Améliorer la mise en forme de votre feuille est rapide et facile dans le mode design. Avoir une mise en forme uniforme pour l'ensemble de vos feuilles donne à votre base de données un aspect plus organisé. Vous pouvez aussi concevoir plusieurs versions de la même feuille pour faire ressortir l'esthétique que vous avez en tête lorsque vous imprimez ou exportez vos données sous forme de fichiers.

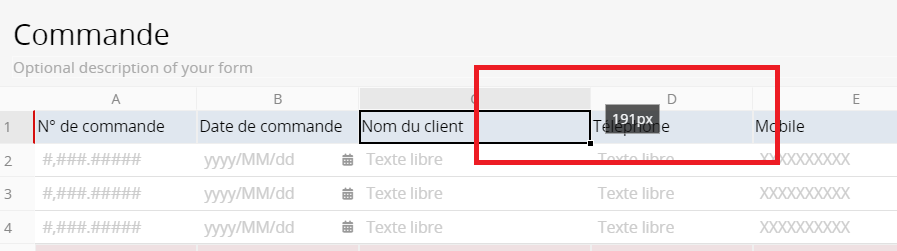
Modifier la hauteur et la largeur des cellules fonctionne de la même manière que dans les applications de tableur telles qu'Excel. Vous pouvez ajuster la largeur d'une colonne en faisant glisser la bordure droite de son onglet de référence.

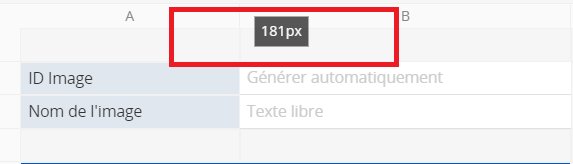
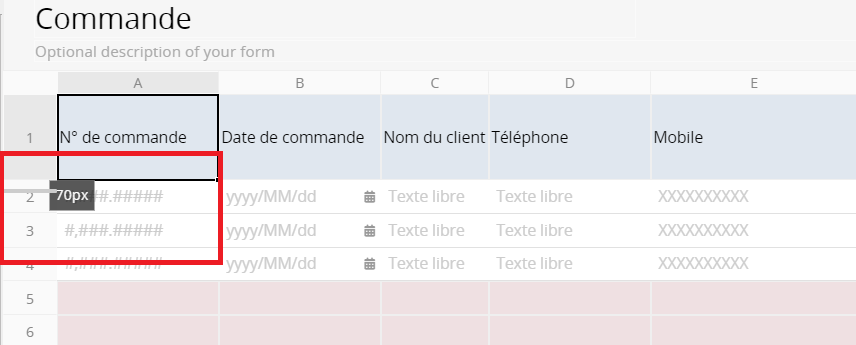
De la même manière, vous pouvez ajuster la hauteur d'une ligne en faisant glisser la bordure inférieure de son onglet de référence.

Faire glisser la bordure droite de l'onglet de référence d'une colonne vous permet d'ajuster sa largeur.

Vous pouvez également faire glisser la bordure inférieure de l'onglet de référence d'une ligne pour ajuster la hauteur de toutes les lignes du même tableau.

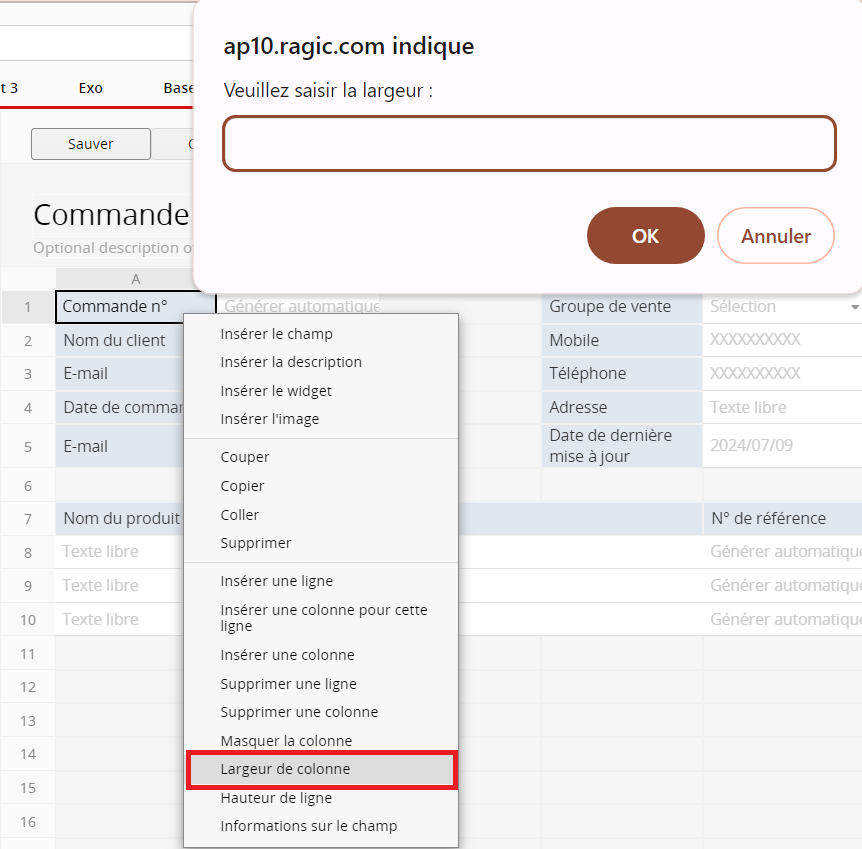
En cliquant avec le bouton droit de la souris sur la colonne ou la ligne que vous souhaitez modifier, puis en sélectionnant l'option largeur de colonne ou hauteur de ligne, vous pouvez directement saisir des valeurs en pixels dans la fenêtre contextuelle pour ajuster la largeur de la colonne ou la hauteur de la ligne. Vous pouvez également sélectionner plusieurs champs et modifier la largeur de colonne ou la hauteur de ligne.

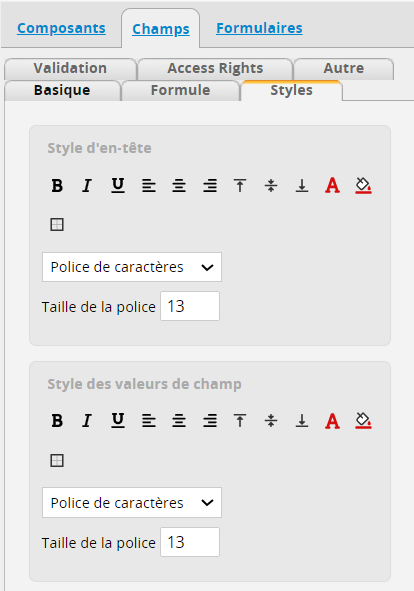
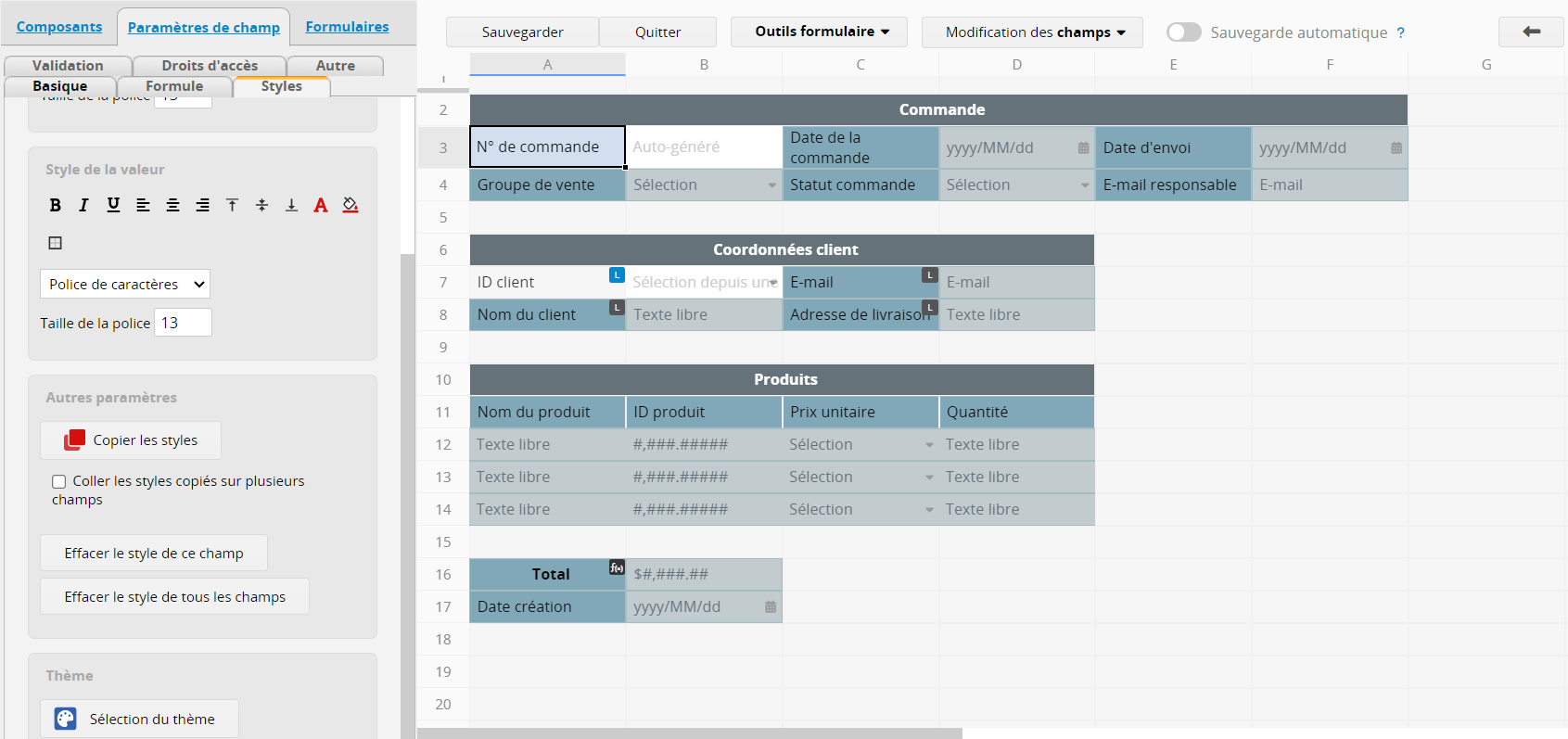
Vous pouvez modifier le style des en-têtes de champ ou des valeurs à partir de l'onglet Styles dans le mode design. Cela peut être fait séparément pour les pages formulaire et liste.

Si vous souhaitez appliquer une mise en forme personnalisée aux valeurs des champs lors de la saisie de données, vous pouvez utiliser les BBCodes pour la mise en forme du texte.
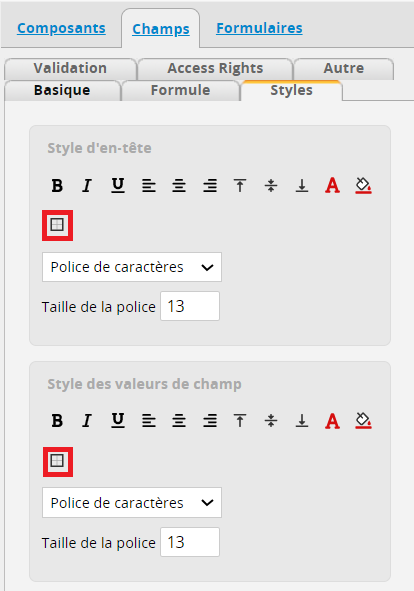
Vous pouvez ajouter des bordures de champ aux en-têtes de champ et aux valeurs à partir de l'onglet Styles dans le mode design. Cela peut également être fait séparément pour les pages formulaire et liste.
Cliquez sur l'icône de bordure carrée sous la barre d'outils de mise en forme Style d'en-tête ou la barre d'outils de mise en forme Style des valeurs de champ.

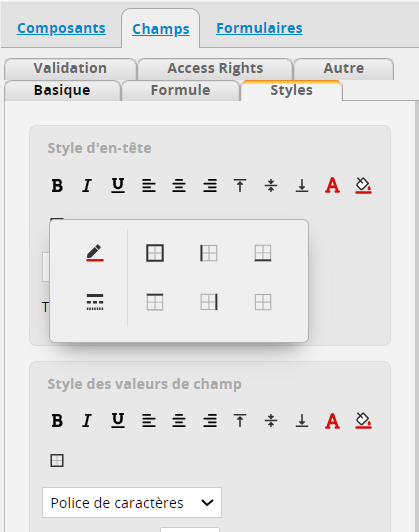
Un menu de mise en forme affichera les différentes options disponibles pour les bordures de champ.

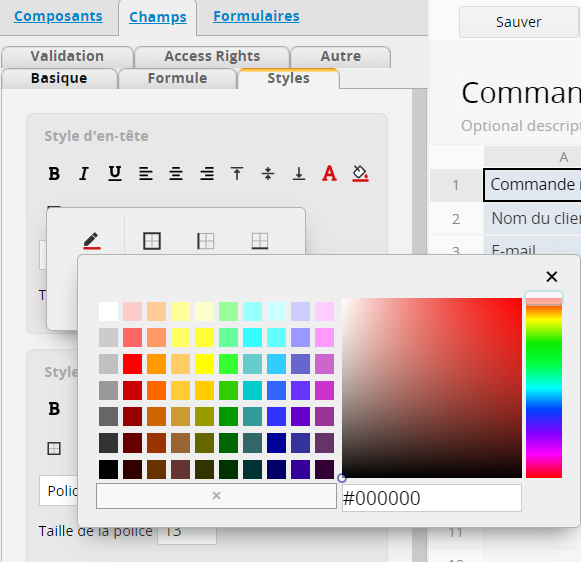
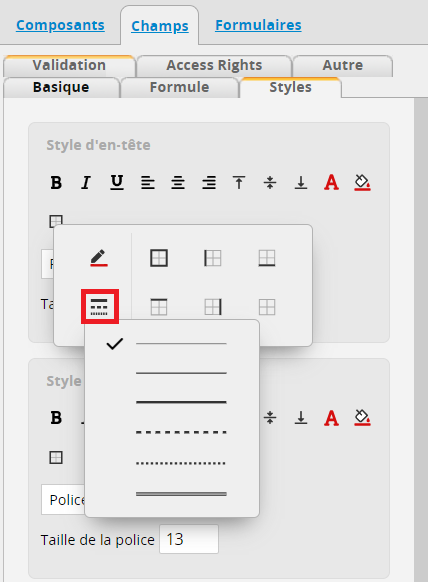
Vous pouvez aussi sélectionner la couleur et le style de la bordure.


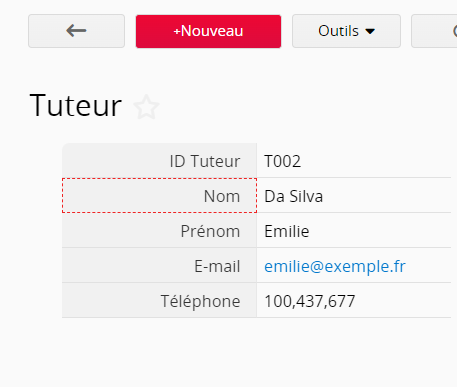
Votre bordure sera placée dans le design de votre formulaire.

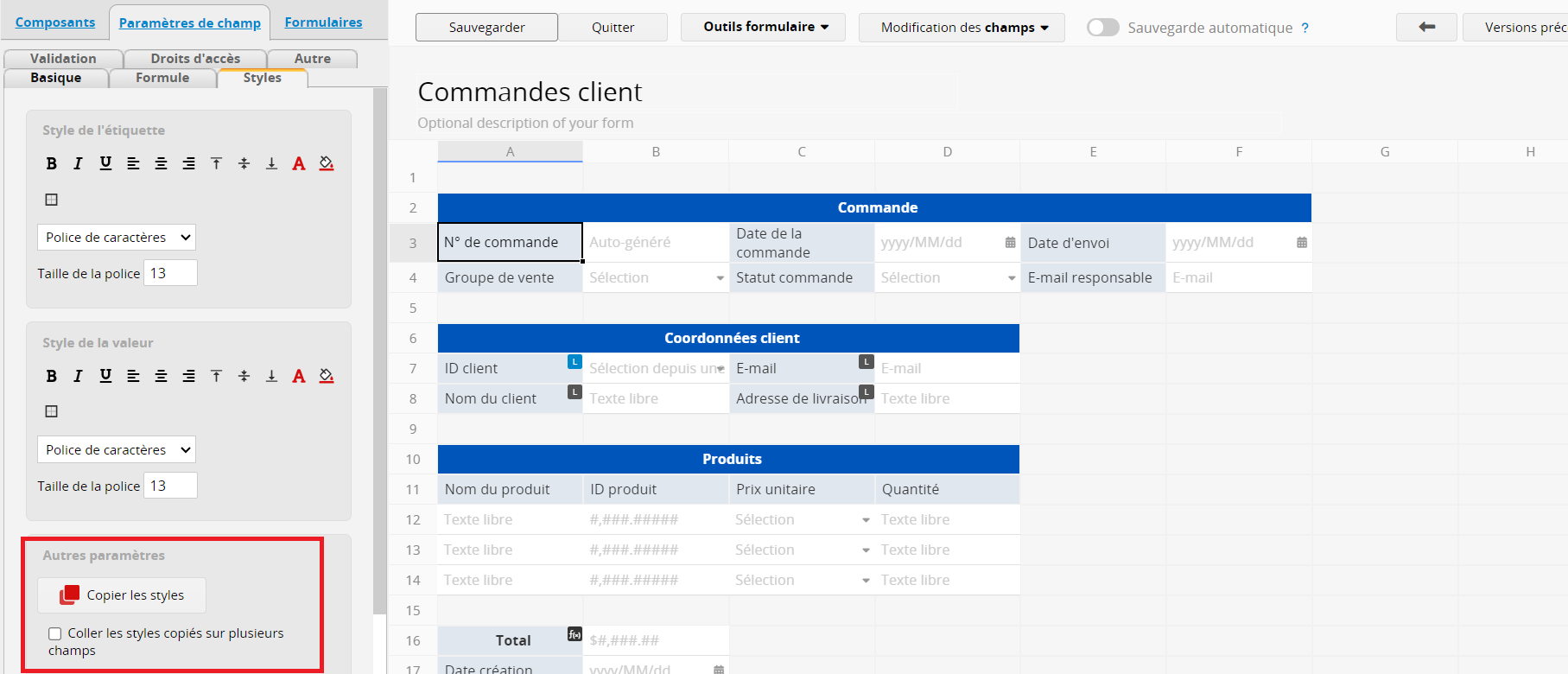
Pour copier et coller la mise en forme sélectionnée sur un autre champ, il suffit de cliquer sur Copier les styles. Cela appliquera les mêmes configurations de style au champ suivant sur lequel vous cliquez.
Pour copier un style sélectionné sur plusieurs champs, cochez la case Coller les styles copiés sur plusieurs champs.

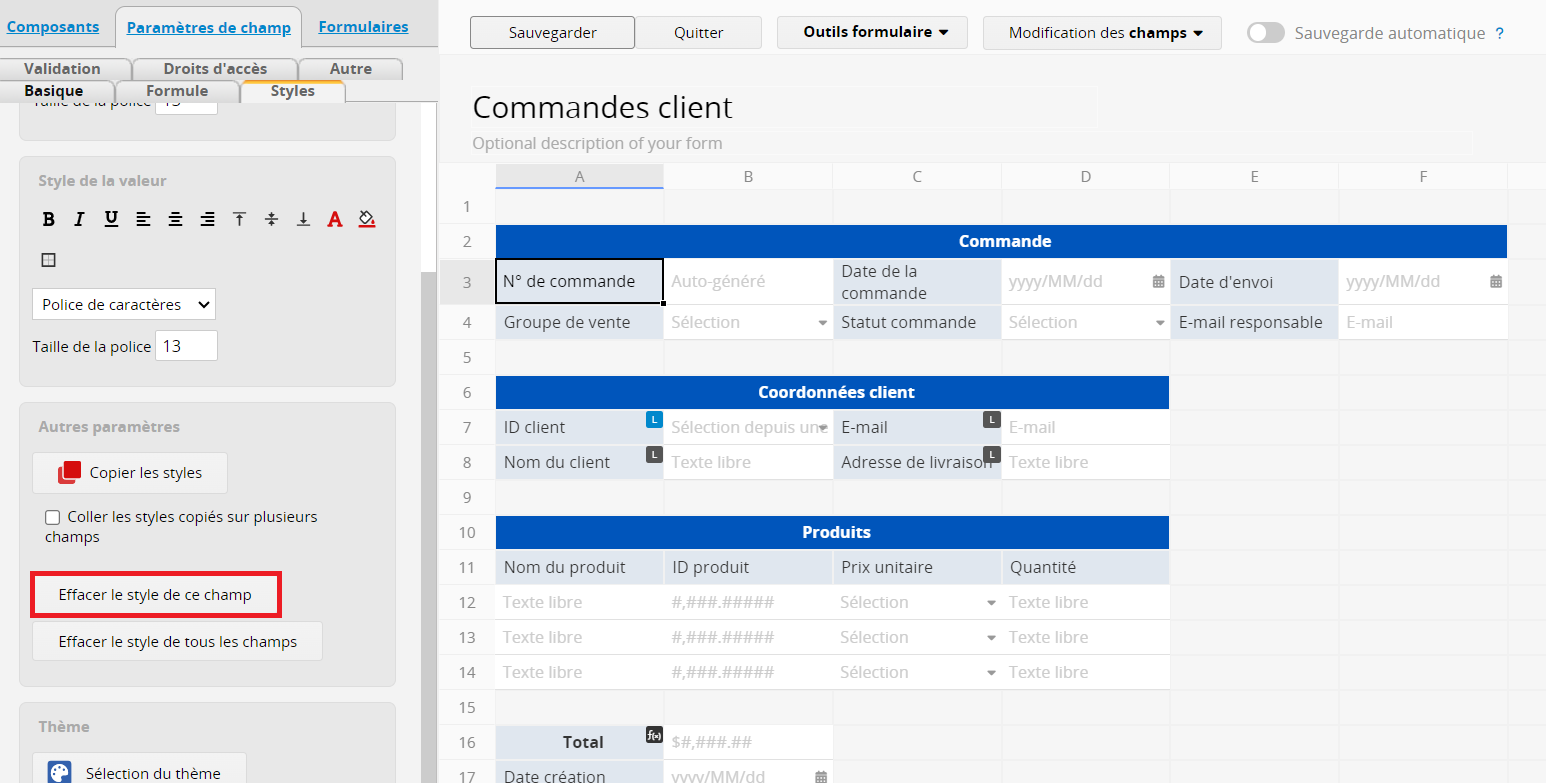
Vous pouvez effacer le style d'un champ individuel en cliquant sur Effacer le style de ce champ sous l'onglet Styles.

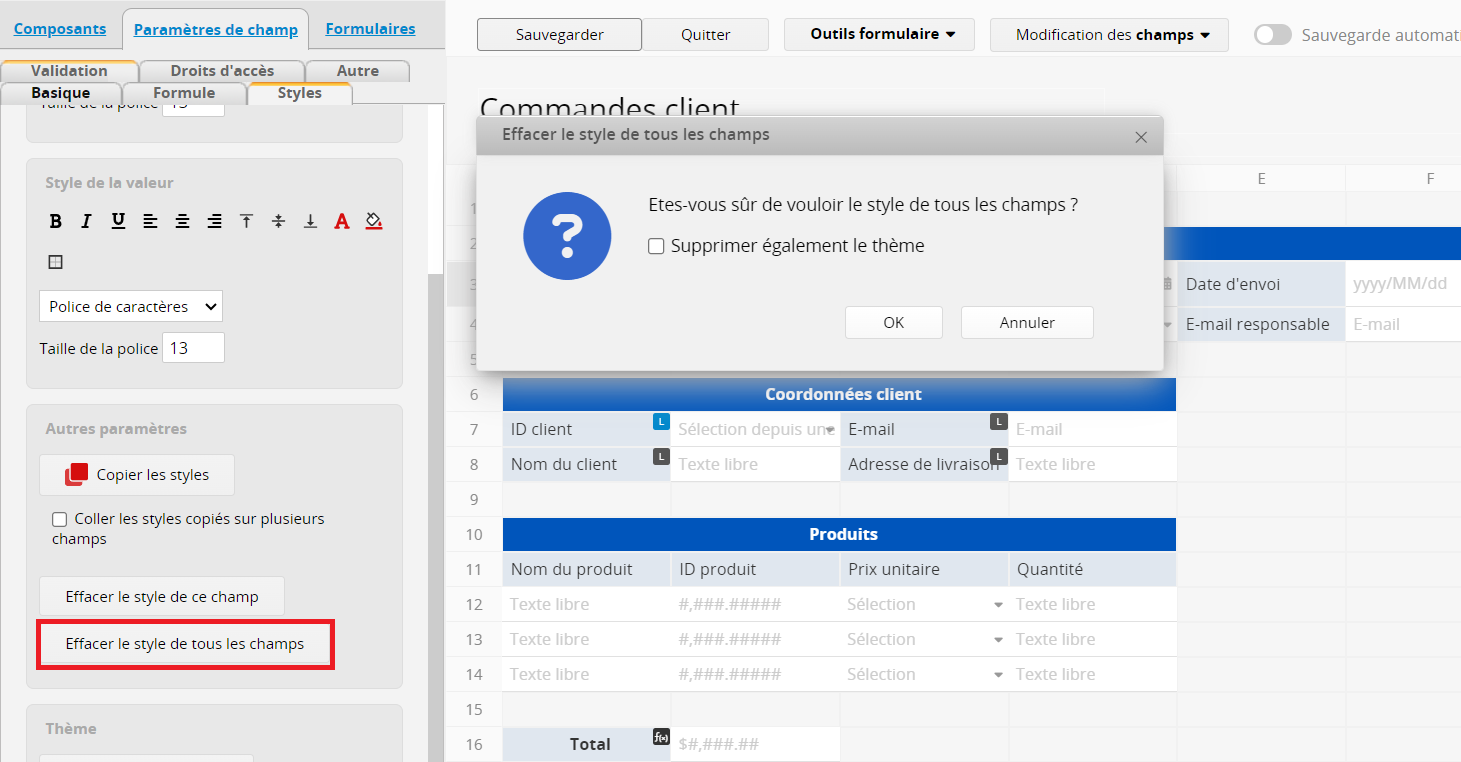
Vous pouvez effacer tous les styles et le thème d'une feuille en cliquant sur Effacer le style de tous les champs.

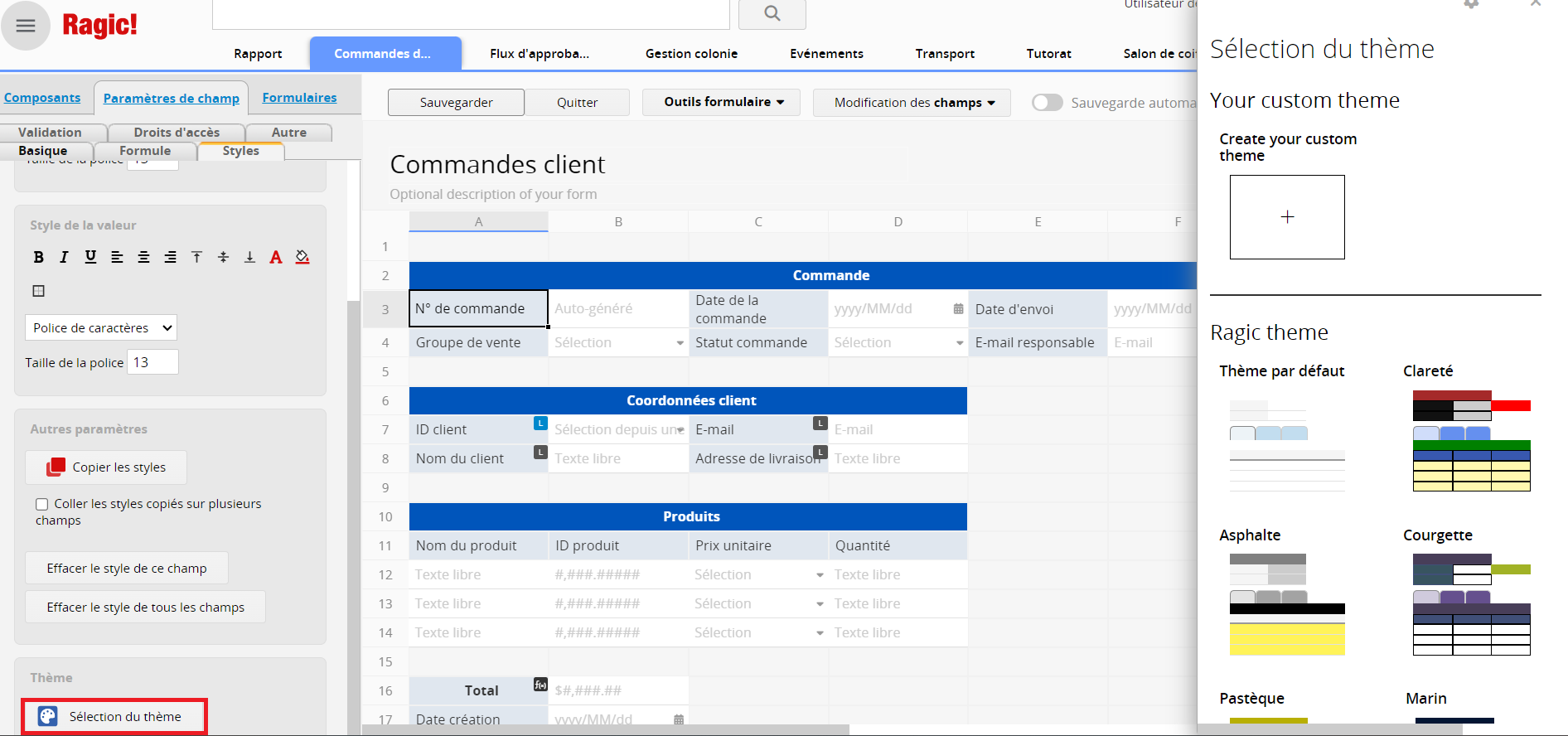
Il est possible d'appliquer des thèmes prédéfinis à une page de formulaire. Pour prévisualiser les thèmes disponibles, cliquez sur l'icône de sélection du thème sous l'onglet Styles.

Sélectionnez et appliquez le thème choisi.

En mode design, vous pouvez déplacer les champs existants par un simple glisser-déposer. Pour déplacer un champ, cliquez sur son en-tête et maintenez le bouton principal de la souris enfoncé. Faites ensuite glisser le champ vers un espace vide sur le formulaire. Relâchez le bouton de la souris pour le déposer à son nouvel emplacement.
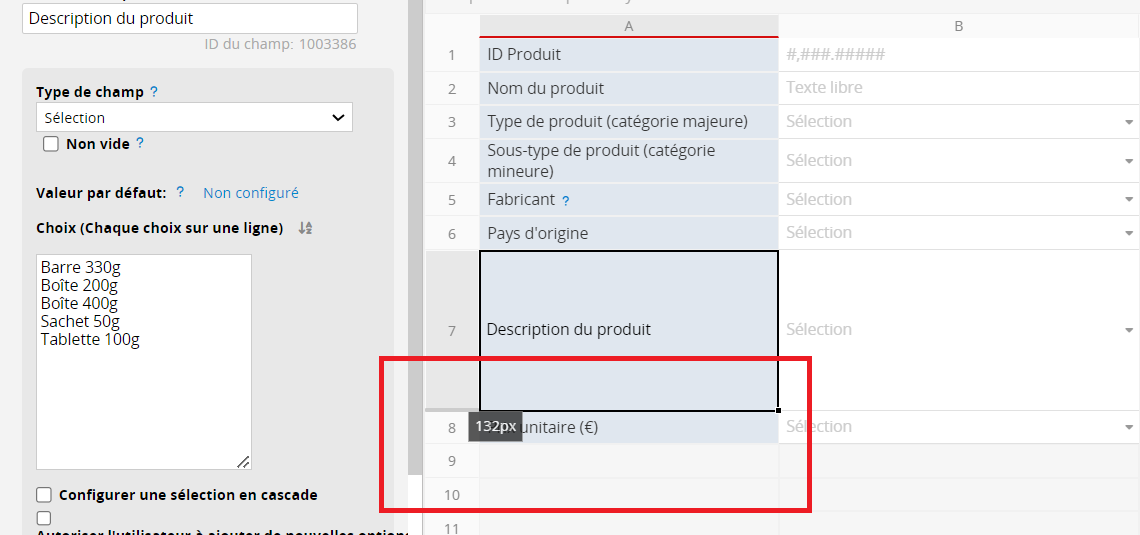
Le déplacement d'une sous-table nécessite une approche légèrement différente. Assurez-vous d'abord que votre sous-table comporte au moins trois champs sous ses en-têtes. Ces champs s'élargiront lors de l'édition du formulaire. Pour initier le déplacement, faites glisser l'un des champs de la sous-table vers une cellule vide. Une fenêtre de confirmation s'affichera, vous demandant si vous souhaitez déplacer l'ensemble de la sous-table. Confirmez votre intention, puis sélectionnez le champ le plus à gauche où vous voulez que commence le premier champ de votre sous-table. Après validation, Ragic déplacera automatiquement l'intégralité de votre sous-table vers le nouvel emplacement.
Si vous souhaitez uniquement modifier l'ordre des champs au sein de la sous-table, vous pouvez simplement les faire glisser horizontalement. Cette méthode vous permet de réorganiser rapidement la structure de votre sous-table sans changer sa position globale sur le formulaire.
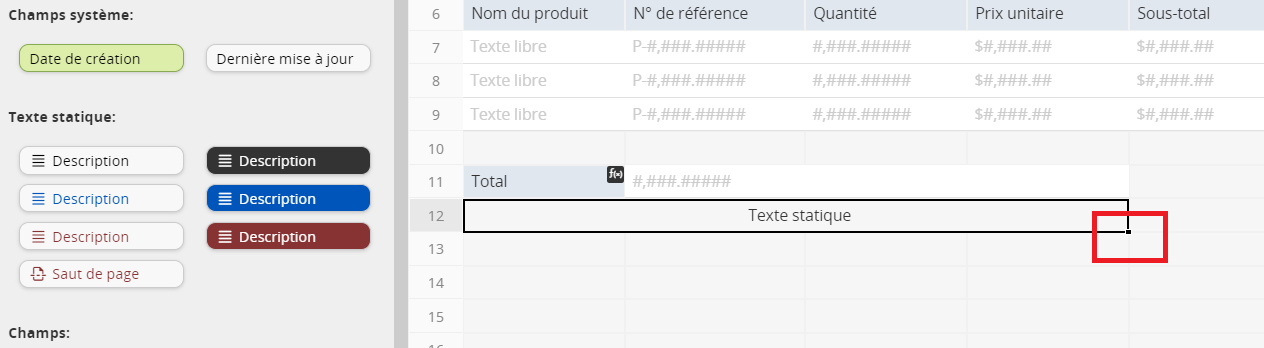
Il est possible de convertir des champs en champs de texte statique à partir de l'option Modification des descriptions dans le menu Modification des champs dans le mode design. Les champs de texte statique peuvent servir de titres, d'éléments décoratifs ou de champs de texte descriptifs et d'instructions destinées aux utilisateurs.

Une fois le champ sélectionné, une barre d'outils de mise en forme apparaît sur la gauche. Vous pouvez y modifier la taille et le style de la police, l'alignement du texte, les couleurs du texte et de la cellule, ainsi que créer un lien vers une URL

Sélectionner les options de couleur pour un champ de texte statique affichera un sélecteur de couleur, qui vous permet de ajuster le canevas, de choisir un échantillon de couleur, ou d'entrer un code hexadécimal dans le coin supérieur gauche.

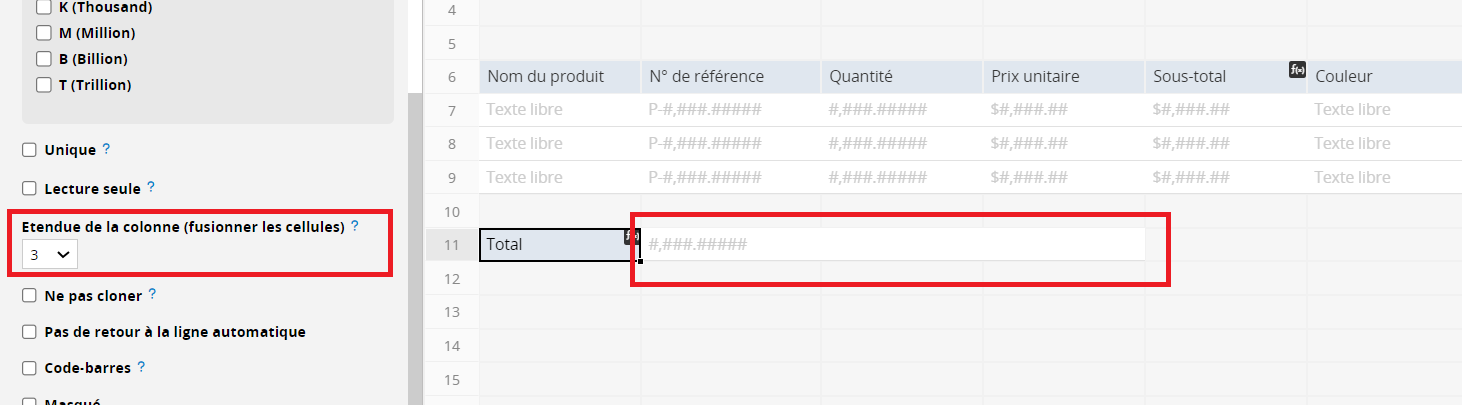
Vous pouvez étendre des champs sur plusieurs colonnes en sélectionnant l'option Etendue de la colonne (fusionner les cellules) dans la barre latérale gauche sous l'onglet Basique, ce qui fusionnera le nombre de champs que vous avez saisis dans la même ligne.

Pour faire la même opération dans les champs de texte statique, il vous suffit de faire glisser le coin inférieur droit du champ.

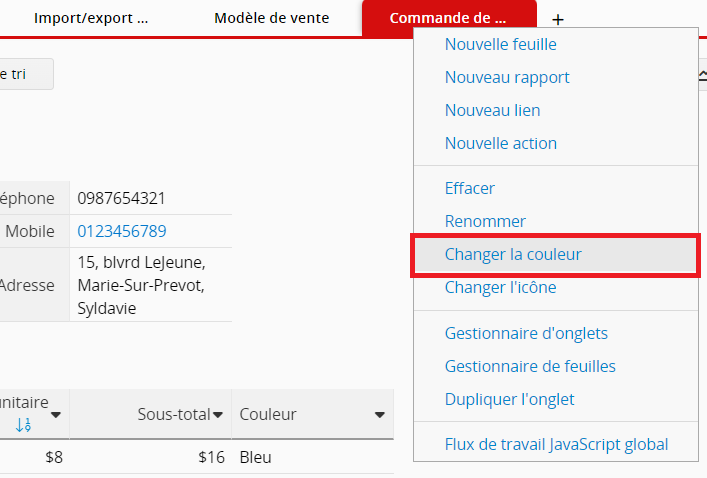
Pour changer la couleur d'un onglet, cliquez avec le bouton droit de la souris pour ouvrir le menu contextuel, puis sélectionnez Changer la couleur.

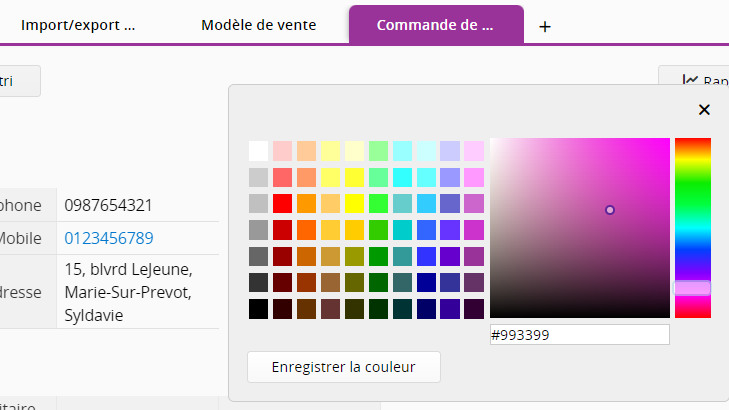
Le système affichera un sélecteur de couleur, qui vous permettra d'ajuster le canevas, de choisir un échantillon de couleur ou d'entrer un code hexadécimal dans le coin supérieur gauche. Une fois que vous avez sélectionné la couleur d'onglet de votre choix, cliquez sur Enregistrer la couleur.

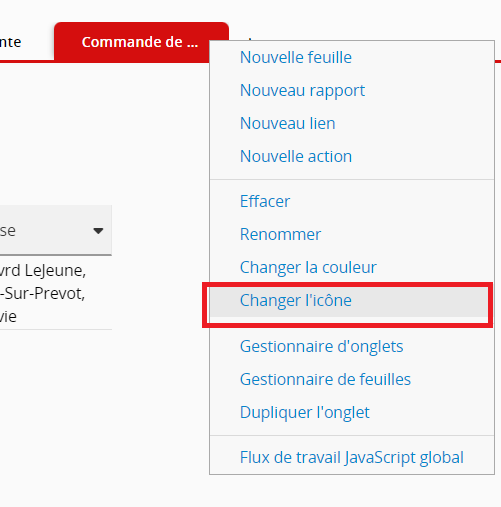
Pour changer l'icône de l'onglet, cliquez avec le bouton droit de la souris pour accéder au menu contextuel et cliquez sur Changer l'icône.

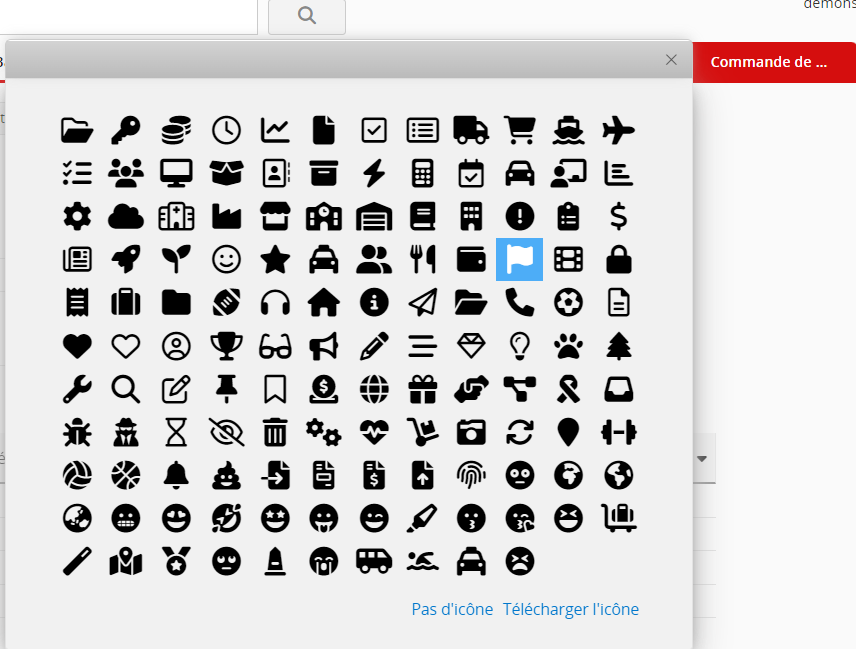
Une fenêtre pop up s'affichera. Il vous suffit de sélectionner ou de télécharger l'icône que vous souhaitez appliquer à votre onglet.