Ragic propose divers plug-ins utiles pouvant être intégrés à votre site web ou partagés sous forme de liens. Ces plug-ins sont automatiquement disponibles lorsque vous créez des feuilles dans vos applications.
Vous pouvez ainsi intégrer des formulaires sur votre site web qui seront enregistrés dans votre base de données une fois soumis, donner à vos clients et à vos partenaires la possibilité de faire des recherches dans votre base de données ou même de visualiser l'ensemble de son contenu.
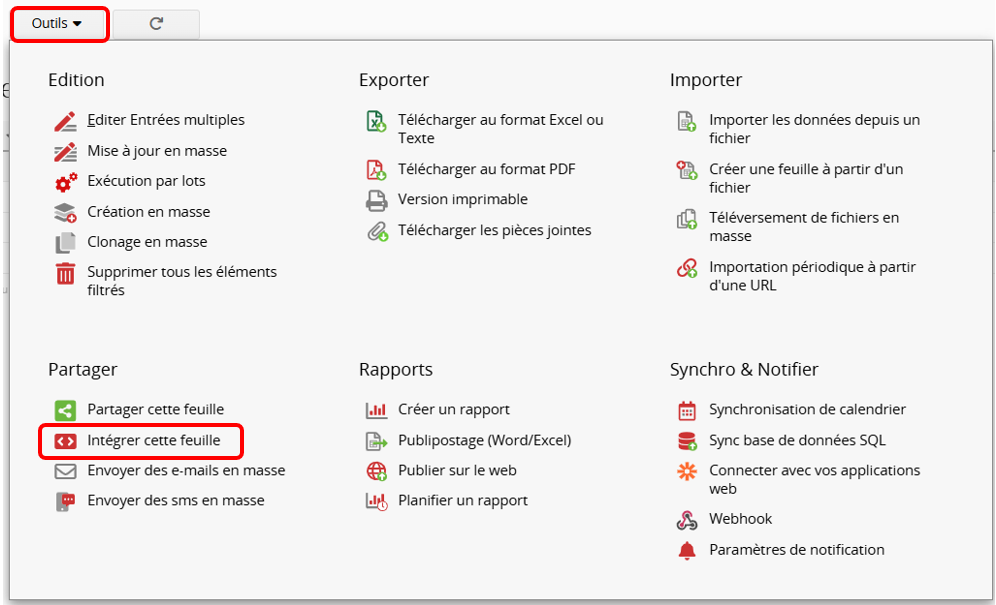
Allez sur la feuille que vous souhaitez intégrer, puis, dans le menu Outils sous la rubrique Partager, sélectionnez Intégrer cette feuille .

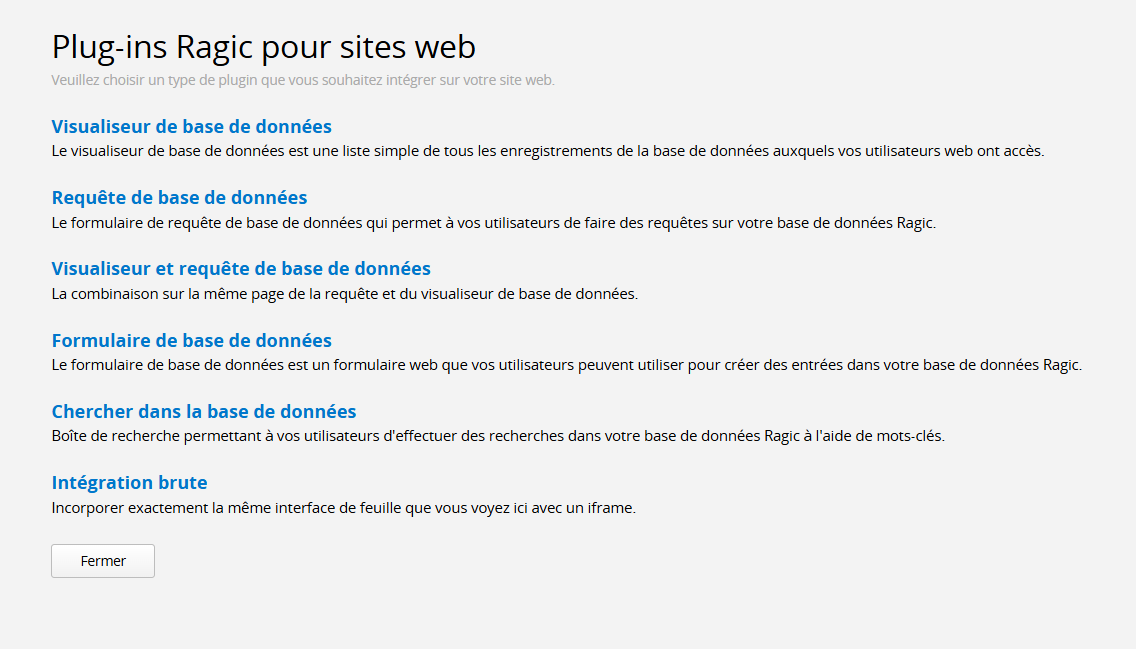
Vous pouvez alors choisir parmi les six types de plug-ins fournis.

Chaque plug-in possède sa propre interface de configuration.

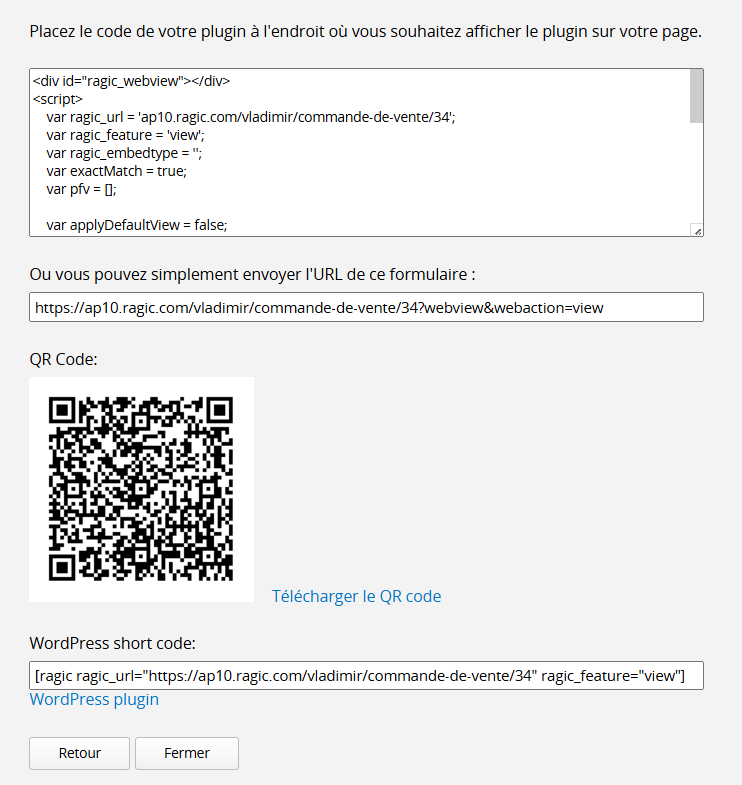
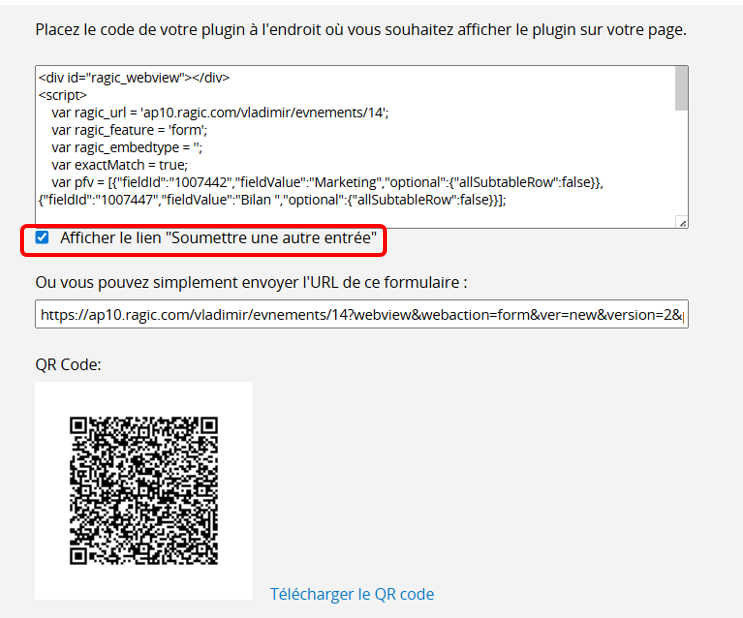
Après la configuration, un extrait de code HTML sera fourni. Vous pouvez coller ce code sur le site web où vous souhaitez intégrer la feuille. Vous pouvez également partager le lien direct ou le code QR pour accéder à la feuille intégrée.

Ragic prend également en charge l'intégration dans WordPress.
Décider de l'apparence qu'aura votre base de données pour vos utlisateurs vous guidera dans le choix du type de plug-in à utiliser. Voici un guide rapide pour choisir le bon plug-in en fonction de vos objectifs (cliquez sur le nom du plug-in pour plus d'informations).
| Nom | Objectif |
|---|---|
| 1. Visualiseur de base de données | Une liste simple de toutes vos entrées dans votre feuille, accessible aux utilisateurs de votre site web, avec trois mises en page différentes au choix. |
| 2. Requête de base de données | Affiche des champs de requête permettant aux utilisateurs de faire des requêtes pour rechercher des entrées dans votre base de données. |
| 3. Visualiseur et requête de base de données | Affiche des champs de requête permettant aux utilisateurs de créer des requêtes pour rechercher des entrées dans votre base de données. Les résultats de la recherche seront affichés dans la partie inférieure dessous. |
| 4. Formulaire de base de données | Affiche un formulaire d'entrée de base de données vide permettant aux utilisateurs de soumettre des formulaires, qui seront ensuite sauvegardés en tant qu'enregistrement dans votre base de données. |
| 5.Chercher dans la base de données | Affiche une boîte de recherche qui permet des recherches par mot-clé pour les entrées de votre feuille de base de données. |
| 6. Intégration brute | Intègre votre base de données dans un iframe avec l'interface utilisateur Ragic telle que vous la voyez sur votre compte. |
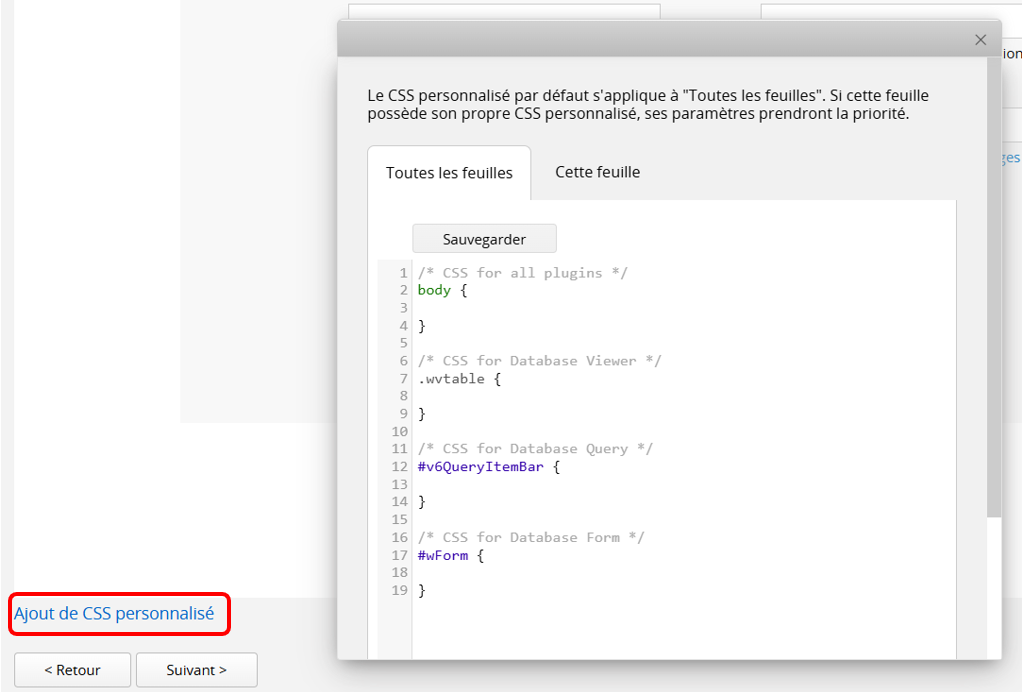
Une fois que vous avez choisi le type de plug-in web, vous pouvez également ajuster la mise en page pour chaque type d'intégration avec du CSS personnalisé et l’appliquer soit à “Toutes les feuilles”, soit à “Cette feuille”.

Remarque : Le CSS personnalisé par défaut s’applique à “Toutes les feuilles”. Si une feuille avec l'option “Cette feuille” possède son propre CSS personnalisé, ce paramétrage aura la priorité.
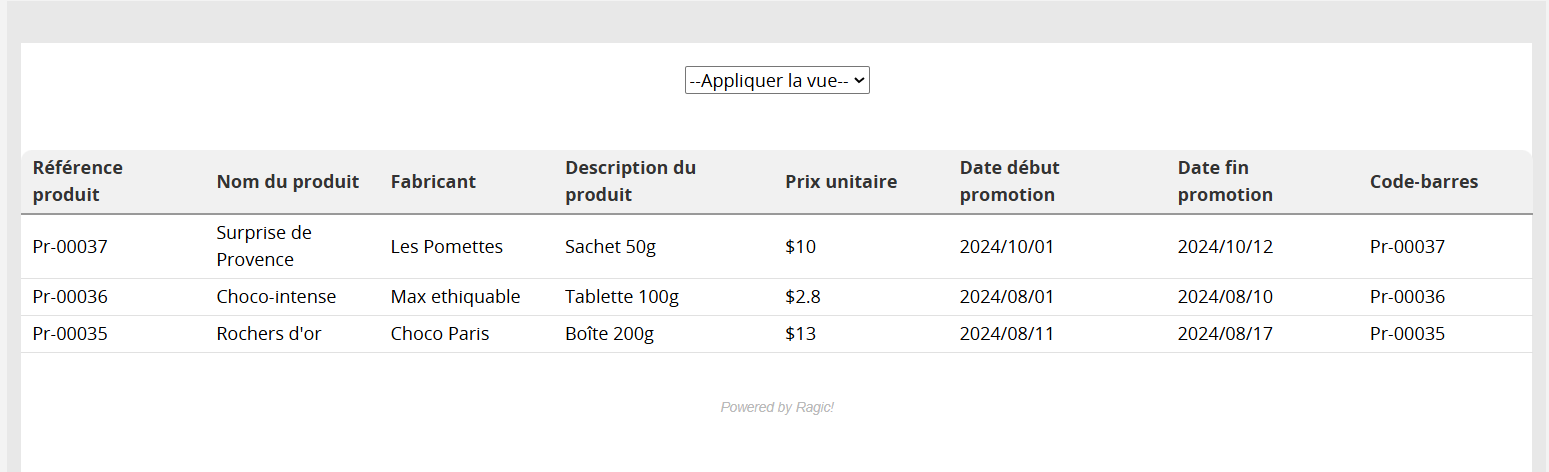
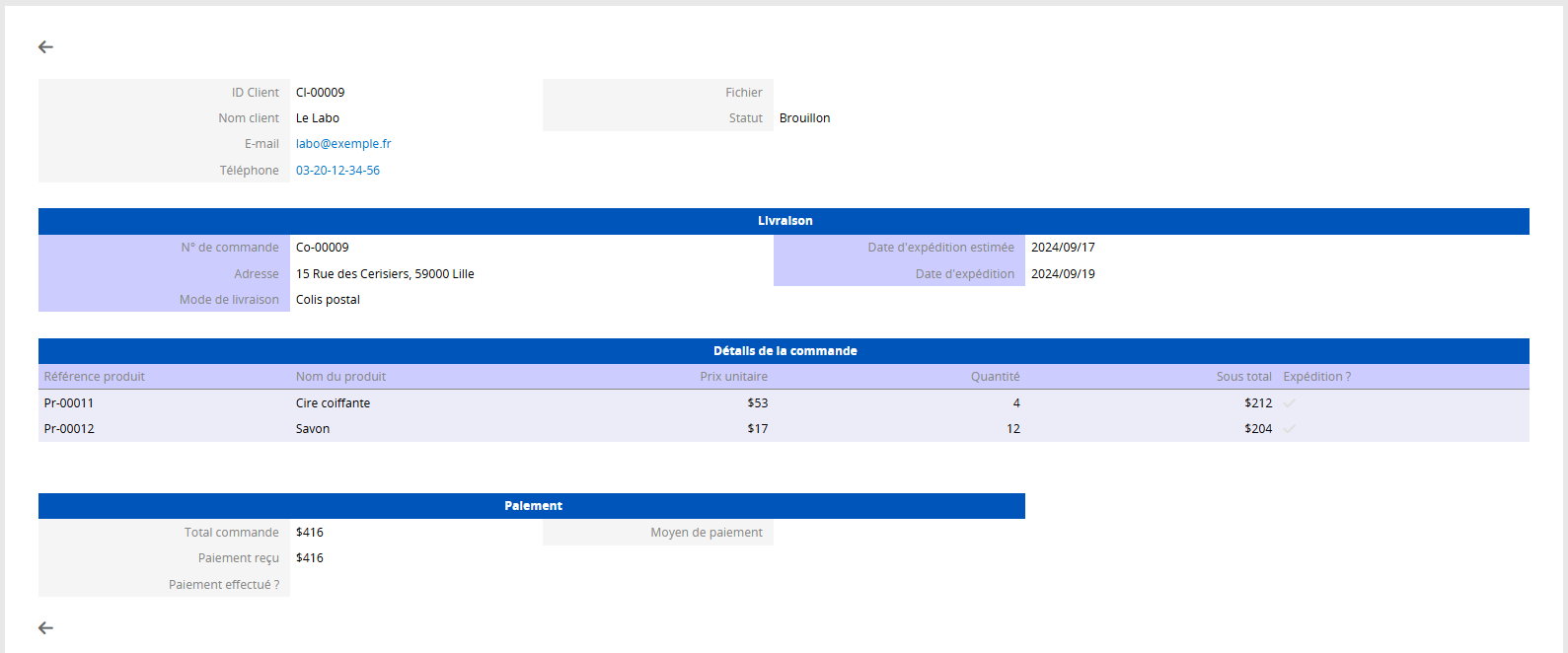
Le Visualiseur de base de données permet aux utilisateurs du site web de consulter tous les enregistrements d'une feuille pour laquelle ils disposent des droits d'accès. Vous pouvez également rendre l’ensemble de la base de données publique si nécessaire.

Les utilisateurs peuvent cliquer sur un enregistrement de cette page pour consulter des informations plus détaillées, comme ils le feraient sur une page liste ou une page formulaire.


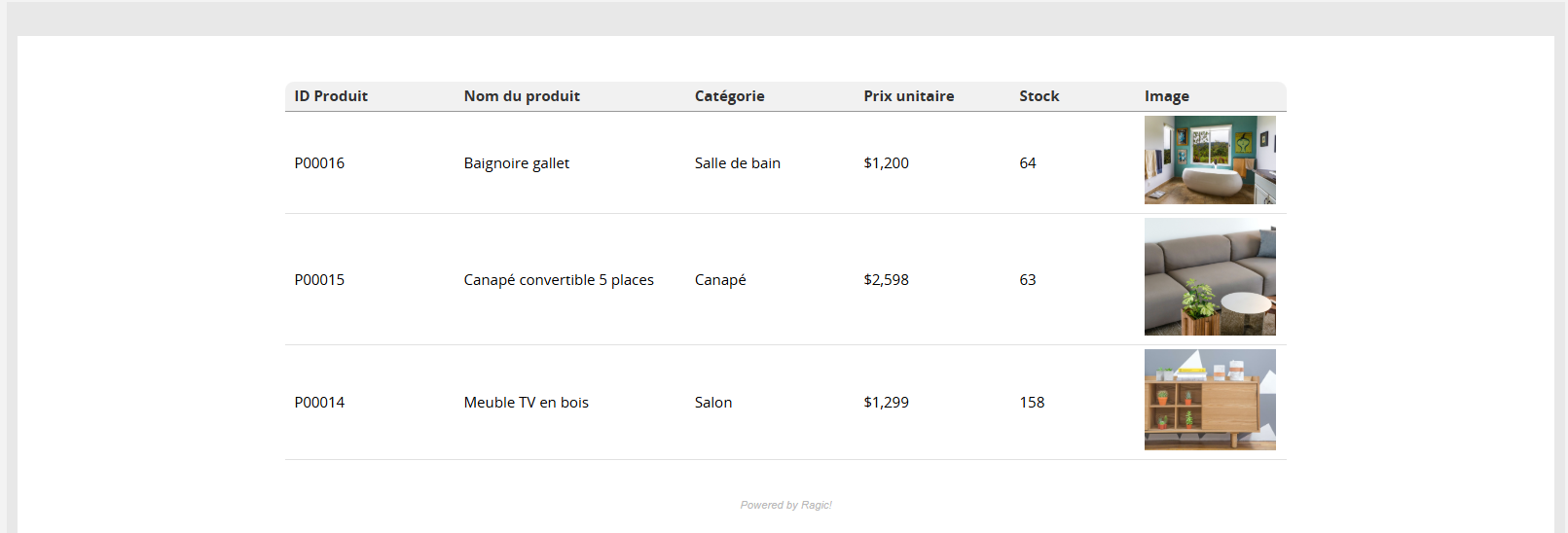
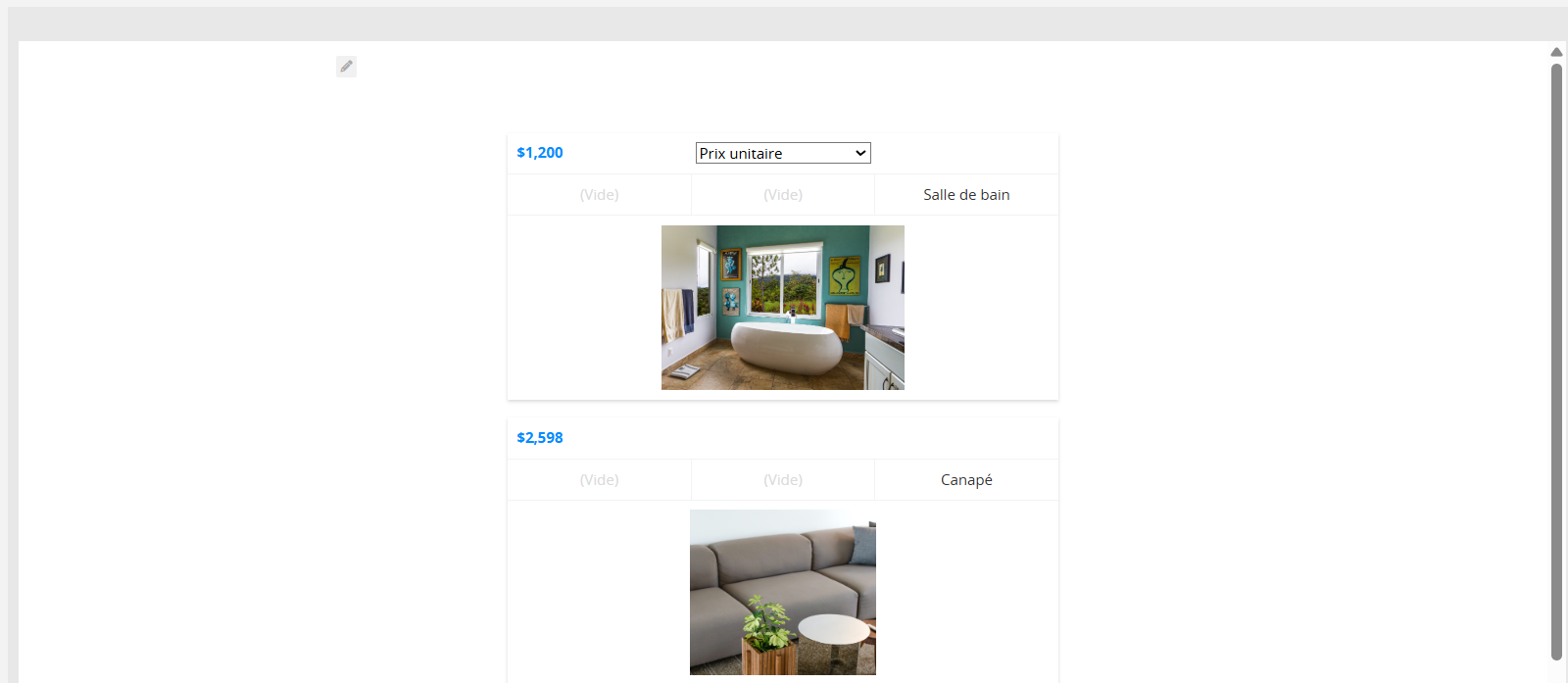
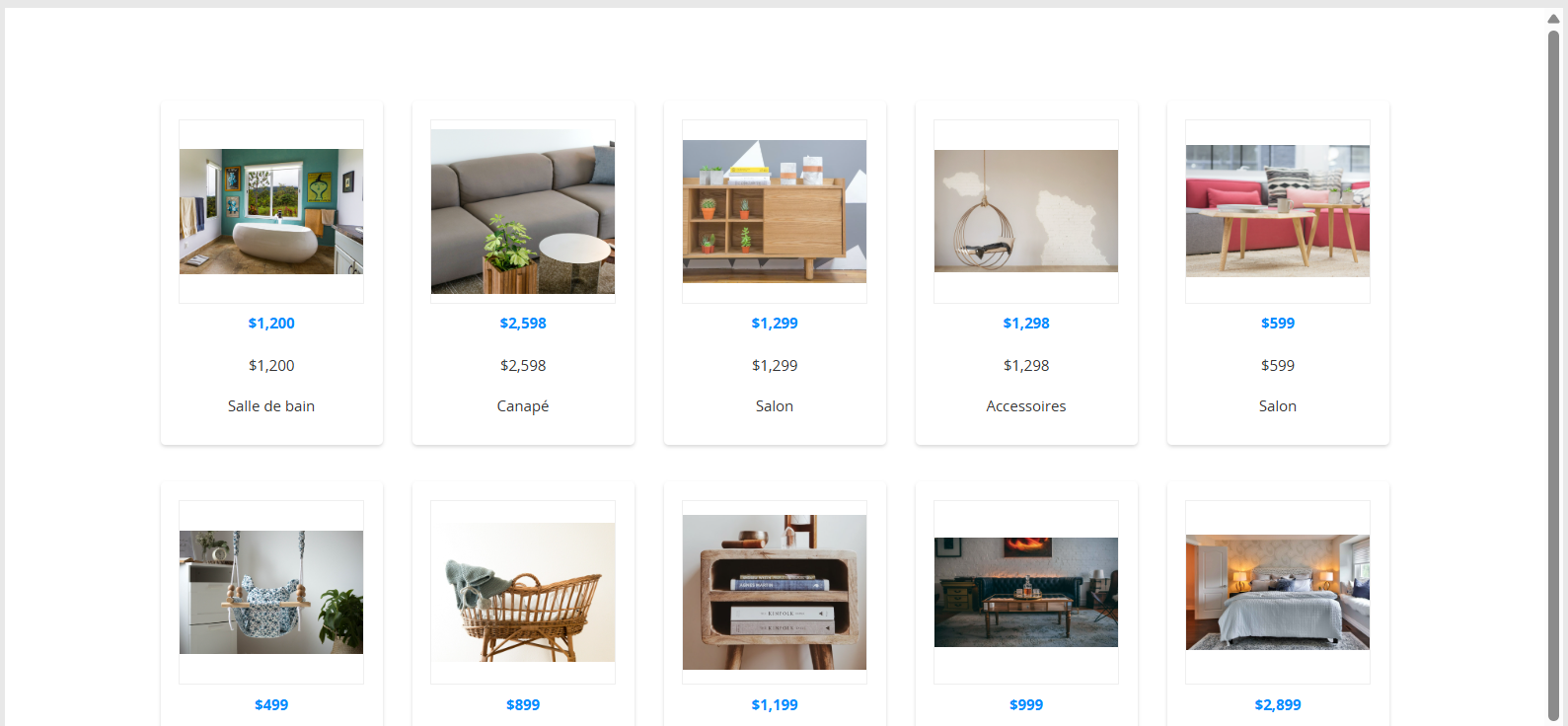
Trois types de mise en page sont disponibles.
Mise en page en tableau : les enregistrements sont affichés dans un format similaire à la page liste.

Mise en page en bloc : les enregistrements sont affichés ligne par ligne selon les champs sélectionnés. Un survol de la souris sur le texte révèle le champ source. Utilisez le menu déroulant ci-dessous pour modifier le champ correspondant.

Mise en page en album : cette mise en page affiche les images sous forme de vignettes, avec les enregistrements disposés en grille. Comme pour la mise en page en bloc, un survol du texte permet de modifier le champ correspondant à ce texte.

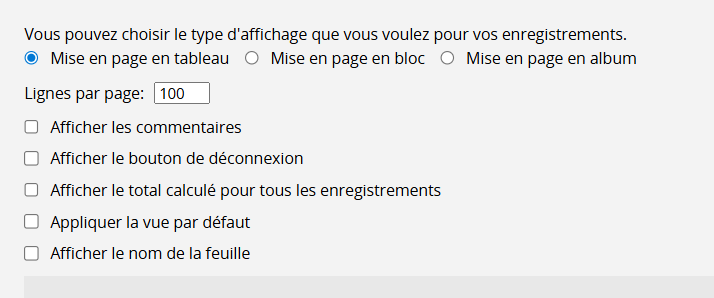
| Paramètre | Description |
|---|---|
| Lignes par page | Définit le nombre d’enregistrements affichés par page. |
| Afficher les commentaires | Permet d'afficher les commentaires dans les enregistrements. |
| Afficher le bouton de déconnexion | Permet d'afficher un bouton de déconnexion. |
| Afficher le total calculé pour tous les enregistrements | Permet d'afficher une barre de totalisation pour les enregistrements. |
| Appliquer la vue par défaut | Permet d'appliquer la vue par défaut définie pour la feuille. |
| Afficher le nom de la feuille | Permet d'afficher le nom de la feuille. |
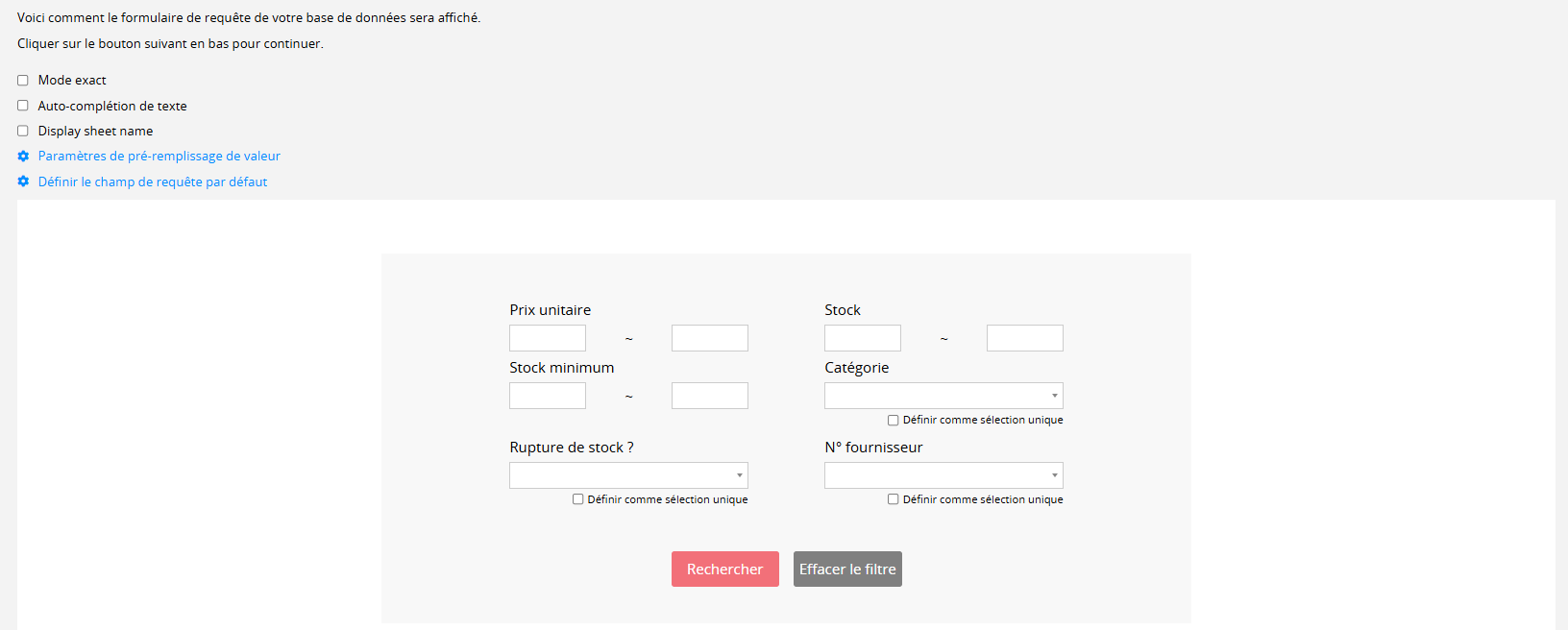
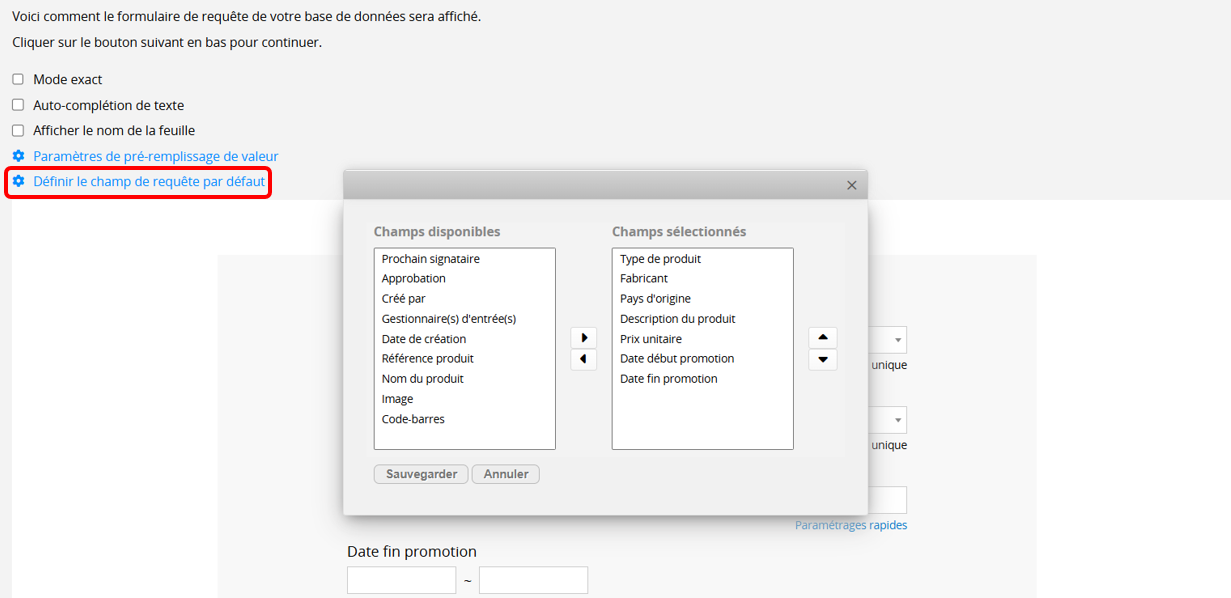
La Requête de base de données permet aux utilisateurs de rechercher des enregistrements selon les critères de champ que vous avez définis. Vous pouvez également activer le mode exact ou la saisie semi-automatique du texte si vous le souhaitez.

Cliquez sur Définir les champs de requête par défaut pour modifier les champs disponibles pour la recherche ainsi que leur ordre.

Les types de champ utilisés pour la recherche correspondront à ceux de la Page formulaire. Par exemple, les champs de type Sélection apparaîtront sous forme de listes déroulantes sur la page de requête.
Après avoir soumis les critères de recherche, les enregistrements correspondants seront affichés selon le type de mise en page du Visualiseur de base de données que vous devez définir lors de l’étape suivante. Les utilisateurs pourront cliquer sur les enregistrements pour consulter des informations plus détaillées.


| Paramètre | Description |
|---|---|
| Mode Exact | Permet aux utilisateurs de rechercher des enregistrements avec des critères de correspondance exacte, même si votre feuille n’est pas publique. Pour plus de détails et des cas d’usage, veuillez consulter cet article. |
| Auto-complétion de texte | Permet d'activer la saisie semi-automatique lors de l’entrée des critères de recherche. |
| Afficher le nom de la feuille | Permet d'afficher le nom de la feuille. |
| Paramètres de pré-remplissage de valeur | Veuillez consulter cette section pour plus de détails. |
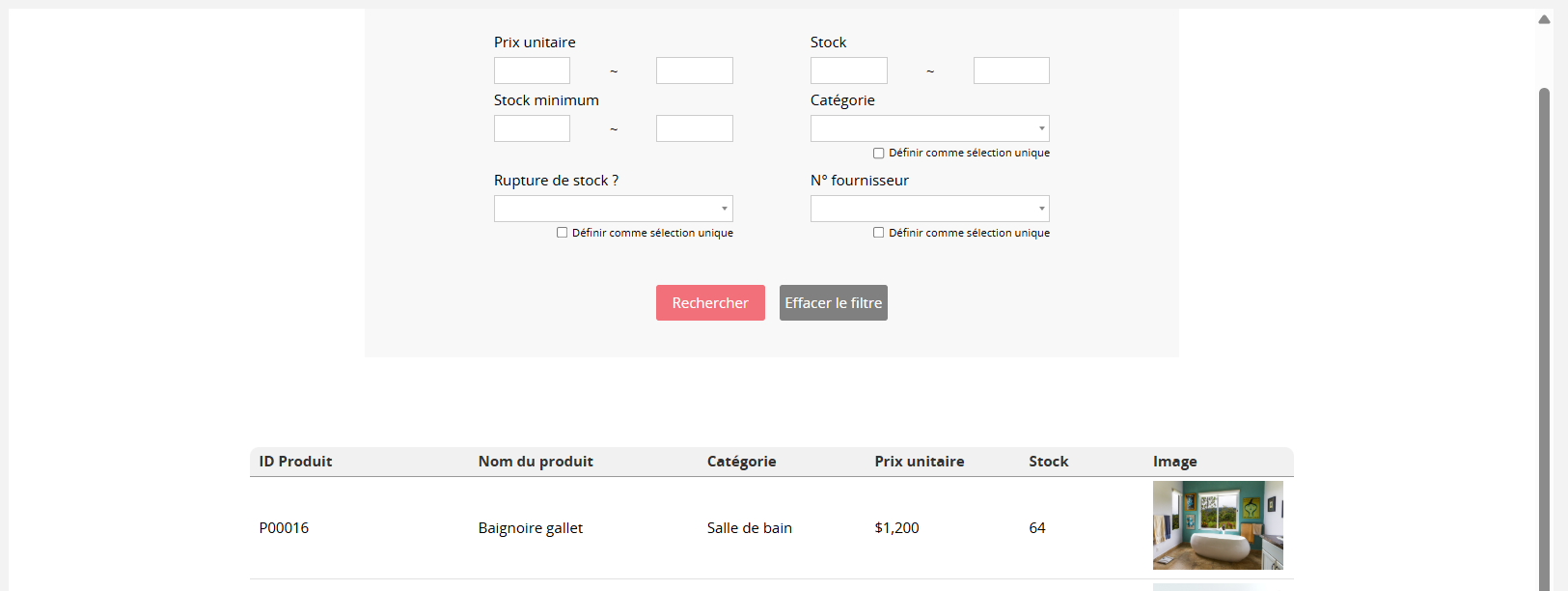
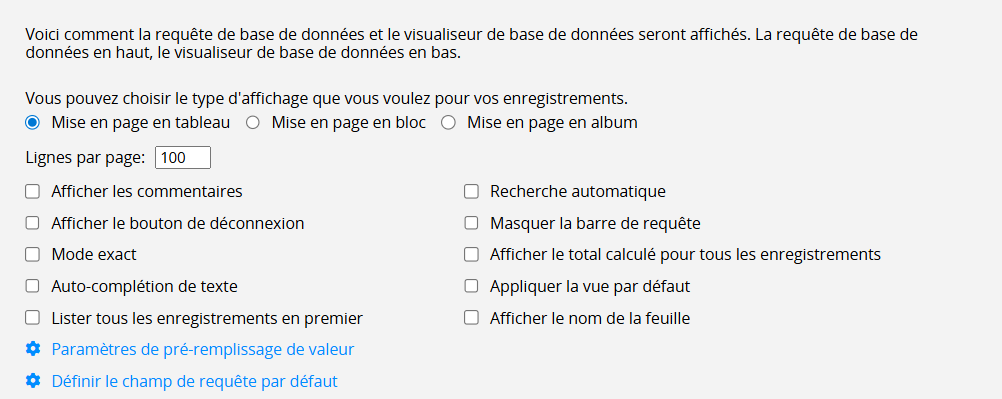
Ce plug-in combine les fonctionnalités de Requête de base de données et du Visualiseur de base de données. Contrairement au plug-in Requête de base de données, qui redirige vers une page de résultats après la recherche, le plug-in Visualiseur et requête de base de données affiche les résultats sur la même page.
L’utilisateur saisit ses critères de recherche en haut de la page, et les résultats correspondants s’affichent directement en dessous.


| Paramètre | Description |
|---|---|
| Types de mise en page | Veuillez consulter cette section pour plus de détails. |
| Lignes par page | Définit le nombre d’enregistrements affichés par page. |
| Afficher les commentaires | Permet d'afficher les commentaires dans les enregistrements. |
| Afficher le bouton de déconnexion | Permet d'afficher un bouton de déconnexion. |
| Mode exact | Veuillez consulter cette section pour plus de détails. |
| Auto-complétion de texte | Permet d'activer la saisie semi-automatique lors de l’entrée des critères de recherche. |
| Lister tous les enregistrements en premier | Permet d'afficher tous les enregistrements accessibles avant toute recherche. |
| Recherche automatique | Active la recherche automatique à mesure que les critères sont saisis, en évitant l’étape de recherche manuelle. |
| Masquer la barre de recherche | Permet de masquer la barre de recherche en haut de page. |
| Afficher le total calculé pour tous les enregistrements | Permet d'afficher une barre de totalisation pour les enregistrements. |
| Appliquer la vue par défaut | Permet d'appliquer la vue par défaut définie pour la feuille. |
| Afficher le nom de la feuille | Permet d'afficher le nom de la feuille. |
| Paramètres de pré-remplissage de valeur | Veuillez consulter cette section pour plus de détails. |
Vous pouvez intégrer un formulaire pour permettre aux utilisateurs de remplir des sondages ou de donner leur avis. Une fois que les utilisateurs ont rempli et soumis le formulaire, les données seront enregistrées dans votre base de données.

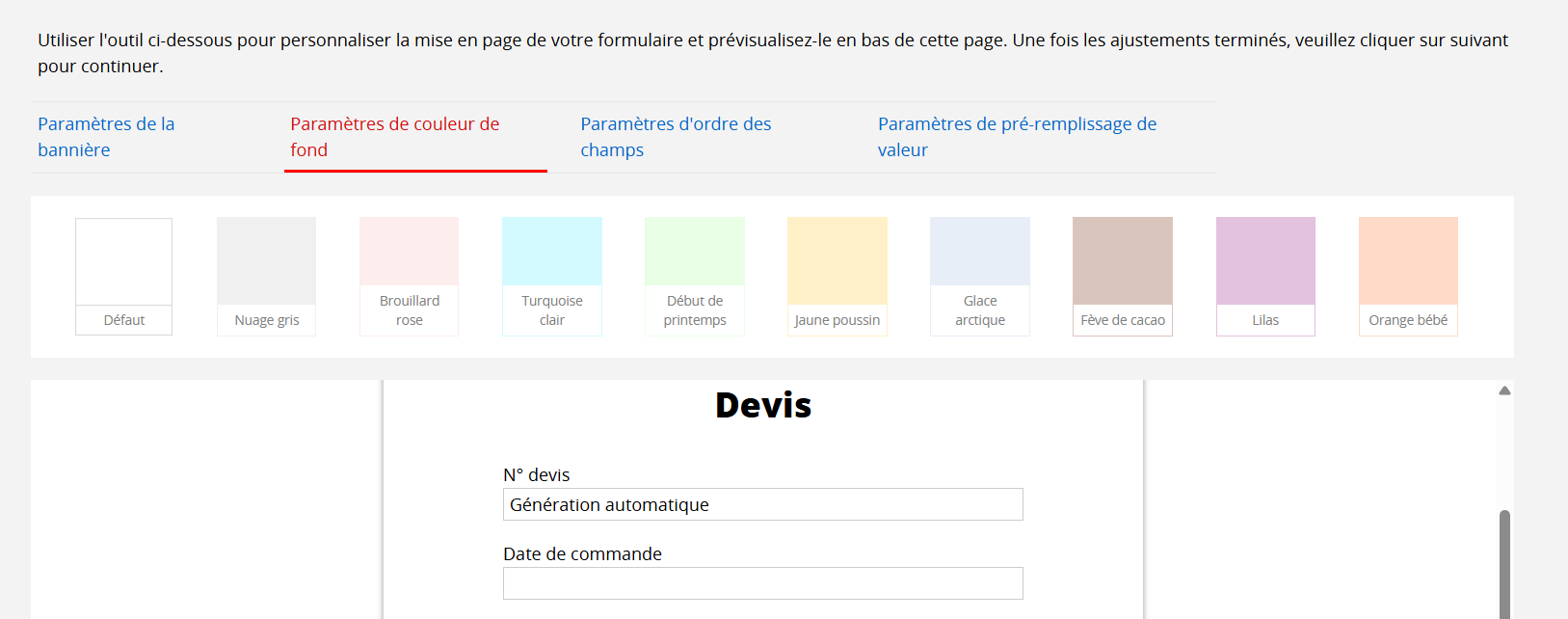
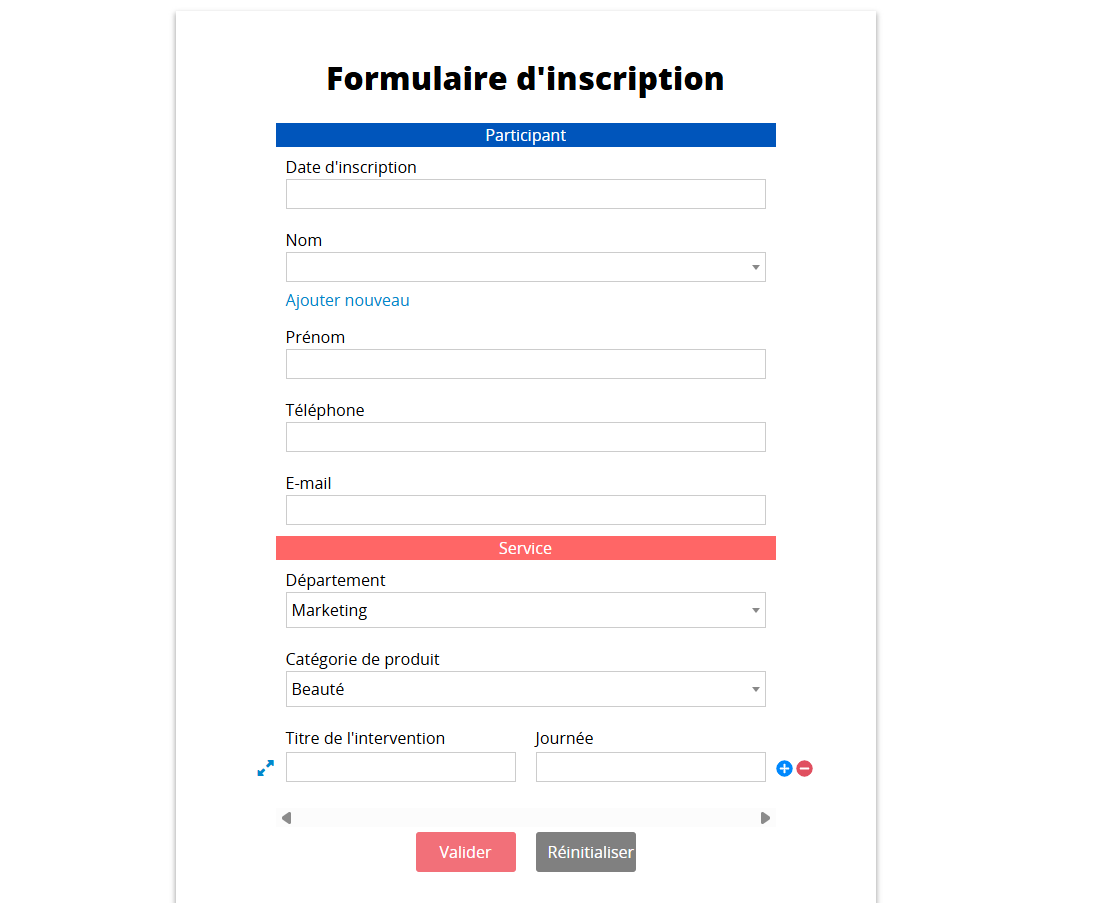
Après avoir choisi "Formulaire de base de données" comme type d'intégration web, vous pouvez prévisualiser et configurer la mise en page de votre formulaire. Vous pouvez consulter ce document pour obtenir plus d'informations sur la différence entre l'ancienne version et la nouvelle version.

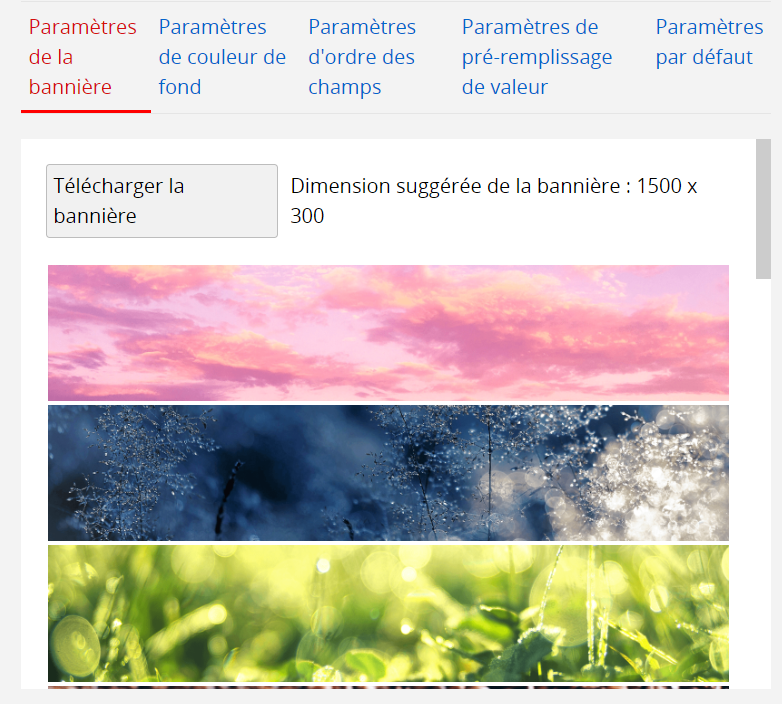
Vous pouvez cliquer sur la section "Paramètres de la bannière" pour choisir une image de bannière ou en télécharger une. La taille d'image recommandée est de 1500 x 300 pixels.

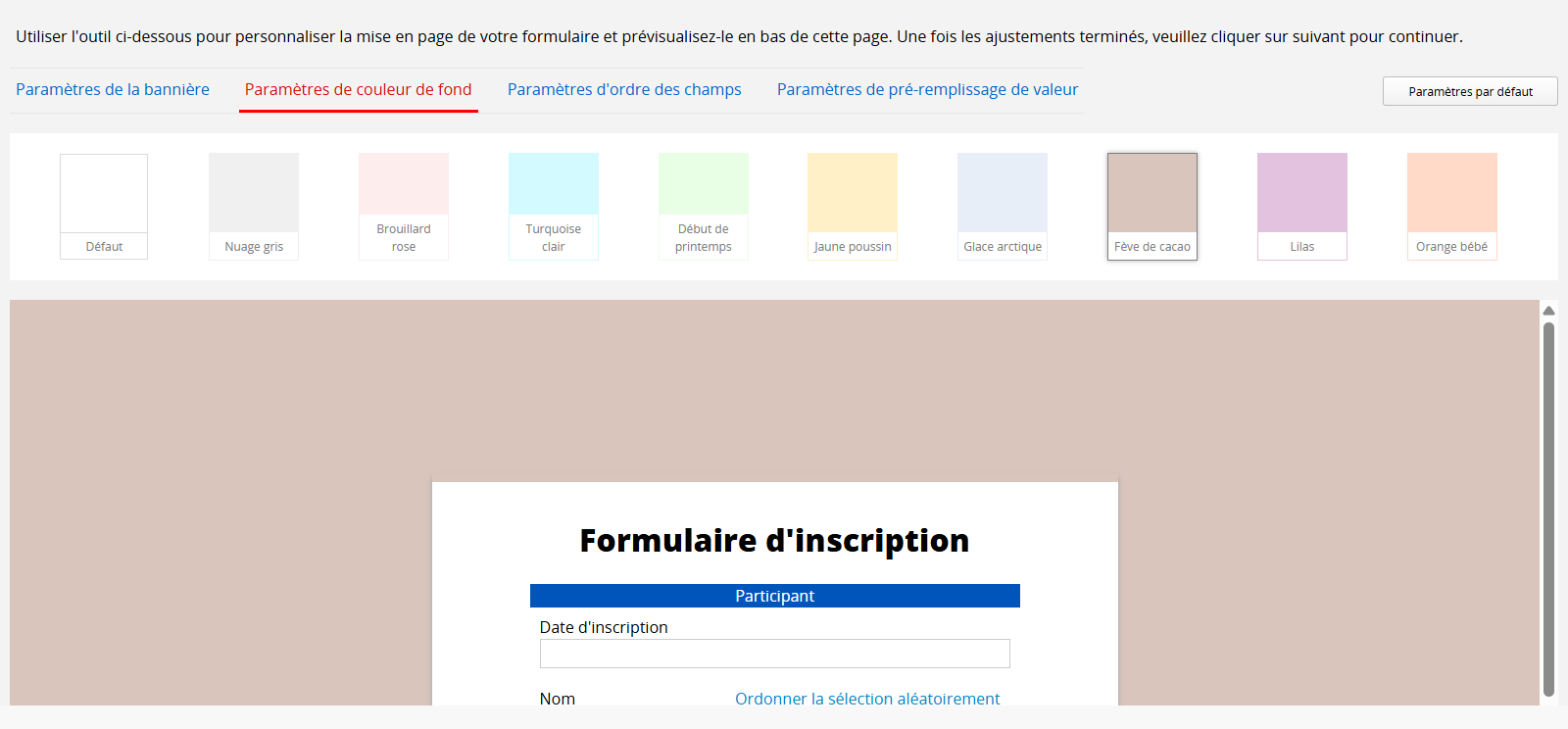
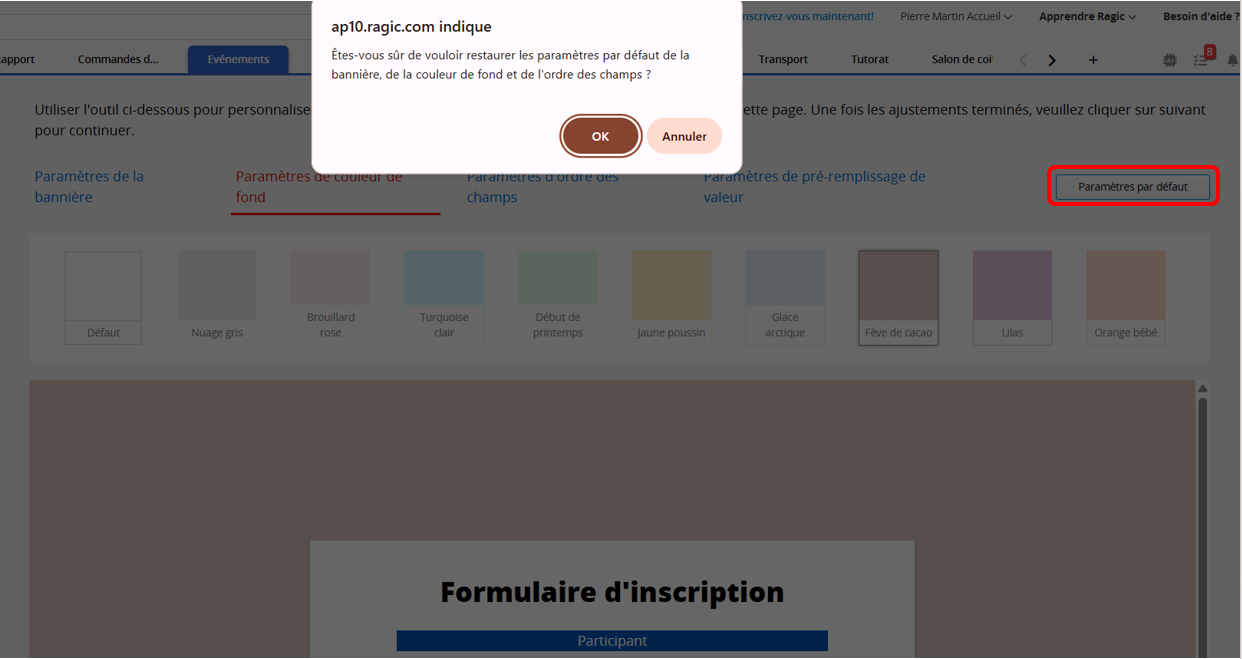
Ici, vous pouvez sélectionner la couleur de fond de votre formulaire de base de données intégré.

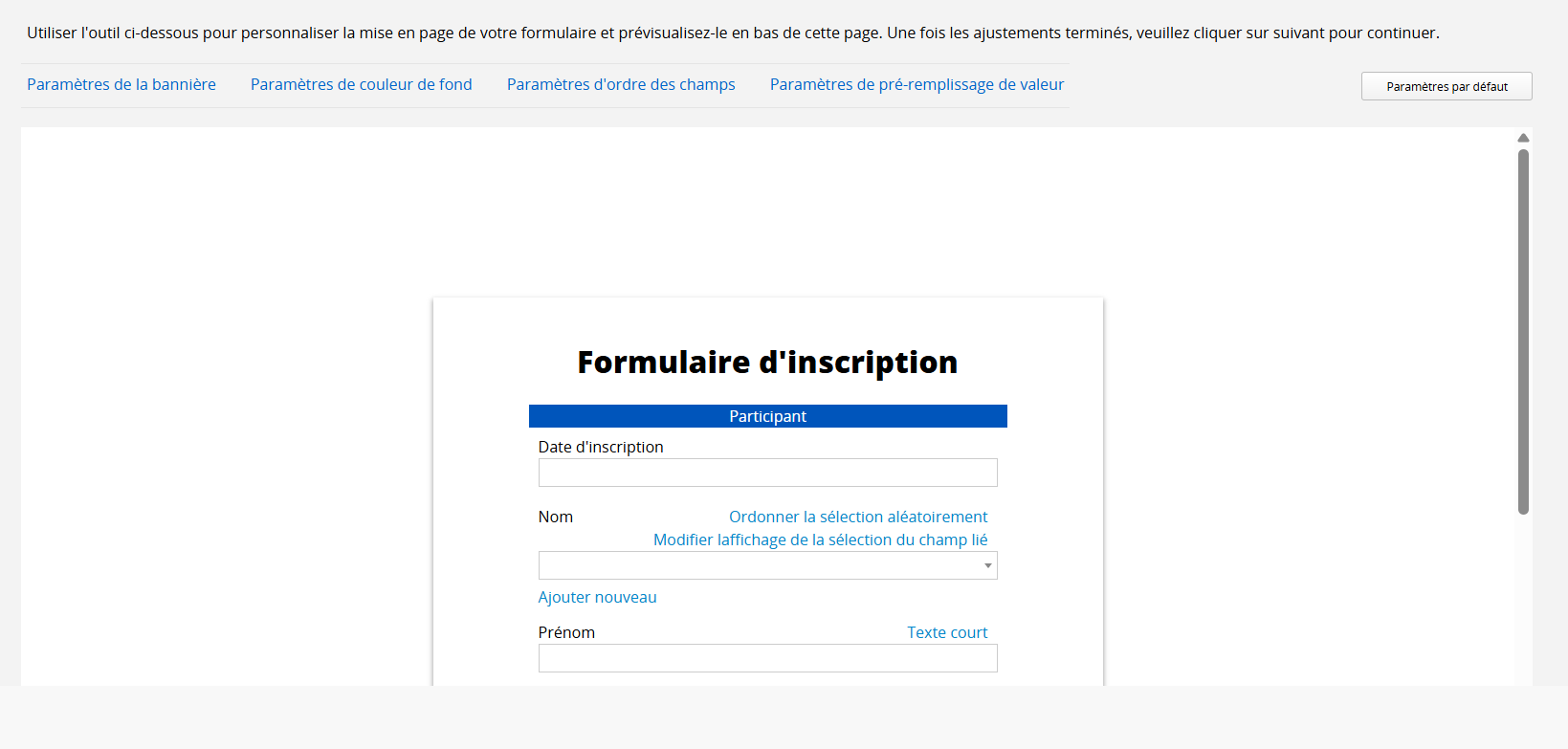
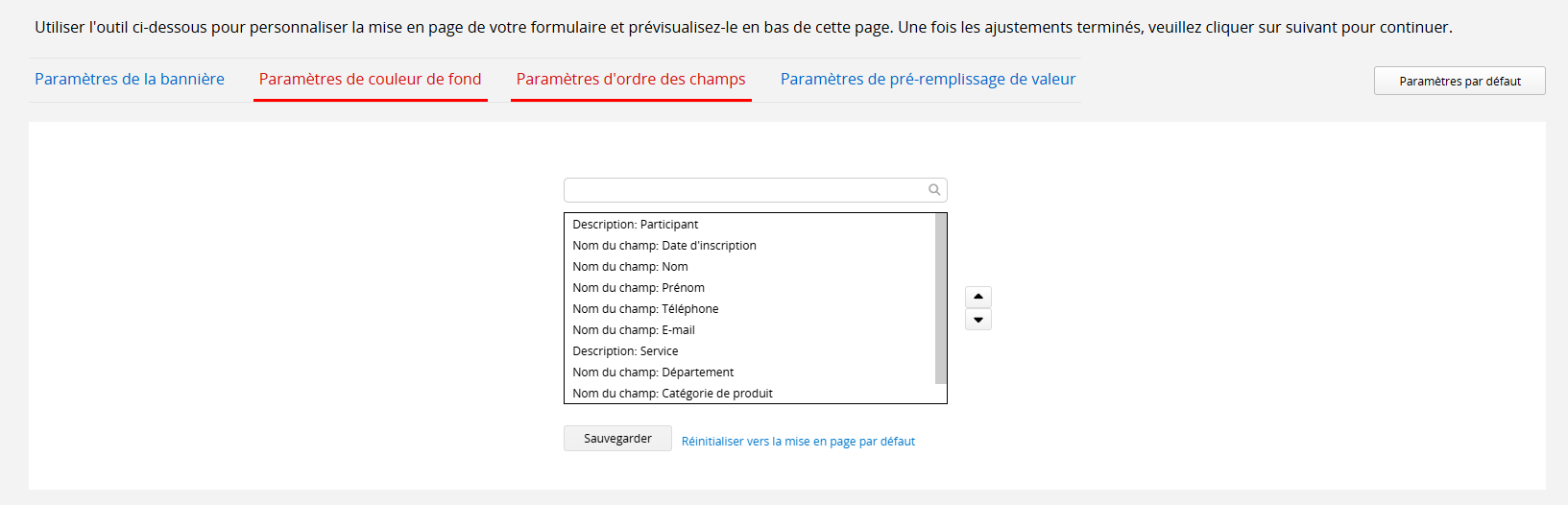
Pour améliorer l'expérience utilisateur sur différents appareils, la nouvelle version du Formulaire de Base de Données adopte une mise en page à une seule colonne, similaire à celle de l'application mobile de Ragic. Par défaut, l'affichage des champs suit un ordre logique, se déroulant de gauche à droite et de haut en bas. Cliquez sur un champ et utilisez les flèches haut et bas pour le réorganiser. N'oubliez pas de sauvegarder vos changements une fois ceux-ci effectués.

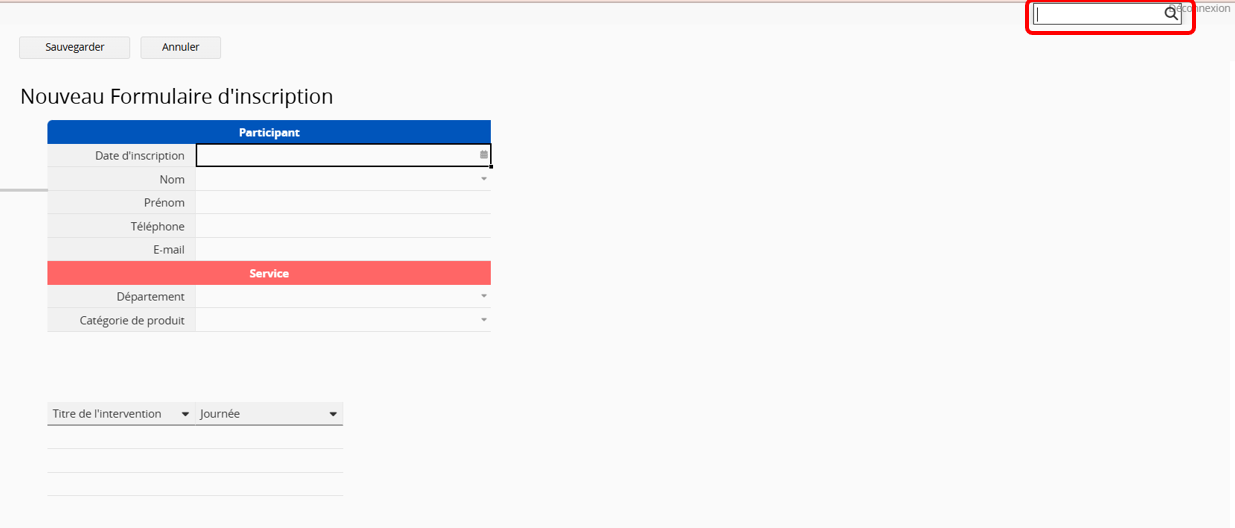
Si vous souhaitez permettre aux utilisateurs de remplir un formulaire web avec des valeurs par défaut, vous pouvez utiliser la fonction de pré-remplissage. Par exemple, si vous souhaitez que les membres de différents départements puissent automatiquement remplir leur catégorie de produit et leur département correspondants lors de leur inscription à une formation interne, vous pouvez configurer le modèle de Pré-remplissage des valeurs.
1. Créer un modèle
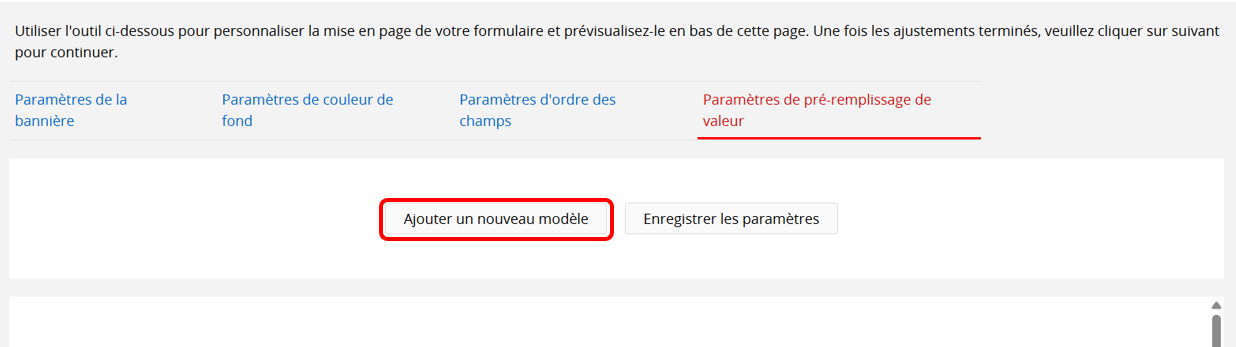
Cliquez sur Ajouter un nouveau modèle en haut de la page.

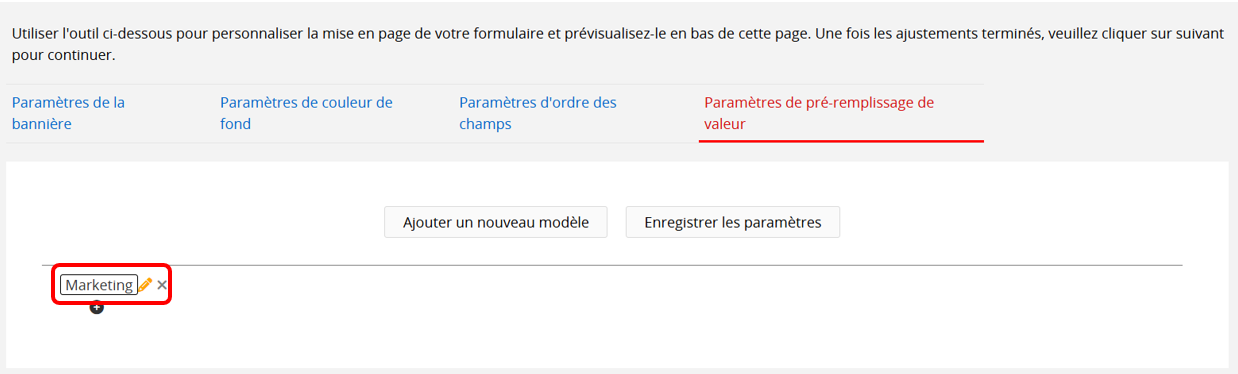
Cliquez sur l' "icône en forme de crayon" à côté de "Modèle" pour éditer le nom du modèle.

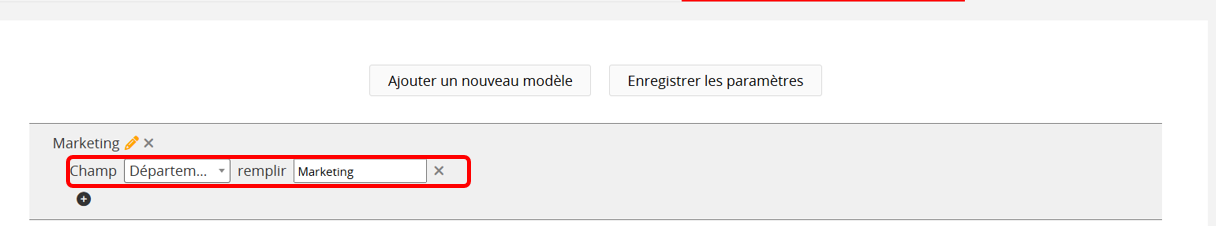
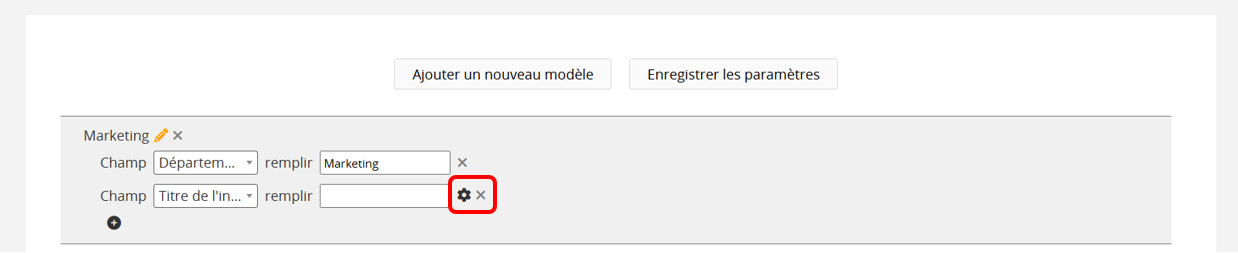
Cliquez sur le bouton " + " ci-dessous pour définir un champ et une valeur préremplis pour le modèle. Cliquez de nouveau sur " + " pour ajouter d’autres champs.

Lorsqu’un champ de sous-table est sélectionné, une icône en forme d’engrenage apparaîtra sur le côté droit.

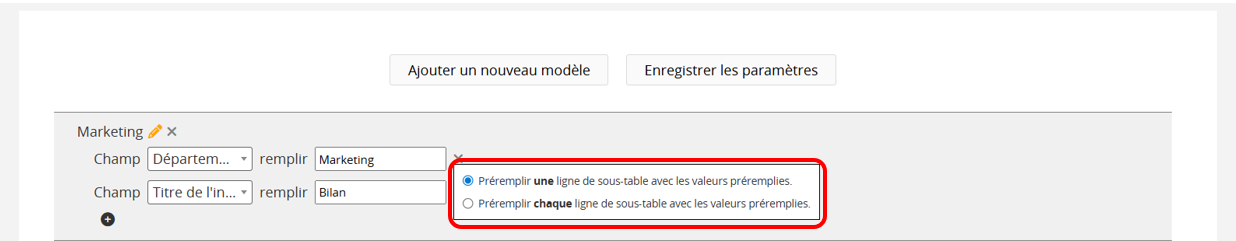
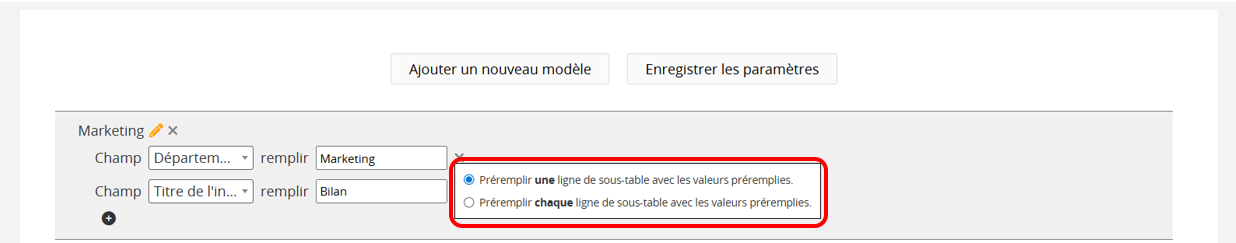
Après avoir cliqué dessus, vous pouvez définir la méthode de préremplissage des valeurs pour ce champ de sous-table.
Choisir "Préremplir une ligne de sous-table avec les valeurs préremplies" ne remplit que la première ligne, tandis que "Préremplir chaque ligne de sous-table avec les valeurs préremplies" remplit toutes les lignes ajoutées dans la sous-table.

2. Choisir un modèle
Cliquez sur le modèle souhaité. L’arrière-plan deviendra gris pour indiquer que le modèle a été sélectionné. Après l’avoir sélectionné, cliquez sur Enregistrer les paramètres pour appliquer le modèle.

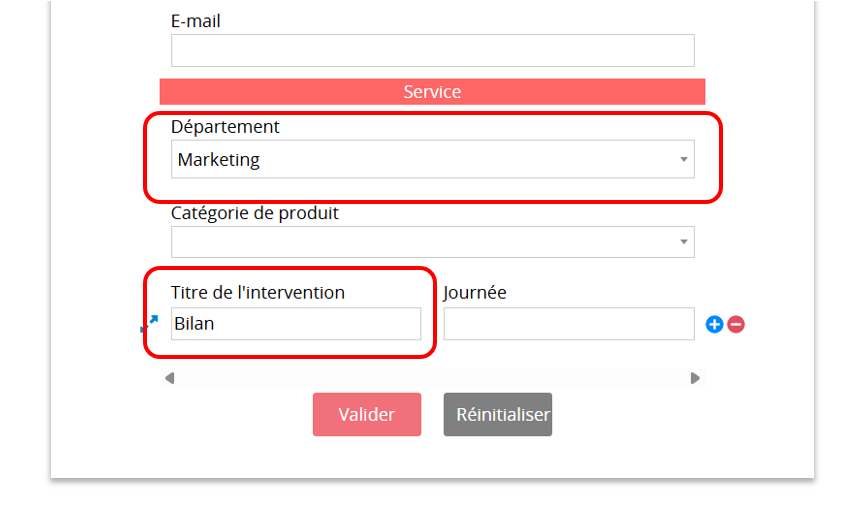
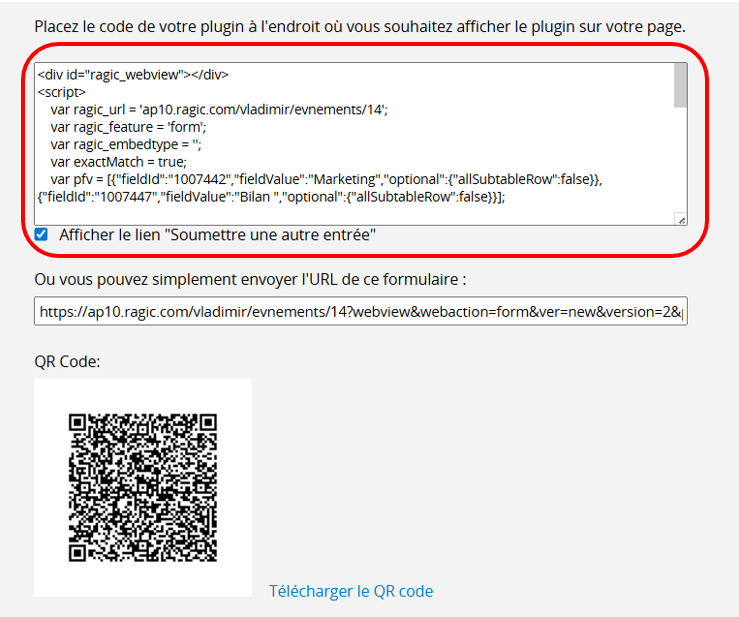
Enfin, fournissez le lien qui applique le modèle "Marketing" aux utilisateurs du service marketing. Lorsqu’ils ouvriront le formulaire, les champs "Département" et "Titre de l'intervention" seront déjà préremplis avec les valeurs définies dans le modèle.

Remarque : Si le modèle est utilisé rarement ou uniquement pour préremplir quelques champs dans un cas spécifique, vous pouvez aussi ajouter directement des paramètres à l’URL du formulaire pour définir des valeurs par défaut. Pour plus de détails, consultez ce document.
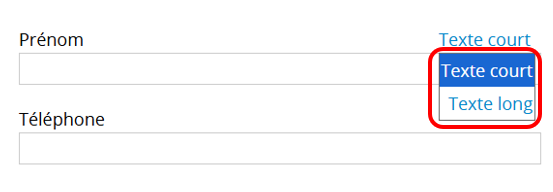
Paramètres d’affichage du champ Texte libre
Un champ de type Texte libre peut être configuré pour s’afficher en tant que "Texte court" ou "Texte long".
Pour un contenu plus conséquent, il est recommandé de choisir l’option "Texte long" afin d’assurer un affichage adapté.

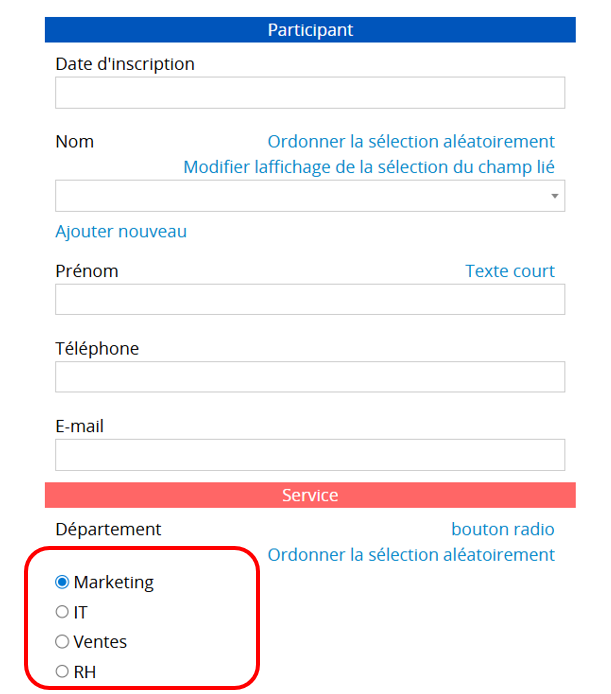
Paramètres d’affichage du champ Sélection
Pour les champs de sélection comportant moins de 5 options, vous pouvez cliquer sur "Changer le type" sous le champ dans l’écran de prévisualisation pour passer du format menu déroulant au format boutons radio. Cependant, si le champ comporte plus de 5 options, ou s’il fait partie d’une sous-table ou d’une sélection en cascade, seul le format menu déroulant sera disponible.

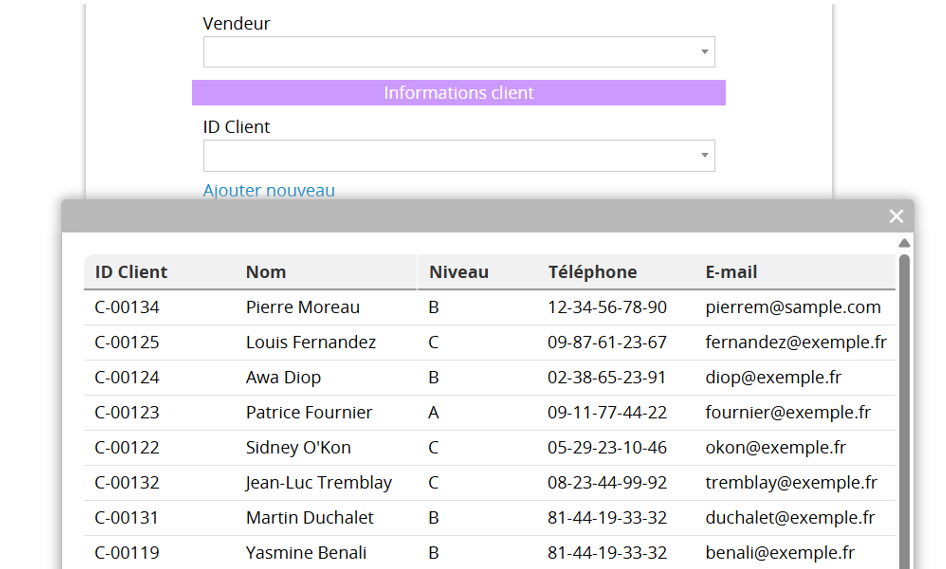
Pour les champs Sélection depuis une autre feuille, vous pouvez passer d’un menu déroulant à un format basé sur la page de liste de la feuille liée. Veuillez noter que cela affichera tous les champs de la page liste de la feuille liée.

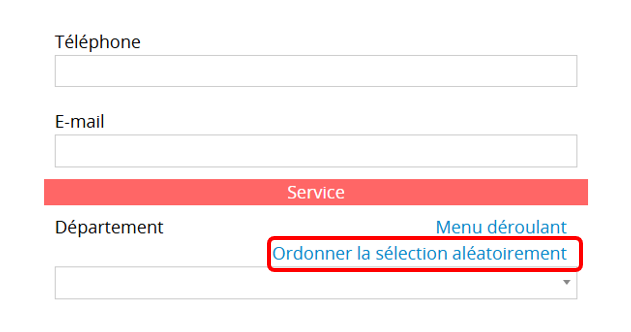
Les champs de sélection peuvent également être configurés selon un ordre aléatoire.

Vous pouvez cliquer sur le bouton Paramètres par défaut en haut à droite pour réinitialiser le formulaire.

CSS personnalisé
Vous pouvez également ajuster la mise en page de vos formulaires intégrés en ajoutant du CSS personnalisé, en cliquant sur Ajout de CSS personnalisé dans le coin inférieur gauche.

Paramètres du message de réponse
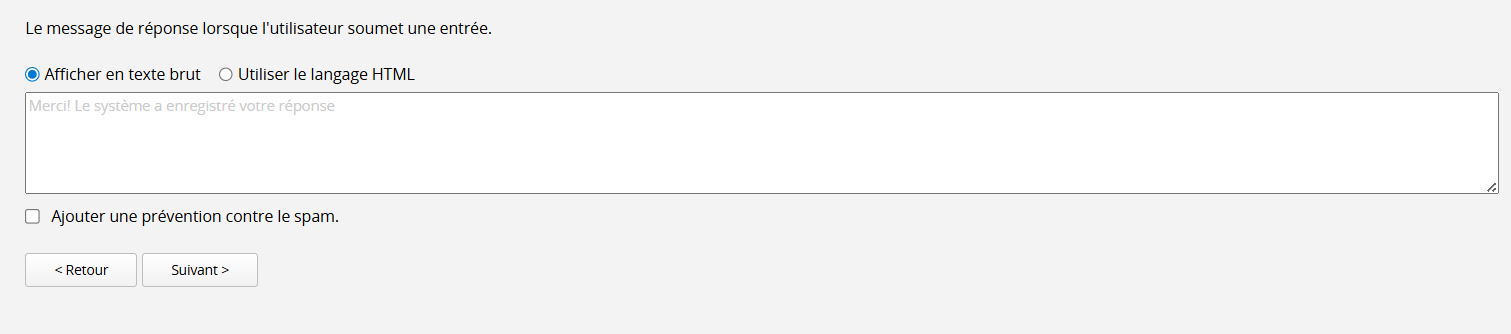
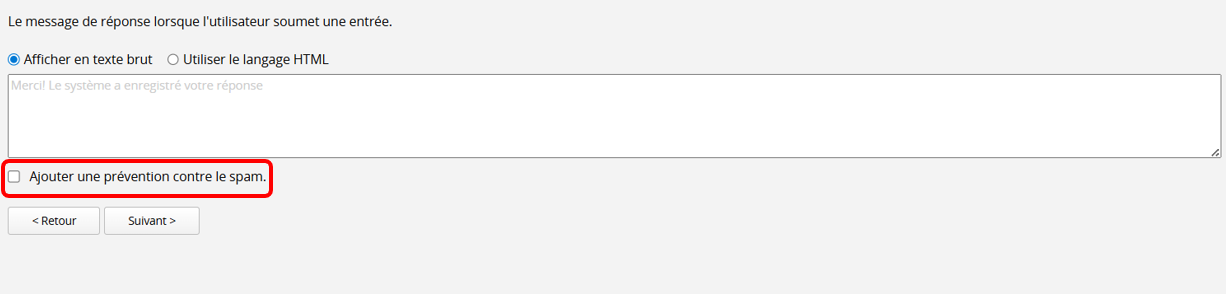
Après avoir configuré la mise en page, cliquez sur Suivant pour définir le message que les utilisateurs verront après avoir rempli le formulaire.

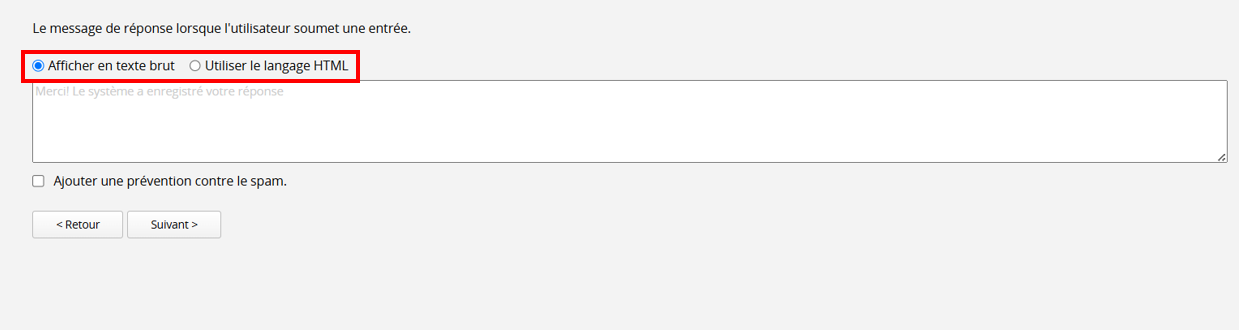
Cliquez sur l’onglet au-dessus de la zone de texte pour choisir d’afficher le message en texte brut ou en HTML. Si vous sélectionnez texte brut, le message affiché après la soumission du formulaire sera en format simple. En choisissant HTML, vous pouvez inclure de la syntaxe HTML (liens, mise en forme, etc...) dans le message affiché.

Ajouter une protection contre le spam
Si vous activez Ajouter une protection contre le spam, une case à cocher apparaîtra en bas du formulaire intégré pour permettre aux utilisateurs de confirmer qu’ils sont humains.


Afficher le lien "Soumettre une autre entrée"
Si vous activez l’option Afficher le lien "Soumettre une autre entrée", un lien permettant de soumettre une nouvelle entrée s’affichera après l’envoi des données.


Les utilisateurs peuvent utiliser la barre de recherche pour saisir des mots-clés et effectuer une recherche dans votre base de données.

Les résultats de la recherche s’afficheront selon le type de mise en page du visualiseur de base de données que vous avez défini. Les utilisateurs peuvent également cliquer sur les résultats pour consulter des informations plus détaillées.
Contrairement aux autres options d'intégration, l'intégration brute permet d’intégrer, via une iframe sur votre site web, la même interface de feuille de calcul que celle affichée dans Ragic. Toutefois, si la feuille n’est pas publique, les utilisateurs devront se connecter pour y accéder.
Vous pouvez également configurer les quatre options suivantes : Pour créer une nouvelle entrée, Afficher la barre de recherche, Afficher les boutons de formulaire en haut, Afficher les commentaires.

L’icône recherche en haut à droite permet d’utiliser la recherche en texte intégral.

Les droits d'accès pour les formulaires intégrés sont les mêmes que ceux définis pour la feuille. Ainsi, si la feuille est définie comme publique, les visiteurs pourront l’utiliser. Si elle ne l’est pas, les visiteurs non connectés verront un écran de connexion sur votre site. (Rappel : cela ne s'applique pas à Visualiseur et requête de base de données.)

Le mode Exact de la recherche dans la base de données et le mode Exact du plug-in Visualiseur et requête de base de données font exception : il n’est pas nécessaire de rendre vos feuilles publiques pour que les utilisateurs puissent effectuer des recherches dans les données.
 Merci pour votre précieux retour !
Merci pour votre précieux retour !