設計表單時,Ragic 提供多種欄位種類,欄位種類會決定使用者輸入資料的形態,例如:自由輸入、從選單選擇、數值、上傳檔案等。
建立欄位時,預設會是自由輸入型式,就像其他試算表軟體,使用者可以沒有限制地輸入任何內容。然而選擇正確的輸入型態會使資料管理更便利同時避免錯誤,像是應該輸入數字卻不小心輸入了文字,透過設定對應的欄位種類就能有效減少錯誤的發生。
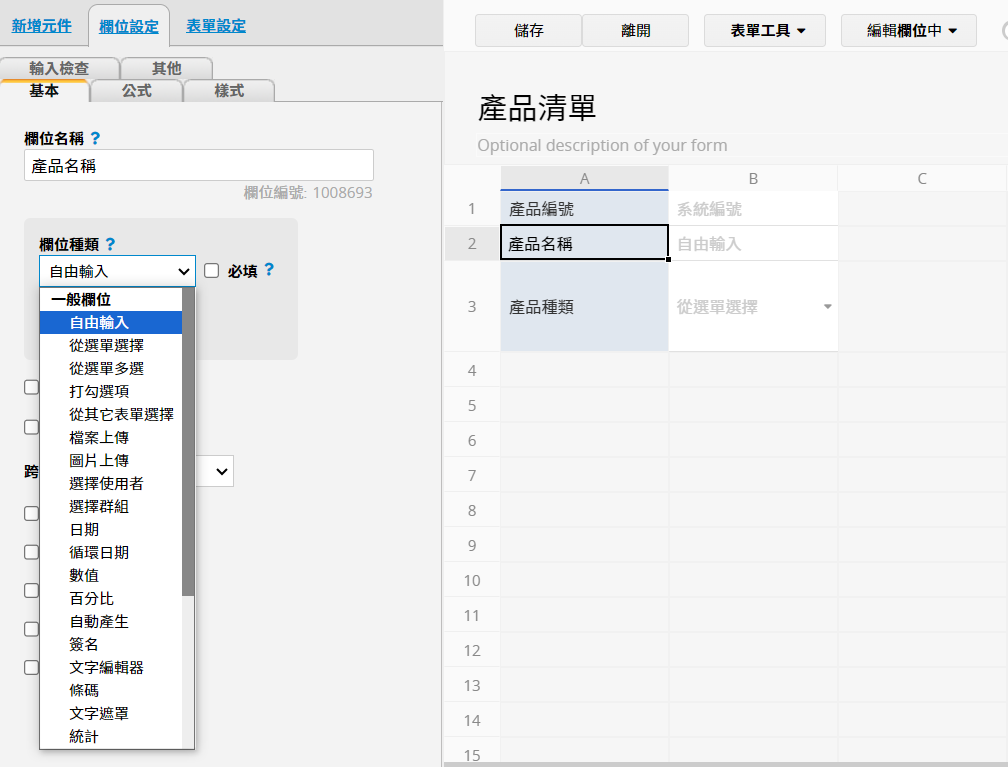
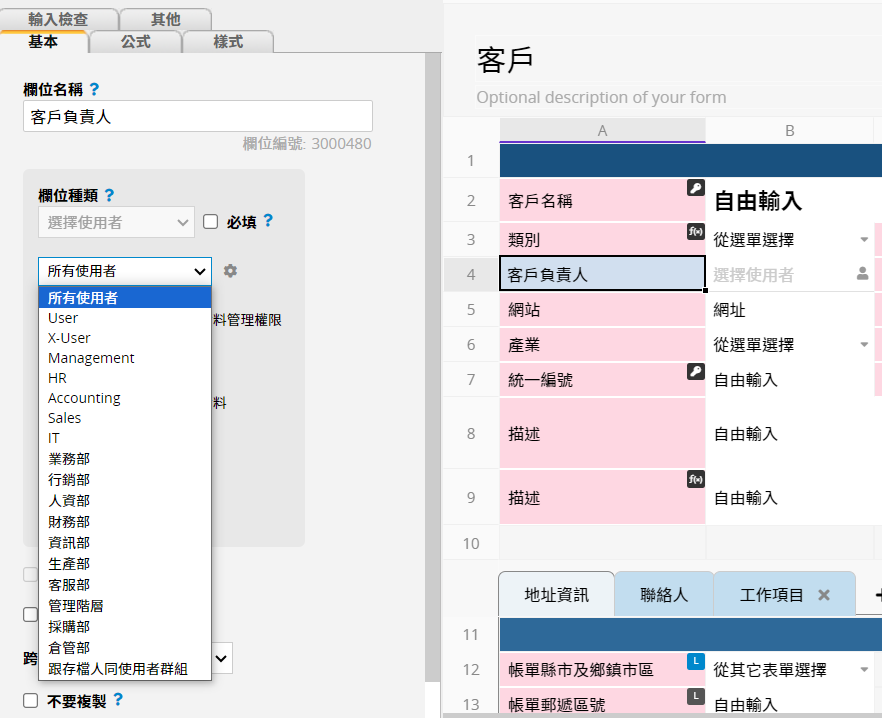
在設計模式下,左側面板的基本下可以看到欄位種類。

接著會一一介紹所有的欄位種類。
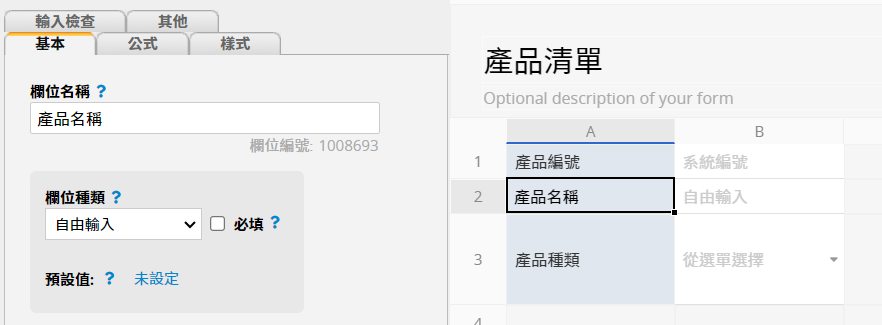
預設的欄位型態,可以輸入任何資料,沒有任何長度或字元的限制,輸入的內容都會被視為「字串」。

像是商品名稱、姓名等通常都是使用自由輸入型態的欄位。

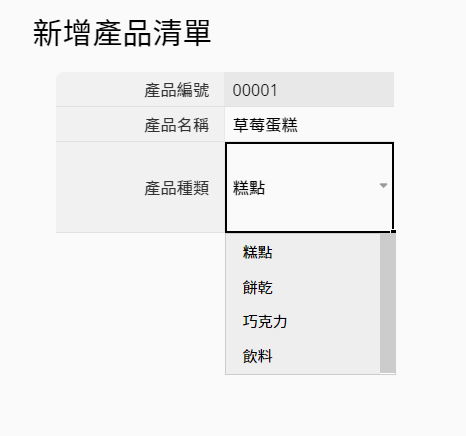
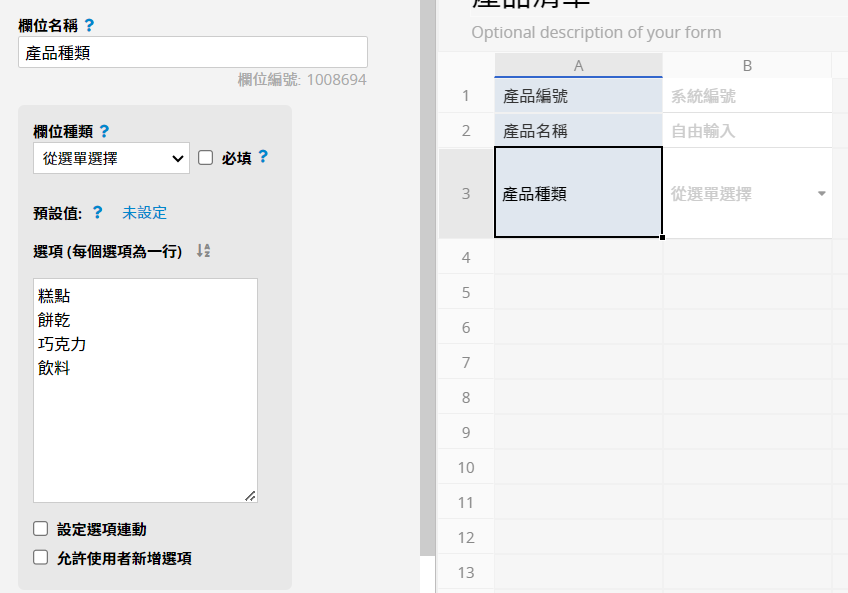
使用者可以從下拉式的選單中選擇既存欄位值,通常用於分類、組別、部門等等。

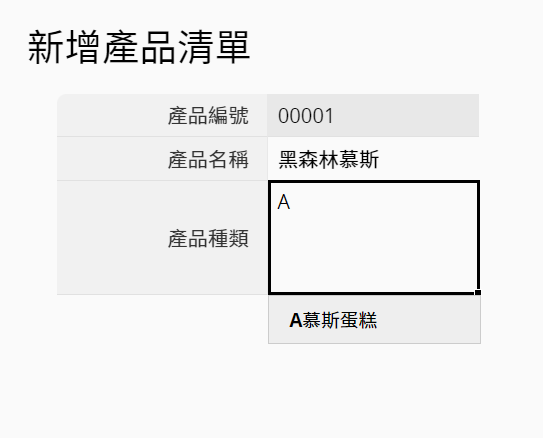
這些欄位值可以在設計模式內的「選項」中新增。

選項較多時,只要輸入第一個字,系統就會自動列出所有相關的選項。因此在定義選項時,可以考慮選項前面都用英文簡寫幫助使用者快速找到對應選項。

有需要也可以設定預設值或是允許使用者在輸入資料時新增選項。
要是你需要將列出的選項根據另一個選項欄位值來顯示,就可以透過連動選項設定選項連結到另一個先前已經設定好的選項欄位!
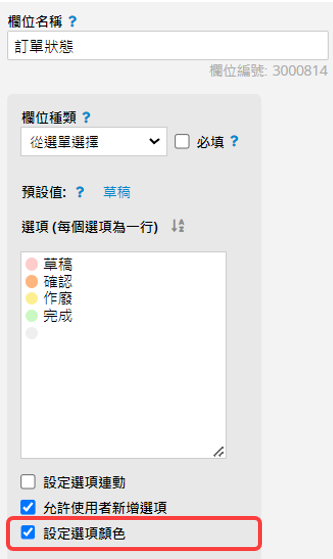
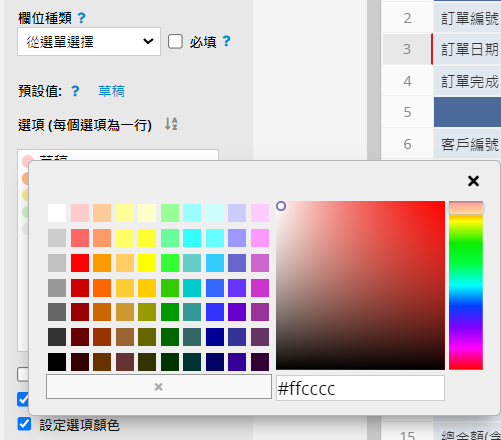
為了方便辨識資料,你也可以設定選項顏色,勾選下方設定選項顏色後,選項旁邊會有預設顏色圖示,可以點擊圖示來變更顯示顏色。


設定完成之後便會依照你所設定的顏色來顯示各選項。

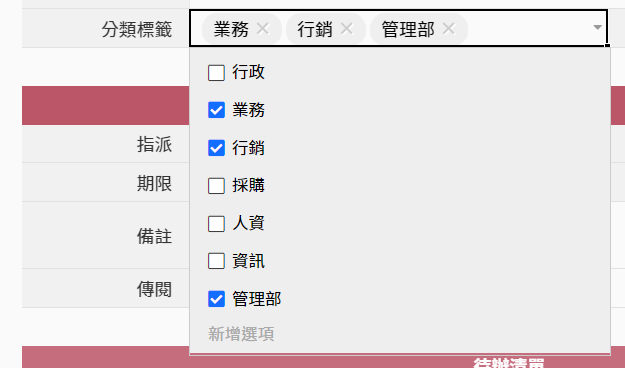
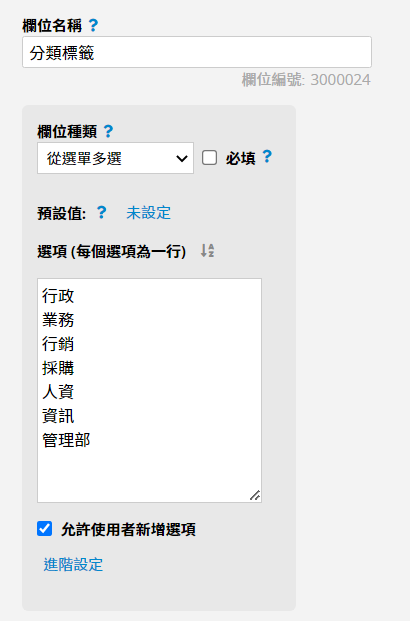
使用者可以從設計模式裡定義的選項中選擇多個欄位值。


若希望更方便辨識各選項,可以參考選項欄位的設定選項顏色。
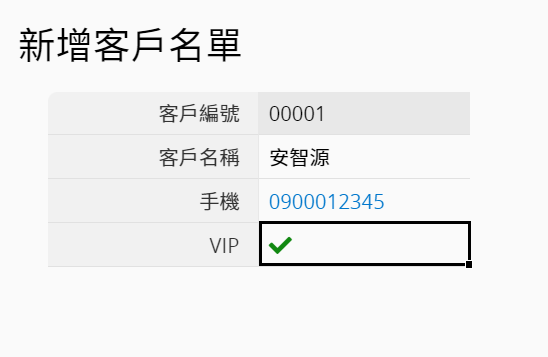
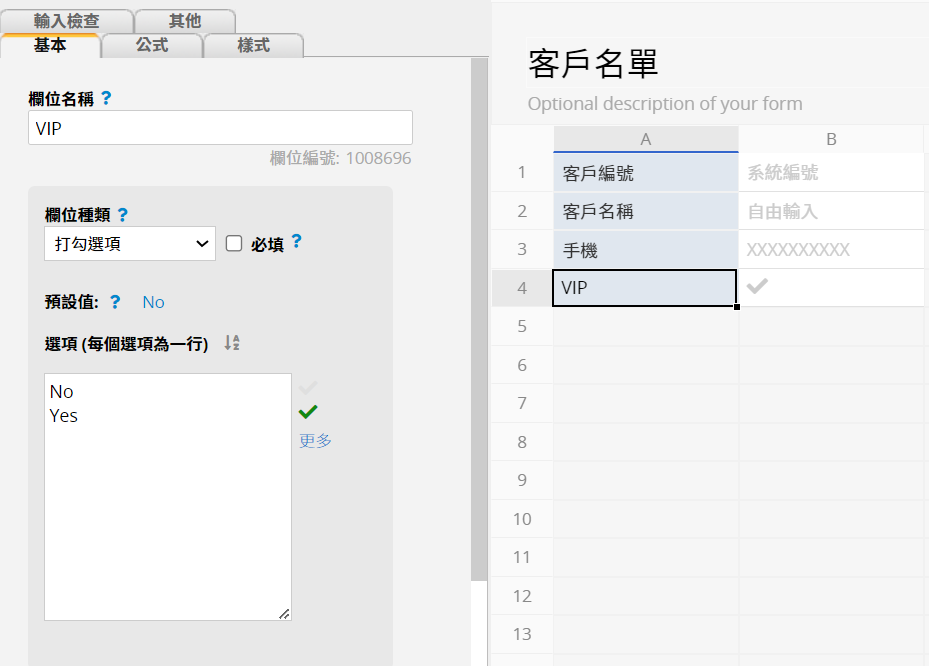
這個欄位型態類似從選單選擇,不過選項是以圖示顯示。使用者可以在表單頁或列表頁中點選圖示,即可快速在選項間切換。

預設系統只會提供 Yes 及 No。

另外,也可以透過 ( ) 的方式幫選項中的圖示編號,如此一來就可以讓項目依照你想要的方式排序,( ) 中的值將不會顯示出來。
要注意的是打勾選項背後儲存的欄位值其實是文字,因此要套用公式或設定預設值時,都需要指定圖示背後對應的文字。
更多支援圖示可以參考下表:
| 選項 | 圖示 |
|---|---|
| Yes | |
| No | |
| X | |
| Important | |
| Star | |
| Green | |
| Yellow | |
| Red | |
| Blue | |
| Black | |
| White | |
| Orange | |
| Purple | |
| Lightgreen | |
| Darkblue | |
| Toggle-On | |
| Toggle-Off | |
| Thumbs-Up | |
| Thumbs-Down | |
| Lock | |
| Unlock | |
| Plus | |
| Minus | |
| Smile | |
| Meh | |
| Frown | |
| Circle | |
| Dot-Circle | |
| True | |
| False |
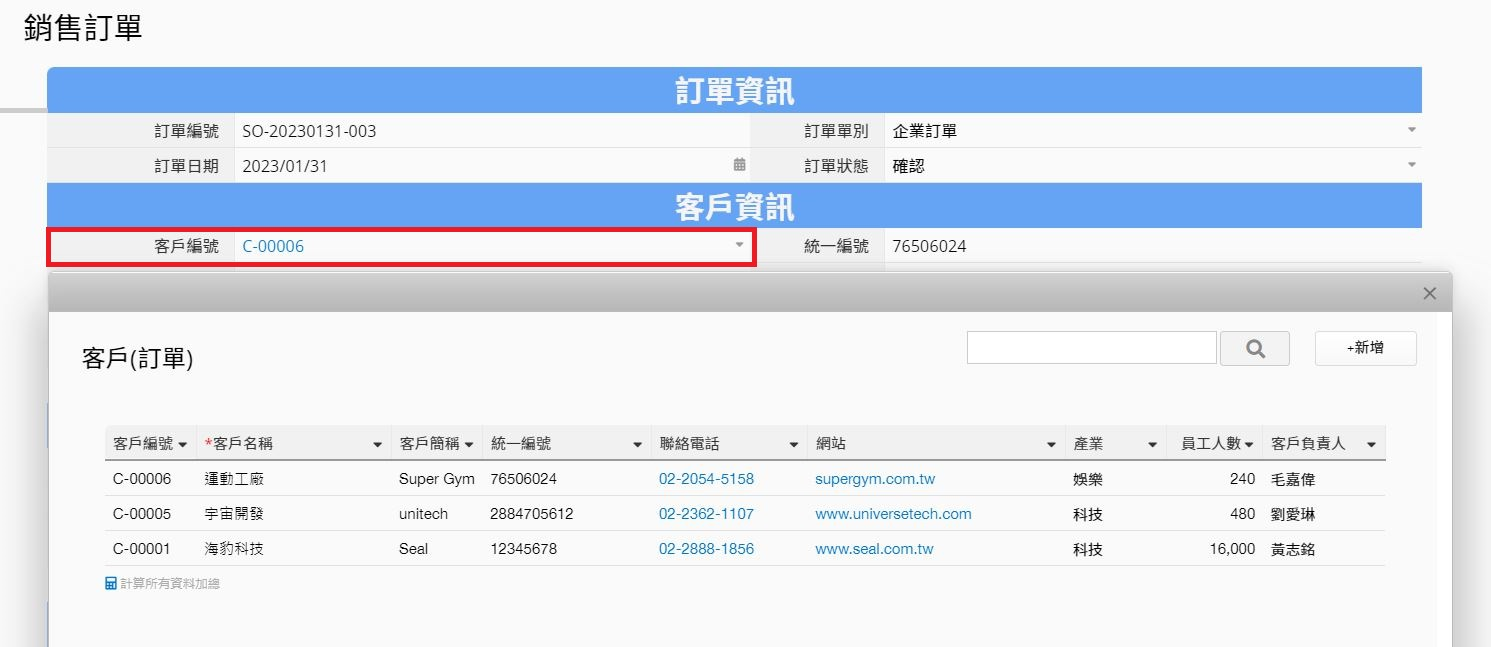
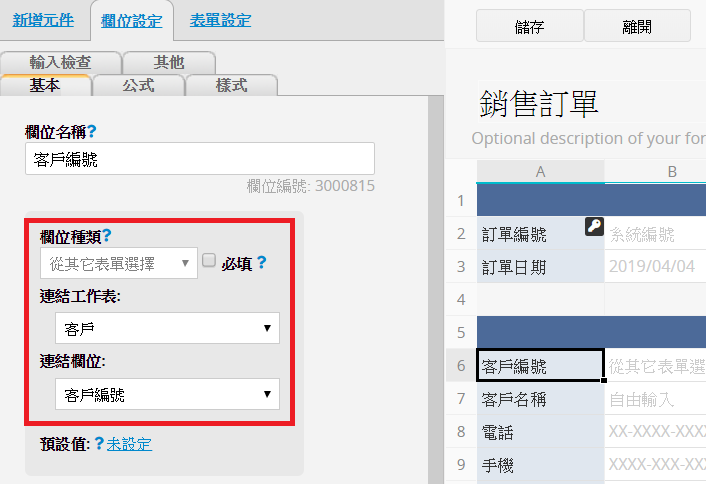
使用者可以從此欄位選擇來自其他表單的欄位值並以選項方式呈現。例如:在「銷售訂單」的「客戶編號」欄位選擇已經儲存在另外一張「客戶」表單中的資料。

在設計模式中選擇從其他表單選擇欄位並設定要連結到哪張表單的哪個欄位,但要注意連結來源欄位值必須為獨特值。

以下欄位類型都會被阻擋作為連結來源:
選擇使用者類型欄位:使用者、群組、傳閱欄位
選項類型欄位:選項、多選、打勾選項、連結欄位
數字類型欄位:數字、金額、百分比、匯率、統計欄位
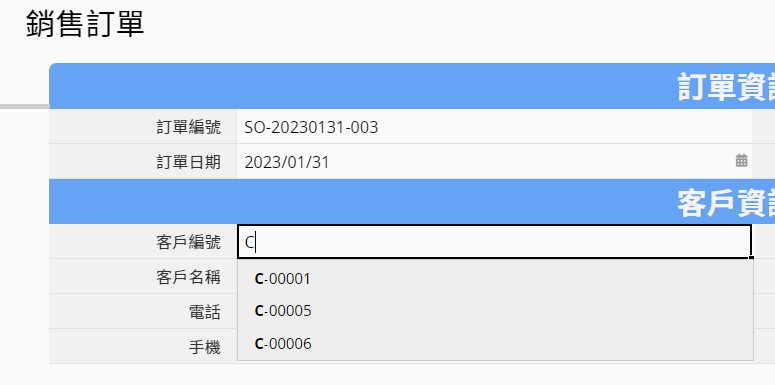
從其他表單選擇也有文字篩選功能。使用者輸入一個文字時,會自動列出所有相關的選項。

如果想要在選擇此欄位值的同時也載入另一張表單該筆資料對應的欄位值,可以利用連結與載入
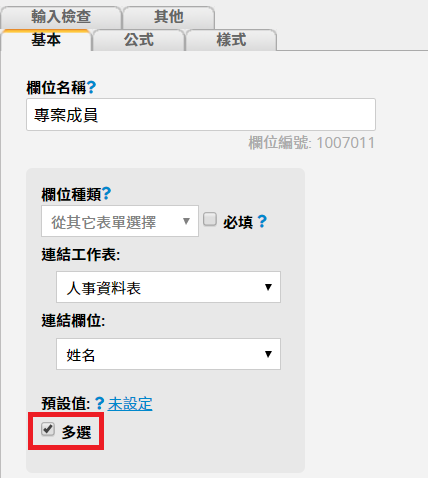
你也可以針對從其他表單選擇欄位設定多選。

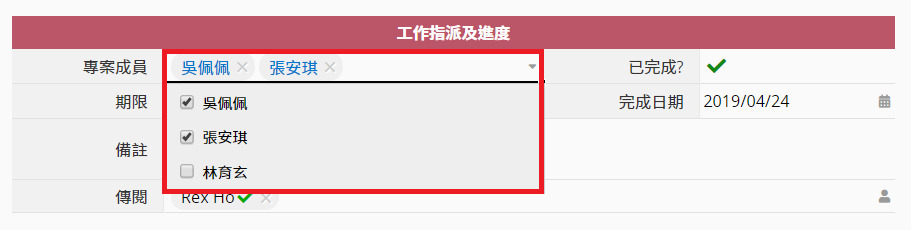
例如:專案管理表中的專案成員欄位連結了人事資料表,並設定為多選。連結欄位設定為多選後,會變成選項欄位式的下拉選單。

注意:連結欄位勾選多選後,是不支援設定載入欄位的。若原本有設定載入欄位,之後將連結欄位設定多選的話,載入欄位的設定就會自動移除,但原有的欄位值不會被影響。
目前選單上限是 2000 個選項,選項來源表單若是超過 2000 筆資料會選不到。若有特別原因需要在來源表單超過 2000 筆資料時使用多選的話,再請寄信至support@ragic.com與我們描述您的使用情境以利我們評估是否能調整限制。
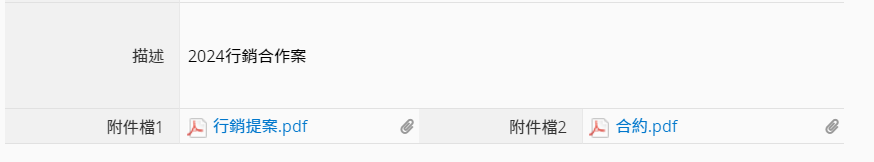
使用者可以透過開啟路徑或拖曳上傳檔案至欄位中,欄位值會顯示成可以下載檔案的連結。

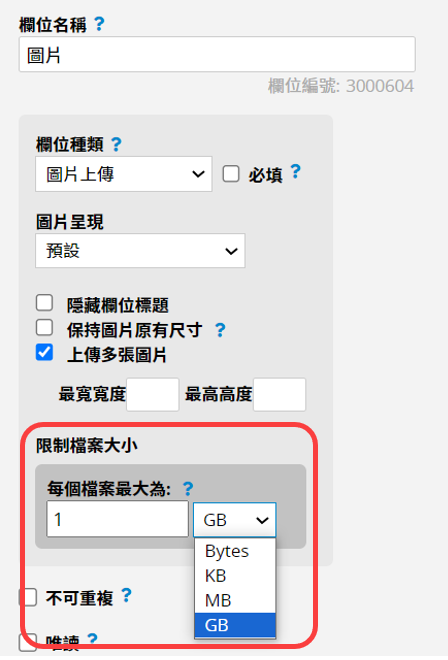
注意:單一檔案大小的上限為 1GB。
如果上傳的檔案是音檔或是影片,Ragic 會顯示媒體播放器來支援檔案,就可以直接在系統播放。音檔會以音樂播放器顯示,支援的檔案格式為 .mp3 與 .ogg;影片會以影片播放器顯示,支援的檔案格式為 .mp4、.ogv, 與 .webm。當音檔跟影片正在播放時,仍然可以透過點擊這個檔案欄位來下載檔案。
如果想要一次上傳多個檔案到現有的多筆資料中,可以利用多筆檔案上傳。
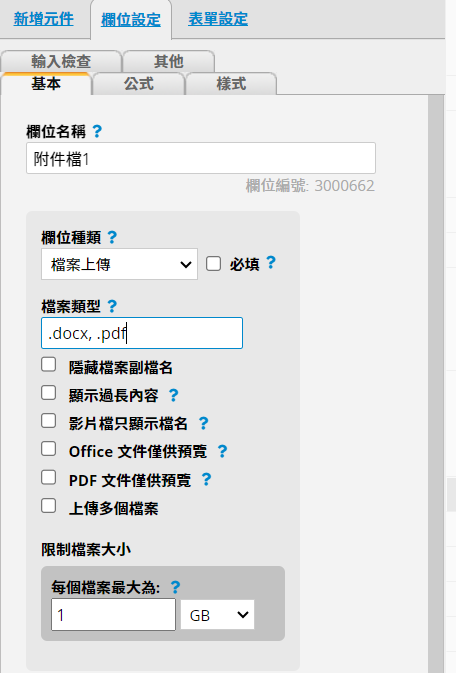
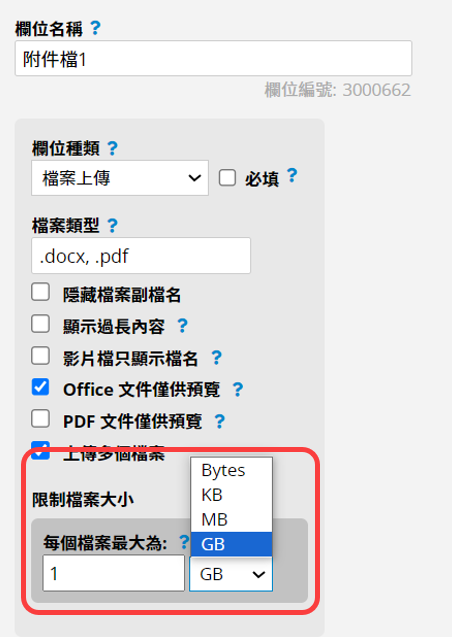
如果希望限制檔案的類型,可以在檔案類型欄位中輸入副檔名。
允許上傳:填入 .副檔名。例如:想限制使用者只能上傳 Word 檔案,輸入「.docx」。
不允許上傳:填入 !.副檔名。例如:想限制使用者不能上傳 Word 檔案,輸入「!.docx」。
若允許/不允許上傳多種檔案,則以 , 分隔。若此設定為空,則上傳的檔案類型不受限制。

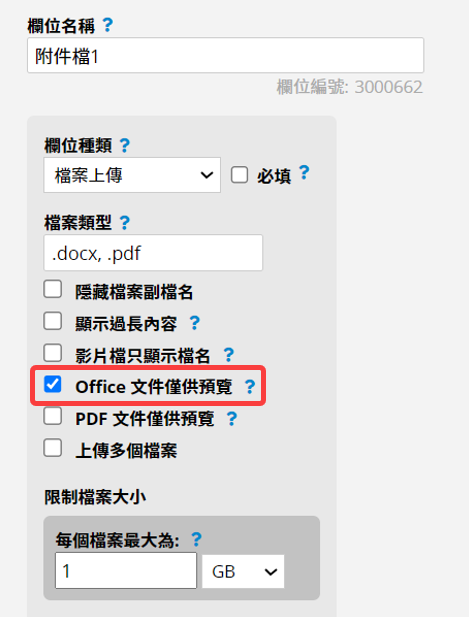
勾選此選項後,Office 文件就只能夠從右側飛入視窗預覽,而不能下載。

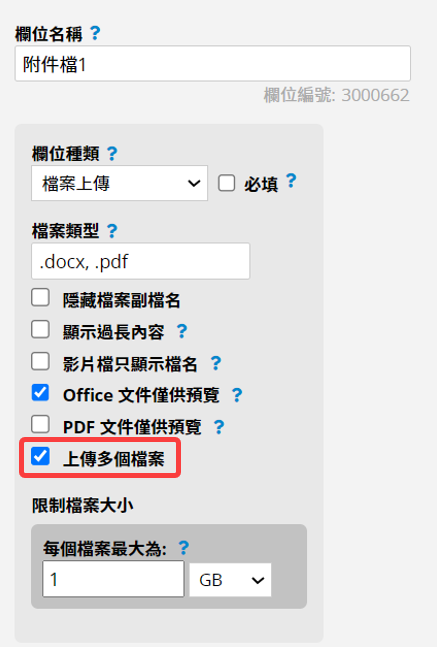
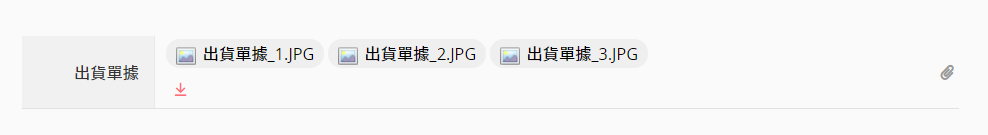
勾選此選項後,可以將多筆檔案儲存在一個欄位中。

同樣可以透過開啟路徑或是拖曳方式上傳檔案,點紅色下載按鈕可以一次下載全部檔案。

你也可以限制欄位中單一上傳檔案的大小,上限為1GB。

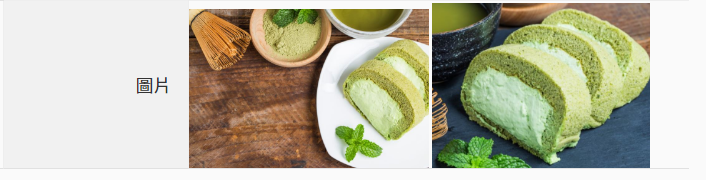
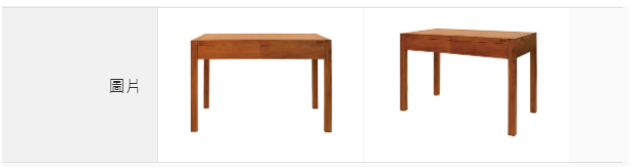
使用者可以透過開啟電腦路徑或是拖曳上傳圖片至欄位中,欄位裡會直接顯示圖片縮圖,可以透過點擊縮圖來下載圖片。
想要上傳多個圖片檔到現有的多筆資料中,同樣可以利用多筆檔案上傳。

為了讓儲存格裡顯示出來的縮圖不被擠壓,系統預設會維持設定欄寬、同時自動將圖片欄位所處的「列高」拉高一些(同一列的非圖片欄位列高會一起被撐高),接著會在這個儲存格空間中,依原比例來縮圖。
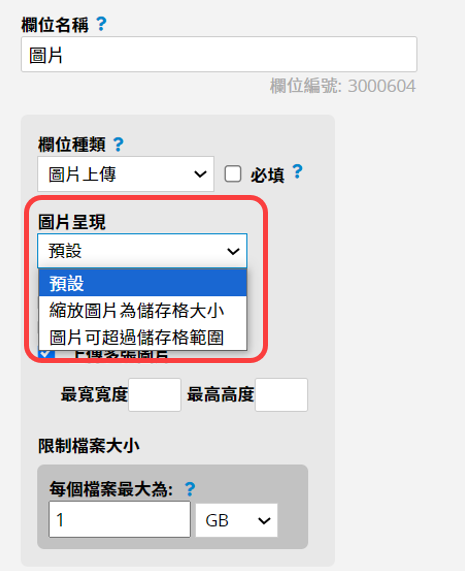
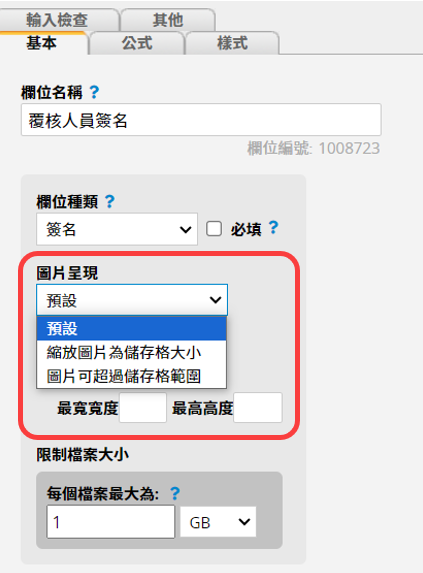
如果不希望同一列的非圖片欄位列高被撐開,可以在設計模式中,設定縮圖顯示的邏輯,其中有兩個選項,以下分別說明:

上傳的圖片會直接縮放成填滿儲存格的大小。同列其他儲存格列高不會自動撐開。

圖片會無視儲存格的邊框大小,直接依據原圖比例顯示出來。沒有另外設定「最寬寬度」或「最高高度」的話,會以圖片高度 = 120 px 的大小等比例顯示圖片,跟預設模式下的縮圖大小是一樣的。
由於此模式無視原有儲存格邊框,同一列其他儲存格的列高一樣不會自動撐開,但有可能覆蓋圖片欄位下方的欄位,需要自行調整排版來避免。

圖片欄位處理「縮圖」時,如果沒有勾選「縮放圖片為儲存格大小」,預設圖片的最高高度就是 120 px 。在此情況下,若想調整縮圖顯示的大小,可以在進階設定下方填寫「最高高度」和「最寬寬度」來達成,詳細說明請參考這篇文件。
另外,勾選隱藏欄位標頭可以隱藏欄位標頭。
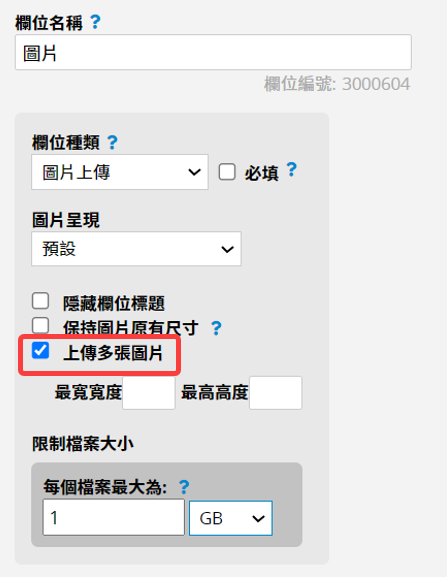
勾選此選項後,可以將多張圖片儲存在一個欄位中。

同樣可以透過開啟路徑或是拖曳方式上傳圖片。

你也可以限制欄位中單一上傳檔案的大小,上限為1GB。

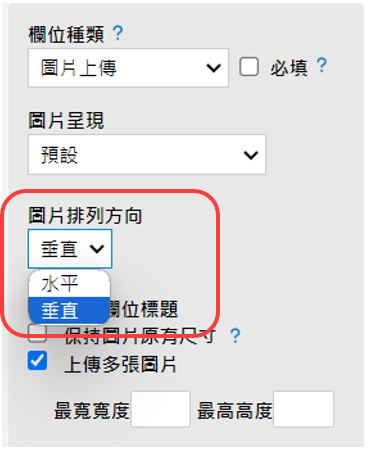
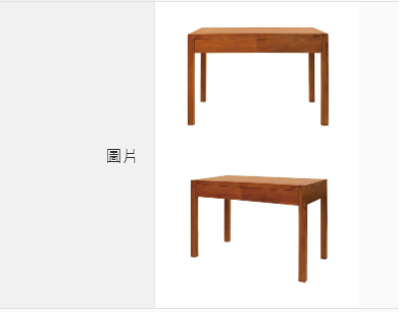
可以設定上傳多張圖片時,圖片在列表頁及表單頁呈現「垂直」或是「水平」排列。



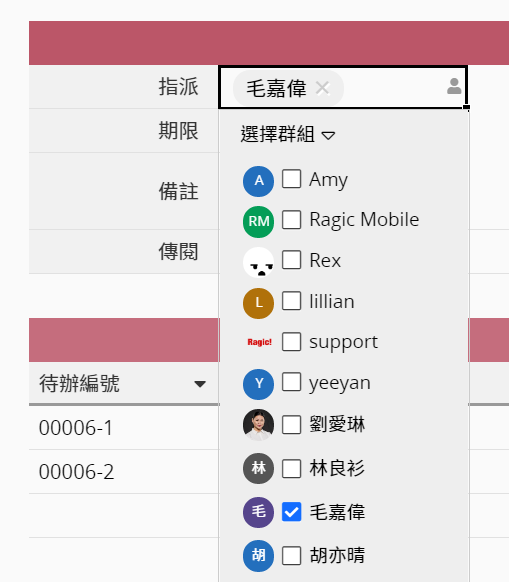
填寫資料時可以選擇帳戶中的使用者。

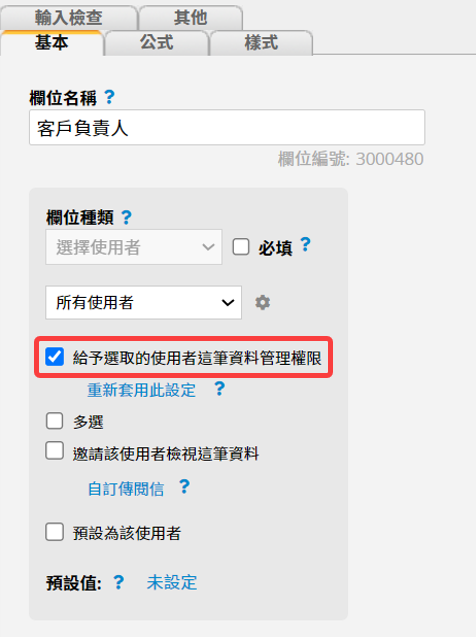
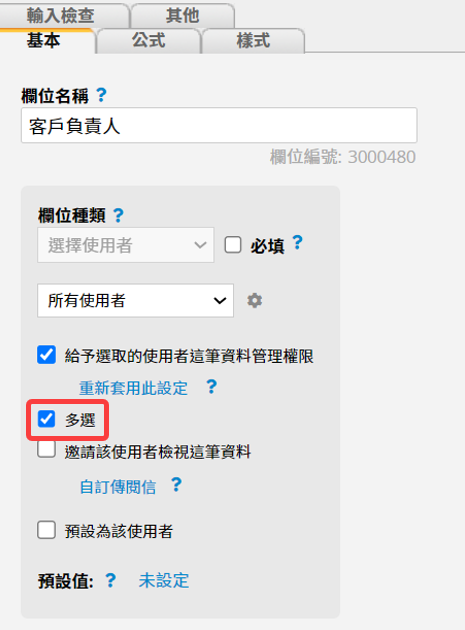
有需要的話在設計模式下,可以限制只顯示指定群組中的使用者。

如果勾選給予選取的使用者這筆資料管理權限的話,就可以將這筆資料指派給使用者,而被選取的使用者也會與建立此筆資料的人一樣,擁有管理此筆資料的權力。

匯入資料至選擇使用者欄位時,匯入值必須完全符合使用者名單中的 Email 或使用者名稱,才能夠自動對應到該使用者。
而選擇使用者欄位其實是連結與載入自系統的使用者表單,因此可以也可以設定動態篩選及將連結與載入欄位同步為最新資料
在設計模式可以開放多選使用者。

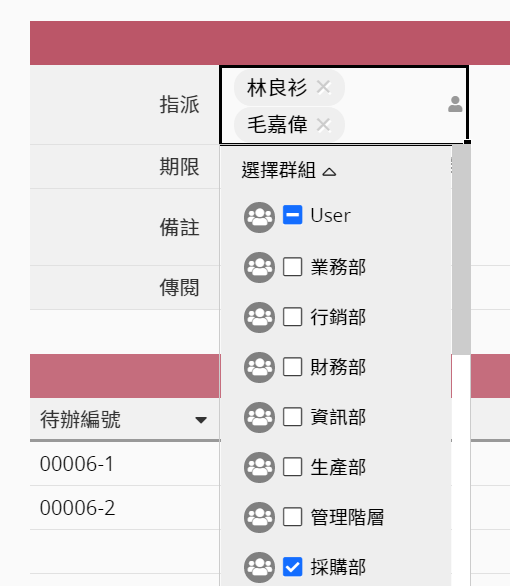
輸入資料時就能夠選取多位使用者。如果勾選群組,就會選取該群組中的所有使用者;取消勾選也會取消該群組中的所有使用者。

如果想填入多個預設值,請參考這篇說明。
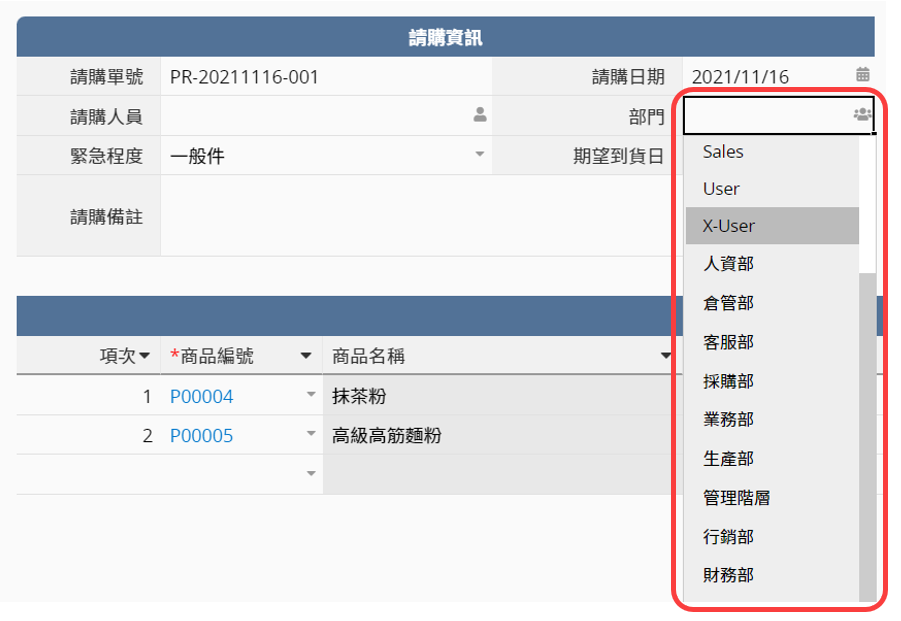
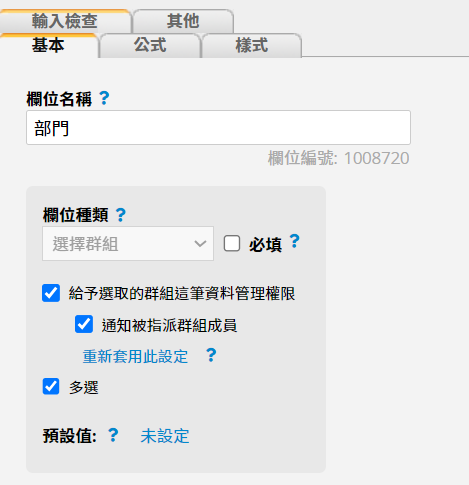
選擇在資料庫中建立的群組。

勾選給予選取的群組這筆資料管理權限,則被選取的群組也會與建立此筆資料的人一樣,擁有管理此筆資料的權力。賦予權限後可以讓問卷式使用者的群組看到這一筆資料或是讓佈告欄式使用者的群組編輯這一筆資料;同樣也可以允許多選。

如果想填入多個預設值,請參考這篇說明。
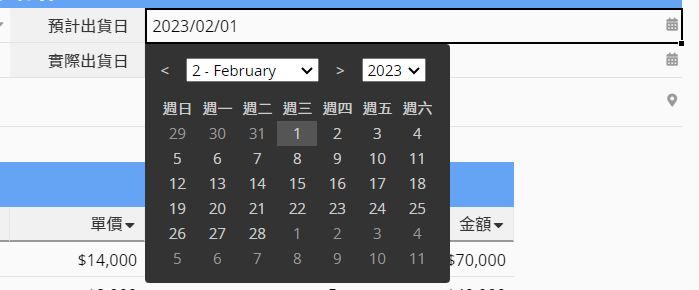
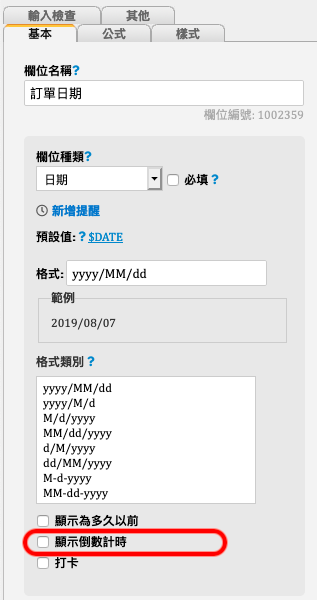
指定欄位值為日期,編輯此欄位時,會自動跳出日期選擇器。

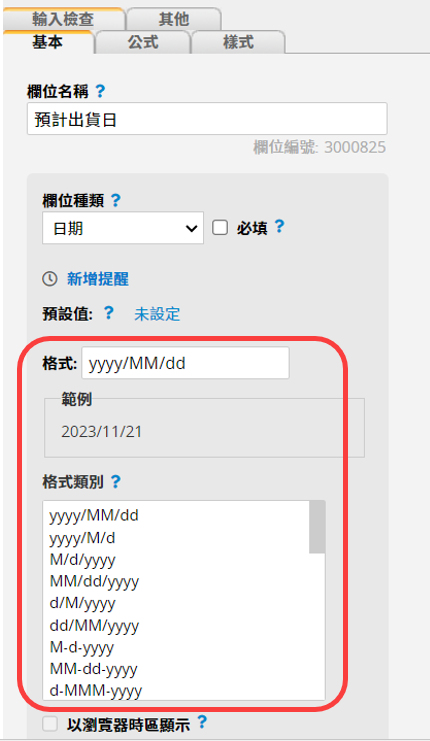
在設計模式的格式選項裡選擇需要的格式,或是進一步自訂日期格式。如果你需要用民國年或日本和曆來記錄你的資料,你可以參考這篇說明來設定日期欄位格式。

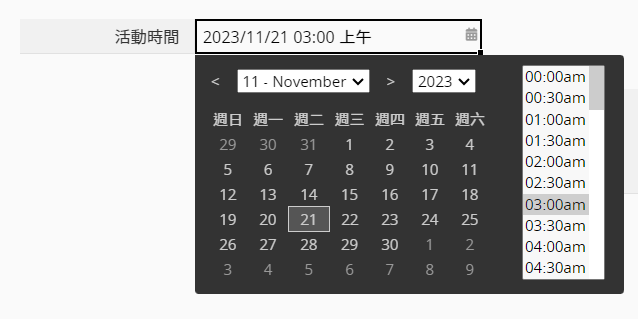
如果格式包含了時間,日期選擇器也會顯示時間選項。

Ragic日期欄位預設的是固定時間,在日期欄位填入 9/15 早上 8 點,不管在什麼時區的人看到的都是 9/15 早上 8 點。

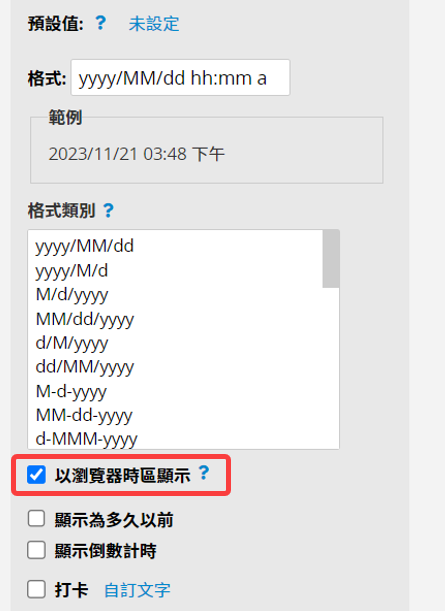
勾選「以瀏覽器時區顯示」後,同樣的日期欄位值會根據使用者的瀏覽時區而顯示不同的時間。假設在倫敦時區的同事在欄位中輸入 9/15 凌晨 0 點,同一個欄位值在台灣時區的同事看到的就會是 9/15 早上 8 點;而在紐約時區的同事則會看到 9/14 晚上 8 點。
如果想要避免使用者自行換算時間的麻煩或是跨時區的資料會需要共同排序時,就可以考慮勾選此設定。
注意:
1. 沒有勾選「以瀏覽器時區顯示」,存進資料庫的為「沒有時區概念的時間」,若後來勾選了「以瀏覽器時區顯示」,會直接當作UTC+0的時間。例如:所在地為UTC+8,新增資料存了2022/06/10 00:00,勾選後會顯示2022/06/10 08:00。
2. 有勾選「以瀏覽器時區顯示」,如上述會存進UTC時間,再依使用者所在時區顯示欄位值,若後來取消勾選了,則會顯示UTC+0的時間。
3. 報表功能暫不支援「以瀏覽器時區顯示」,因此會以資料庫的UTC時間為準。

勾選「顯示為倒數計時」後,你的欄位值會以倒數計時的方式呈現:
![]()

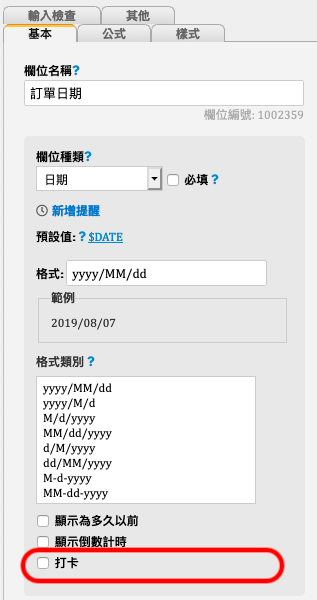
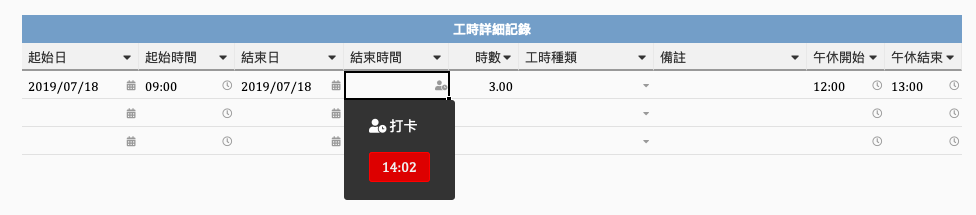
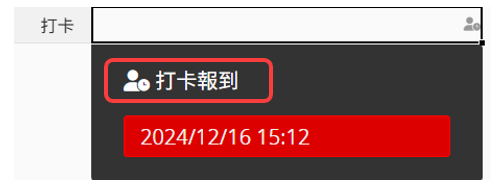
勾選「打卡」後,使用者於填寫資料時可以透過打卡的按鈕直接填入當下時間:

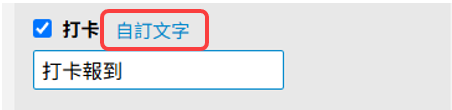
可以自訂「打卡」按鈕的顯示內容。


也可以利用公式來計算日期唷。
其他有關時間的欄位應用是時間標記。你可以利用預設值來設定。
希望透過提醒功能設定每年客戶生日時都自動寄送祝賀信或每個月幾號都要提醒繳款就可以搭配循環日期欄位。
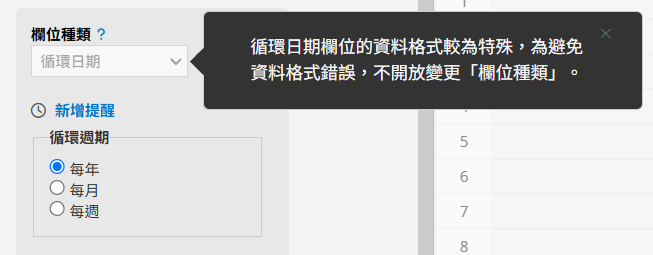
設定循環日期欄位的循環週期為每年、每月或是每週。
設定為每年的話,循環的值就會是每年的幾月幾號,例如:每年7月13號;而每月循環的值就會是每月的日期,例如:每月13號;每週循環的值則是每週幾,例如:每週五。
備註:
1. 如果搭配提醒的循環日期設為每月31號的話,沒有31號的月份就不會寄出提醒。
2. 循環日期欄位在儲存設計後,為避免資料格式錯誤,不開放變更「欄位種類」。

3. 無法將其他既有的欄位種類變更為循環日期欄位,需要另外新增欄位才可以選擇循環日期欄位。
4. 循環日期欄位顯示在首頁行事曆的規則請參考這篇說明。
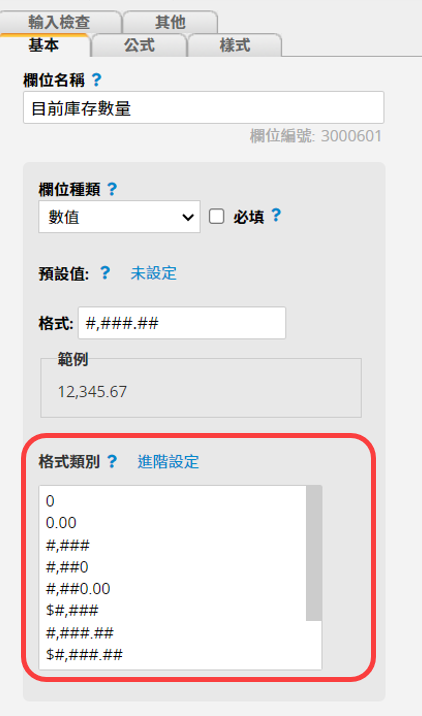
指定欄位值為數值。

也能在設計模式的格式類別設定呈現的格式。

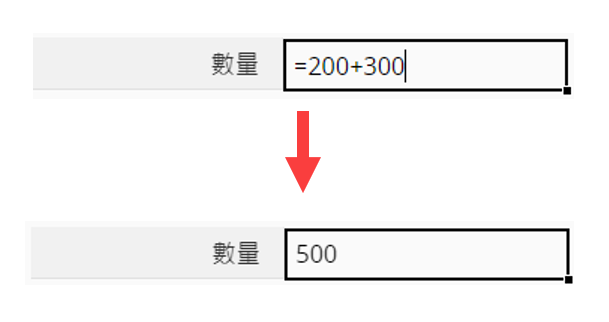
在欄位先輸入 = ,便能夠利用基礎運算來得到數值,例如:輸入「 =200+300」,欄位值便會自動填入「 500」。
注意:填入計算後的值後,運算的公式並不會有紀錄。

另外也可以將數值欄位與公式運算搭配喔!
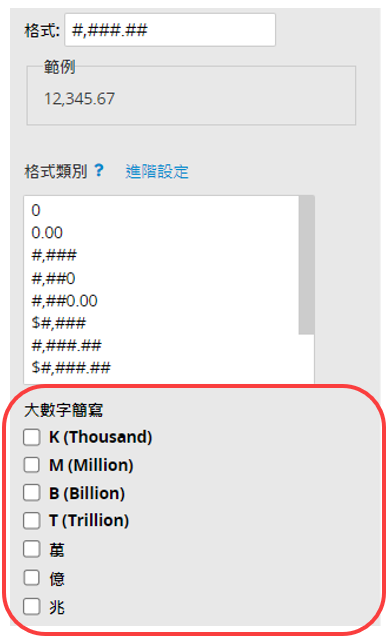
若遇到數值較大的情況,可以勾選下方的大數字簡寫,當輸入的數值大於有勾選的值時便會以簡寫呈現該數值。

例如:將數量欄位勾選「 K 」時,當數量為「 2000 」時,該欄位便會顯示「 2K 」。

備註:當同時勾選「 T 」和「兆」的情況,只會顯示「 T 」。
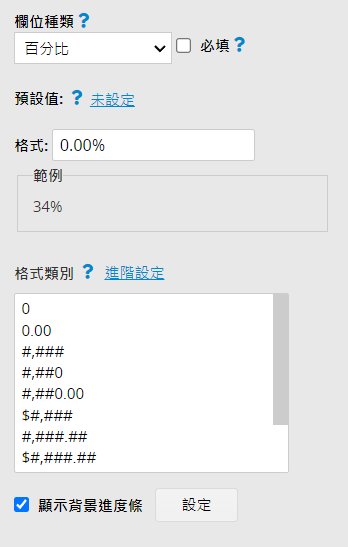
指定欄位值為百分比。
![]()
同樣也能與公式搭配。

在百分比欄位勾選下方的「顯示背景進度條」,就能將百分比欄位視覺化,顯示為進度條圖示。
![]()
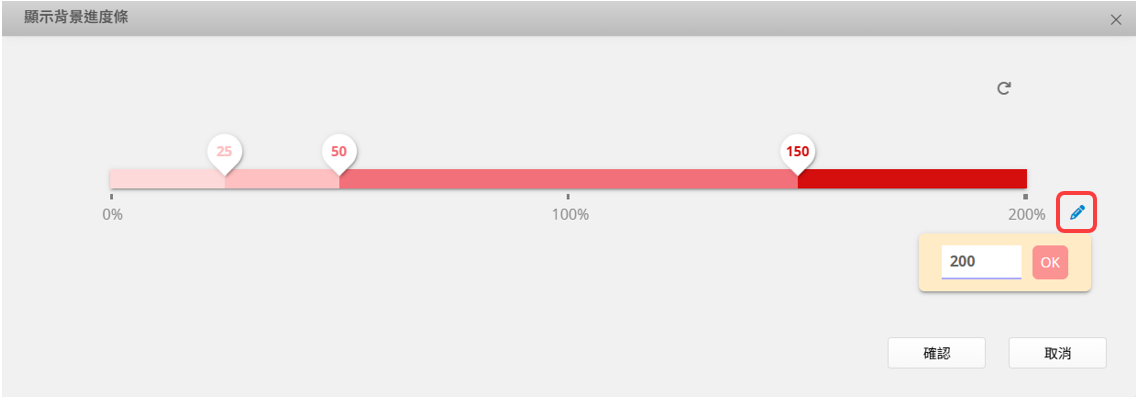
勾選「顯示背景進度條」選項時,點選「設定」按鈕會彈出背景進度條設定的視窗,拉動上方的數字可以調整顯示同一個顏色的比例區段。舉例來說,如果希望百分比為 70% 以上時都顯示為鮮紅色,就可以將數字往左拖曳到 70%。
如果點擊進度條的某個區段,還能新增臨界點(增加比例區段分界點)、設定此範圍的文字顏色,以及設定此範圍的背景顏色。
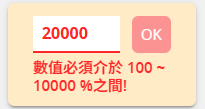
點選「鉛筆」圖示可以修改上限值,最高可以到 10000%。


如果想要回到初始的進度條設定,按下右上角的復原按鈕![]() 即可。
即可。
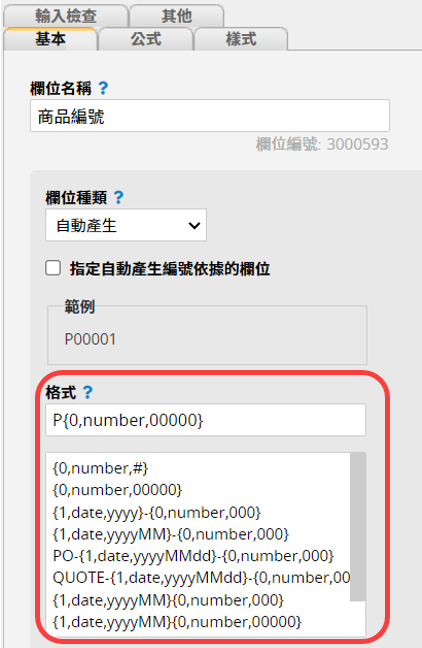
此欄位型態可以自動產生流水號,用來作為系統編號或是文件編號等都很方便!當使用者建立一筆資料時,會看到這一欄位顯示為系統編號。
資料儲存後就會根據設定的格式產生編號。
有需要也可以從設計模式提供的選項中選擇格式,或是自行設定編號規則。

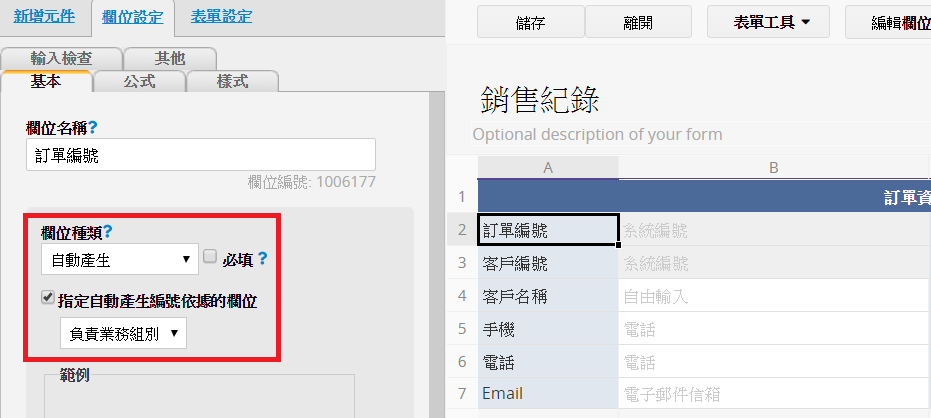
你也可以讓自動產生欄位根據另一個選項或是日期欄位的欄位值來跳號。

例如:希望不同業務組別的銷售訂單要各別跳號,以方便分類及統計業績。

關於自動產生欄位設定序號格式、重設序號及空值自動填入等資訊,請參考這篇文章。
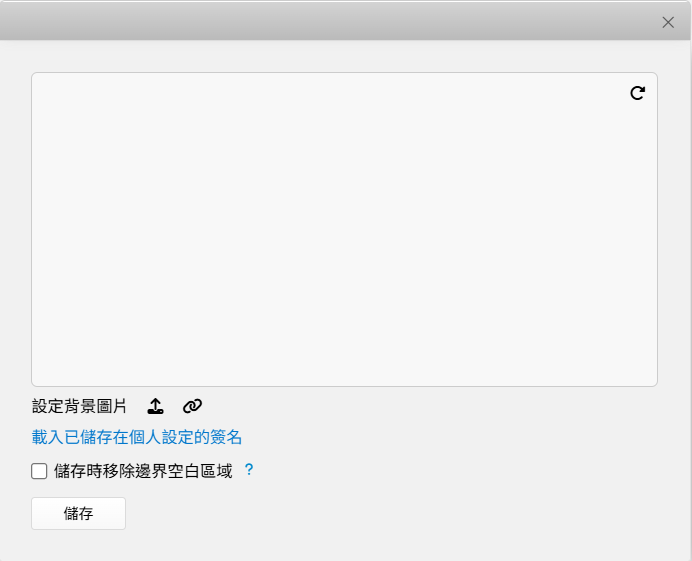
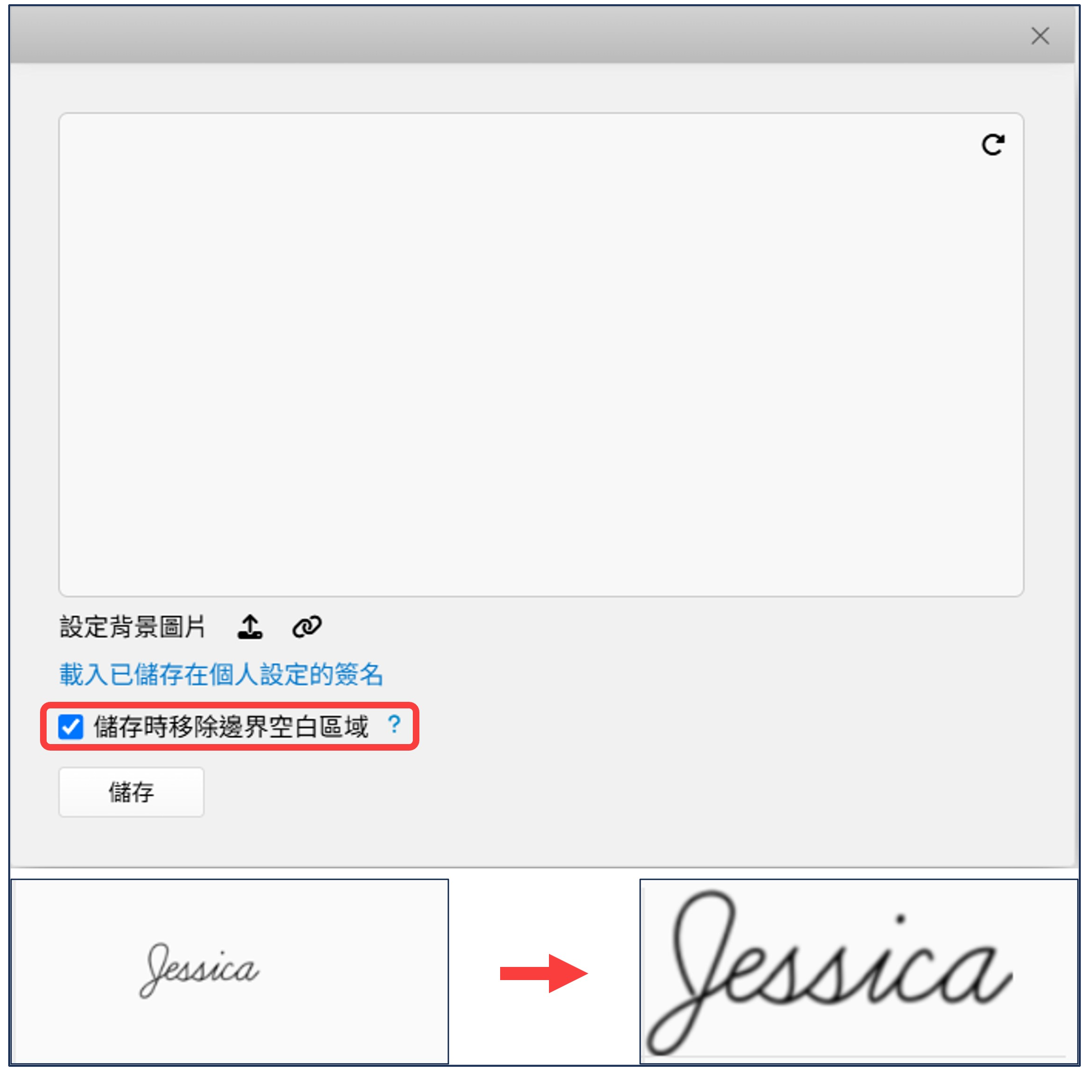
使用者可以藉由滑鼠或觸控板加入簽名。

也可以透過上傳圖片或圖片網址來為簽名欄位設定背景圖案,讓簽名欄位增加專業或設計感;或是直接載入在個人設定中預先製作好的簽名。

在設計模式中,簽名欄位跟圖片欄位一樣能設定隱藏欄位標題、縮放圖片為儲存格大小及固定圖片大小等,詳細範例請參考這篇。

使用者完成簽名後可以勾選儲存時移除邊界空白區域,系統將自動移除邊界空白區域,並以圖片的原始比例儲存。

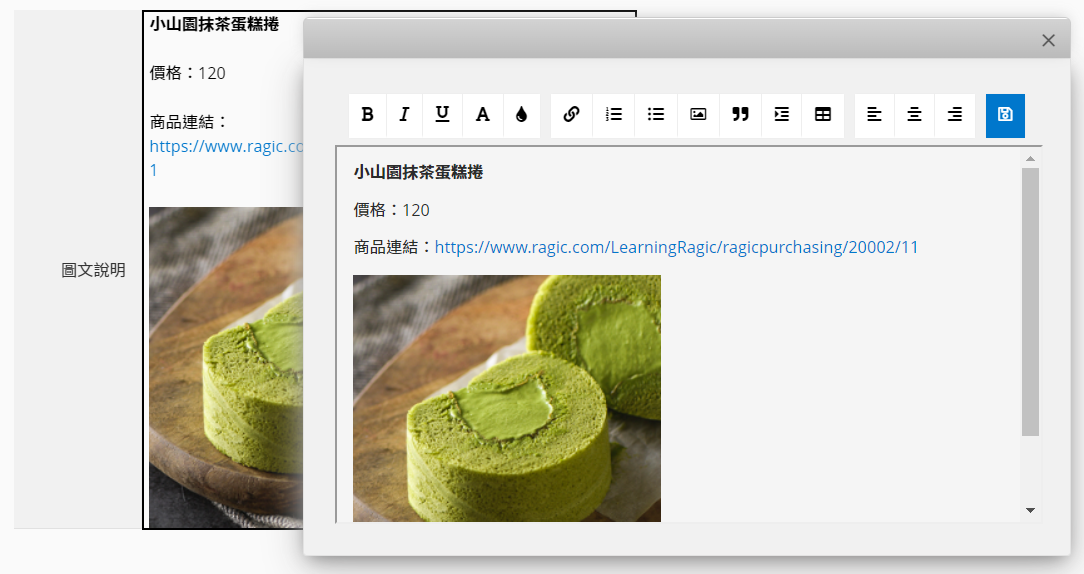
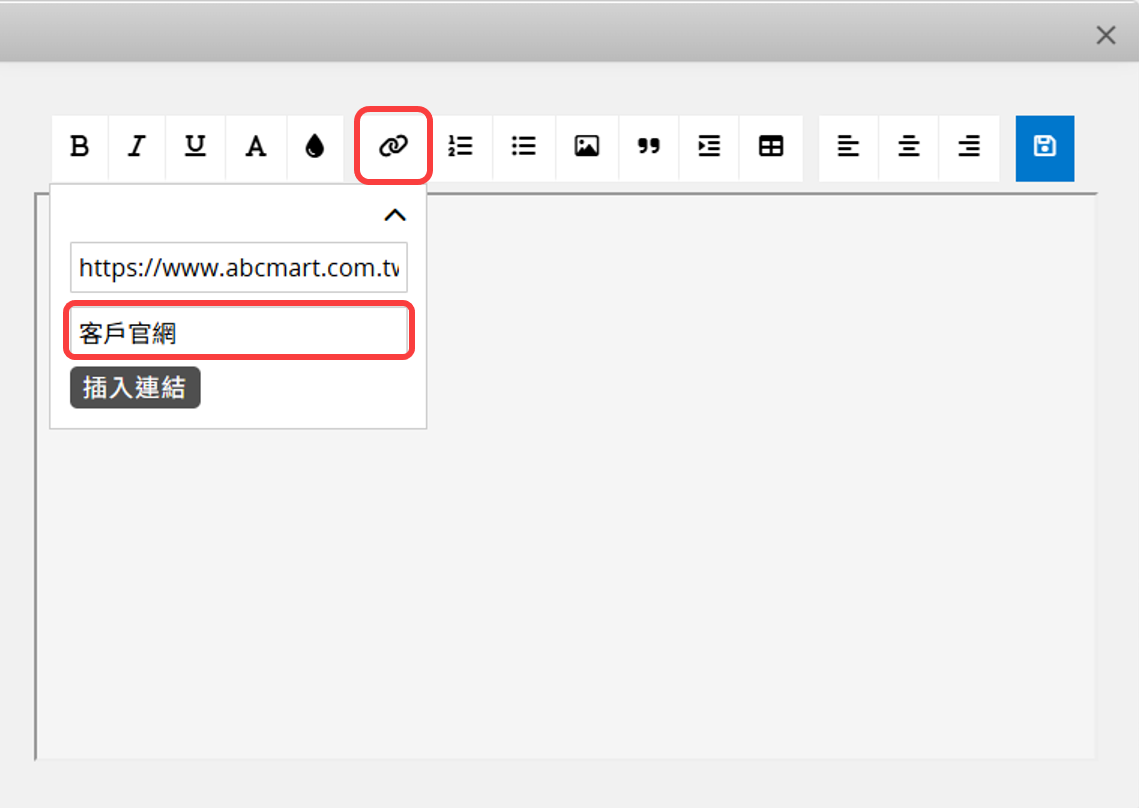
文字編輯器可以在欄位中同時儲存文字、圖片、表格、連結!就像簡易的 Word 編輯工具。

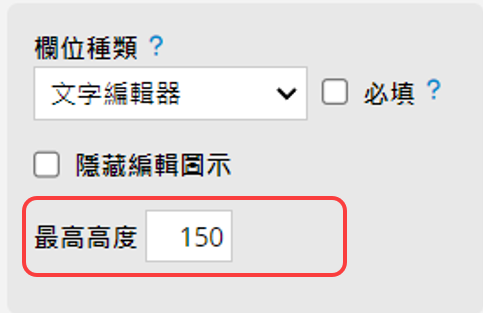
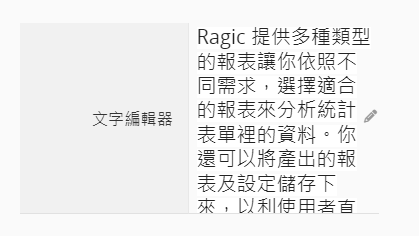
預設上欄位會根據欄位中的內容自行調整欄位高度,若希望可以固定高度時,可以設定欄位最高高度,超過該高度的內容則無法完整顯示,打開編輯器才能看到完整內容。


可以勾選隱藏欄位標題,就可以呈現類似於敘述欄位只顯示文字的效果,又可以讓使用者根據不同表單自由調整內容。


在文字編輯器中加入連結時可以設定該連結要顯示的文字。

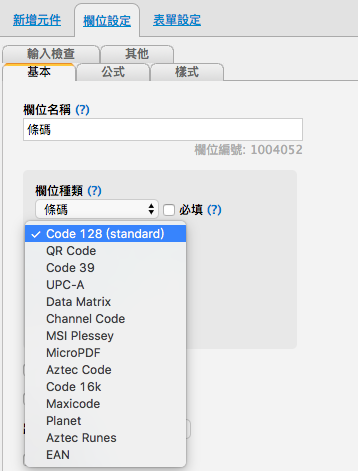
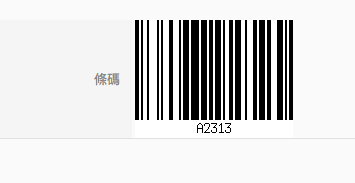
使用條碼的欄位種類,並且可以設定需要的條碼格式,例如 Code 128 或 QR Code。


更多關於條碼的實際應用可以參考學習中心。
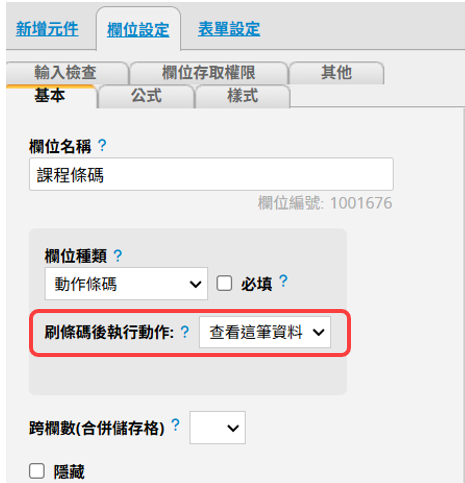
動作條碼欄位是以條碼呈現,讓使用者掃描條碼後可以執行以下兩種動作:
1. 查看這筆資料:例如查看課程資訊。
2. 執行動作按鈕:掃描條碼後會出現讓使用者點擊執行該動作按鈕的頁面,例如:掃描條碼後簽到、掃描條碼後新增一筆繳費紀錄。
以下分別說明這兩個功能:
刷條碼後執行動作選擇查看這筆資料,便可以讓人藉由掃條碼來查看資料。

例如可以把課程的條碼印出來,讓參加者掃描查看課程相關資訊。

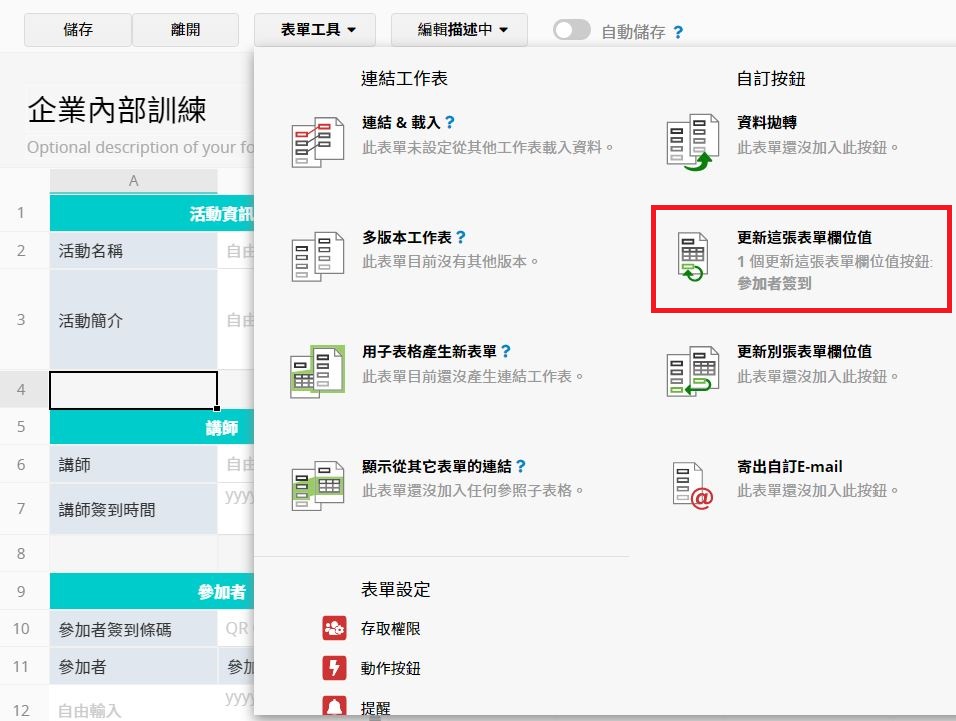
假設已經設計好一張「企業內部訓練」表單及更新這張表單欄位值按紐,讓使用者點擊按鈕帶入使用者姓名及當下時間做簽到。

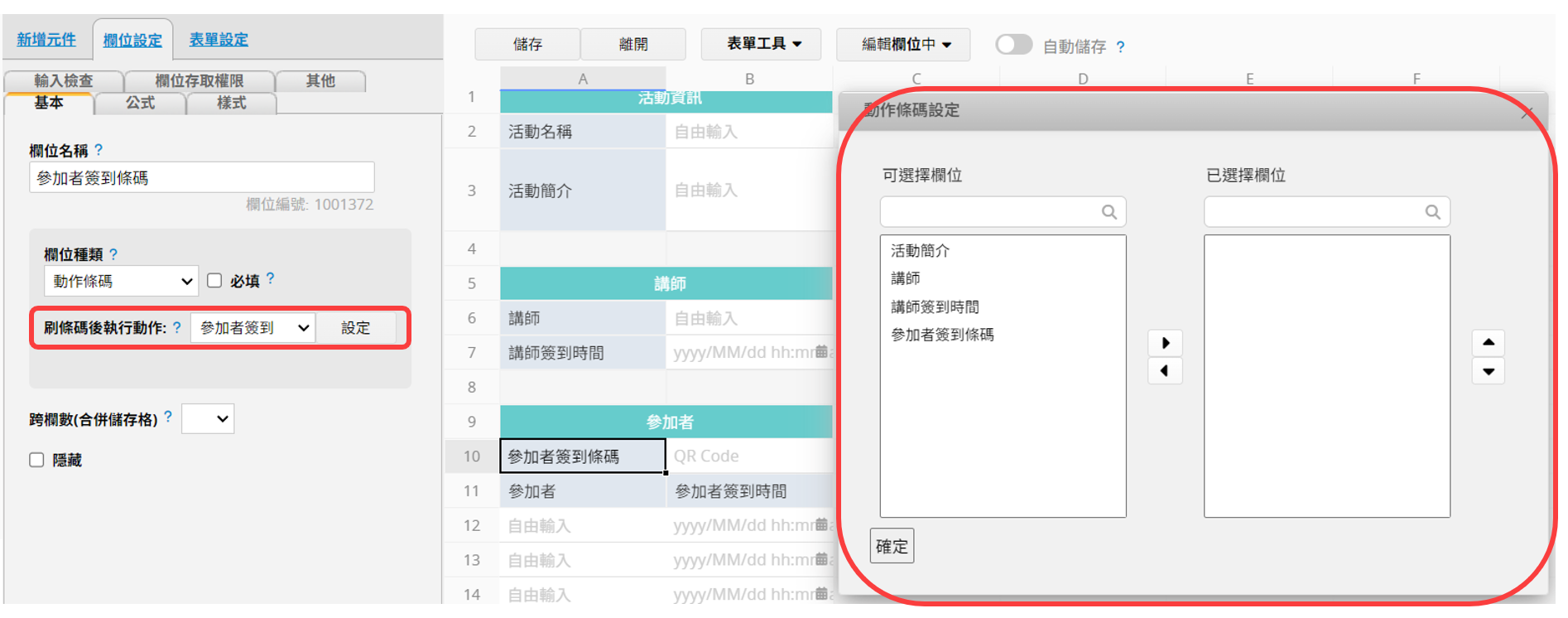
在動作條碼欄位選擇建立好的「參加者簽到」按鈕。選擇動作按鈕時,右邊會出現設定可以自訂掃描條碼後顯示的欄位內容,也可以搭配動作按鈕的進階設定來自訂執行完成的訊息。

參加者就可以掃描條碼快速完成簽到。有需要的話,可以將條碼印出來或用螢幕顯示在活動現場,讓參加者掃描而不需要開啟系統內的表單。
注意:別忘了調整表單的存取權限,以這張「企業內部訓練」表單為例,需要在這張表單把公司內部的參加者都設為管理者權限。
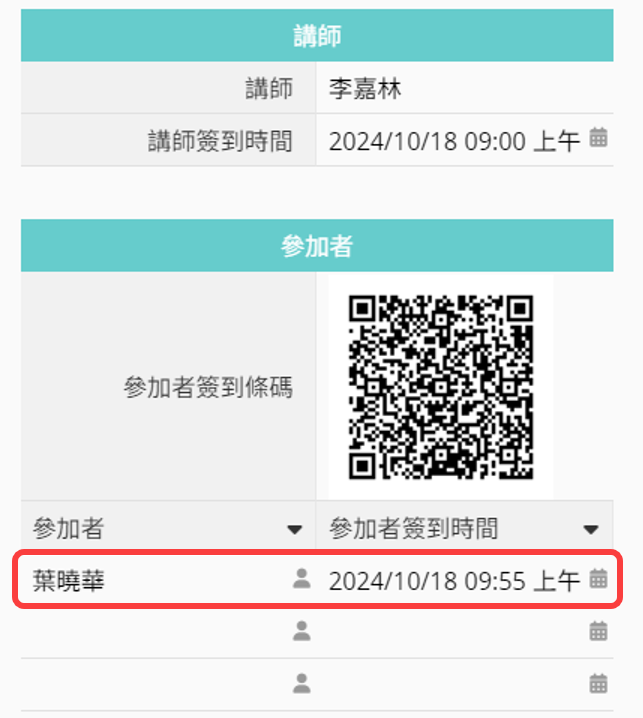
參加者確認執行按鈕後,管理者就能在表單中看到簽到資料。

這一欄位可以存入任何字元,並能夠設定只顯示末幾碼及哪些群組可以瀏覽完整資料。當要儲存隱私資料時就能派上用場,例如:客戶的身分證字號或手機號碼等。
按預覽按鈕(眼睛符號)能夠瀏覽完整資料。
為了資料隱密性,目前文字遮罩欄位不能再次修改,當要重新編輯該欄位時,欄位值就會被清空而必須重新輸入。
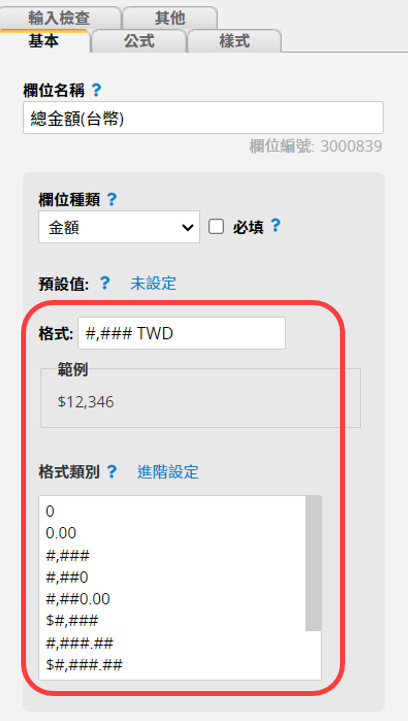
和數值的輸入型態雷同,這一欄位在顯示時會多了幣別符號(也可以自行設定顯示的文字),可以在欄位利用基礎運算填入金額,也能應用公式計算金額。
在設計模式中可以從格式選項裡編輯金額格式。

若遇到金額較大的情況,可以參考數值欄位的大數字簡寫說明來設定。
此欄位在新增或編輯資料時會即時從 Open Exchange Rates 抓取匯率,可以搭配公式來將原始幣別轉換成其他幣別計價。如果有需要也可以執行空值自動填入。

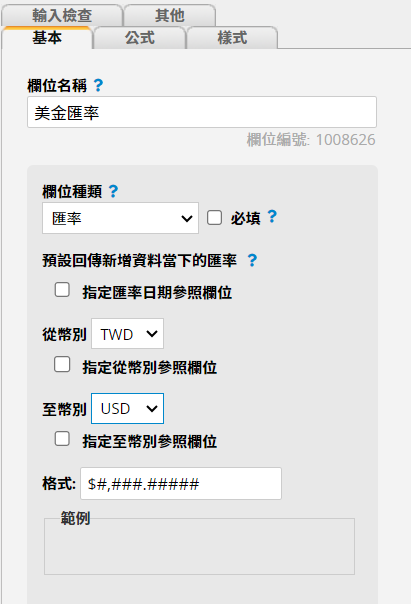
設計模式下新增匯率欄位,預設會抓最新匯率,並設定從什麼幣別換算至什麼幣別,若設定從 TWD 換算為 USD,那該欄位值就會固定顯示台幣換算美金的匯率。

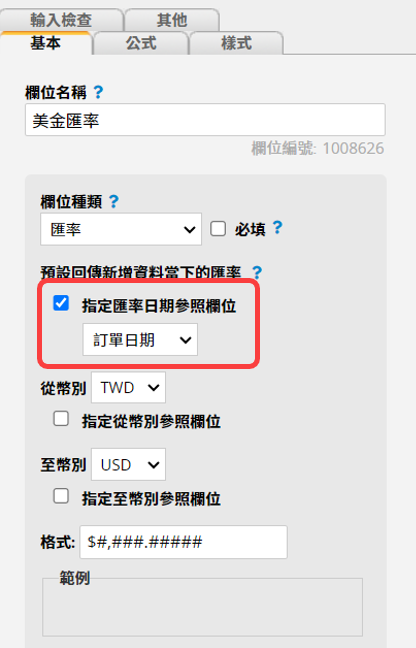
有些情況下不一定是用最新匯率來計算,例如:通常報價單會根據開立當天的匯率計算而非即時最新的匯率。這時候就可以指定匯率日期參照欄位參照表單上的「訂單日期」。

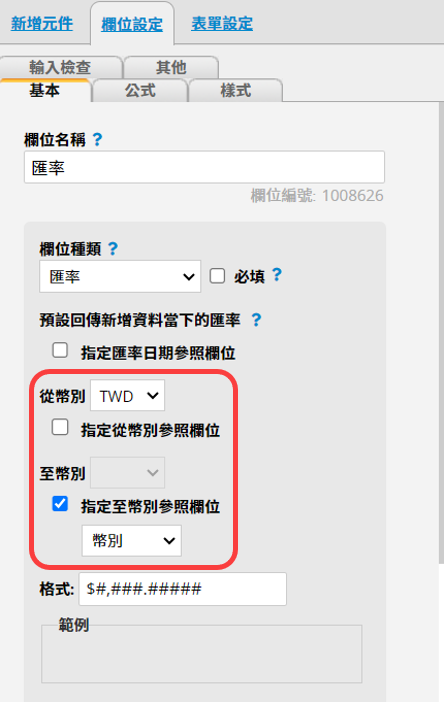
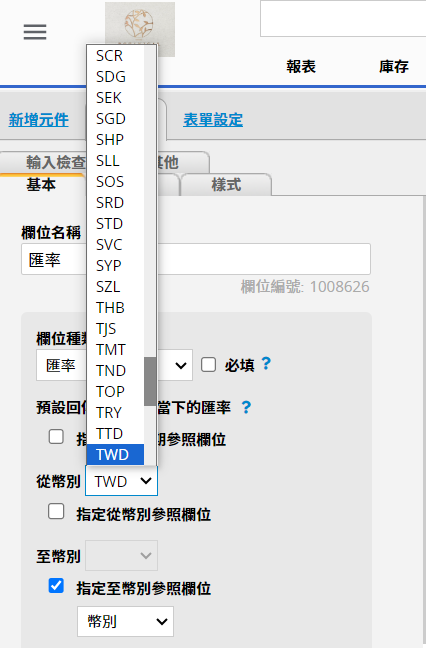
如果要換算的原始幣別或目標幣別不是固定的,就能設定從什麼幣別換算至什麼幣別,像是公司有美國及歐洲的客戶,而需要將台幣定價換算成美金、歐元時,設定從 TWD 並指定至幣別參照欄位選擇表單中的「幣別」欄位。如果是收到各種外幣之後,需要統一換算回台幣方便入會計帳,則可以反過來設定為指定從幣別參照欄位換算至 TWD。若兩者都不是固定的,也可以都分別參照成不同的幣別欄位。

要特別注意的是幣別欄位只能參照自由輸入或是從選單選擇的欄位型態,並且幣別的欄位值必須為三個大寫字母組成的縮寫,例如:USD、TWD、EUR 等,若不確定幣別縮寫為何,可以參考選單中的選項。

編輯資料時,當「幣別」選擇「USD」,就會自動取得對應的匯率。

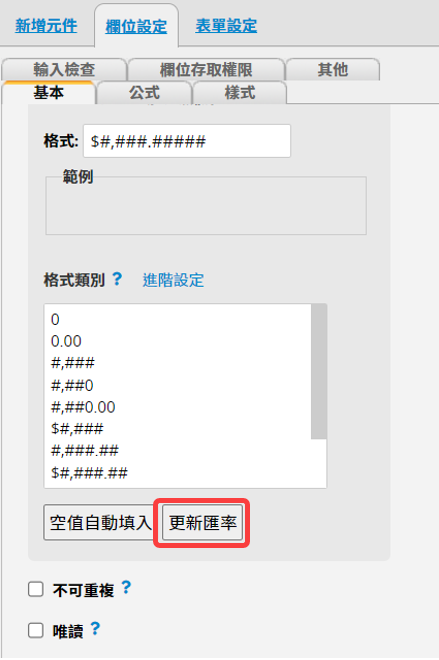
匯率欄位只有在新增或編輯資料時才會抓取匯率,如果你想要一次更新所有資料中該欄位的匯率,可以在設計模式下執行更新匯率。

要特別注意,執行此動作後,此欄位所有資料都會更新。若沒有指定匯率日期參照欄位,系統會以現在最新匯率更新欄位值;若有指定匯率日期參照欄位,則會以該指定日期的匯率來更新欄位值。
更新匯率的紀錄也會顯示在資料修改紀錄中。

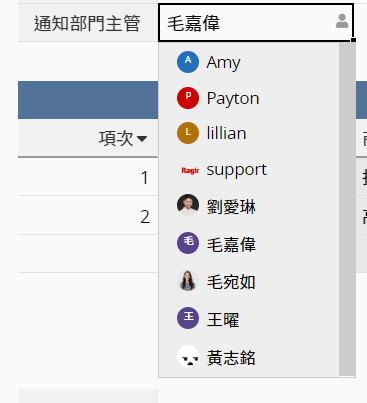
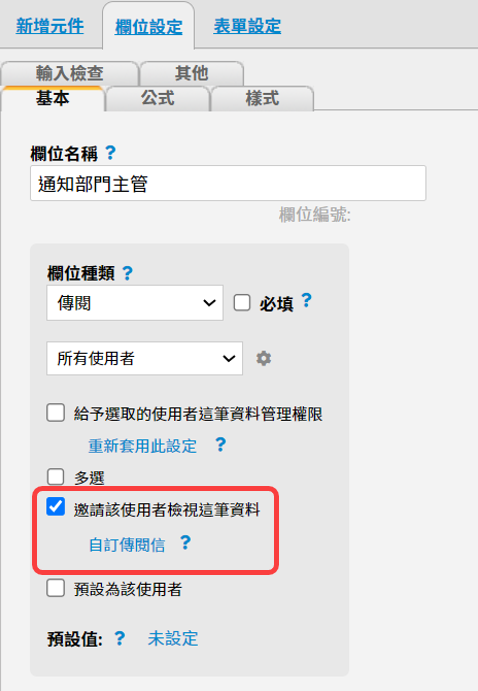
選擇系統中的使用者,並寄出邀請檢閱資料的連結至他的信箱。

此欄位其實就是選擇使用者欄位並勾選邀請該使用者檢視這筆資料。

詳細說明請參考這篇。
這一欄位值會呈現為電子信箱的連結。點選後,會依據你瀏覽器的不同設定產生不同動作,例如連接到電子信箱的應用程式。支援填入多個 E-mail,中間以逗號加半形空格隔開即可。
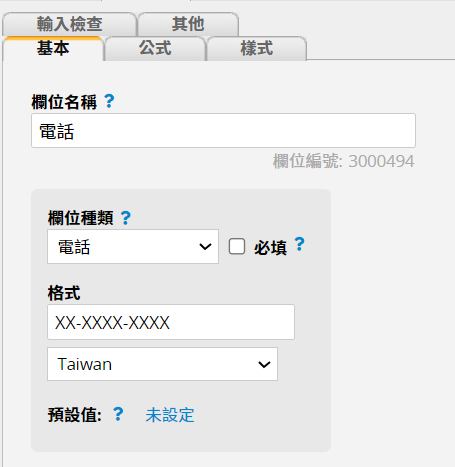
這一欄位值會呈現你在設計模式中所選擇的格式型態。點選這一個電話的欄位值後,會依據你瀏覽器的設定產生不同動作。
格式中可以進一步選擇需要的國家電話/手機號碼格式。

此欄位值預設是直接輸入地址或多種經緯度格式:
度數、分數和秒數 (DMS):41°24'12.2"N 2°10'26.5"E
度數和小數分數 (DMM):41 24.2028, 2 10.4418
十進位度數 (DD):41.40338, 2.17403
點選欄位值會連結到 Google Maps 。
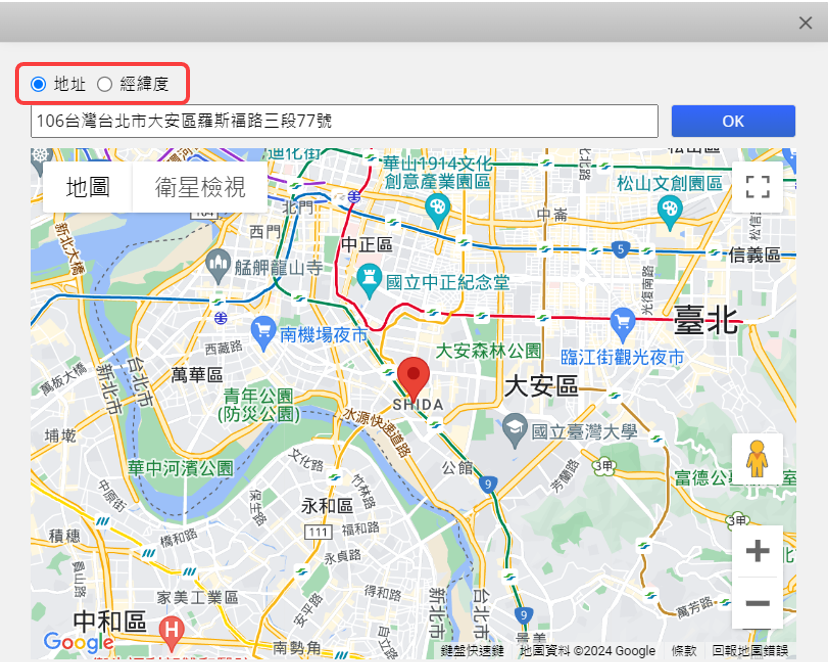
或是你也可以點選欄位右側的圖釘會跳出 Google Maps 的視窗。
可以直接點擊地圖上的位置並按 OK 來存入該地點。可以在上方選取要以「地址」或是「經緯度」來呈現。

另外,也可以將此欄位設定以地圖顯示。
在編輯時輸入地址並儲存後就會以地圖的方式顯示。
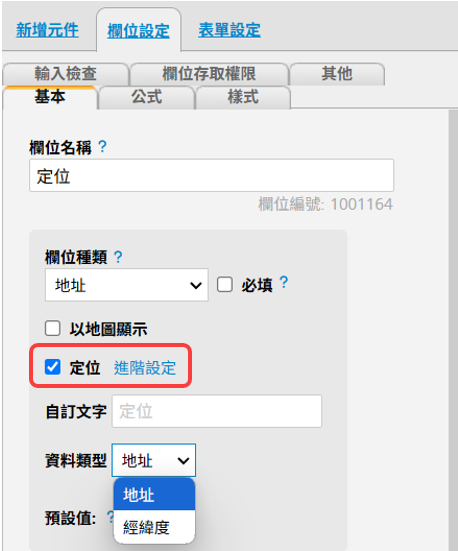
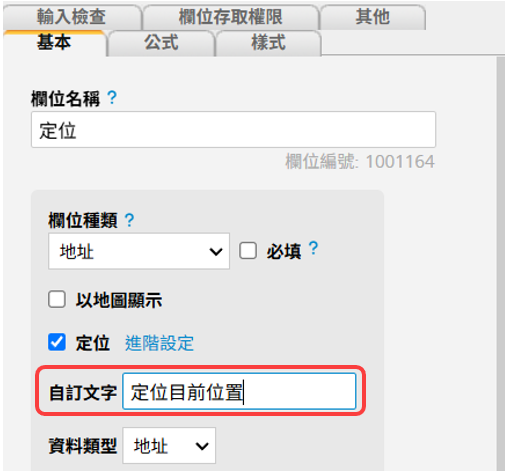
有些情境下可能需要使用者回報目前所在位置,例如:外勤拜訪回報定位。這時候可以利用地址欄位的定位功能,根據需求選擇想要的定位格式。

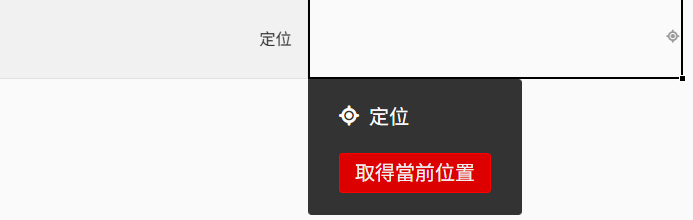
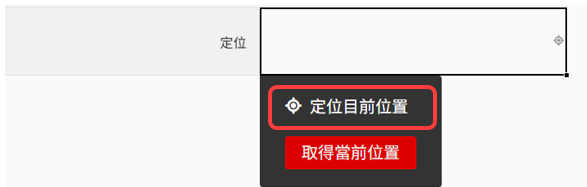
設定完成後,使用者於填寫資料時就可以透過「定位」的按鈕直接填入目前的所在位置。(需要提供定位資料給瀏覽器才能取得所在位置。)


也可以自訂「定位」按鈕的顯示內容。


這一欄位值會呈現為超連結,點選後會開啟該網址。
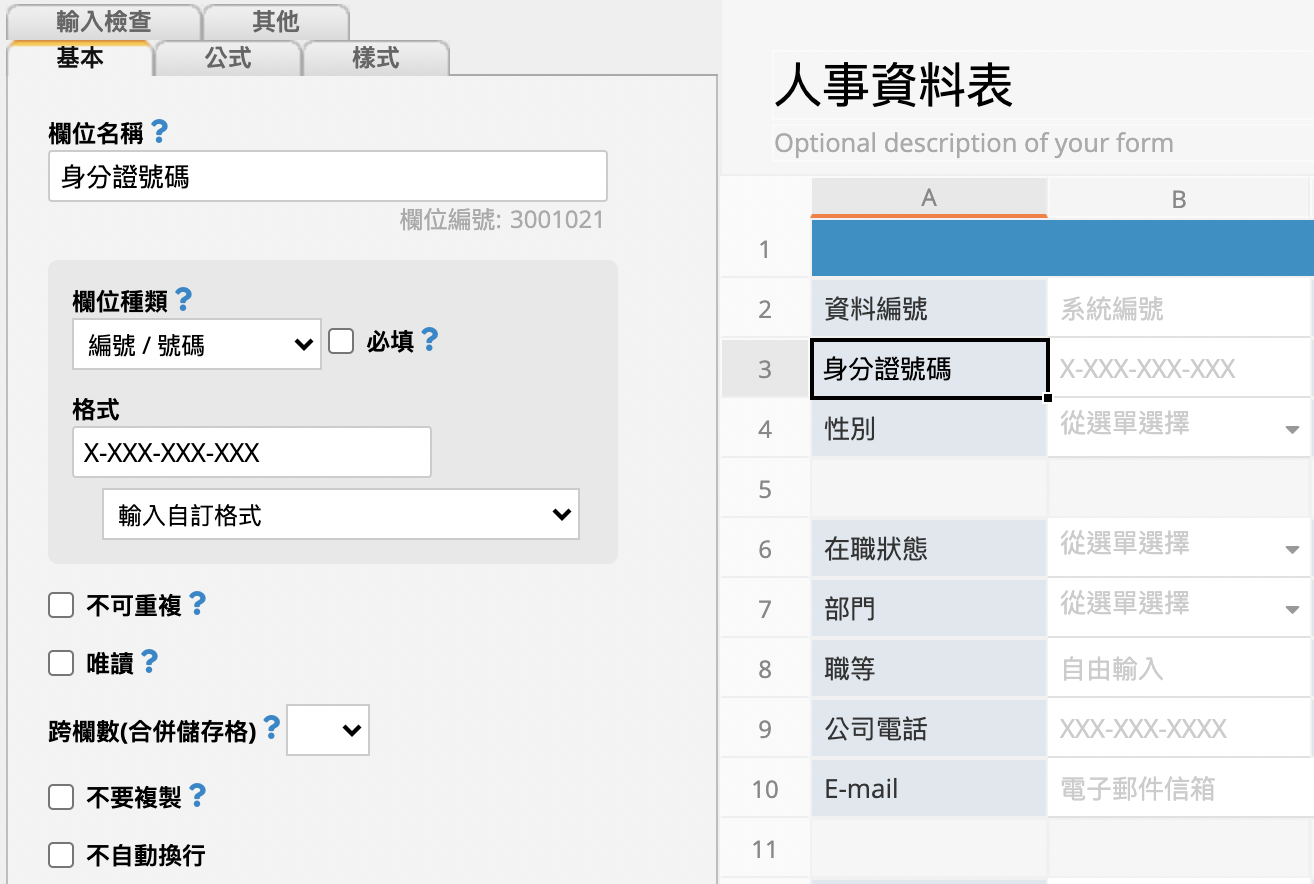
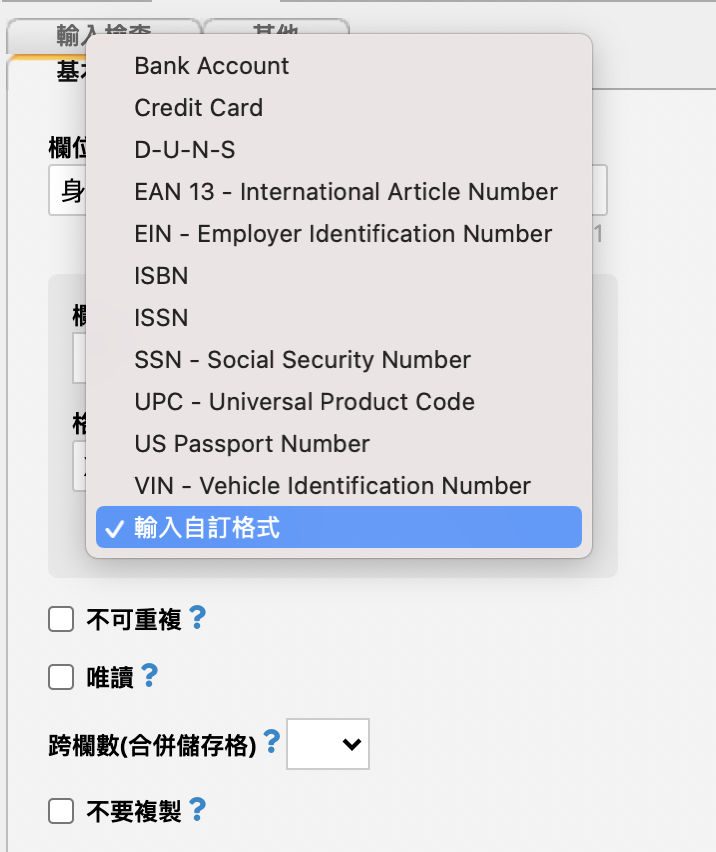
這一欄位值可以依照通用標準做不同編排。

在格式內選擇適當的選項,如信用卡帳號、身分證號碼、車牌號碼等,甚至是輸入自訂格式,就可以完成不同的需求囉!

此欄位可以針對來源表單中,所有有連結欄位參照到這筆資料的資料做統計,目前支援五種統計方式:筆數、總和、最大、最小、平均,並選擇要統計的欄位。
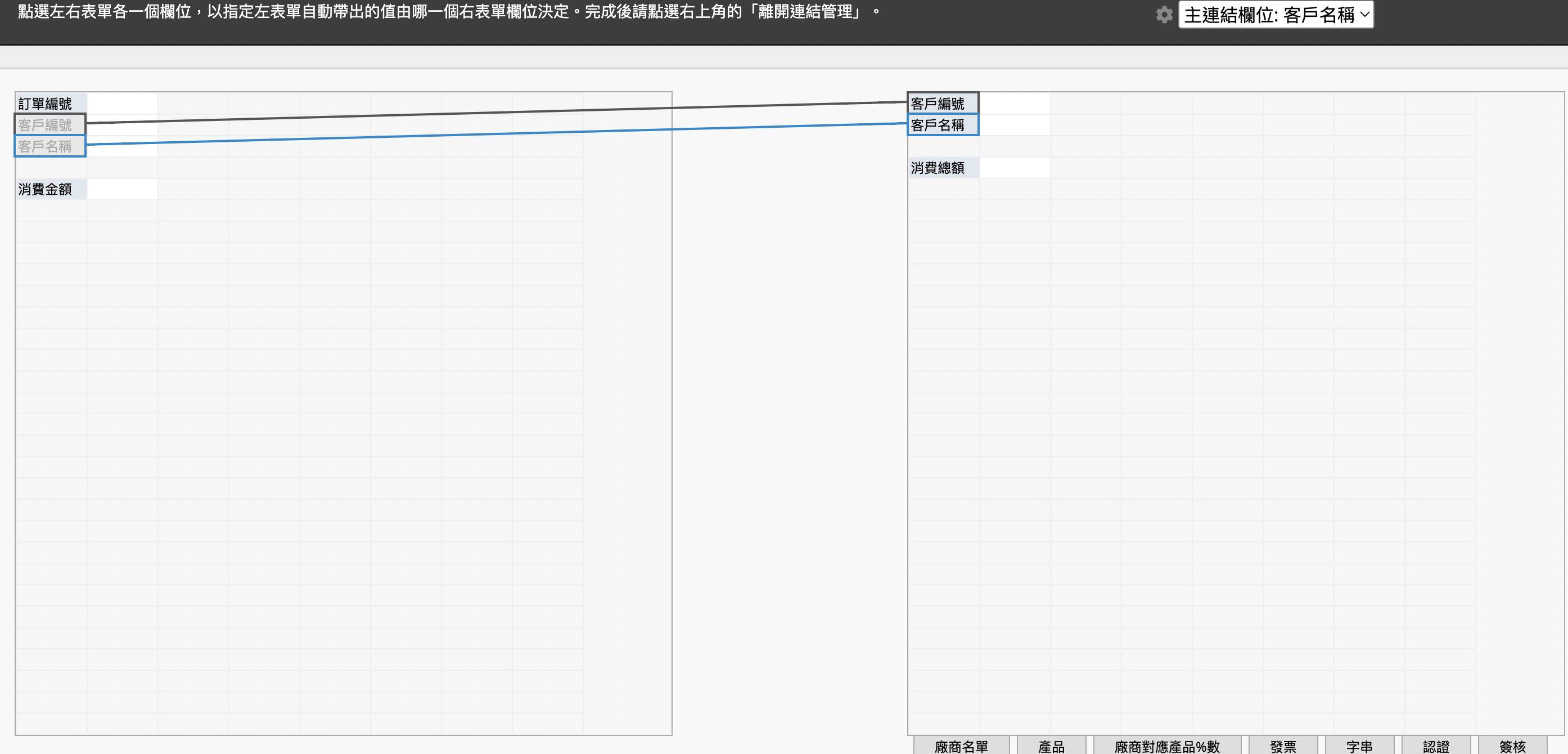
例如:當你有「銷售訂單」及「客戶」兩張表單,其中「銷售訂單」有設定連結與載入到「客戶」

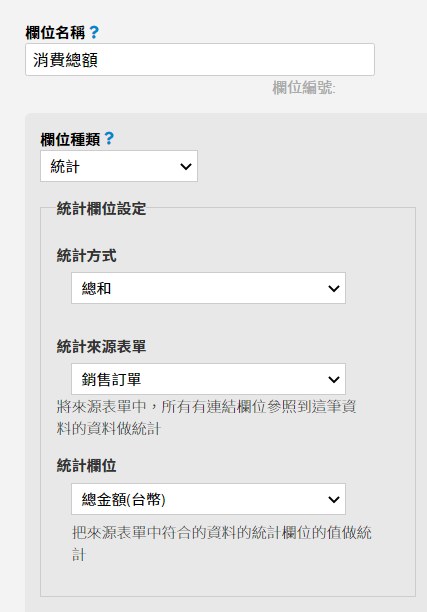
你就可以在「客戶」表單中加入統計欄位來計算每位客戶在「銷售訂單」中的消費總金額。根據需求選擇統計方式、來源表單及要統計的欄位。

最終就能在「客戶」表單中呈現每位客戶消費的加總、最高消費額以及平均消費額等。

付款欄位讓使用者在表單中點擊該欄位,便可以直接拋轉產生繳款單,並透過繳款單線上付款。
備註:付款平台目前是串接「綠界科技」,如要使用此欄位請先確認已有註冊此平台帳號。
關於如何設定付款欄位與使用方式請參考此章節。