讓表格更順眼:快速幫表單選色配色的 8 種實用工具

線上表單除了要實用、好用,很多人也重視要「好看」,舒服美觀的配色就扮演重要角色。不過,許多如你我這些設計表格/表單的人,不是專業的設計師,不見得信手捻來找到好顏色,當然也沒時間從頭惡補色彩學。此時,我們需要的是:讓我們一鍵選好色、配好色、找色碼的線上工具,來輕鬆搞定表單配色。
這邊統整了 Ragic 團隊的使用經驗,選出一些適合「表單使用」,步驟極簡的選色/配色工具,讓你可以零障礙、更快、更一條龍式的解決以下問題:
① 不希望表單只是一片素色或只有黑白灰,希望有個工具,能快速幫我產生一組清爽、乾淨、適度強調重點的基本款表單配色。
② 表單需要配合公司 LOGO、公司指定 Banner 、公司主題色,希望可以免動腦、儘快產生出搭配這些色系又適合閱讀、配起來不醜的顏色。
③ 對配色有想法但不知道怎麼執行:例如希望像 Trello 或 Slack 的活潑風格、想來個莫蘭迪色表單,或在那裡看了某個風格或某種顏色,想用點偷吃步,把這些感覺直接變成可執行的色碼。
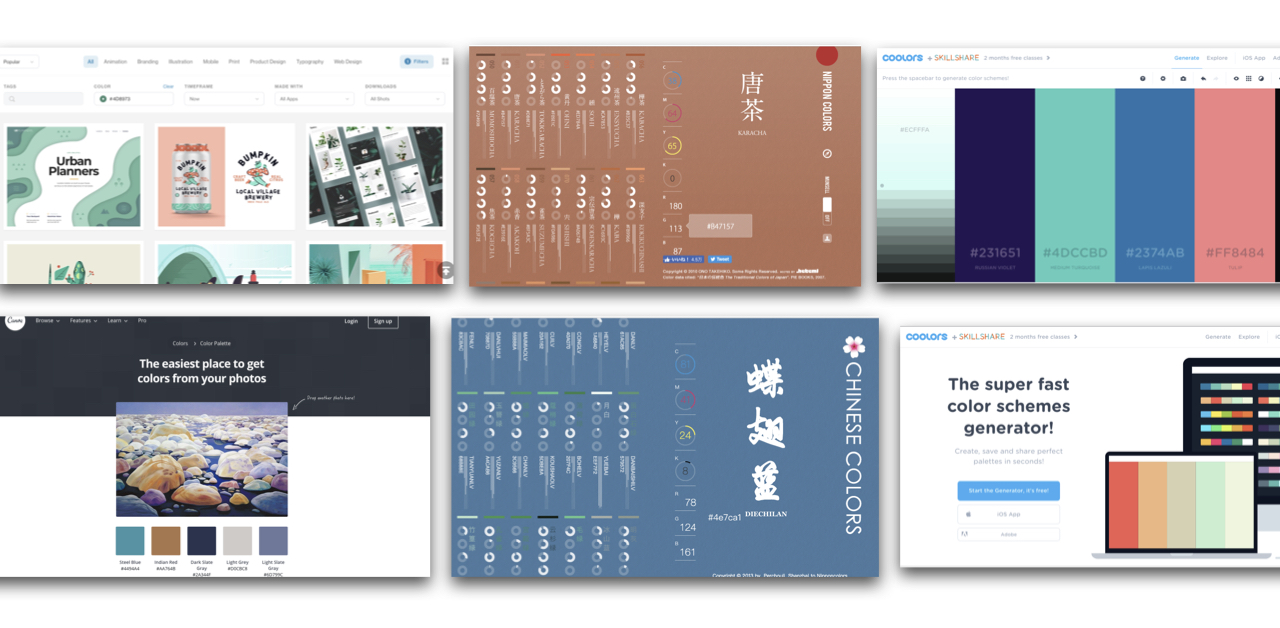
這邊先將文章中會介紹到的工具列表在這裡,方便你按圖索驥 / 快速跳到想看的地方:
如果你之前沒有接觸過色碼,也想在開始之前,大概知道一下表單配色的一般方法與「懶人原則」的話,可以直接往下閱讀。
網頁顏色的共通語言:色碼
講顏色,如果只能用形容詞去描述,說你要深一點的紅色、淺一點的紅色、紅中參雜一點灰階的顏色、莓紅色、櫻花色...這樣的溝通是不夠精準的,因此人類發展出了「色碼」這種色彩界的共通語言,用一串數字或符號代表固定的三原色(紅綠藍)配比、固定的明度/彩度,讓大家(人與人、人與電腦之間)有共同基準,可以產出「固定的顏色」,不會雞同鴨講。
常見的色碼有印刷四分色 CMYK、 RGB 三原色、十六進位色碼 HEX 等,這些不同色碼之間是可以相通、轉換的,只要知道某種規格的色碼就可以轉換出另一種。(線上轉換工具可參考這裡)數位世界裡,網頁瀏覽器最常用的就是 HEX ,也有許多可以使用 RGB。
怎麼調配表單的顏色?
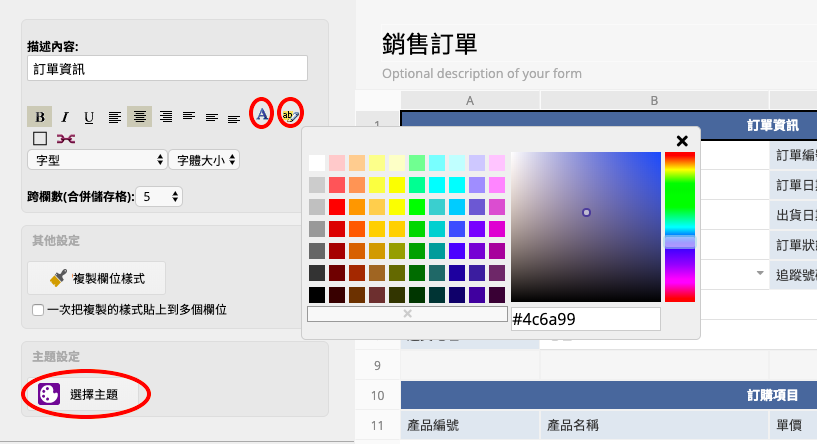
表單/試算表軟體通常都會有讓使用者自己調整版型、色彩的地方,以 Ragic 來說,在表單進入「設計模式」> 欄位設定的地方,可以針對每個欄位調整文字顏色/背景顏色,也可以套用已經設計好的主題(下圖三個紅圈處)。

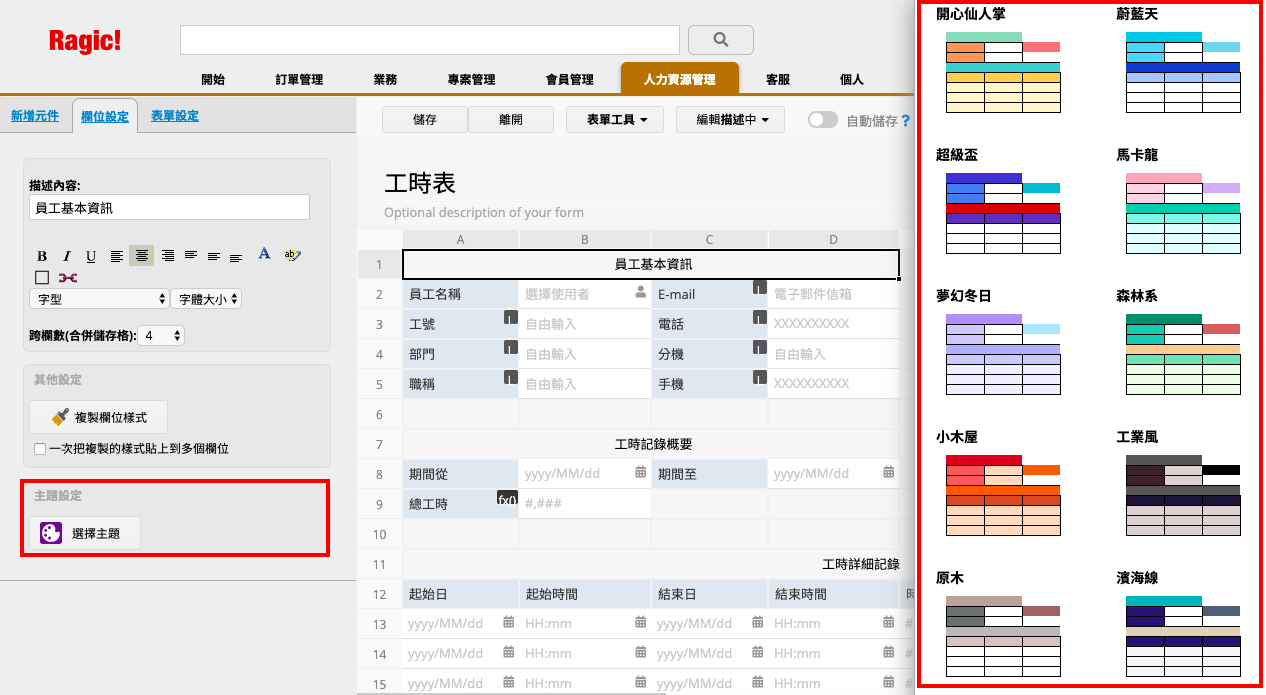
點「選擇主題」的話,Ragic 的主題配色會像這樣:

按照想要的風格一鍵套用很方便。
而自行配色的話,除了可以在點開的調色板畫面上點選顏色,你也可以直接輸入 16 進位的 HEX 色碼,更精準去指定某個顏色,至於怎麼取得你想要的顏色的 HEX 色碼?這裡有說明。
Ragic 也支援在敘述欄位使用 bbcode 語法來改變文字顏色,此時一樣可以用 HEX 色碼來指定顏色,例如輸入:
[color=#FEDFE1] ██████████ [/color]
就會產出像這樣的櫻花色:

表單懶人配色原則
(以上配色原則非絕對,我們也有客戶用很多種顏色又搭配得很順眼的。不過,簡單的原則可以簡化你決定表單配色的流程,是比較安全/懶人的原則)
接下來,我們就正式進入工具介紹的部分!
工具介紹
(一) 如何快速找到好看/想要的顏色
這個需求可以分成兩種:
第一種,假如你沒有特別想要找某種色調或追求某種感覺,只是單純對於要用什麼顏色沒靈感、沒概念,那麼你可以直接找像 Coolors 或 Palettable.io 這樣的配色工具,選色/配色一次完成很方便,相關介紹我放在下一個區塊 → Coolors介紹、 Palettable.io 介紹。
第二種,如果你心裡大概有個想法,例如在某個地方看過某個顏色,或者想根據某個圖片、某個網站配色、某個 LOGO 色調、某種風格來找合適的配色,以下提供五種方向:
① 直接取得想要的顏色色碼:Mac 內建數位測色器、Windows 內建小畫家、Chrome 擴充外掛「ColorPick Eyedropper」、取色 app「Color Collect 色采」
如果你在某個網站/某張圖片上看到某個顏色很好看,想複製這個顏色來用,或者把這顏色存起來備用,你可以用工具直接「取得色碼」,有需要時直接輸入色碼就能重現這些顏色了。
Mac 和 Windows 電腦都有內建這種測色(取色碼)的工具, Mac 的內建工具叫做「數位測色器」(digital color meter),可以在 電腦右上角的 Spotlight 搜尋框直接叫出這項工具,打開後它就會顯示滑鼠游標停留之處的顏色色碼(RGB):

如果使用 Windows, 你可以先把包含該顏色的畫面截圖,然後用小畫家打開,用小畫家的滴管工具(檢色器)來查看 RGB 數值即可。
如果你是 Windows,不想另外截圖,可以試試這款許多人使用的 Chrome 擴充外掛 ColorPick Eyedropper。
另外,如果你人在外面用手機時遇到想抓取的顏色,推薦色采 - 配色助手 色卡工坊這款 app。
② 把某種色碼格式轉換成另一種:色碼轉換器
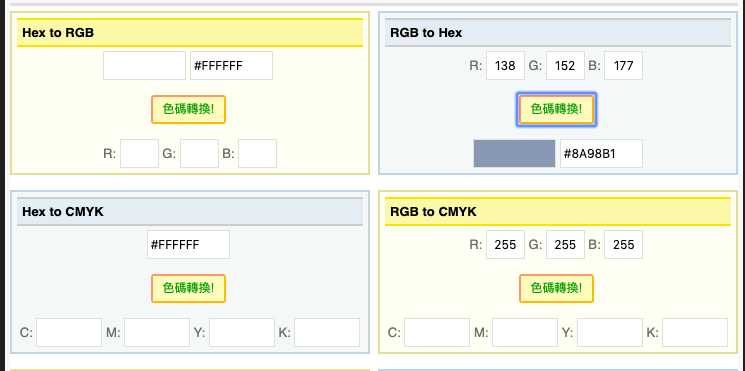
如果你拿到的色碼是 RGB, 但你想要轉換成 HEX 色碼,或相反的你有 HEX 色碼想轉成 RGB, 或任何其他轉換的需求,現在線上其實都有方便的色碼轉換網站可以用,個人最常使用的是這個色碼轉換器網站:

簡單的畫面,只要找到自己是要從哪種色碼轉換到哪種色碼,輸入來源端的數字,點一下「色碼轉換」即可。除了生成你要的色碼外,也會秀出顏色讓你可以再次比對(如上圖右上的 RGB to Hex 內容)。
直接 Google 其實也可以獲得你想要的色碼,例如在 Google 搜尋框打 rgb(204, 204, 204) 就會在搜尋結果第一項顯示出顏色光譜以及其 Hex 色碼,但個人覺得目前並沒有市面工具那麼直觀。
③ 偷其他品牌的主題色:Brand Colors
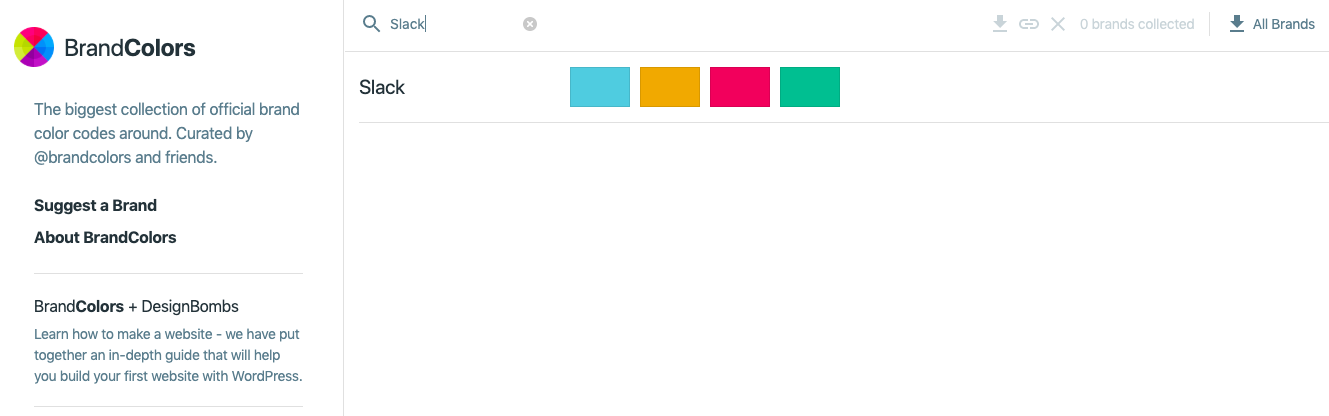
知名品牌都會設定自己的幾個品牌識別色,由於是品牌用色,多半都耐看、正向、帶有自己的風味,也有很多新創公司顏色是調得很可愛的,可以當表單色彩的靈感來源,Brand Colors 就是讓你參考知名品牌主題色的網站,目前收錄了 600 多個品牌。使用起來很簡單,舉例來說,如果你有個印象是 Slack 的紅藍黃綠色系還滿順眼的,只要打開網站首頁,在搜尋框打 "Slack":

就會跳出 Slack 的主題色系,點一下色彩方塊就會自動 COPY 該顏色的 HEX 色碼(註:需要自己補上 #),非常方便。
即使沒有特別想到哪個品牌,在這個網頁上滑一滑,也會看到很多品牌選擇的顏色,可以當一個顏色庫參考。
④ 把圖片的色系抓出來:Color Palette Generator
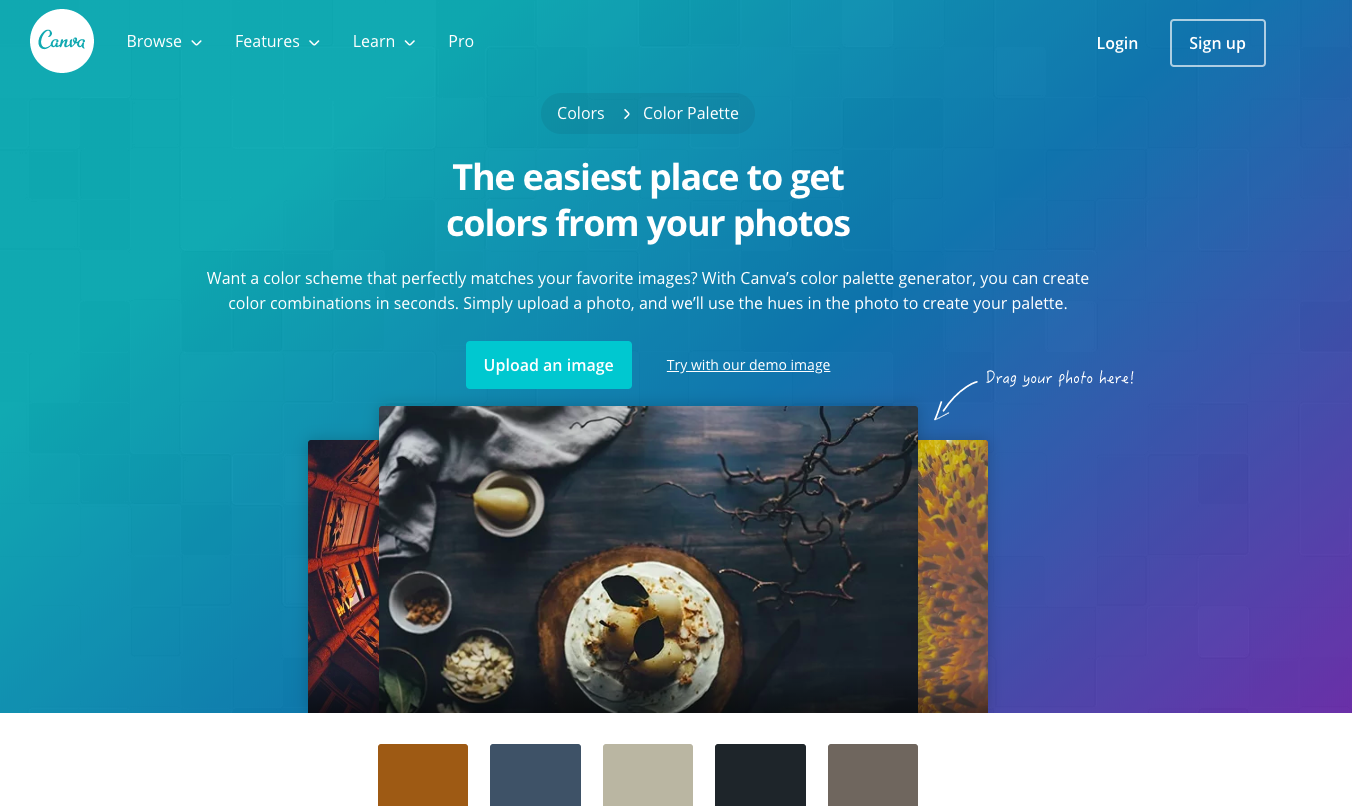
如果要抓圖片顏色,例如要找一批跟公司 LOGO 或公司現有的 Banner 主色調相符的,你可以用這個工具:canva 這個海報/圖像設計網站做的色調產生器 Color Palette Generator。點進這個連結之後,只要在「Upload an Image」的地方點一下上傳檔案:

底下就會出現該張圖片包含的主要顏色,一樣也是在色塊上點一下就能複製 HEX 色碼。
註:canva 這個網站的「colors」分頁 底下有許多顏色相關的工具,基本上集我們介紹工具的大成(從圖取色、自動配色、色系表...),想要一條龍取用工具的可以考慮,不過個人覺得其他項目有更好的工具可以用,不一定都要用他們的。
⑤ 找個超好搭的調和色:日本、中國傳統色配色網站
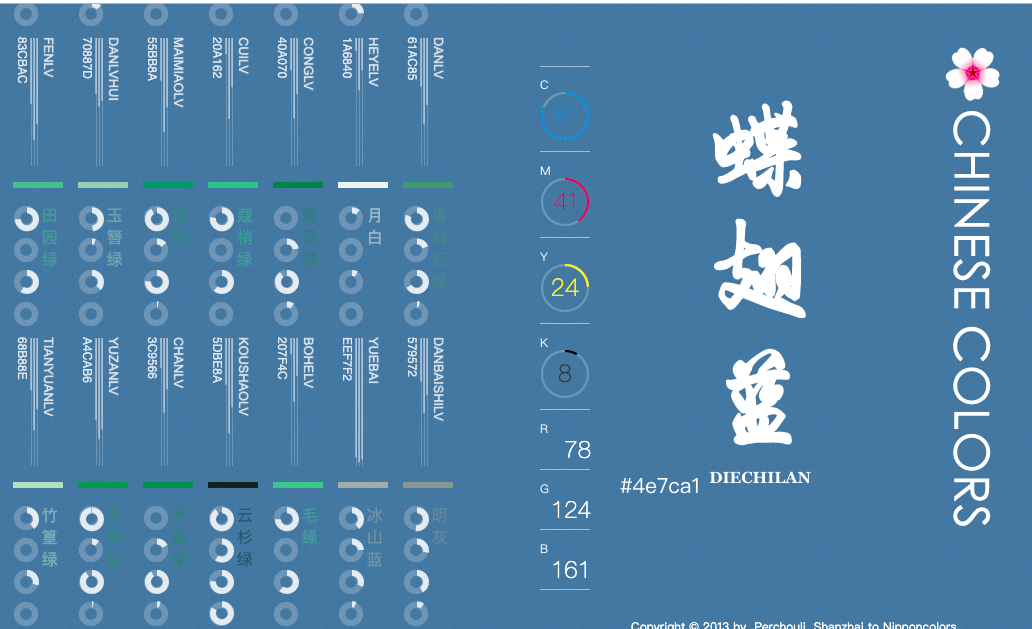
如果你很喜歡調和色,喜歡日本人雅緻的「和色」或近年中國古裝劇低調調和的配色,可以參考這兩個網站:日本傳統顏色的網站nipponcolors.com:

點一下左方的顏色列表,整個頁面就會呈現出該主色系,並且標示出它的 CMYK 色碼、RGB 色碼,滑鼠滑過 RGB 色碼也會顯示出 HEX 色碼。
「中國色」網站也是類似的運作方式:

(二)快速配色/生成色系工具推薦
這類網站非常多,以下推薦兩個我們團隊用過 / 有在使用的工具:
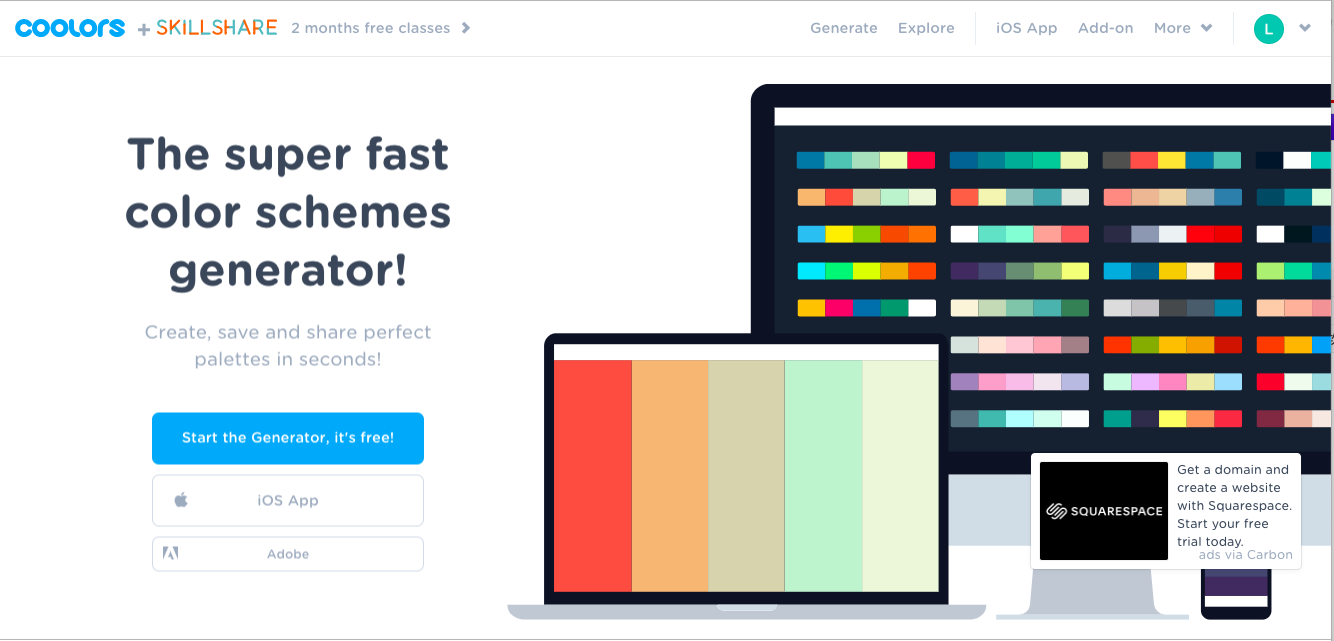
⑥ 一鍵快速配色網站 Coolors
Coolors這個網站的使用方法極度簡單,配色也順眼。連進網站後你只要點一下畫面中的「Make a Palette」或「Start the generator」按鈕:

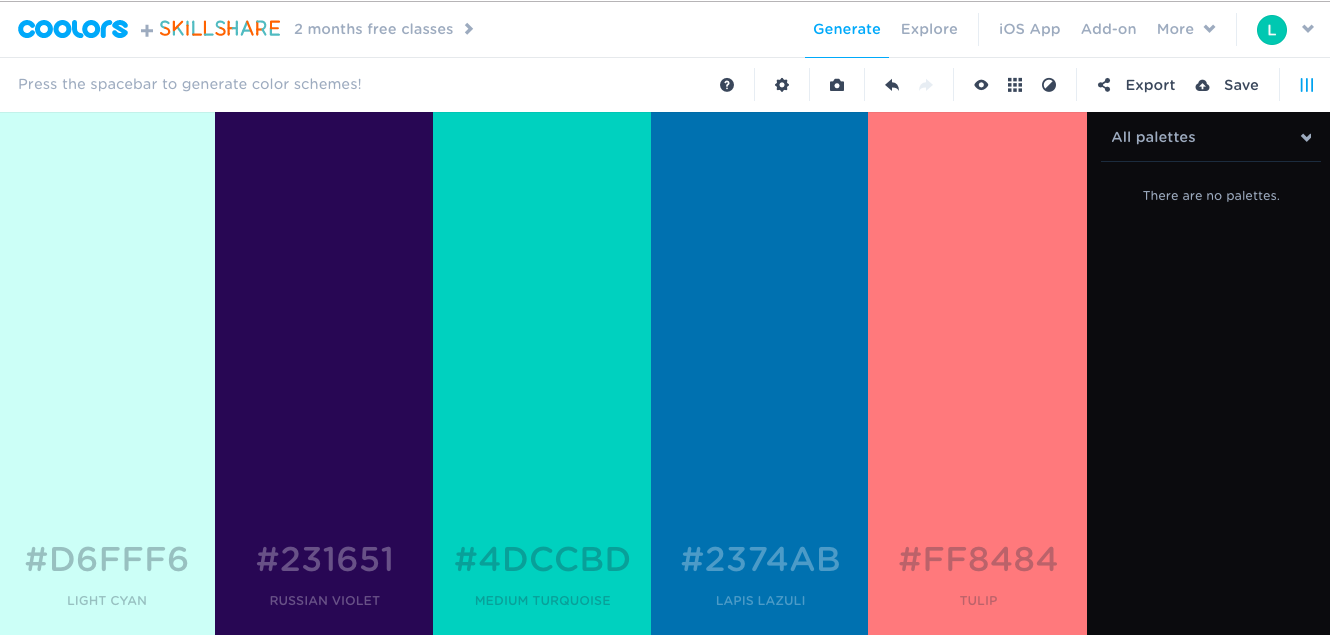
網站馬上自動幫你生成一組色彩並有 HEX 色碼標示:

不喜歡這組顏色的話按空白鍵或按上方 Generate,就可以跳出另一組顏色,可以一直按到你喜歡為止,又快又方便。
你還可以在每個色塊上點擊來調整個別顏色的色調。

另外,如果你點的是「Explore」,網站會幫你秀出更多配色靈感。
個人覺得 Coolors 和接下來要講的 Palettable.io 還有一個方便的地方是,色塊上顯示色碼的字,會隨著色塊深淺而調整其字體顏色,例如深色色塊會是偏白色的字,淺色色塊會是黑灰色調的字。因此假如你是在幫表單的敘述欄位挑底色,不確定字的顏色要是深色或淺色(或要不要把字的顏色從預設的黑色調整成白色)的話,看看色塊上的字體色彩就可以知道了。
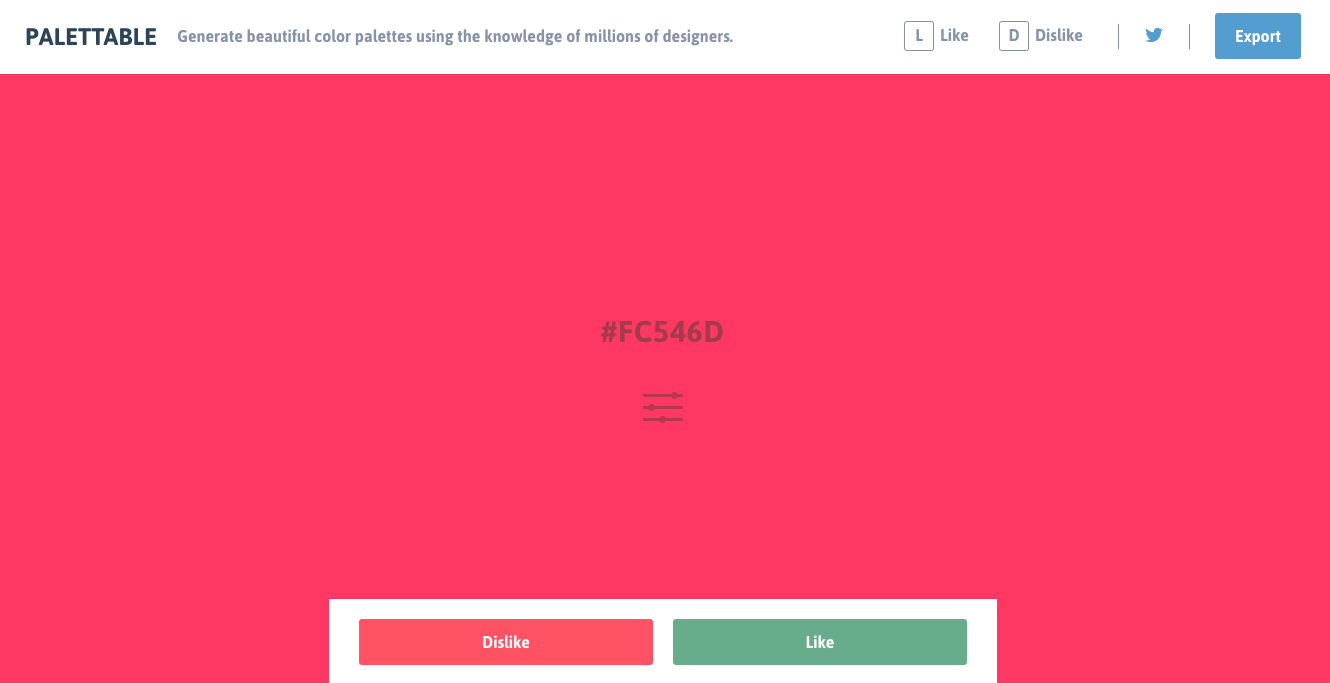
⑦ 一鍵快速配色網站 Palettable.io
Palettable.io也是一個很少步驟就可以快速配色的網站。一打開網站、就會看到網站幫你自動選的一個顏色,和「喜歡」(Like)、「不喜歡」(Dislike)兩個按鈕。

喜歡這個顏色,就點喜歡,系統幫你把顏色保留起來再跳第二個顏色;不喜歡就點不喜歡,系統就幫你再生一個顏色出來,直到畫面上配滿五個顏色(直接點熱鍵 L-喜歡 或 D-不喜歡也可以!)

(和上面的 Coolors 網站類似的地方是,也可以點每一個色塊去調整該色塊的色調。)
⑧ 看看別人(設計師、非機器)怎麼配: Dribbble
上面這些方便的配色與產生顏色工具,都是電腦自動執行的,如果你想要看更有人味、更有脈絡(在什麼樣的字體、風格、感覺的圖片裡,會用到)的配色,可以參考設計師社群網站 Dribbble 。

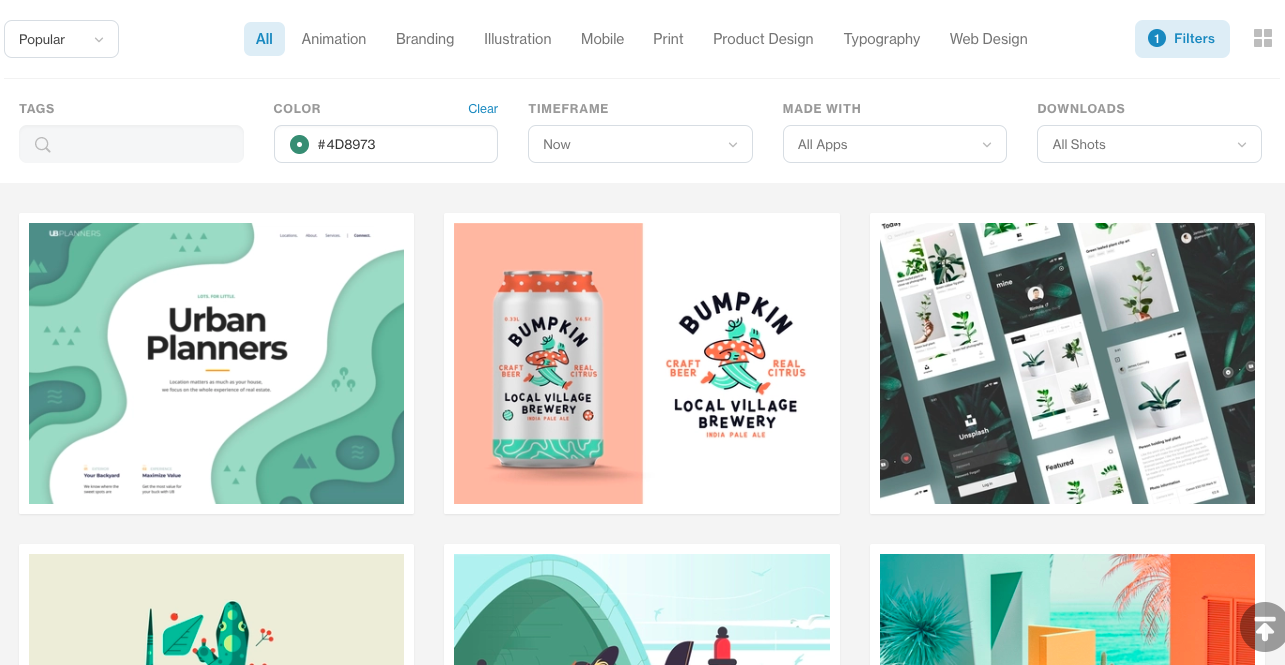
在 Dribbble ,你除了可以依據各種主題找到各種配色(與設計)靈感,還可以直接搜尋色碼來找到配色。只要在圖片上方右上角點選「Filter」區塊,並在跳出的選單中點選「COLOR」、輸入想要搜尋的 HEX 色碼即可:

當然你也可以在點選「COLORS」時跳出的調色盤挑顏色。
來 IG 看我們的軟體介紹