想提升收入拓展職涯,學程式不是唯一解!你該認識的職場技能新選項:No Code

你在考慮學寫程式、學語言、簡報術、自媒體經營,為自己累積升遷加薪的籌碼嗎?在四處搜尋,思考該先累積哪些職場技能時,其實有一種新型態工具,值得列入你的「學習清單」,那就是大家稱之為「No Code」的「無程式碼開發工具」。
為什麼這麼說呢?我們先從解釋「No Code」這個概念開始。(如果你已經知道 No Code 是什麼,可跳過解釋,直接從這裡開始)
No Code 是什麼?
傳統上,如果想做一個企業專屬的網站、做一個為自己公司量身打造的資訊系統(訂單系統、客戶關係管理系統、預約系統...),我們需要找專業人士(工程師),由工程師寫出一行行程式碼來打造(開發)出這些應用。
而「No Code」(無程式碼開發)是一個和傳統「寫程式開發」對比的概念,意思是,現在有另外一種方法,不用直接寫一行行的程式碼,只要透過「No Code 工具」,在圖像化操作介面上,透過拖拉元件、選單設定等類似編輯圖像/文件的操作方式,就可以達到一樣的效果:做出網站、訂單系統等等。例如:
(一)不寫程式做網頁
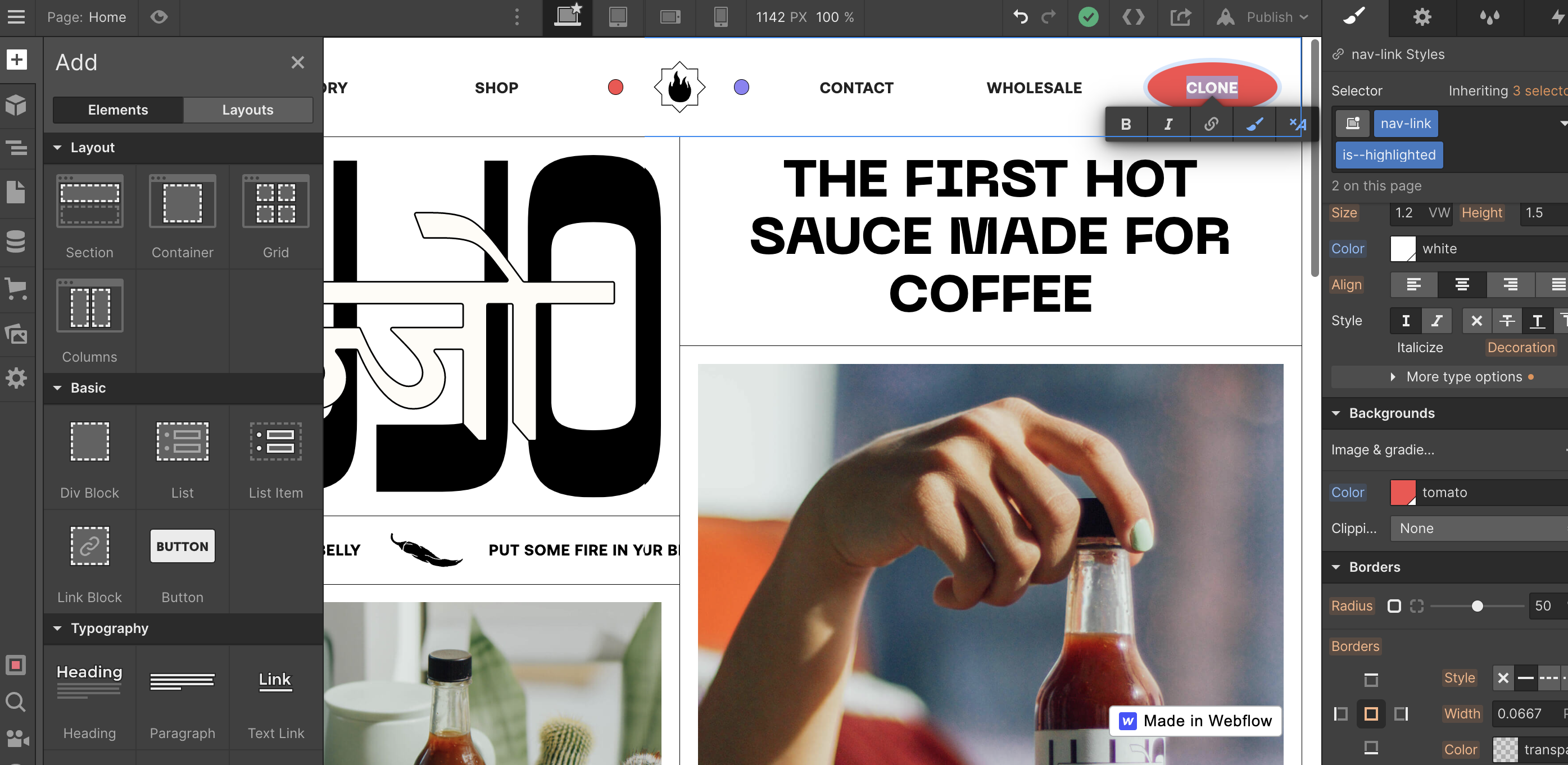
廣義的 No Code 工具其實在市場上存在已久,很多人在第一次接觸「No Code」這個概念前,就已經接觸過這類工具了,最常見的就是「網站架設工具」:在 Google 搜尋「做網頁」,你可以找到非常多不用寫程式、就能做出漂亮排版的自助架站平台,Wix, WordPress, webflow, Weebly 都是這樣的例子。
這些工具的操作介面通常有點像圖片編輯器或 Photoshop ,例如下圖( Webflow 設定畫面):

可以插入各種圖片、文字、區塊,調整版型、調顏色等,許多工具也提供現成模板可套用後修改,讓「做網站」這件事變得更像編修圖片、排版一份線上刊物,不管是公司做官網、或個人做自己的線上作品集,都可以用更簡單的方法,做出更專業的網站。
(二)不寫程式做資料庫(資訊系統)
無論是處理/分析大量資料、網站/應用程式的後端管理,「資料庫」都是很好用的工具,但過往講到「建立資料庫」,很多人都覺得就是得學 SQL 指令、得跟 SELECT、WHERE ... 這些語法搏鬥。

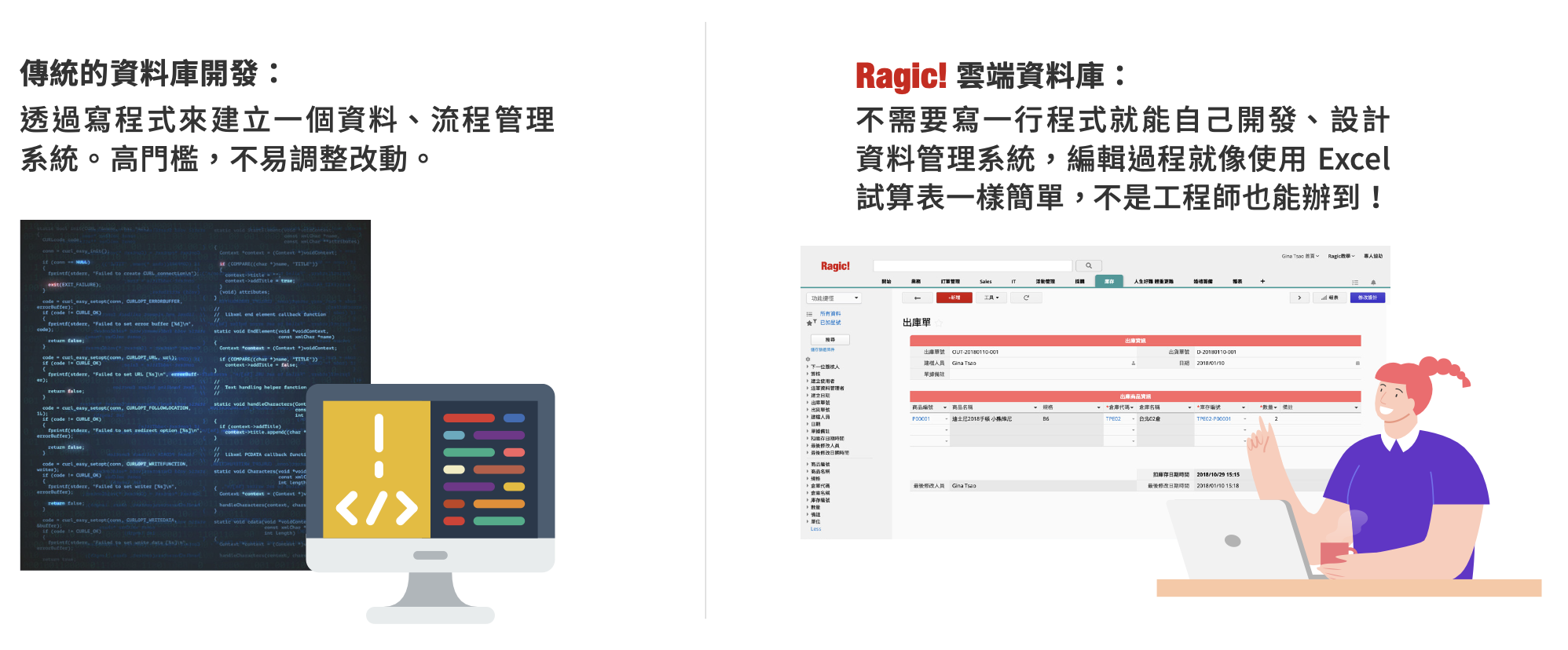
但其實現在有很多工具,都是視覺化的操作介面,可以讓你不用下語法,透過表格式的操作介面,就能建立資料表、建立欄位、建立資料表之間的關聯,讓完全不懂語法的一般人,不用經歷超痛苦的學習曲線,用類似編輯 Excel 的方法,就能做出一樣的功能,Ragic 企業雲端資料庫就是這樣的工具 : )

有了這類工具,一般人不只更有能力整頓有複雜關聯的「靜態資料」,其實還可以自己架構出讓個人、企業省時方便的「資訊系統」(可參考這些範例)。
(三)不寫程式,串接不同的應用/網站
企業使用資訊系統時,經常有「串接不同系統」的需求(例如零售業將POS 與 ERP 串接,即時同步庫存;人資軟體與薪資系統串接...),這時常會需要 IT 人員做處理,例如寫程式做 API 串接。
而個人使用不同軟體時,有時也有「經常得手動把 A 軟體資料、複製貼上到 B 軟體」的情況,此時一般人通常只能忍受繁瑣、手動操作。
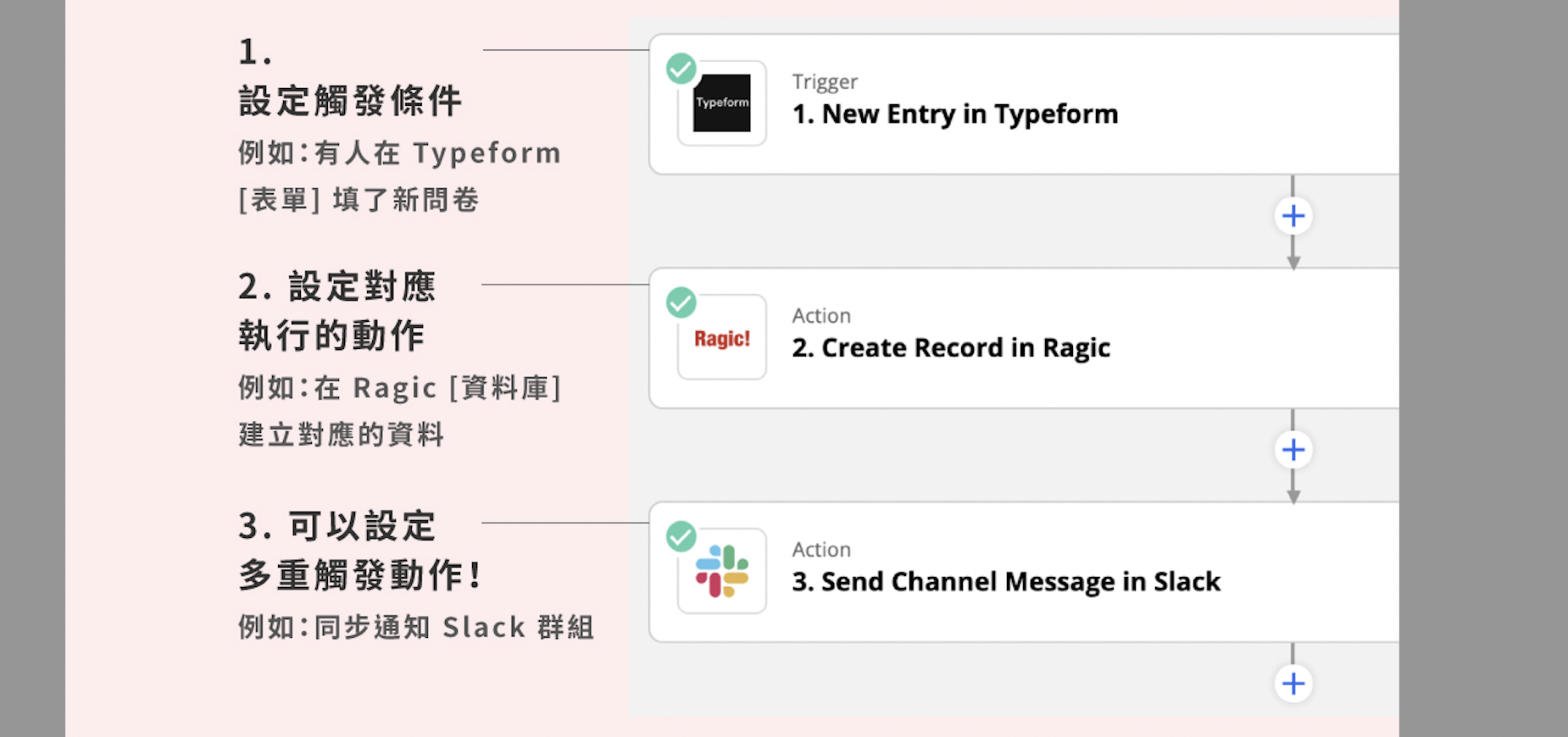
但現在,有一種類型的 No Code 工具,就是主打「不寫程式也能做串接」,只要簡單選取 + 設定即可。例如「希望在 Typeform 填寫一筆回應後,自動在 Ragic 資料庫建立一筆對應資料,並通知 Slack 群組」,設定畫面可能像這樣:

Zapier、IFTTT、Integromat、Workato、Automate.io 等都是這類工具中較知名的例子,目前 Ragic 就有支援 Zapier(上圖範例即為 Zapier 設定畫面)。
其他類型
在網路上搜尋「No Code」,你還會找到更多各種「不寫程式、一般人在介面上做設定就能做到」的應用類型,例如不寫程式做爬蟲、不寫程式開發互動式電子看板 、RPA... 在標榜介紹 No Code 工具的網站,你可以找到成千上萬的分類與應用,而且快速增加中。
No Code 也是 Code
為什麼 No Code 工具可以讓大家「不寫程式,就能做到傳統寫程式才能做到的事情」呢?
其實 No Code 開發的本質仍然是「寫 code 叫電腦做事」。使用 No Code 工具時,每一塊可以拖拉設定的元件,背後都是一段別人幫你預先寫好的程式,就像一塊塊樂高積木,只要組裝這些積木,就可以執行出背後程式的效果,可以有非常多變化。
很多人會說,其實「No Code」也可以算是程式語言,因為程式語言的發展,本來一直以來都是從「低階」(電腦比較能懂、人比較看不懂)往高階(需要翻譯成低階語言才能讓電腦看懂、但比較接近人類邏輯,人比較容易理解與操作)發展,從一開始直接給機器讀的的組合語言,到 C、C++ 到Java ...... 一直到現在,只是延續幾十年來的趨勢,發展到比較圖像式、更親民的語言而已。
No Code 定義的邊界、工具間的差別
看到這裡,回頭看看自己用過的各種網路工具、後台設定,有些人會有個疑惑:「我們公司的資訊系統也可以做各種設定組合,可以選我們要哪些模組,像佈告欄、行事曆、訂便當模組...組裝在一起,就變成自己想要的系統了,這也算是 No Code 嗎?」
確實,我們這裡為了說明 No Code 對一般大眾的意義,採用比較寬鬆的方式解釋這個概念(用圖像化操作,達成過去寫程式才能做到的事,讓一般人也可以變成網路應用的「開發者」)。
但如果太擴大解釋,有時會使「No Code 工具」的定義顯得過於廣泛,好像任何有提供圖像化設定、有模組可套用的工具,都能算 No Code -- 欸,結果好像幾乎所有網路服務都成了 No Code。
這時,其實可以反過來從「開發者」的角度來回頭檢視,這個工具到底只是各種針對某些很特定的情境(例如特定產業,如電商;特定需求,如做購物車),特製出一些可搭配的模組/範本,實際能自主調整的範圍有限。還是真的更像一個通用性高的工具,讓你透過各種細部設定,達成直接寫程式才能做到的 80% 效果?這其實也是認識各家宣稱的「No Code 工具」時,你可以注意比較的地方。
(關於 No Code 定義的界線該切分在哪,有興趣的話可進一步參考 Ragic 創辦人 Jeff 在這篇訪談中的看法。)
企業為何採用 No Code
許多研調機構對企業的 No Code 工具採用率,都有非常樂觀的預估(例如 Gartner 估計,2024 年將有 65% 的企業將採用 No Code 平台進行企業轉型)。為什麼呢?
No Code 工具把「軟體開發」的技術門檻降低了,原本是專業人士寫程式才能做的事情,現在任何沒有相關基礎的一般人,都能學習上手、做出自己想要的應用。
對企業來說,這代表某些原本必須仰賴工程師、外包廠商才能做到,因為數位轉型需求而永遠都在排隊等預算、等忙碌的 IT 部門空出人力來做的內部 IT 需求,現在很多可以由「需求方」(行銷人員、客服主管、專案經理、任何職場中的角色...)親自動手做,解決供需缺口問題。
因為開發門檻較低,系統維護、調整成本(時間 + 金錢)也相對低,減少層層溝通的認知落差、人力拖延,這也是 No Code 工具對企業而言的一大好處。
不過,No Code 的這些好處絕非只有「省成本」而已:有些人會直覺認為,即使省了時間(金錢),但把 IT 需求交給不懂程式的「外行人」,而非專業人士,一定會犧牲品質。
但很多時候,資訊系統要做好,牽涉的不只有「程式」而已,真正做出符合使用者需求、實用的東西,才是最重要的。而 No Code「自己的需求(可以)自己做」的特性,做出來的系統,反而更有機會比「專業人士」實用。(針對此部分,詳細的討論可以參考這裡)
對新創企業來說,No Code 工具比傳統程式低門檻、能彈性調整的特性,也特別貼合這個講求「精實開發」,快速做出「最小可行性」雛形再反覆迭代讓系統最佳化的時代。這兩年疫情對世界的衝擊,也讓能快速因應變化的 No Code 工具更受歡迎。
No Code 對個人的意義:新型態職場技能
對沒有程式背景的個人來說,因為 No Code,很多以前得寫程式才能做(門檻太高)的事情:工作流程自動化、快速分析整頓大量資料、自己設計應用...,現在變得比較像整理表格、做簡報,是一般工作者花點時間就能掌握的新技能。
在世界還沒電腦化的年代,打字、做簡報曾經是少數人才會做的專職工作,如今隨著文書軟體的普及,已變成白領工作者的基本要求,「會做」是基本,「做得好」則可能讓你脫穎而出,成為職涯一大助力。
在世界加速數位化的年代,「善用數位工具、No Code 工具」的能力,將成為新的職能要求:「有概念」是基本素養,「能用 No Code 工具直接改善流程、解決問題」,帶來真實效益,則能讓你與眾不同。
這其實不是「未來趨勢」,而是現在已經發生的事(除了自己本身節省工時的效益外,身為業者,我們已經聽過幾次用戶因為導入工具改善效率,在公司成為知名人物、升職、加薪的故事)。以下舉幾個不同產業、職能、角色,「用 No Code 工具解決問題」真實可行的範例:
業務:設定自動化通知即時掌握商機(例如用 No Code 串接工具設定 Facebook 名單型廣告收到新資料,馬上傳送通知給自己);定期寄送客製化問候給客戶;依據團隊規則自建業績計算系統。
行銷:用 No Code 工具自己做活動行銷網頁、高效管理 UTM、自製聊天機器人
行政:用 No Code 工具零預算導入電子簽核流程、自建表單管理各項行政申請事務。
公部門人員:用 No Code 工具高效彙整龐雜資料
律師:用 No Code 工具幫紙本卷宗建檔歸類,雲端查看並更新進度。
創業者:用 No Code 工具製作網站、接案、自製訂單系統、自製庫存系統都沒問題!
工程師:有需要時可以用 No Code 工具節省開發時間,No Code 可以大致滿足的需求,就不用動用程式碼,加快開發速度、未來維護與除錯成本也較低。
另一方面,許多 No Code 平台其實也可以 Low Code ,有需要時仍可搭配撰寫少量程式碼來達到更精細的調控,可讓 IT 人員依據需求評估出最好的搭配組合。(案例:用 No Code 自建 app 錯誤回報系統,開發時間省三倍)
程式學習者:從程式學習需求來說,不管是要學程式來轉職、完成專案或滿足特定需求,針對這些需求 No Code 都可以扮演一定功用,可以把「特定程式語言」+「特定 No Code 工具」當成值得培養的「技能組合」。No Code 讓實作成品的門檻變低,對認識軟體開發流程、IT 概念等周邊知識都有幫助。
未來:新型態職缺誕生
從目前實例來看, No Code 工具對個人職涯的提升,多半以在職中的「升官、加薪、減負擔」為主,但對很多人職場求生的另一重點:「求職/轉職」而言,還沒有明確效益。
不可諱言的是,現階段,還是有很多企業主管沒有認知到 No code 的意義,因此在看到成效前,擁有這項技能不一定能直接讓你在履歷上脫穎而出。但隨著應用擴散,五年後,事情可能不一樣。
我們已經看到一些未來的跡象:國外已開始出現專門媒合「No Code Expert」職缺的網站,我們也看到越來越多客戶會指派沒有程式背景的人員專職負責建置系統,甚至在 104 的職缺上也標註「懂 Ragic 加分」。

得學多久?怎麼挑工具?(經驗談)
以上講了很多採用 No Code 工具可獲得的效益,有興趣的人接下來或許想知道的是:「學習這些要投入多少成本」-- 要花錢嗎?要花多少時間才能發揮效益?這些問題跟你的目的、你選擇了什麼工具習習相關,這裡提供一點經驗談給你參考。
多少錢、得學多久?跟一般數位工具類似
這個問題雖然沒有標準答案(每個人的背景、經驗、學習能力都不同,各種工具之間的差異也很大),但根據作者自己學習 Ragic(和其他線上表單工具)、Zapier、初步接觸 Webflow 的經驗來說,從「開始接觸」到「初步掌握」,整體而言得付出的時間/金錢確實跟一般文書或影音編輯軟體(Excel、PPT、iMovie、Premiere)比較類似,不像學程式成本那麼高。
以費用來說,現在很多 No Code 工具都提供免費版(使用額度受限,但完全免費)、線上免費學習資源,教學文件與影片通常都會做到沒有相關背景的人也能懂,可做到自學不用付任何費用。
當然,如果你很想短期內全面精通這些知識,英語世界也有一些 No Code 訓練班可以上(可 Google "No Code Bootcamp" 字樣),這些訓練班其實也跟你想進一步精通 Excel 時會去上的坊間付費課程差不多,可能台幣幾千塊左右,跟「程式特訓班」的費用負擔還是有差異(而且不上這些特訓班,其實無礙於你自行學習特定工具)。
學習時間部分,我覺得其實跟 Excel 也很像,比較好用的工具,通常其實只要專心花幾個小時最多一天左右時間,照著教學引導,就可以認得介面、知道簡單基本的應用概念。
以 Ragic 來說,我們有一堂經常推薦初學者上的 40 分鐘教學課程,從零開始一步步示範、解說如何建立商品、客戶、訂單三張表單,並將它們串連成有效的訂單管理系統,整個過程只需要 40 分鐘左右,多數初學用戶跟著上一次會有概念,依樣重新操作的時間也不會超過一天。很多 No Code 工具的初階課程都是這樣,幾十分鐘內即可把大致概念說完。
當然,「掌握概念」到「大致能評估需求並學會對應功能」、再到「更深入熟悉邏輯」,中間需要一些時間(視情況可能一兩天、一兩週到月都有可能),但就像 Excel 一樣,很多時候掌握基本概念、知道方向、需要特定功能的時候知道去哪裡搜尋教學,其實就夠用了,進一步「精通」則是無止盡的。
怎麼挑工具
雖然嘗試與學習 No Code 工具的成本遠比學程式低,但人的時間和注意力有限,不同工具間轉換也要付出時間成本,因此對這個領域好奇但還沒鎖定工具學習的人,不妨參考以下的角度:
一:從需求著手
你想解決什麼問題呢?不管學什麼工具,其實如果有個目的、有個實際想解決的事情,學習起來都會容易得多(也更快獲得效益)。
工作中有什麼平常運作起來比較沒效率的事情,可以試著用 No Code 工具解決呢?或是生活中有什麼時候,會讓你覺得「如果有專門做 ooo 的軟體就好了」「如果有個機器人幫我 xxx 就好了」?可以從實際需求出發,再回頭看看有什麼工具可以學、可以用。或者,你也可以從你的職務需求來發想。
二:從原本的技能樹著手
前面有說到,No Code 工具的學習速度跟學習者原本的背景知識也有關係,例如原本就愛做表格、整理資料、或對流程整頓比較有興趣的人,學習表格、資料庫類型的工具通常比較快掌握,而「自助做網頁」類型的工具,很多原本就熟悉圖片編修軟體的設計師似乎更好上手。
不管從學習成本、或充實自己原本技能樹的觀點來看,延伸自己既有擅長的能力、先選比較相關的 No Code 功能來學,也會是不錯的方式(通常也會跟自己的需求比較貼合)。
三:易用性、範本、教學資源
有時候會在相關討論 & 留言區看到這樣的說法:「用過 XXX,就知道這種工具為什麼不普及了,一般人根本學不會」「我用過不少這類工具,全都很難用,言過其實!」
確實,這裡講的「No Code」畢竟是個廣泛的概念,各式各樣的工具,跨度很廣,作者本人嘗試各種工具時,也遇過雖然是圖形化介面,但用詞看不懂、UI 對非工程師不友善,摸半天沒頭緒的東西,這種類型不會因為它「不用寫 Code」就比較簡單,它可能單純就是「比較難用」的 No Code 工具。
因此如果學習測試總是無法上手,可以放下這類應用,轉而聚焦尋找好上手、好懂的工具即可。
另外,可以一鍵套用、讓你對成品迅速有個概念的「範本」,和完善豐富的教學文件/影片/課程,也是能節省你學習成本的重要關鍵,這幾個面向可列入選工具的考量。