Vous pouvez configurer la Mise en forme conditionnelle pour masquer ou afficher des champs, ainsi que définir la couleur d'une étiquette de champ, de l'arrière-plan de l'étiquette de champ, de la valeur du champ ou de la valeur du champ en fonction de leur valeur ou d'autres valeurs de champs. Cette mise en forme conditionnelle sera également appliquée sur la version intégrée de votre formulaire (actuellement disponible uniquement en Formulaire de base de données et Intégration brute).
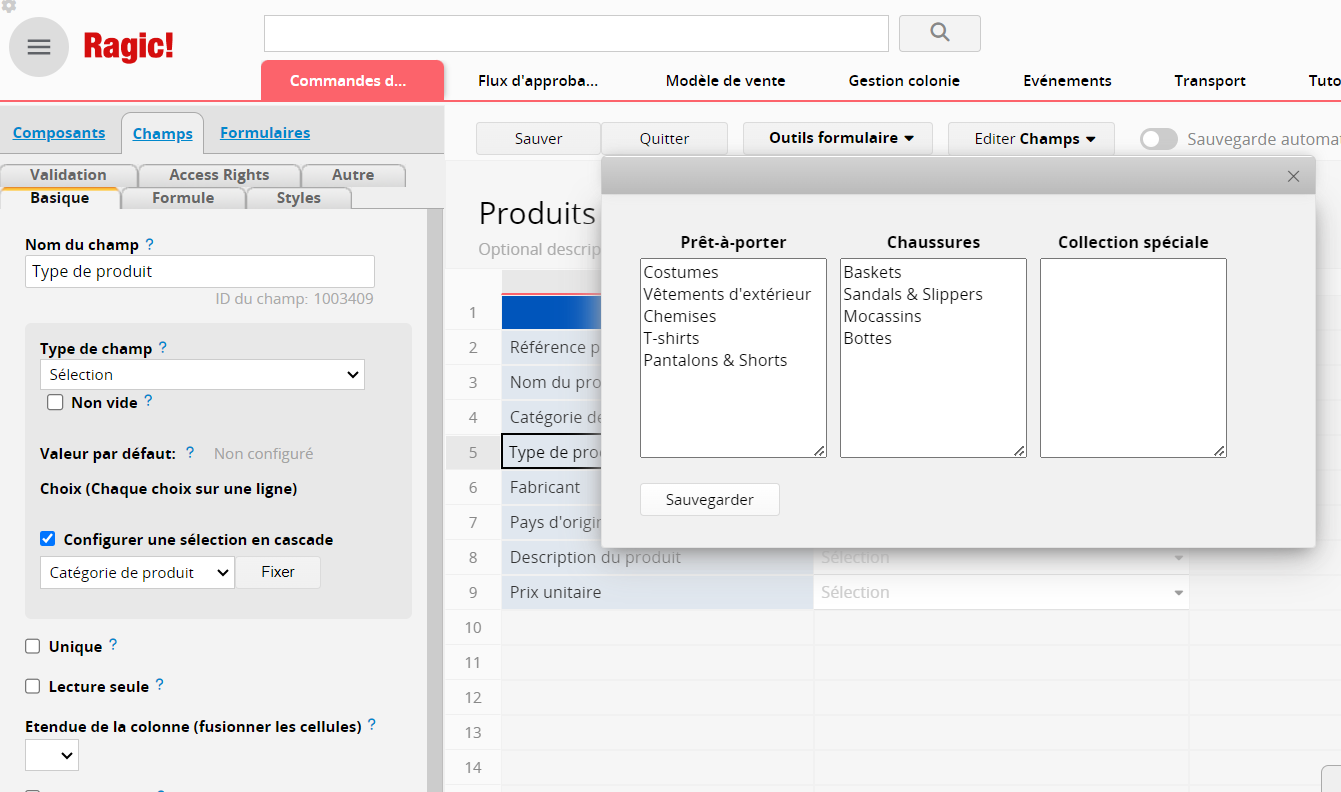
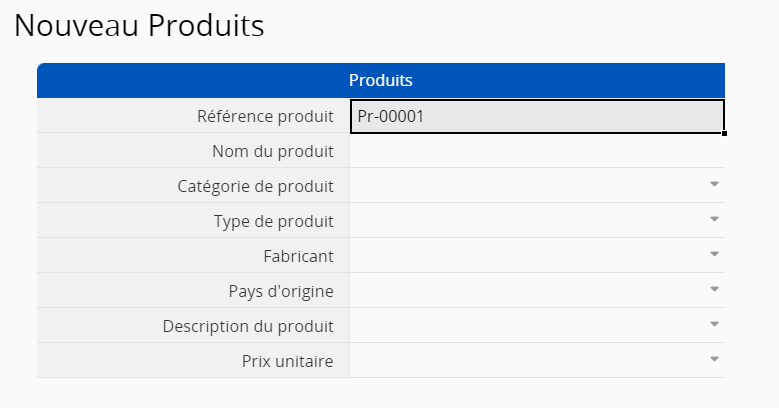
L'exemple que nous prenons ici est un formulaire conçu pour un magasin avec deux champs dédiés à la catégorisation des produits, nommés "Catégorie de produit" et "Type de produit". Celui dédié aux types de produits est configuré comme une sélection en cascade, mais nous ne voulons pas afficher le champ "Type de produit" lorsqu'il est vide (autrement dit, lorsque la catégorie "Collection spéciale" est sélectionnée).

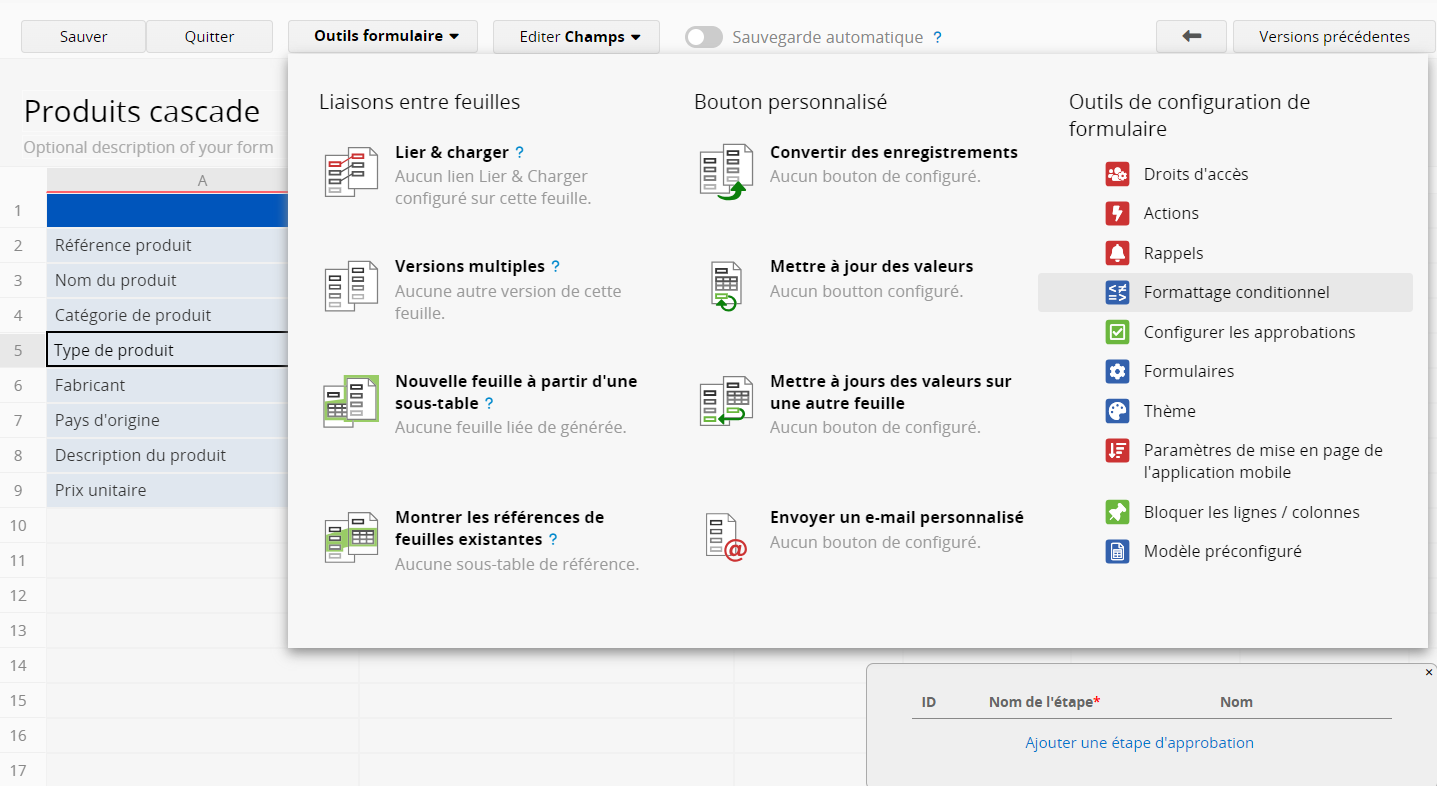
Veuillez vous rendre dans le menu Mise en forme conditionnelle en dessous de Outils formulaire dans le mode design.

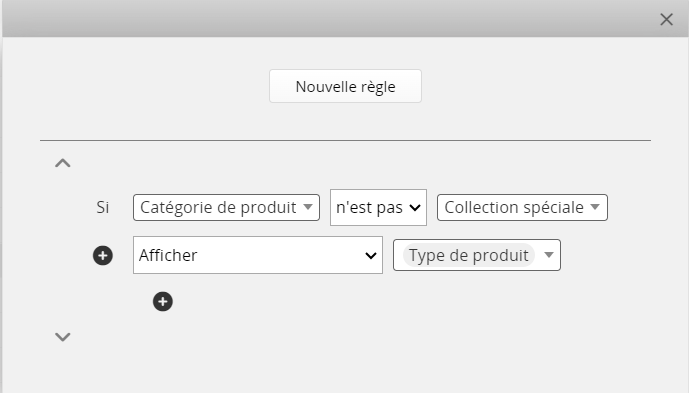
Cliquez sur Nouvelle règle pour commencer la configuration.

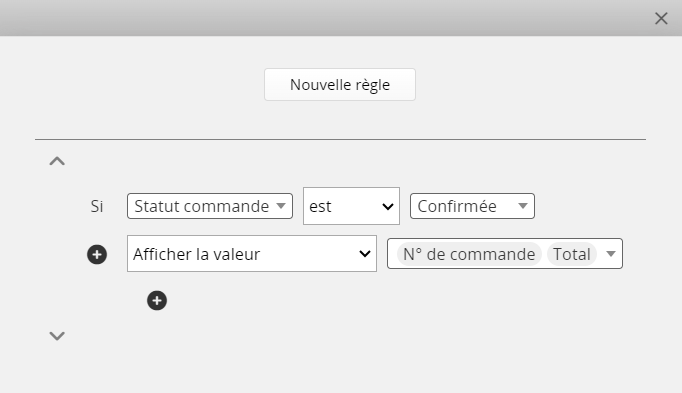
Dans notre exemple, nous voulons afficher le champ "Type de produit" lorsque "Catégorie de produit" n'est pas "Collection spéciale".

Plusieurs conditions de mise en forme peuvent être définies en cliquant sur le bouton + pour définir la règle de mise en forme conditionnelle.
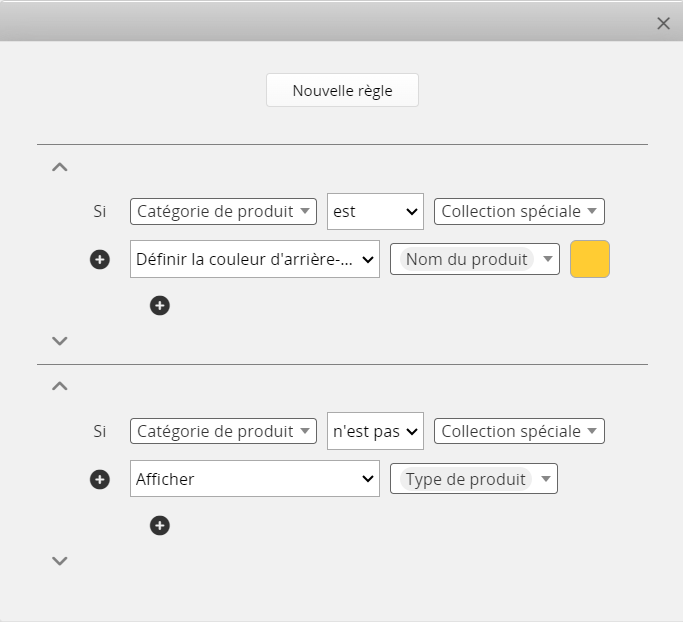
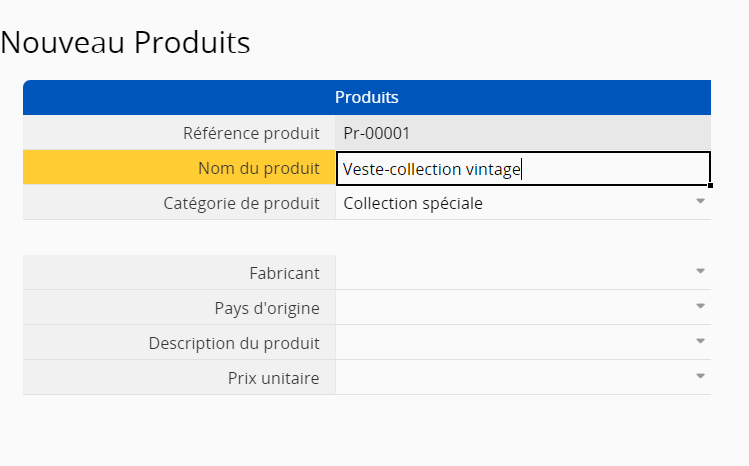
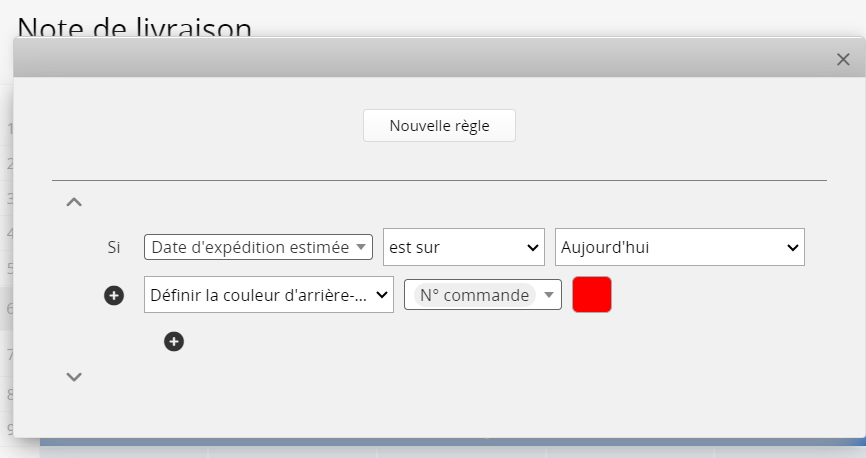
Vous pouvez cliquer sur Nouvelle règle pour ajouter une nouvelle règle. Dans l'exemple ci-dessous, nous voudrions mettre en couleur l'arrière-plan de l'étiquette du champ "Nom du produit" quand la catégorie "Collection spéciale" est sélectionnée. Vous pouvez définir la couleur à partir de l'échantillon de couleur à côté du champ.

Assurez-vous de bien avoir sauvegardé les changements apportés au design de votre formulaire en cliquant sur "Sauvegarder" avant de quitter le mode design.
La règle que nous venons de définir permet d'éviter les confusions lors du remplissage du formulaire.


Remarque : dans les versions précédentes de Ragic, le paramètre de mise en forme conditionnelle était nommé "Règle de formulaire".
En plus de l'exemple mentionné ci-dessus, vous pouvez aussi comparer un champ de date avec des paramètres de temps. Cela s'avère extrêmement utile lorsque vous souhaitez mettre en évidence des entrées en fonction du champ de date sur la page liste.

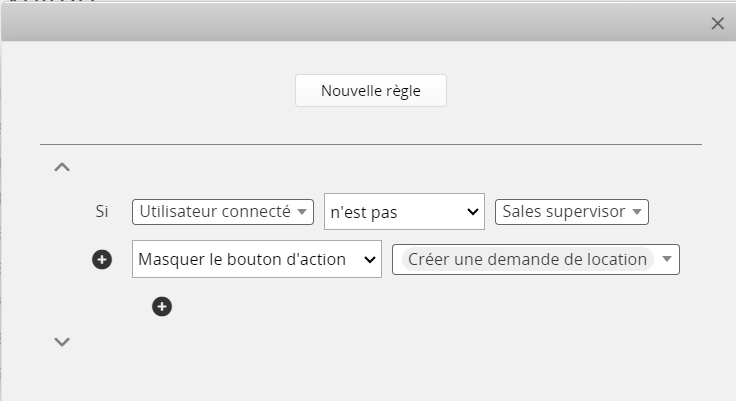
Avec la mise en forme conditionnelle, vous pouvez aussi afficher, masquer ou verrouiller les boutons d'action. Par exemple, dans "Location : voiture", vous pouvez masquer le bouton "Créer une demande de location" lorsque l'utilisateur connecté n'est pas un "Sales director" (Responsable des ventes) pour éviter toute utilisation non voulue du bouton.

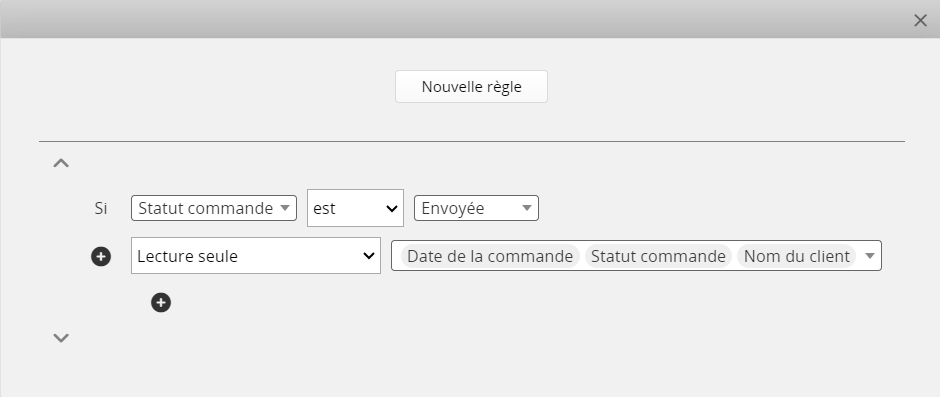
Vos champs Ragic peuvent être aussi configurés comme étant en lecture seule.

Lorsqu'un champ présente à la fois une mise en forme conditionnelle en lecture seule, basée sur des règles de mise en forme, et un paramètre de champ en lecture seule configuré préalablement, la priorité est donnée à la mise en forme conditionnelle.
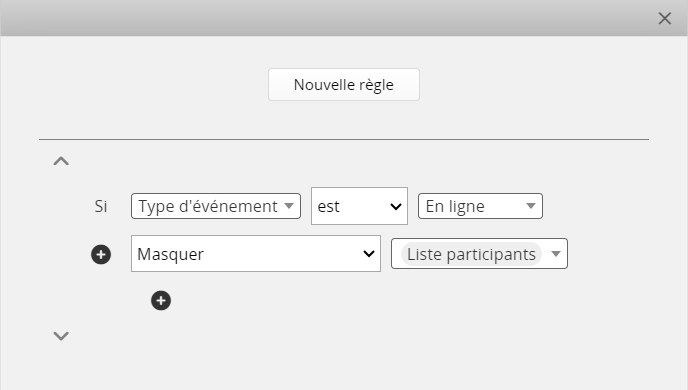
Vous pouvez également masquer ou afficher les descriptions de champ avec la mise en forme conditionnelle.

Enfin, la mise en forme conditionnelle peut vous permettre de masquer ou afficher la valeur d'un champ.