例如假設上傳的圖片是 50 x 50 ,那麼縮圖就也會是 50 x 50 。