Ragic 内部小故事:如何用一张表单,让其他部门轻松与工程师协力完成功能开发?

如果你有接触过软件开发流程,可能会发现功能需求好像永远做不完、debug 的速度也永远比不上新的 bug 出现的速度。长期下来,随着工作项目越来越多,团队也会开始面临不知道要优先做什么、每个项目进度不明的状况。为了解决这个问题,一套“议题跟踪系统”(Issue Tracking System)可以帮助团队系统性地列出工作项目。
为了更方便安排工作项目,议题跟踪系统通常会有一个可以快速显示项目摘要的列表,简单呈现每个项目的状态、优先度、负责人等等,点开每个项目就能个别查阅更详细的信息,因为需求与专案管理非常相似,有些专案管理工具也会提供议题跟踪、管理的范本。
作为一家软件公司,Ragic 当然也有功能开发、议题跟踪的需求。不过仔细想想,Ragic 分成列表页、表单页的结构,本身就满适合分别呈现摘要跟详细信息的,简单拖拉各种字段也能做出一张有模有样的表单,还能随时根据团队成员的需求进行调整,方便大家记录自己需要的信息。再配合一些功能就能轻松达到系统自动通知、跟踪的效果。
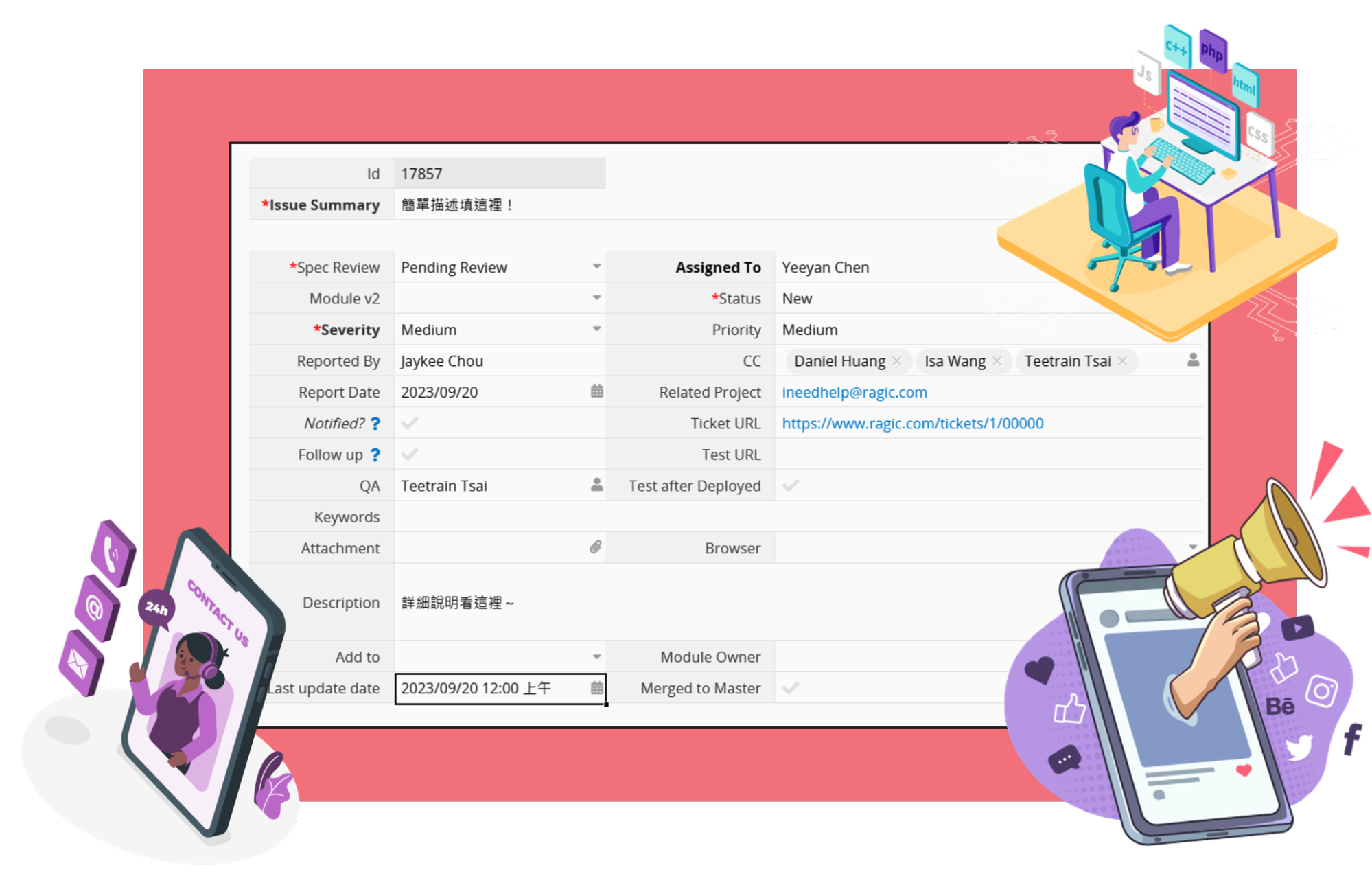
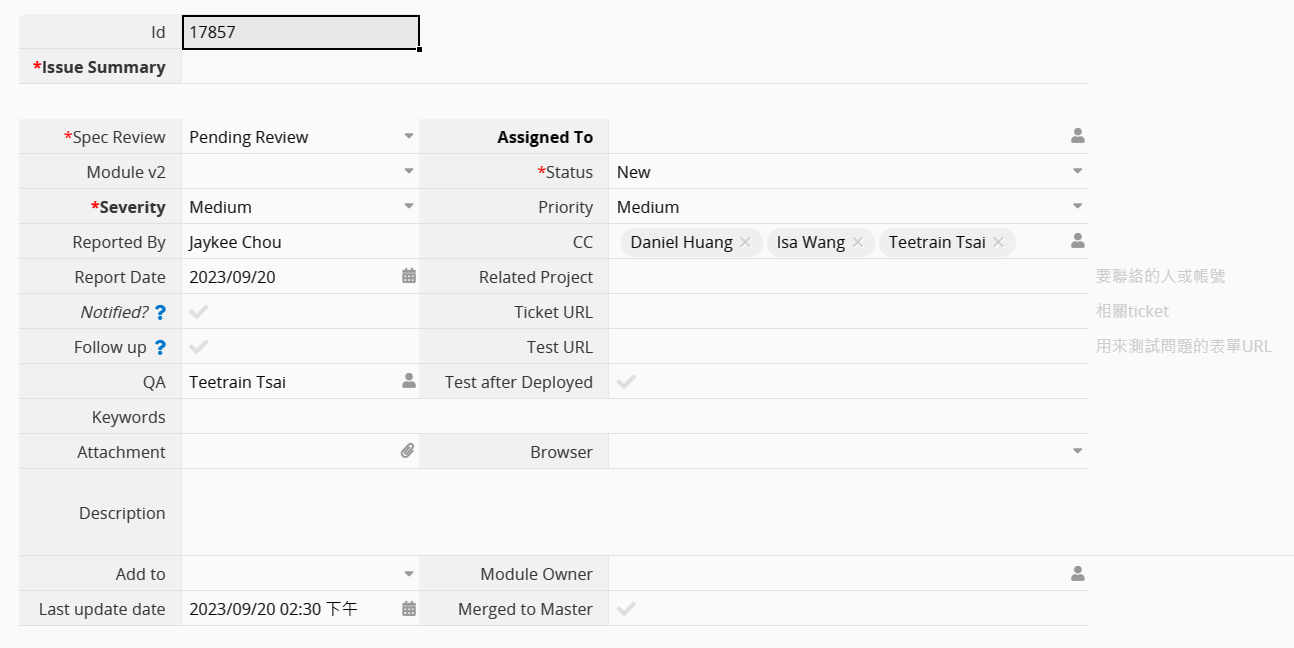
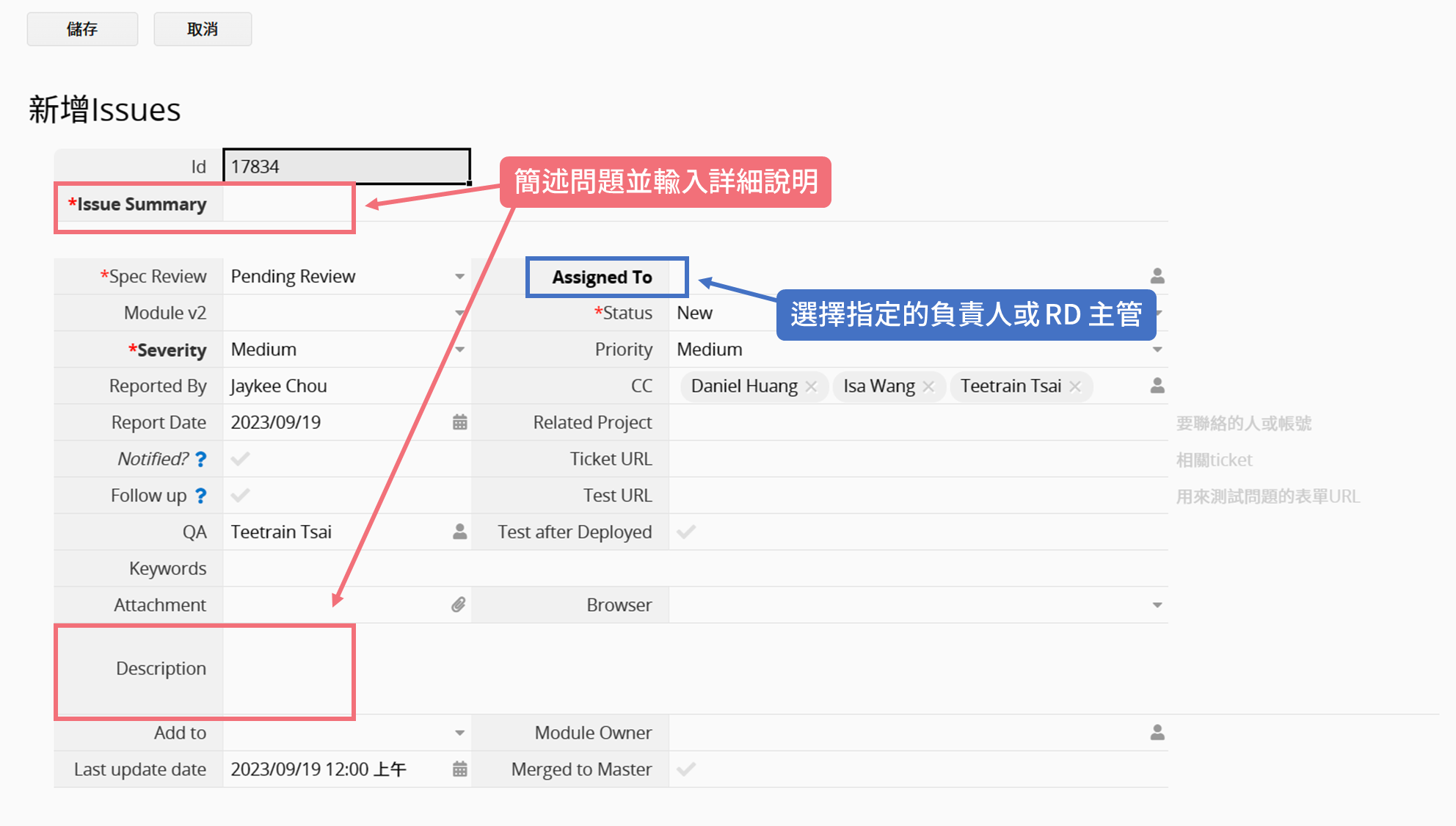
所以我们当然也一样“自给自足”,自制了一张名为“issues”的简单表单作为我们的议题跟踪系统,就长得像下图这样:

这张表单的结构真的很简单,也没有用到什么复杂的设计逻辑、公式,现在要重新拉一张也不用 5 分钟,但我们就这样让它持续运作了 10 年以上!中间遇到团队扩大、流程调整时,我们也都只要进到设计模式多拉几个字段、选项就好。
那么我们为了贴合内部运作,是如何调整这张表单、使用了什么功能呢?这篇文章将会向你介绍,Ragic 内部怎么透过这张“issues”表单,解决我们的议题跟踪需求!
简单描述完成回报,流程易懂不困难
当有新的功能需求或 bug 时,我们就会选择“开 id”(Ragic 内部用语,其实就是软件公司常说的“开票”)——在“issues”表单记录问题的相关描述、说明,供开发人员查看。
为了让大家开 id 时可以更简便、快速,我们在表单内设计了默认值,能够预先填入项目状态、优先度或测试人员等偏向开发团队内部运作的内容,填写人只要输入问题或功能需求的描述,再指派给已认领的 RD 或留给主管分派,就能保存数据,交给开发团队做后续处理啰!

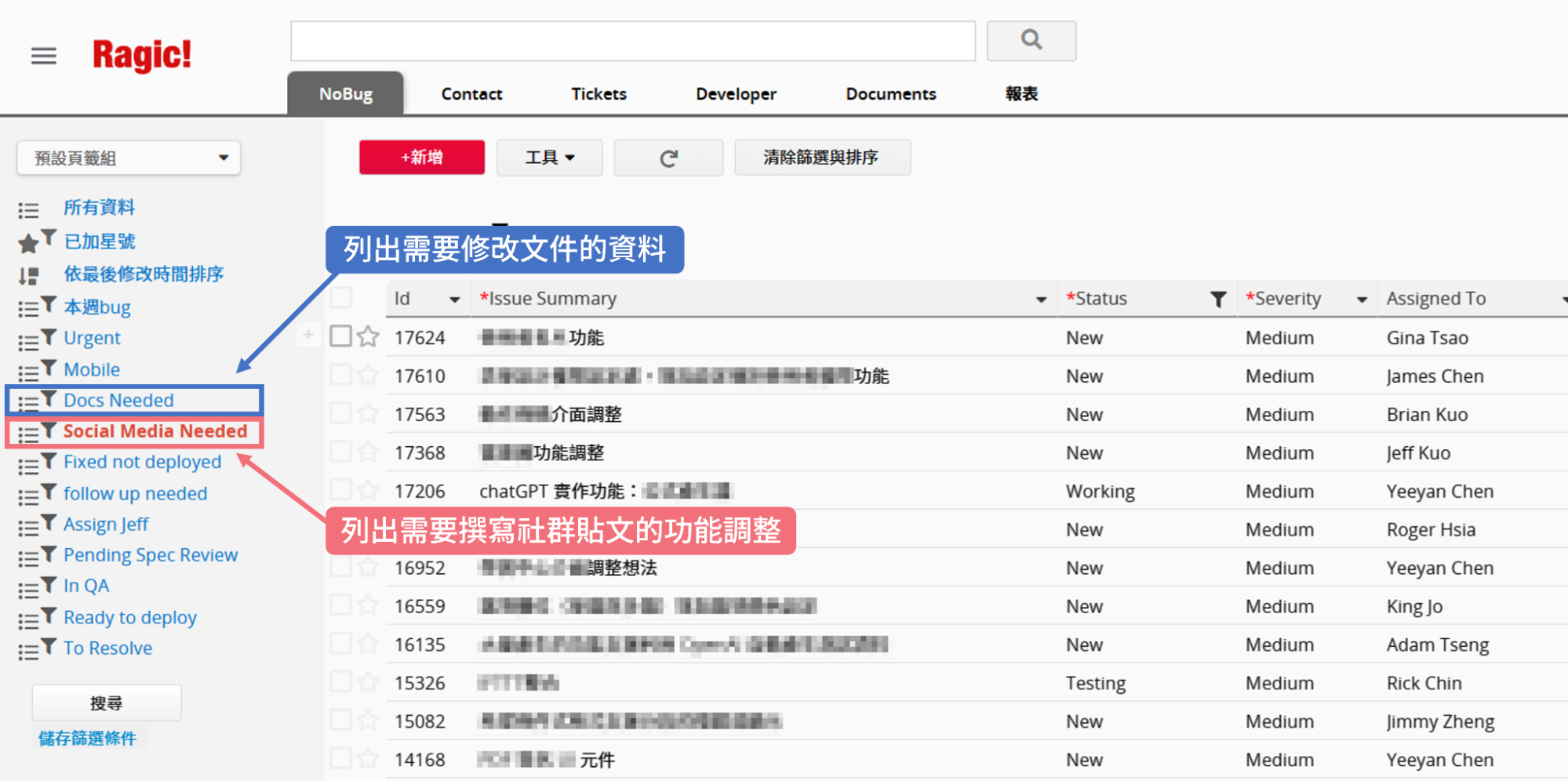
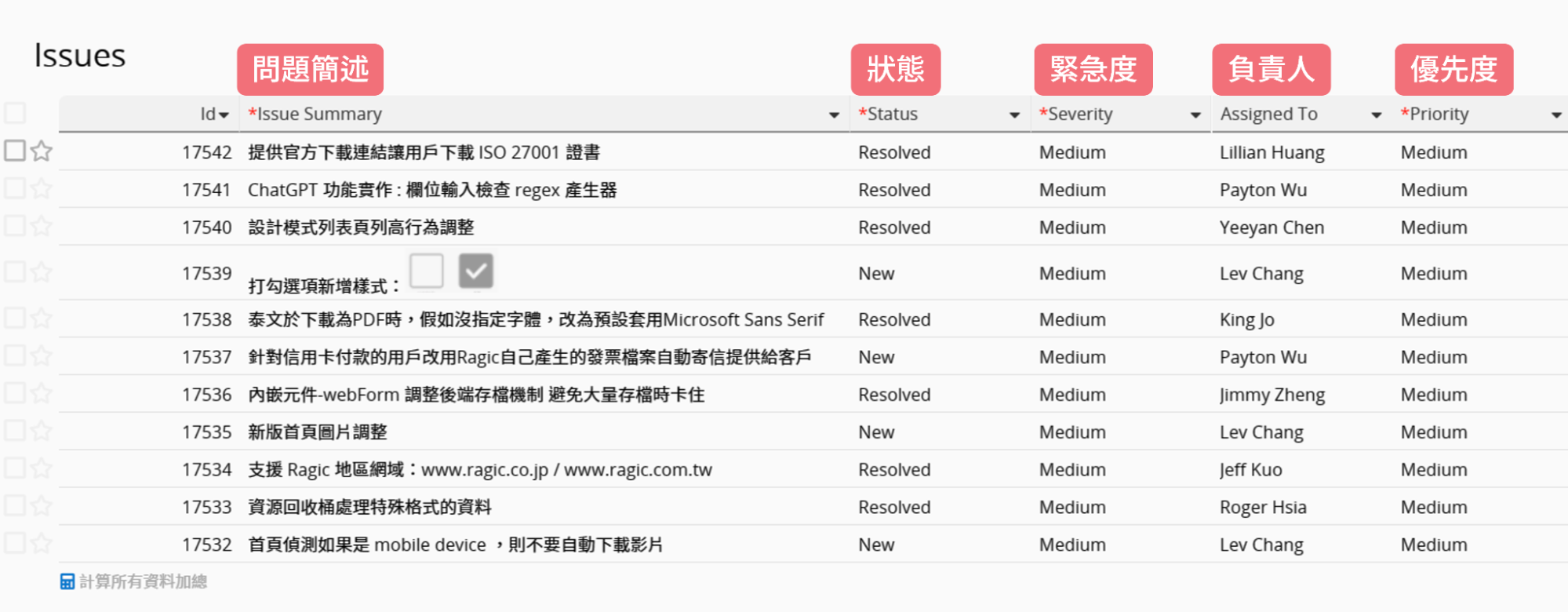
为了让开发团队快速浏览有哪些项目需要解决,我们在列表页简单排序了一些重要的字段,包括每一个项目的简述、状态、负责人等信息,方便安排工作项目。

指定传阅用户,零时差通知更有效率
如果有过功能开发的经验,就会知道“进度”一直是令人剑拔弩张的话题,如果工作流程不够透明、信息传递不够确实,负责人就会收到源源不绝的“关照”,对彼此而言都不好受。
不过,每个项目都有各自需要通知的用户,可能 A 客服有收到一则项目的相关询问、B 客服则没有,那么 B 客服就不一定要收到这个项目的通知。因此也不能每个项目一有任何更动就要昭告天下,而是需要能够自由指定、设置每一则项目的通知对象。
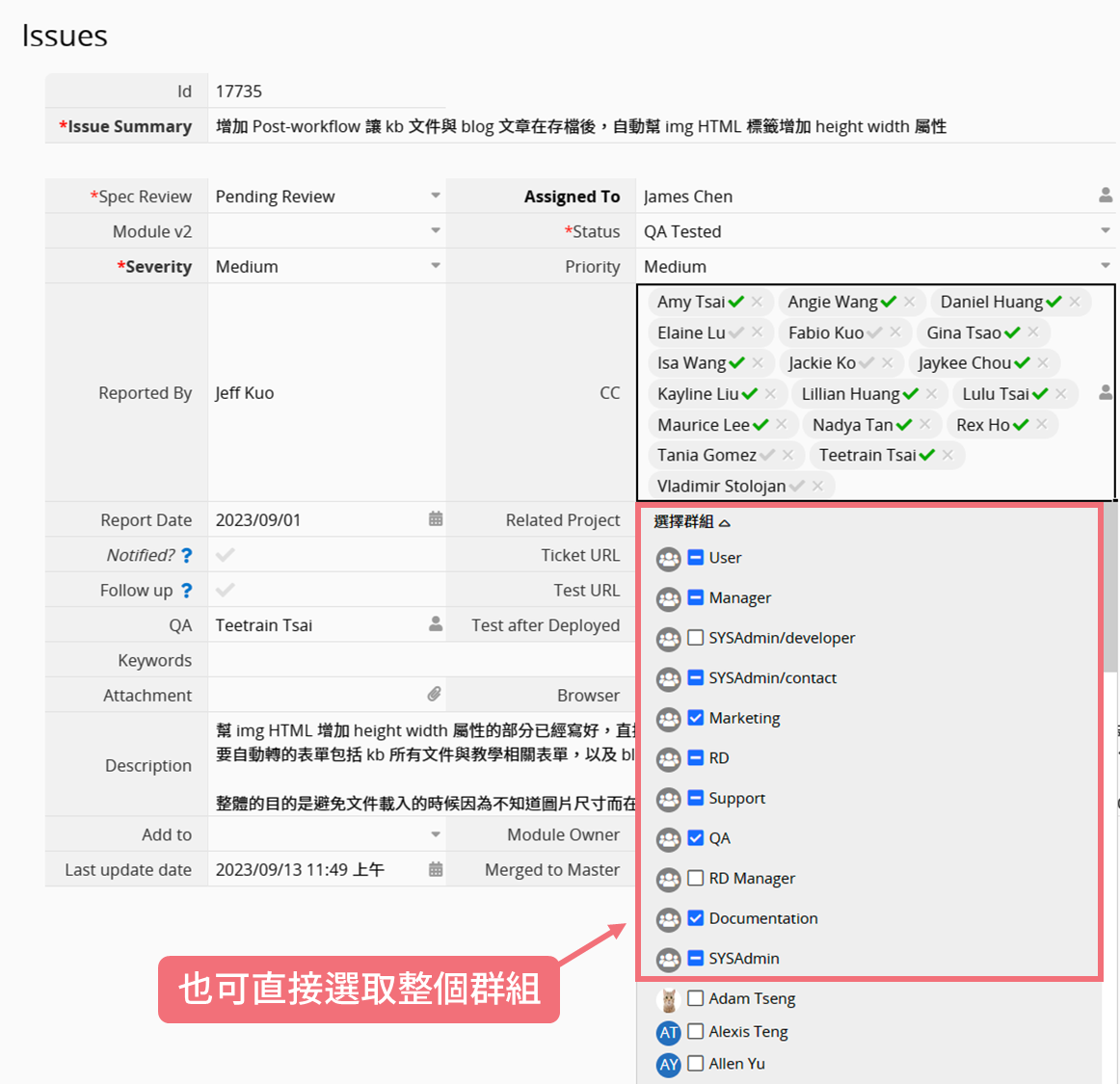
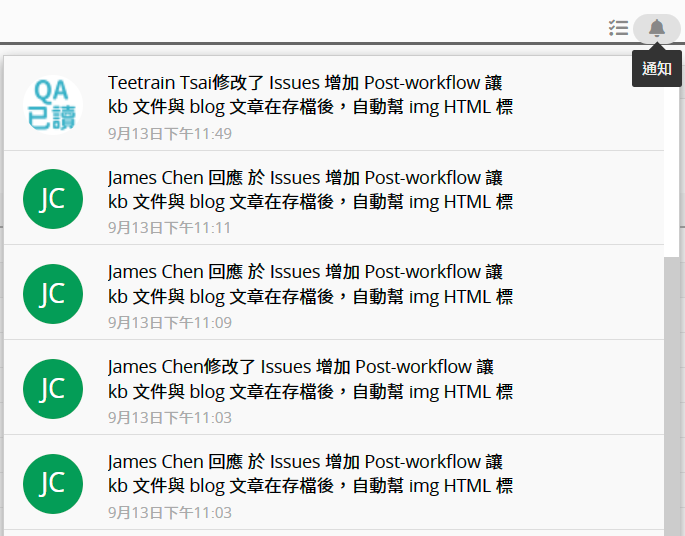
为了达到这个效果,我们使用了传阅功能,只要在这个字段上选取需要通知的群组或用户,系统就会自动寄送通知给对方,并且将对方自动加到“通知用户”的清单,未来这个项目有任何修改、响应时,系统也会实时发送通知给清单内的成员。


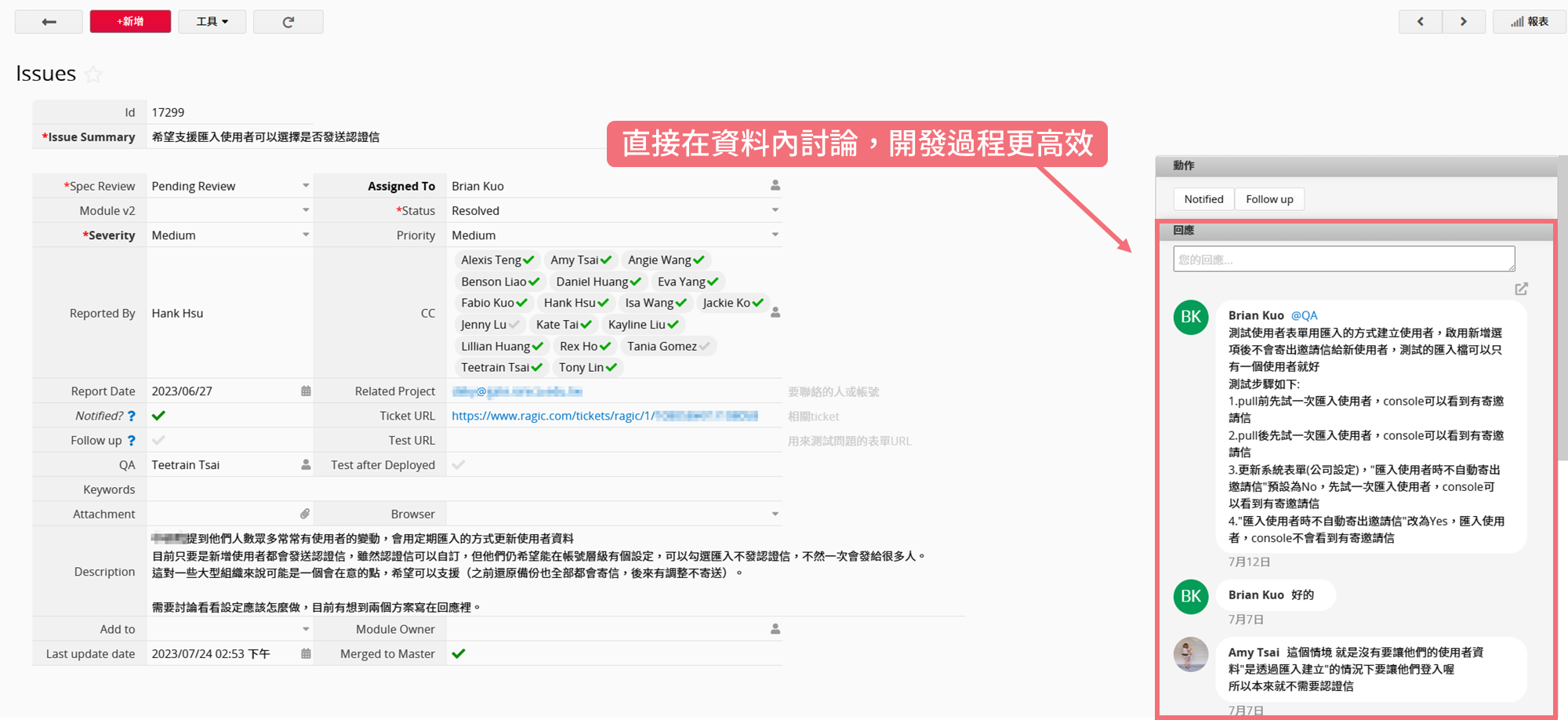
表单内响应数据,讨论过程、注意事项不再消失
大多数的功能开发都不是一蹴可几的,不管是 QA 测试没过、美术觉得可以再优化视觉体验、或者是需要注意的程序细节等等,往往有许多需要沟通的事项。但是,如果每一个项目的细节都用通信软件讨论、个别私讯,长期下来其实并不好找,容易被新信息给洗掉、文件也可能会过期。
为了能快速找到每一个项目的讨论内容与沿革,我们会直接响应数据,在每个项目的页面上进行讨论,这样一来,使用这张表单工作时就能顺带看到所有的建议、注意事项,如果有其他问题也能再标号同事直接讨论,不用再四处奔波、东翻西找了!

弹性设计搭配筛选,轻松找到需要的数据
因为所有部门都会有使用 issues 表单的需求,我们也发挥了 Ragic 能够弹性设计字段的优势,在表单里为各个部门加入了几个字段与筛选,让大家都能更快速地找到自己需要的数据,举例来说……
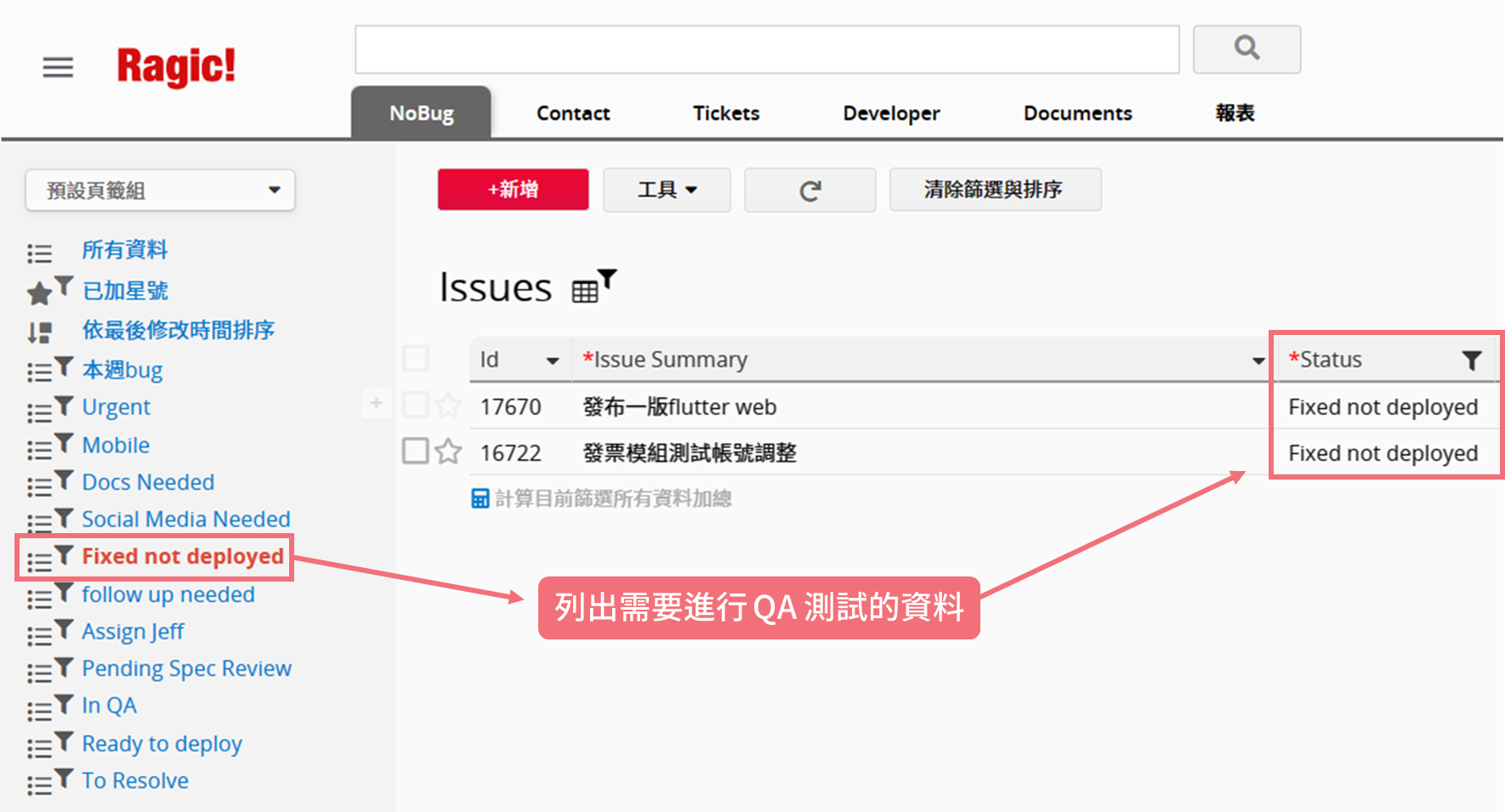
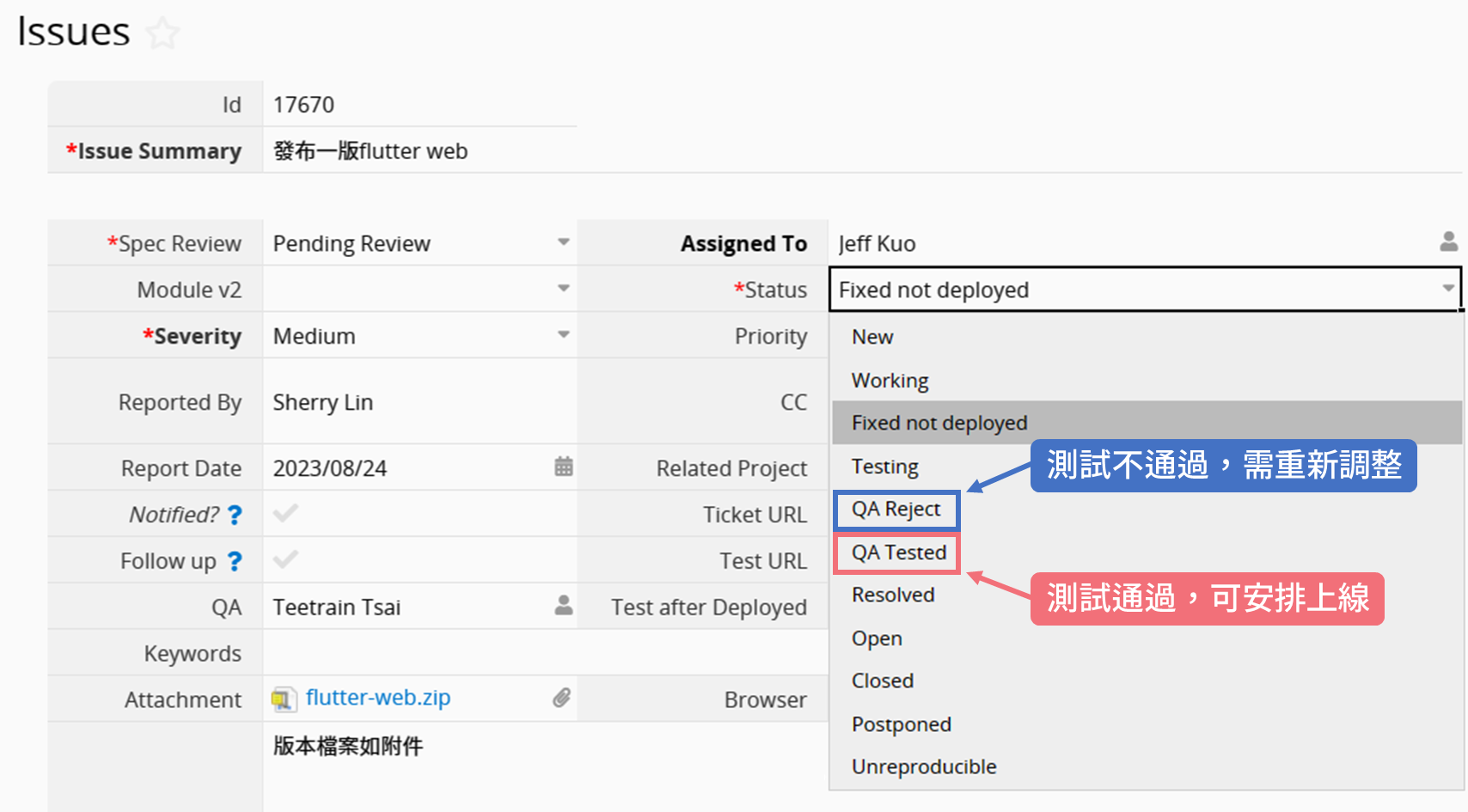
如果你是 QA
在 RD 完成工作之后,QA 就要接着进行测试,决定功能要继续调整或是可以安排上线,但是面对大量的数据,要怎么快速找到已经修正完毕、需要开始测试的功能呢?
我们在表单内加入了一个共通筛选,让目前状态为 Fixed not deployed(RD 修正完毕)的数据可以一并列出,QA 的工作目标就是将这个筛选内的数据测试完毕、将状态更改为“QA Tested”(测试通过)或“QA Rejected”(测试不通过)并附上说明即可!


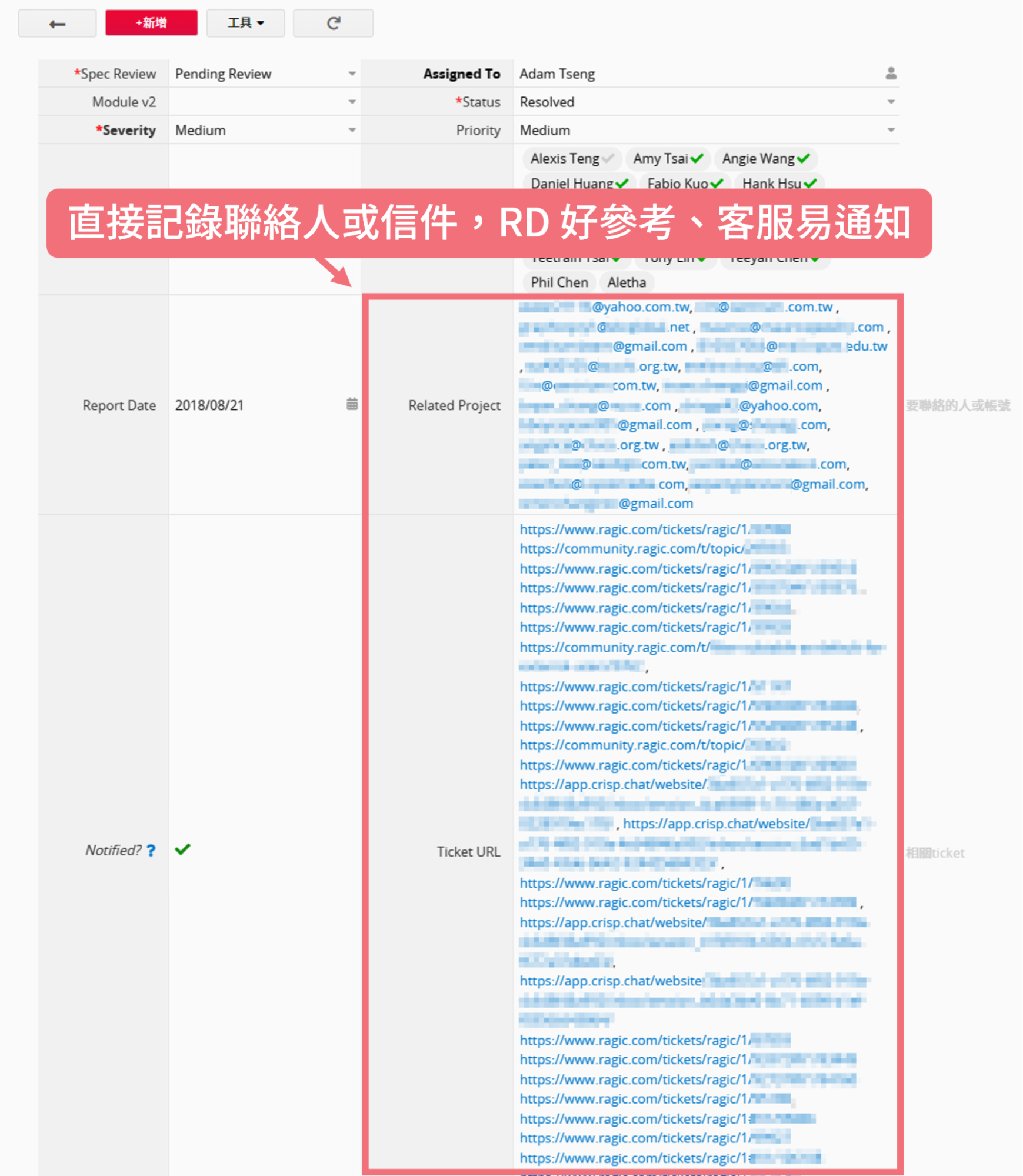
如果你是客服
客服会搜集到各种客户意见与需求,让开发团队作为参阅,功能上线之后也需要一一回覆给客户,但是每天经手的信件这么多,要怎么知道哪些信件分别问过哪些功能,功能上线之后有哪些客户需要回覆呢?
表单里的“Related Project”和“Ticket URL”能让客服登记有哪些客户、哪些信件问过相关问题,这样一来,RD 在开发功能时可以有更多方的意见能够用来参阅、微调方向,而客服也不用另外找地方记功能上线之后要寄给谁,只要点开表单查看这两个字段,就能顺利地一一通知了!

如果你是行销
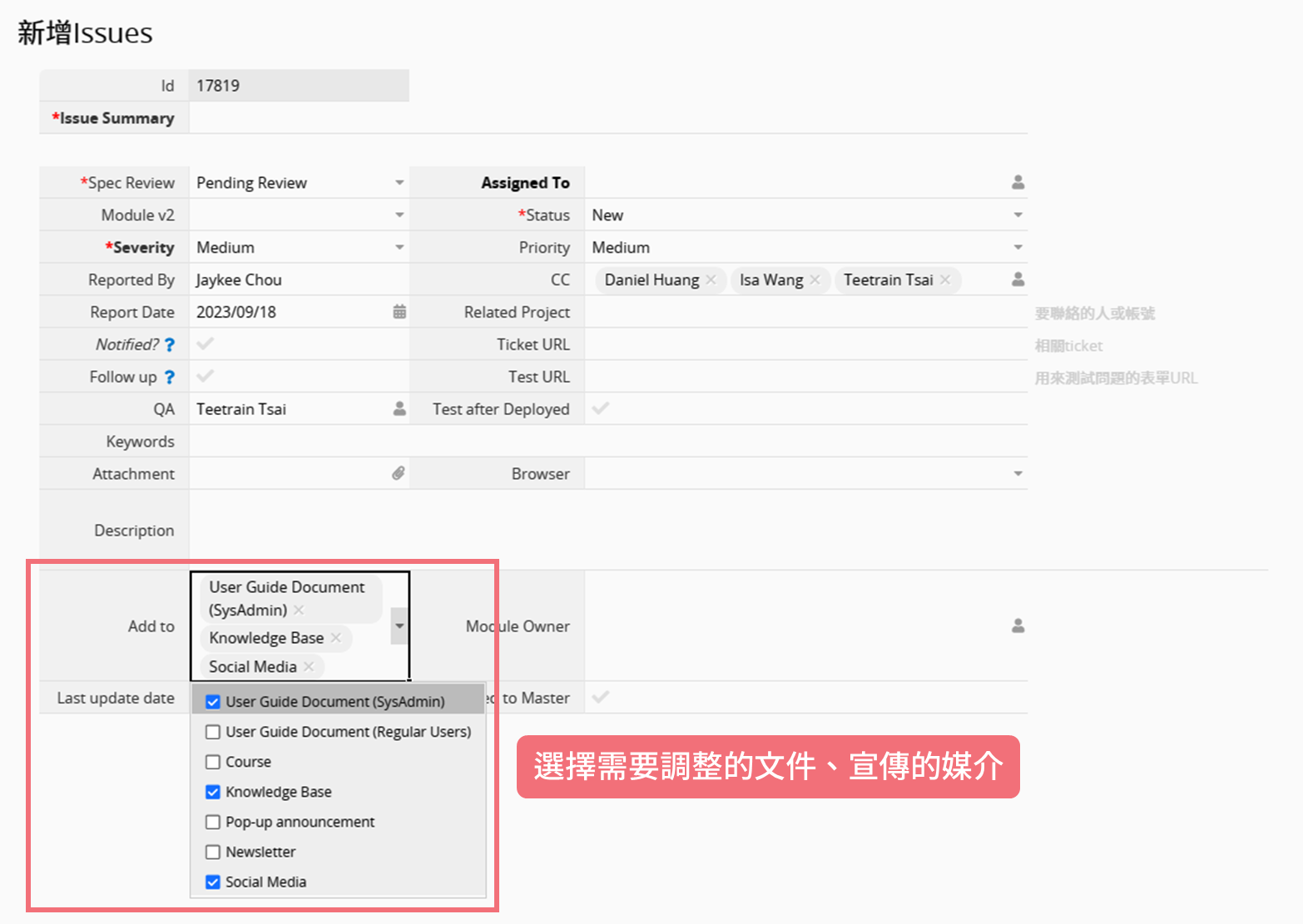
为了确保功能有得到适当的宣传,负责教学文档、行销的同事会需要从 issues 表单中查询哪些功能适合写文章、或是需要调整教学文档等等。为了方便行销找到需要的数据,我们会在表单里的“Add to”选取需要宣传或调整的文档、媒介,例如社群媒体、设计手册、常见问题等等。

登记完毕之后,就能再点击筛选,一键列出需要编写文章或调整文档的功能了!