把流程圖整合在你的 Ragic 頁籤裡

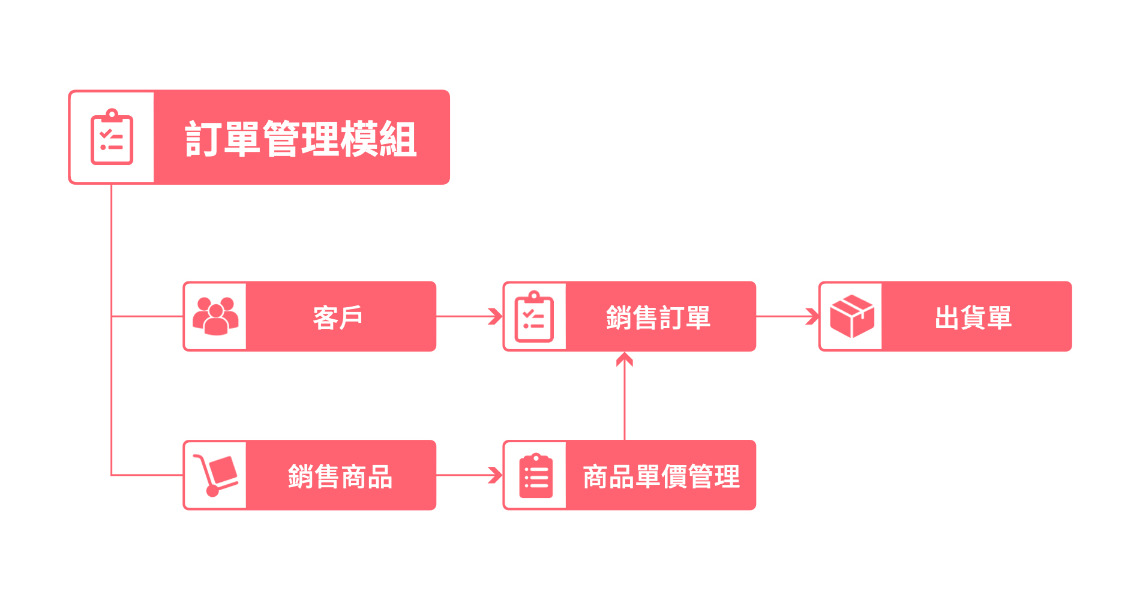
在 Ragic 建立一組表單(資訊系統)時,如果能搭配簡單扼要的流程圖,例如這樣(這是我們訂單管理模組的流程圖):

對團隊(使用者)理解表單之間的關聯、工作流程間的邏輯、甚至是輸入資料的步驟,都會很有幫助。
目前 Ragic 還沒有一個特別讓你顯示自製流程圖的介面,不過,如果你的流程圖是放在雲端上、團隊可以共同查看的,那只要搭配我們最近推出的新功能:「加入新網址」,你就可以自己把流程圖整合在你的 Ragic 系統裡,比對查看都會方便許多。
這邊就以一組「訂單管理」表單與流程圖為例,簡單說明一下操作步驟:
(一)建立線上流程圖、加入對應表單連結
建立流程圖的工具、存放流程圖的方法有很多種,這邊要先說明的是,如果要採用本文的方式,你的流程圖要放在網路上,要是點開網址就可以看到流程圖的形式才可以。
因此如果你偏好用 Word、Keynote 等工具製作流程圖,做完之後會需要另外把它們上傳到雲端空間、取得分享網址,有需要的話也請做好權限設定。
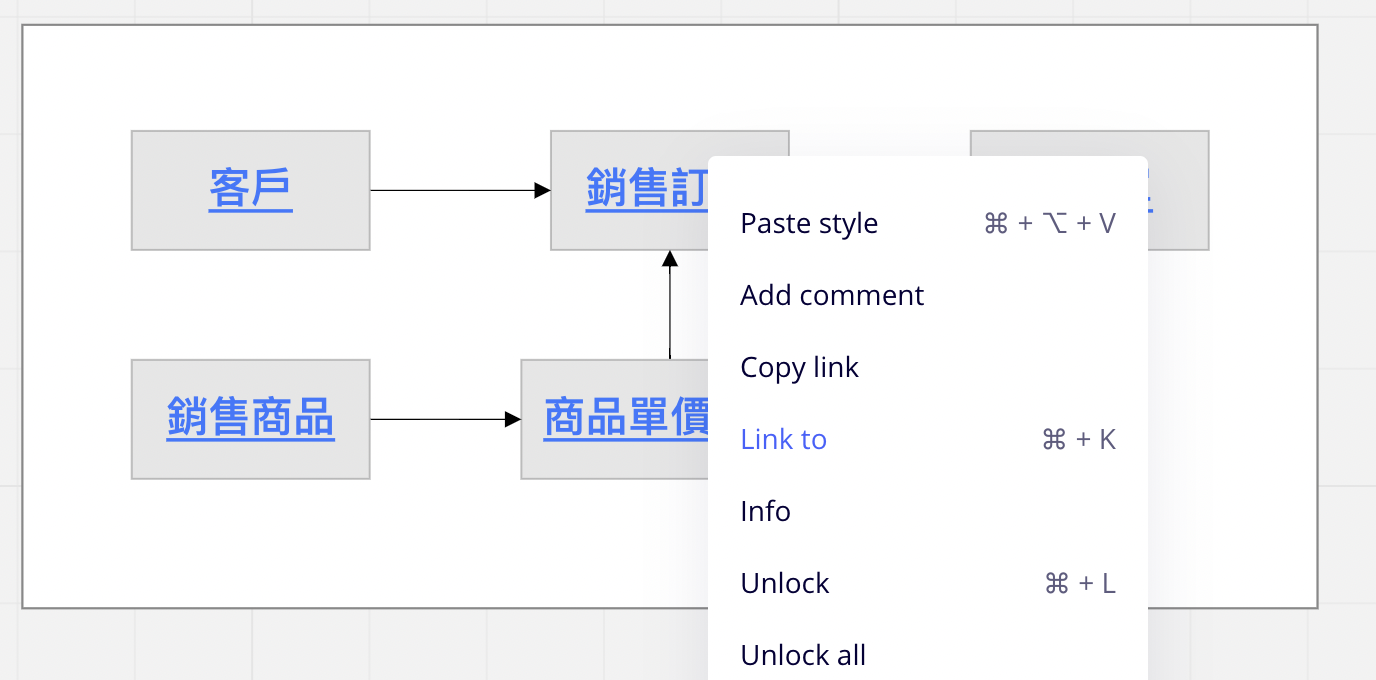
這邊我比較推薦用線上共享的流程圖工具,不只因為建立之後你通常可以馬上取得分享網址、做權限設定,也因為這類流程圖工具通常都有一個「插入 URL」的功能,可以直接點擊你設計好的流程圖區塊、打開對應的表單(可參看下方示意影片),這樣你在設計流程圖時,可以一一把連結加進去,讓使用者查看流程圖時隨時可以點開對應表單查看,享受 URL 超連結的便利。
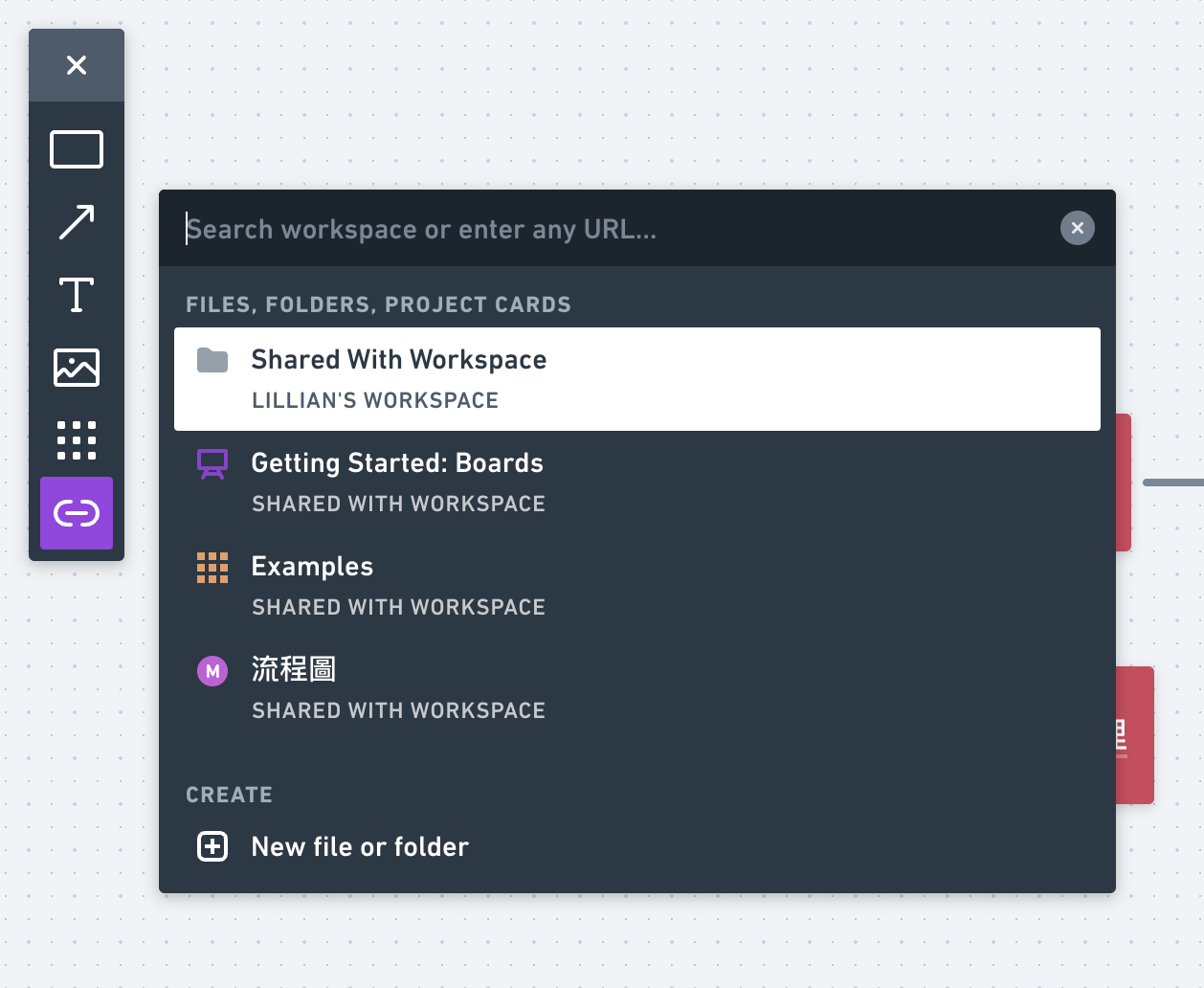
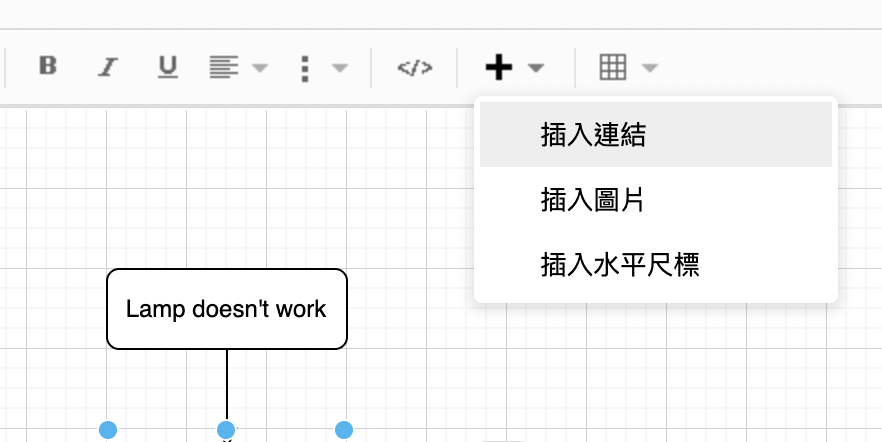
如果你沒有用過這類線上流程圖工具,不怕英文的人我推薦嘗試 Whimsical ,很簡單好上手,加網址的設定處就在它左邊六個工具選項的最下方:

或是 miro,加網址的地方在這:

一定要用中文的人,可以看 diagrams.net(原 Draw.io),切換為繁體中文版,放網址的地方也很好找:

這些工具都有免費版可使用的額度,更多介紹說明可以參看本篇下方這裡。
(二)取得線上流程圖可分享的網址
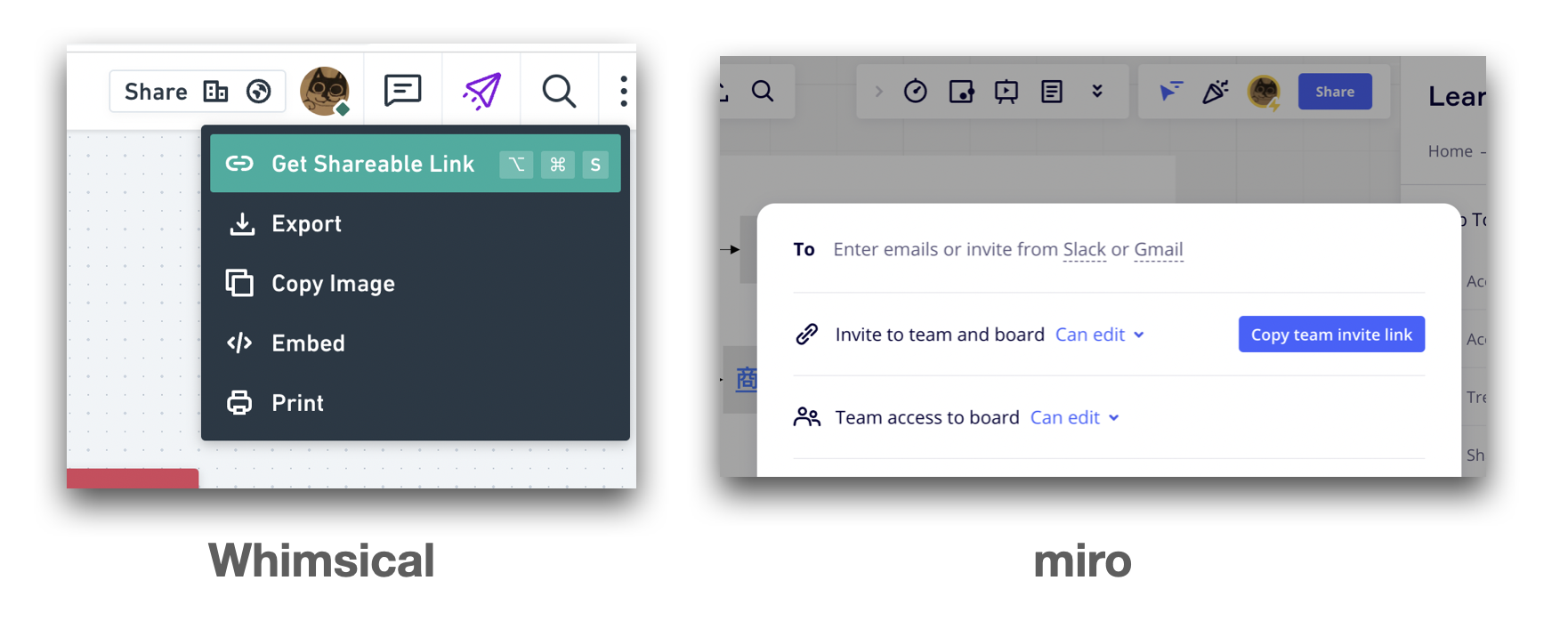
很多工具都是右上方找 "Share" 圖示,就可以依照你的需求取得分享網址並決定要開放多少對應權限了。

( diagrams.net 可以在檔案 -> 「匯出為」或「發布」的工具區塊找找)
(三)將網址設定在對應的 Ragic 頁籤中
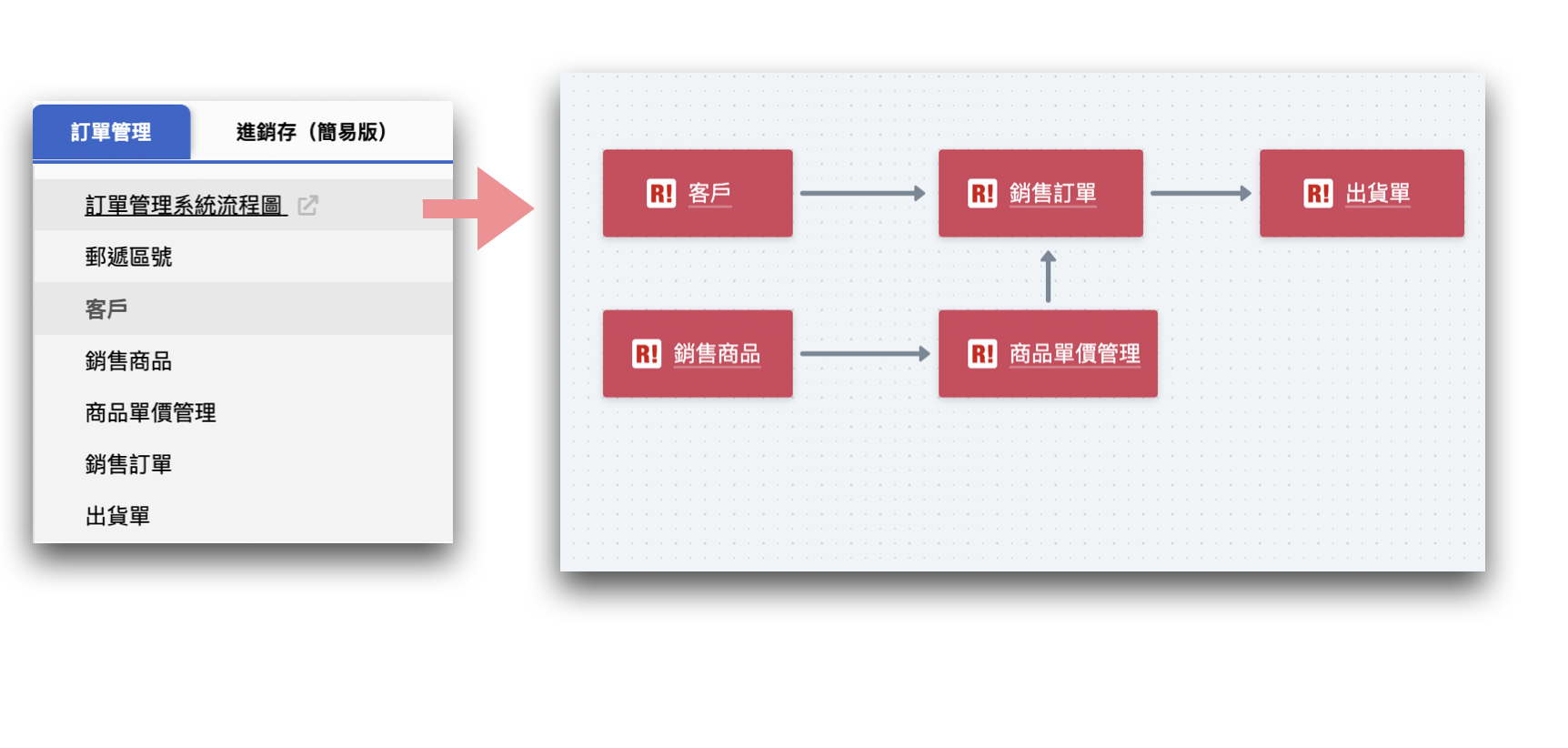
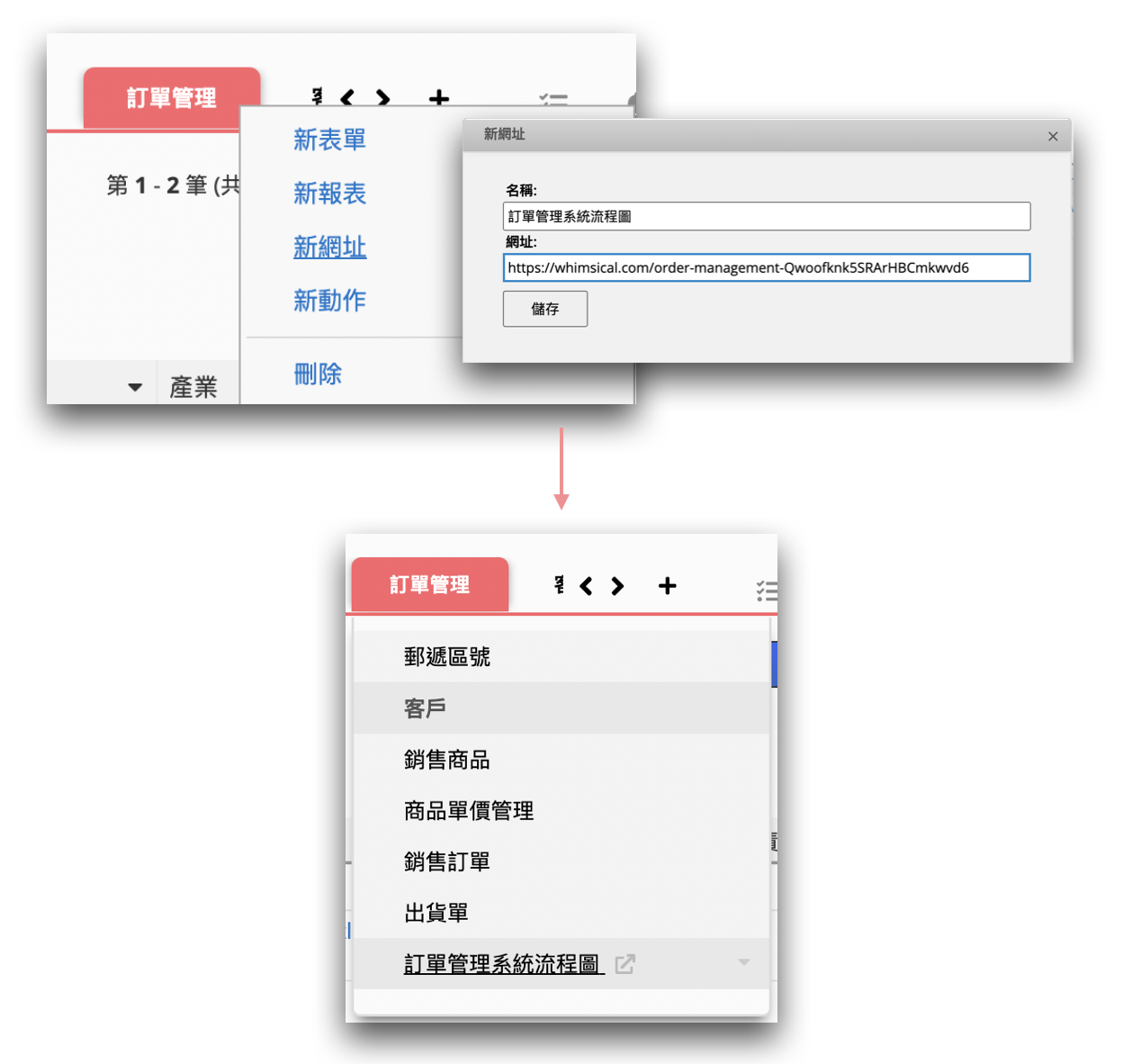
只差最後一個步驟就完成了!回到你的 Ragic 資料庫,找到你要顯示流程圖的頁籤,點右方箭頭「加入新網址」,把剛剛取得的分享網址貼上去即可。有需要的話可以用表單管理員調整順序。

成果
大概像這樣:
附錄:流程圖軟體推薦