在线表单设计必学的 10 个小秘诀:让填答更容易、回覆好整理

不管是活动报名、订户回馈、申请书填写,还是满意度调查,在线表单或问卷都是非常方便的工具。如果表单或问卷设计得好,不但能引导用户快速完成填写,还能帮助你搜集到更多响应。虽然设计表单不难,但相比于单纯列出问题,加入一些小巧思,可以让用户更清楚怎么填。
在这篇文章中,我们会和你分享 10 个在线表单设计的小秘诀,简单说明常见的在线表单工具有哪些内置的功能可以搭配使用,也会以我们自家 Ragic 云数据库的内嵌表单功能做演示,让你更容易掌握如何优化表单设计。
在线调查问卷设计的 10 个小秘诀
(一)让填答更容易
1. 只问必要的问题
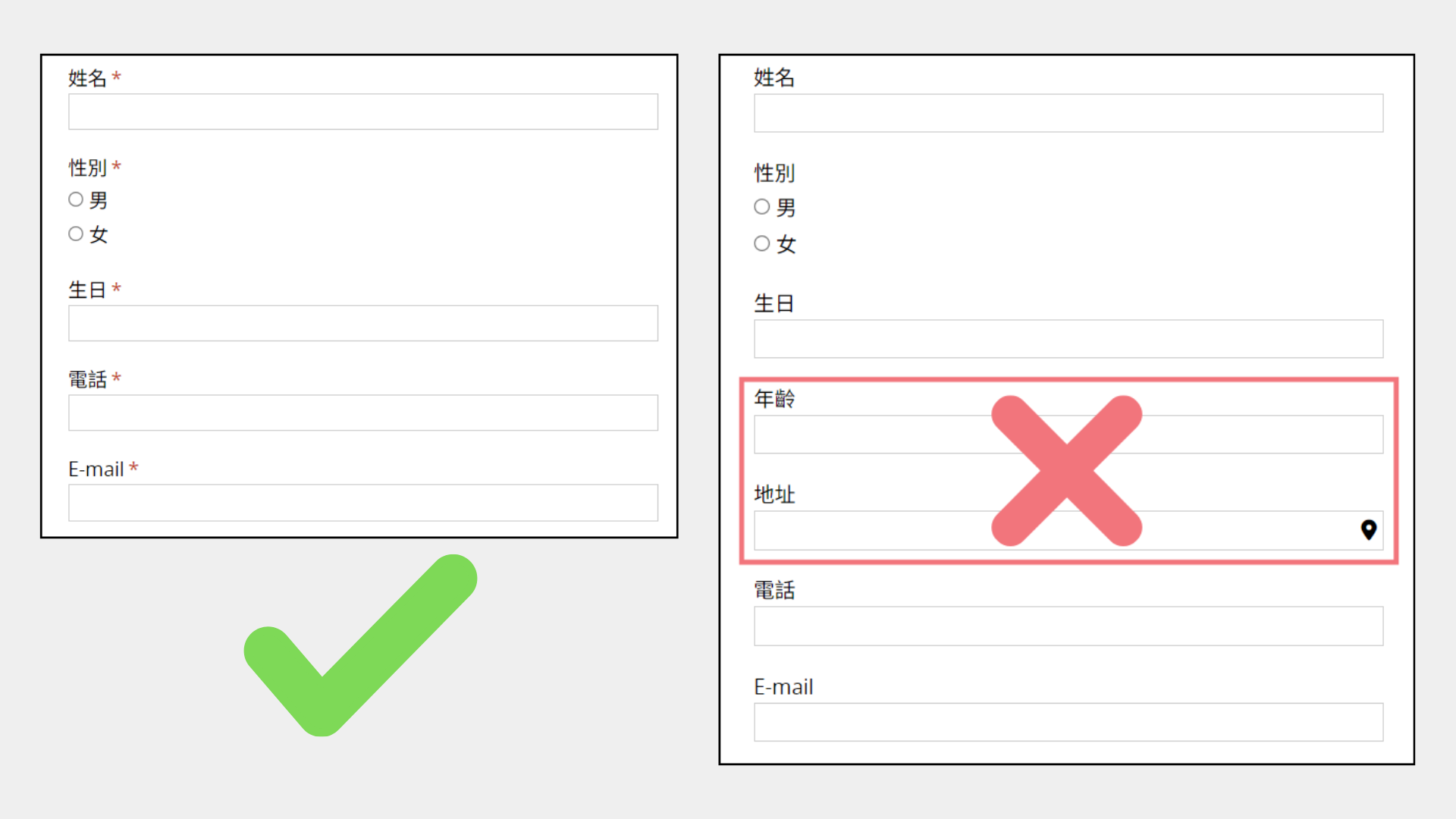
许多表单要用户填写大量个人信息,这不但容易降低用户的填写意愿,还可能影响完成度。举例来说,在用餐满意度调查中,年龄和居住地址可能不是必要信息,如果加在表单里,可能会影响填写意愿。
因此,遵循“少即是多”的原则,只问真正必要的问题,能让用户更快完成问卷,你也更有机会获得有效的回馈,来改善餐点的满意度。

如果有些题目对表单设计来说是必填,例如客人的姓名、E-mail、手机号码等,许多主流的在线表单工具都支持必填功能。以 Ragic 为例,只需在设计表单时简单勾选必填,系统就会在用户漏填时自动提示,帮助他们完整填写表单。
2. 选择合适的字段格式及呈现方式
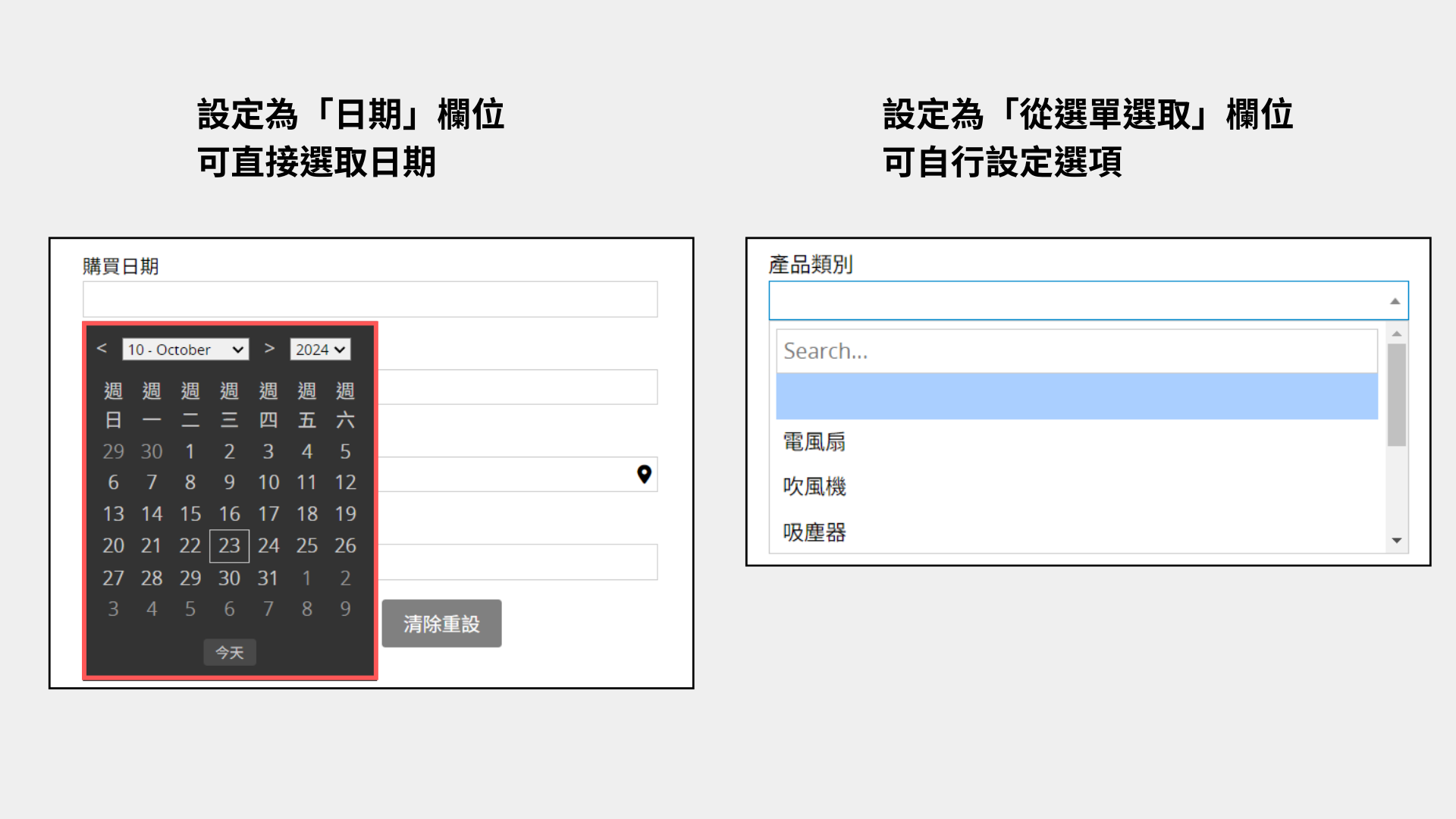
除了手动输入的字段外,问卷里常见的还有像日期、选项这类字段,让用户可以更方便地透过选取来作答。大部分的在线表单工具都支持日期和选项这类字段格式,以 Ragic 为例,只需要将字段种类设置为“日期”或“从菜单选择”就能完成。如果题目可以让用户选取多个选项,也可以设置为“从菜单多选”。

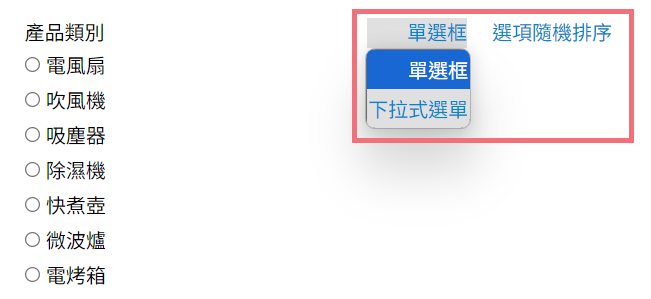
此外,你也可以依照问卷设计需求,在“嵌入这张表单>填写表单”的设置流程中,将选项字段切换为单选框或下拉式菜单,或是设置选项随机排序。

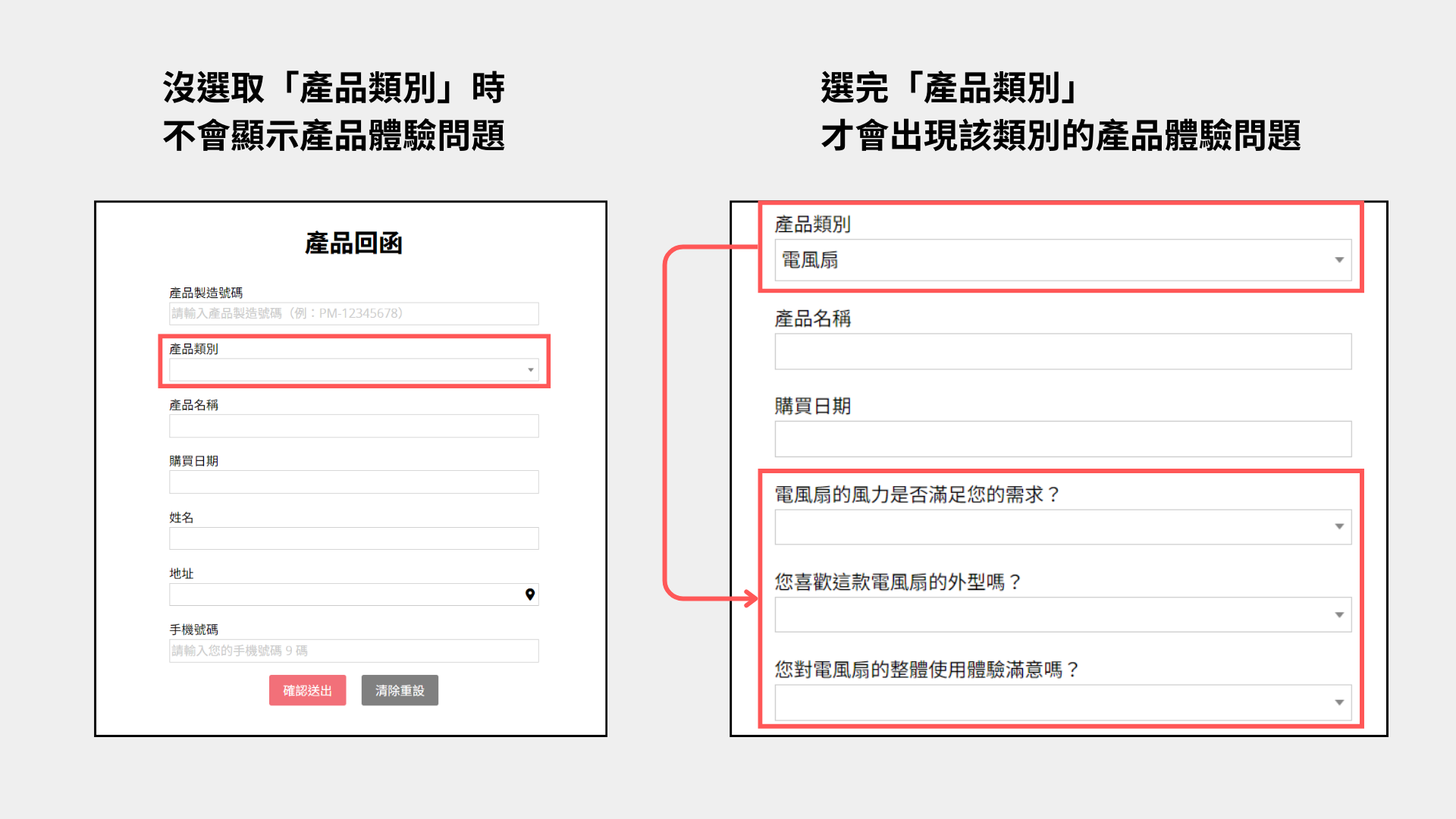
3. 跳过不必要的问题(跳题机制)
如果问卷中有些问题是根据前一题的答案才会显示,例如产品类别选择“电风扇”的人会看到关于电风扇的体验问题,而选择“吸尘器”的人则会看到相关的体验问题,这时就可以利用 Ragic 的条件式格式来设置这样的跳题逻辑。(可以参阅这个做法)

大部分的在线表单工具都可以设置跳题逻辑,但灵活程度各有不同。例如,Google 表单的跳题逻辑比较简单,可以设置选择不同选项时跳到对应区段,但区段和相关问题就需要绑在一起。相比之下,Ragic 的跳题逻辑更有弹性,只要用条件式格式设置选某个选项后要显示哪些问题,不需将问题绑定在区段中,使用上更灵活。
4. 设置字段预填机制
在设计问卷时,如果有些字段可以事先填好,就可以帮助用户节省时间,避免手动输入错误。许多在线表单工具都有预填功能。例如,Google 表单提供基础的字段预填设置,表单管理员可以为各字段设置预填答案,并生成对应的预填链接,但表单链接需自行管理;而 Jotform 则提供进阶的预填功能,可以利用其他填写完成的表单作为范本。
在 Ragic 则有两种字段预填的机制,其中一种是设置预先填入值范本。例如,在企业内训的报名表上,希望报名者能快速带入自己所属部门和对应的课程名称,可以设置预先填入值范本,并提供相应范本链接给用户。用户打开表单时,即可自动带入默认的部门和课程名称。

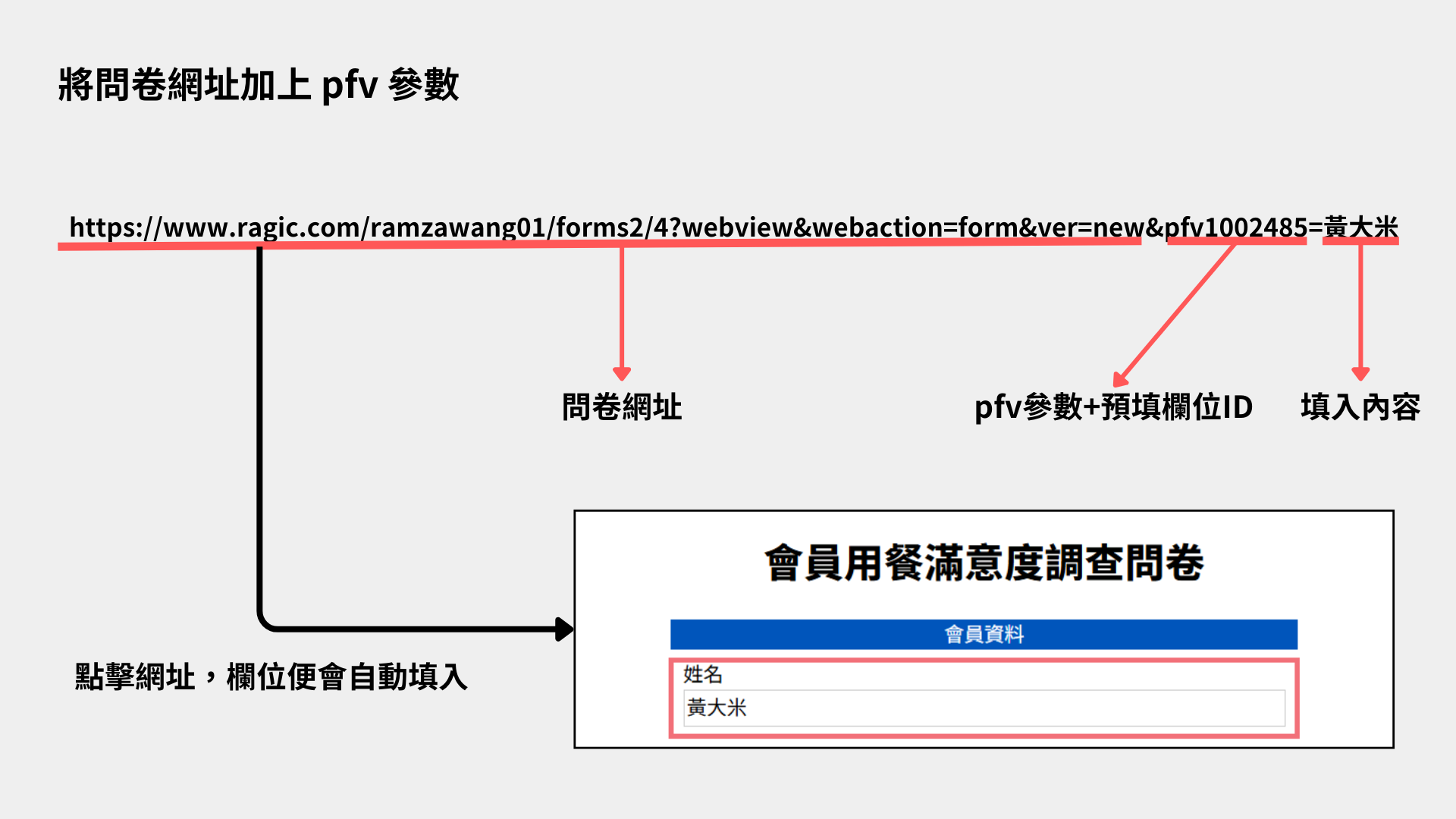
另一种方法则是在表单网址上加入 pfv 参数来实现字段预填功能。例如,如果是希望在发送给每位用户的问卷中,自动填入他们的姓名。举例来说,若是要让寄送给黄大米的问卷上预先填好他的名字,可以参阅以下图片来设置:

透过这个方法,只需替换网址尾端的填入内容,即可为每位用户生成个人化的预填链接。
(二)提升流程体验
5. 美化表单
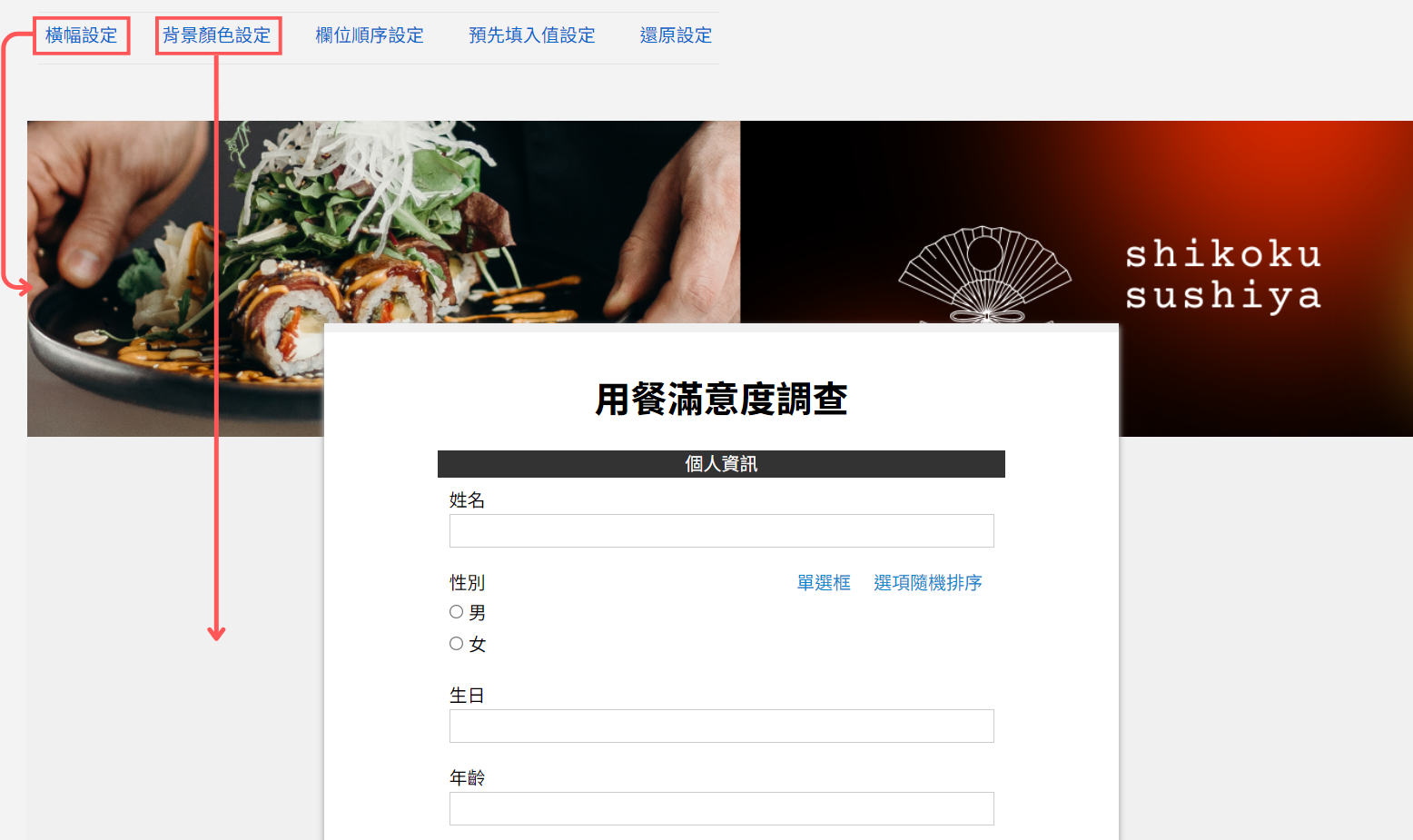
除了让表单更容易填写之外,表单的美观程度也会影响用户的填写意愿。大部分的在线表单工具都有调整主题和背景颜色的功能,例如 Google 表单有上载页首图片和更改区段及背景颜色的基本设置,而进阶一点如 Jotform 则有更多主题图片和版面可供选择。
在 Ragic 里设计问卷时,我们通常建议用“内嵌表单”功能来做。你可以上载自订横幅,并调整背景颜色,让问卷看起来更具吸引力与设计感。这样不仅能提升用户的填写体验,还能让问卷更具专业性。

6. 设置填写完成的回覆信息
如果想在用户填完问卷后显示感谢信息或是赠送小礼物表达感谢,大部分的表单工具都有支持设置回覆信息或是感谢页面。然而,像 Google 表单的确认信息只支持纯字,无法在感谢信息中加入图片。
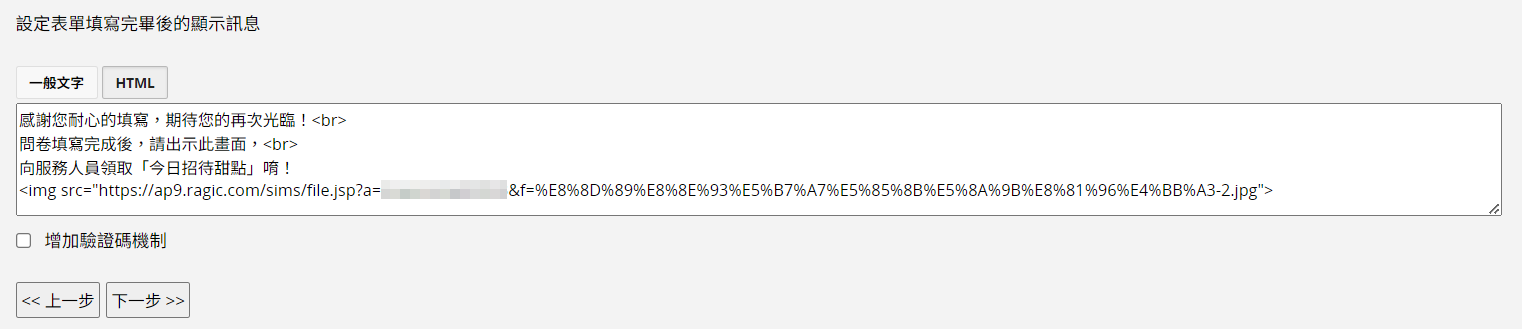
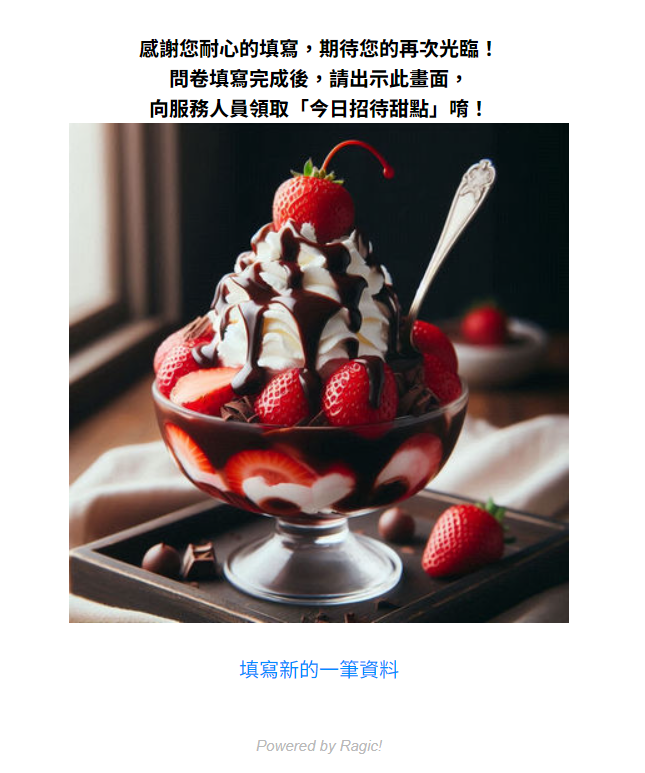
如果希望在感谢信息中加入图片,更专业的表单工具便有提供这样的功能。以 Ragic 为例,你可以在“嵌入这张表单>填写表单”的设置中,用 HTML 加入填单完成后的回覆信息和图片,让感谢信息更有吸引力。

设置完成后,用户填完就会显示这样的信息:

如果想让用户在报名完成时,显示他们的报名编号和报名时间,这也是 Google 表单没有,其他较专业的表单工具才有的功能。举例来说,在 Ragic 中可以参阅这个作法,将相关的字段 ID 加入信息中。

(三)回覆好整理
7. 提示需要填写的字段内容
有时问卷上的题目可能不那么直观,用户一看不一定知道怎么填,容易填错。这时,你可以在字段上加入简单的说明或范例作为提示。
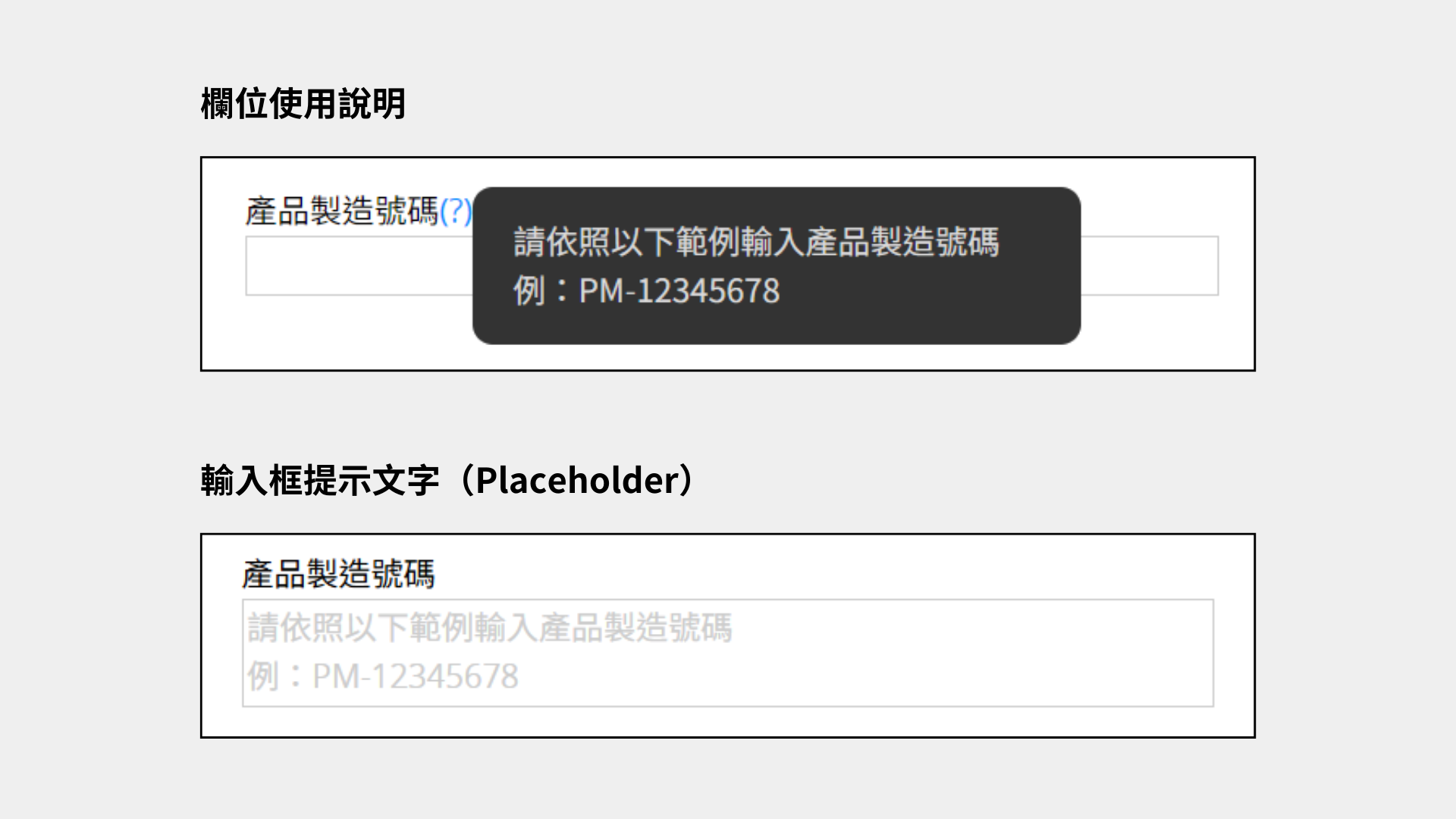
常见的说明或范例提示方式有两种:在题目旁或下方加入说明字,或是在输入框中加入 Placeholder。大部分的表单工具都支持说明功能,例如在 Ragic 中,你可以设置“字段使用说明”,让用户在不确定时点击问号查看。
但以 Placeholder 来说,最普遍使用的 Google 表单并没有这个功能,只能题目下方加入说明作提示。不过,许多更专业的表单工具是有此功能的,例如 Ragic 就可以加入“输入框提示字”(Placeholder),以浅灰色字体直接显示在输入框中作为范例。

这两种方式都能有效帮助用户了解应该填写的内容。差别在于,“输入框提示字”比较直觉,因为用户不用点击就能看到,但一旦开始输入,提示字就会消失。如果需要反覆查看提示内容,则建议使用“字段使用说明”,让提示字始终可见。
8. 设置答题规则
即使有字段说明,用户还是有可能填错内容。这时候,你可以透过设置字段的回答规则,例如 Google 表单的规则表达式,来防止用户输入错误的格式,例如漏填产品编号的英文部分,或是输入格式不符的电子邮箱。
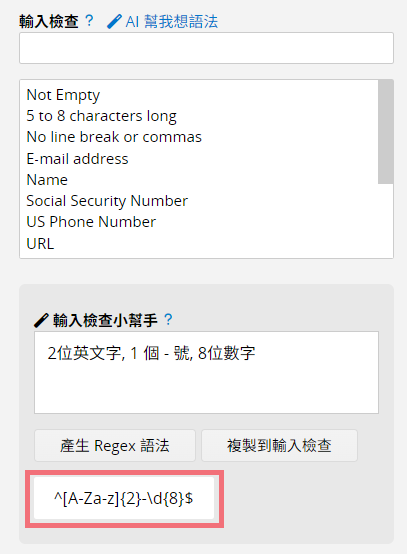
在 Ragic 中,你可以使用“输入检查”功能,透过正规表示法来限制输入的内容。不会写正规表示法也没关系,只需要在“输入检查小帮手”中输入你需要的规则,比如产品编号格式是“2 位英字母 + 1 个 - 号 + 8 位数字”,AI 就会自动帮你生成相应的句法。

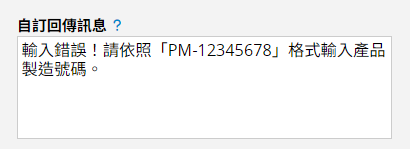
此外,如果希望在用户保存问卷时,提醒哪些字段填错,你可以在“输入检查”下方设置自订的回传信息。

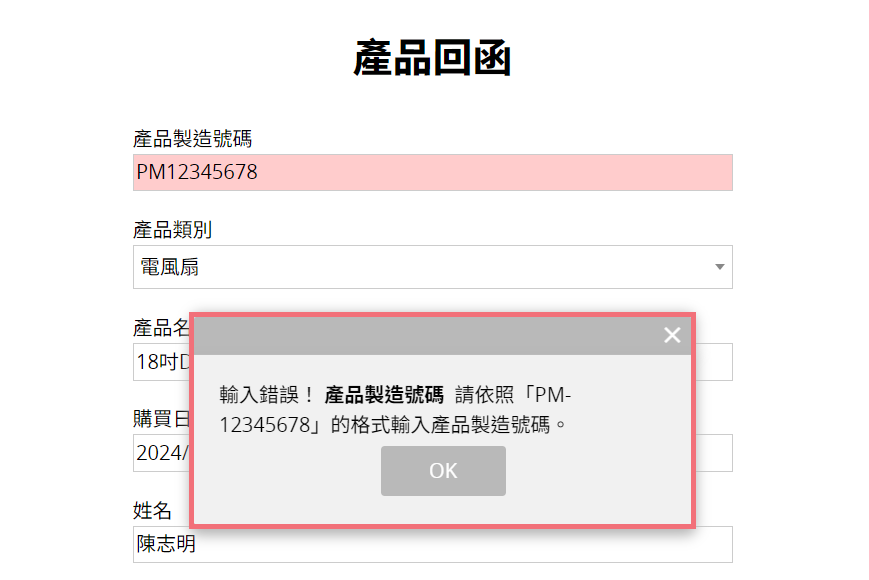
设置完成后,若是用户输入错误,送出问卷时,系统就会退出提醒信息。

9. 加入验证机制
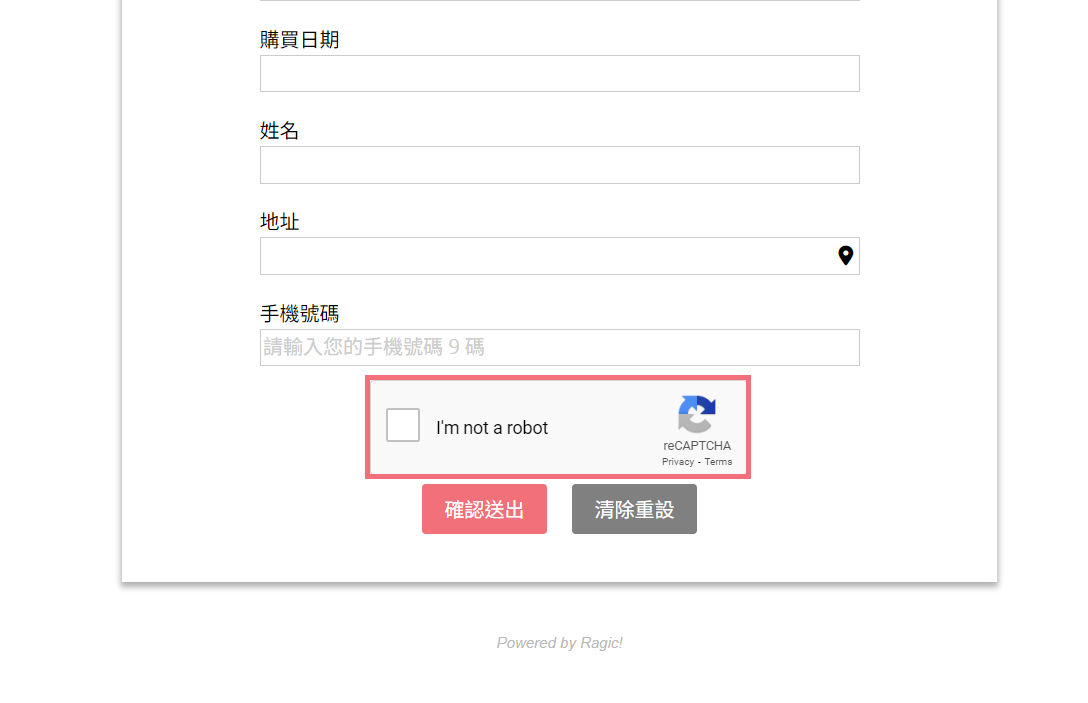
如果你担心设计好的问卷,会有人利用机器人大量填写来攻击,不妨考虑加入验证机制。在设计问卷的过程中,只要勾选“增加验证码机制”,这样问卷底部就会自动增加防范机器人的验证机制,确保填写的真实性。

10. 设计让表单数据好整理的流程
用户填完问卷或表单后,数据整理会影响到后续的分析,因此设计一个方便数据整理的流程很重要。举例来说,A 顾客多次到餐厅用餐,每次都会填写满意度调查表,餐厅若想跟踪 A 的满意度是否会随不同菜色改变,若每次填写的表单和别的顾客的混在一起,数据没有妥善整理的状态下,便会很难进行分析。
大部分的在线表单工具缺乏数据集成功能,可能会造成数据四散、难以归纳的情况。如果要整理这些数据,通常需要透过第三方软件集成到客户关系管理系统或是专案管理工具中。
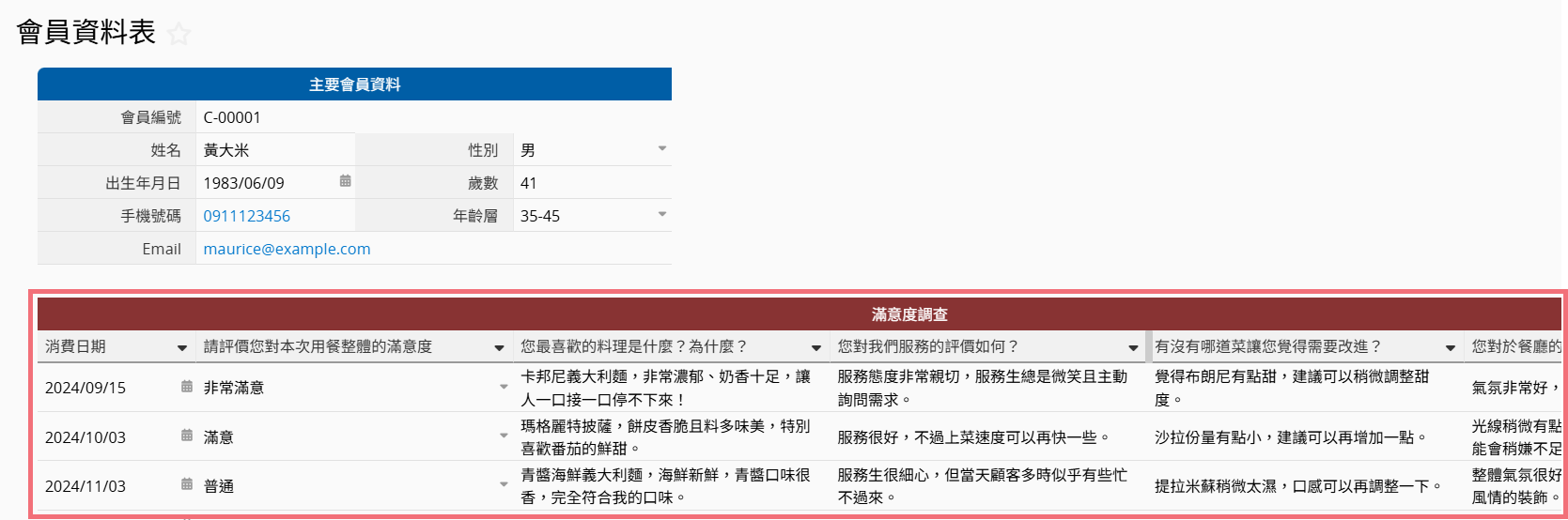
由于 Ragic 本身就是数据库,具备许多关联表单的功能,因此在数据的归纳整理上非常方便。例如,你可以用链接与加载,链接餐厅的会员数据表和用餐满意度调查表,或是直接用从子表格生成新表单的功能从会员数据表生成满意度调查表,这样一来,顾客的回覆便会集成在会员数据表的子表格中,方便跟踪。

如果你用其他在线表单工具做问卷,但该工具不容易做分析汇总,Ragic 也有很方便的汇入功能,让你可以将从这些工具下载的 Excel 或 CSV 檔汇入 Ragic 进行分析。
以上就是我们整理的 10 种在线表单和问卷的设计小秘诀,提供大家参阅,希望能帮助大家设计出符合需求的问卷,顺利搜集到所需的数据和客户响应!
扩展阅读