想提升收入拓展职涯,学程序不是唯一解!你该认识的职场技能新选项:No Code

你在考虑学写程序、学语言、简报术、自媒体经营,为自己累积升迁加薪的筹码吗?在四处搜索,思考该先累积哪些职场技能时,其实有一种新型态工具,值得列入你的“学习清单”,那就是大家称之为“No Code”的“无程序代码开发工具”。
为什么这么说呢?我们先从解释“No Code”这个概念开始。(如果你已经知道 No Code 是什么,可跳过解释,直接从这里开始)
No Code 是什么?
传统上,如果想做一个企业专属的站点、做一个为自己公司量身打造的信息系统(订单系统、客户关系管理系统、预约系统...),我们需要找专业人士(工程师),由工程师写出一行进程式码来打造(开发)出这些应用。
而“No Code”(无程序代码开发)是一个和传统“写程序开发”对比的概念,意思是,现在有另外一种方法,不用直接写一行行的程序代码,只要透过“No Code 工具”,在图标化操作接口上,透过拖拉元件、菜单设置等类似编辑图标/文档的操作方式,就可以达到一样的效果:做出站点、订单系统等等。例如:
(一)不写程序做网页
广义的 No Code 工具其实在市场上存在已久,很多人在第一次接触“No Code”这个概念前,就已经接触过这类工具了,最常见的就是“站点架设工具”:在 Google 搜索“做网页”,你可以找到非常多不用写程序、就能做出漂亮排版的自助架站平台,Wix, WordPress, webflow, Weebly 都是这样的例子。
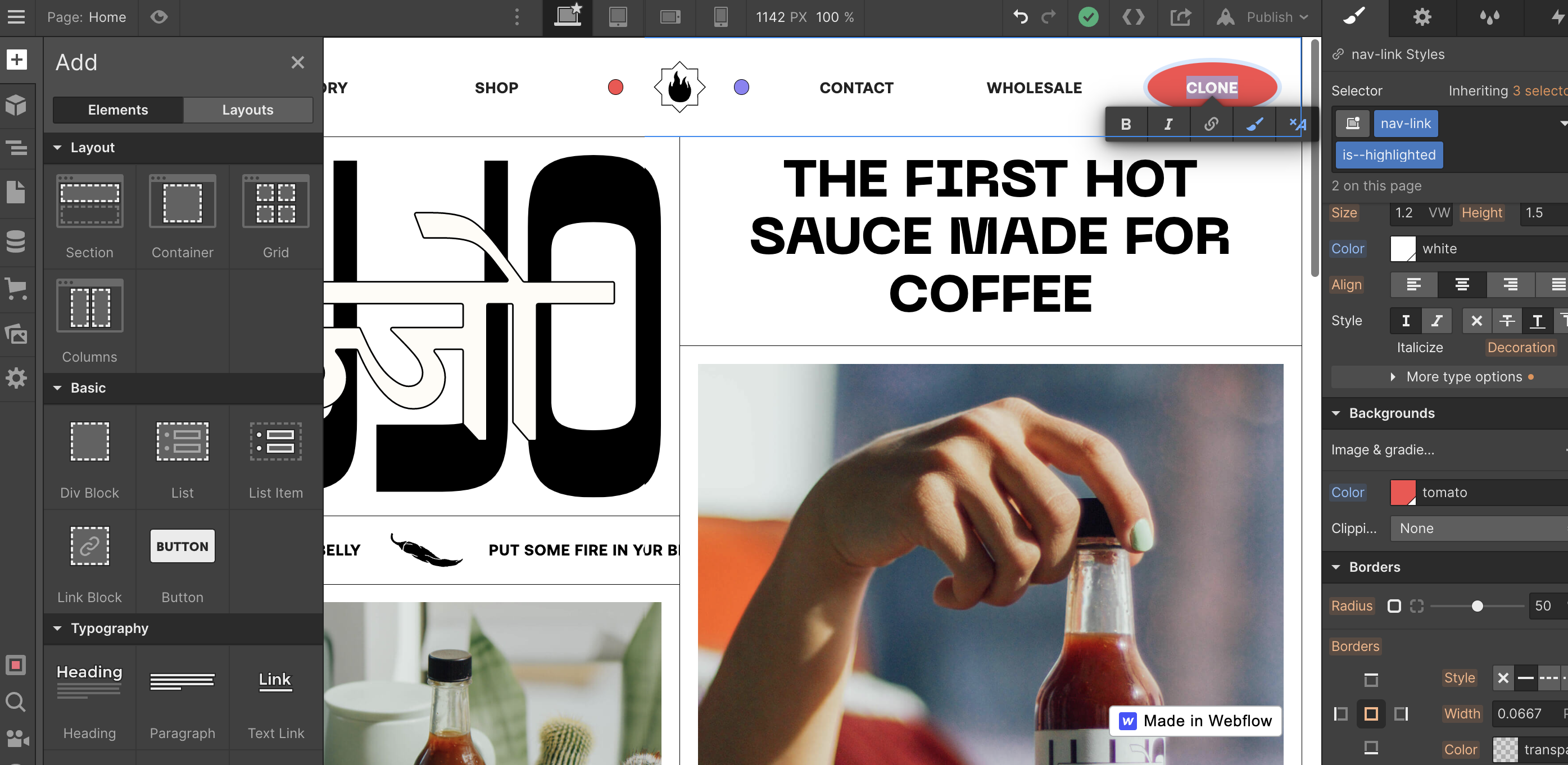
这些工具的操作接口通常有点像图片编辑器或 Photoshop ,例如下图( Webflow 设置画面):

可以插入各种图片、字、区块,调整版型、调颜色等,许多任务具也提供现成模板可套用后修改,让“做站点”这件事变得更像编修图片、排版一份在线刊物,不管是公司做官网、或个人做自己的在线作品集,都可以用更简单的方法,做出更专业的站点。
(二)不写程序做数据库(信息系统)
无论是处理/分析大量数据、站点/应用程序的后端管理,“数据库”都是很好用的工具,但过往讲到“创建数据库”,很多人都觉得就是得学 SQL 指令、得跟 SELECT、WHERE ... 这些句法搏斗。

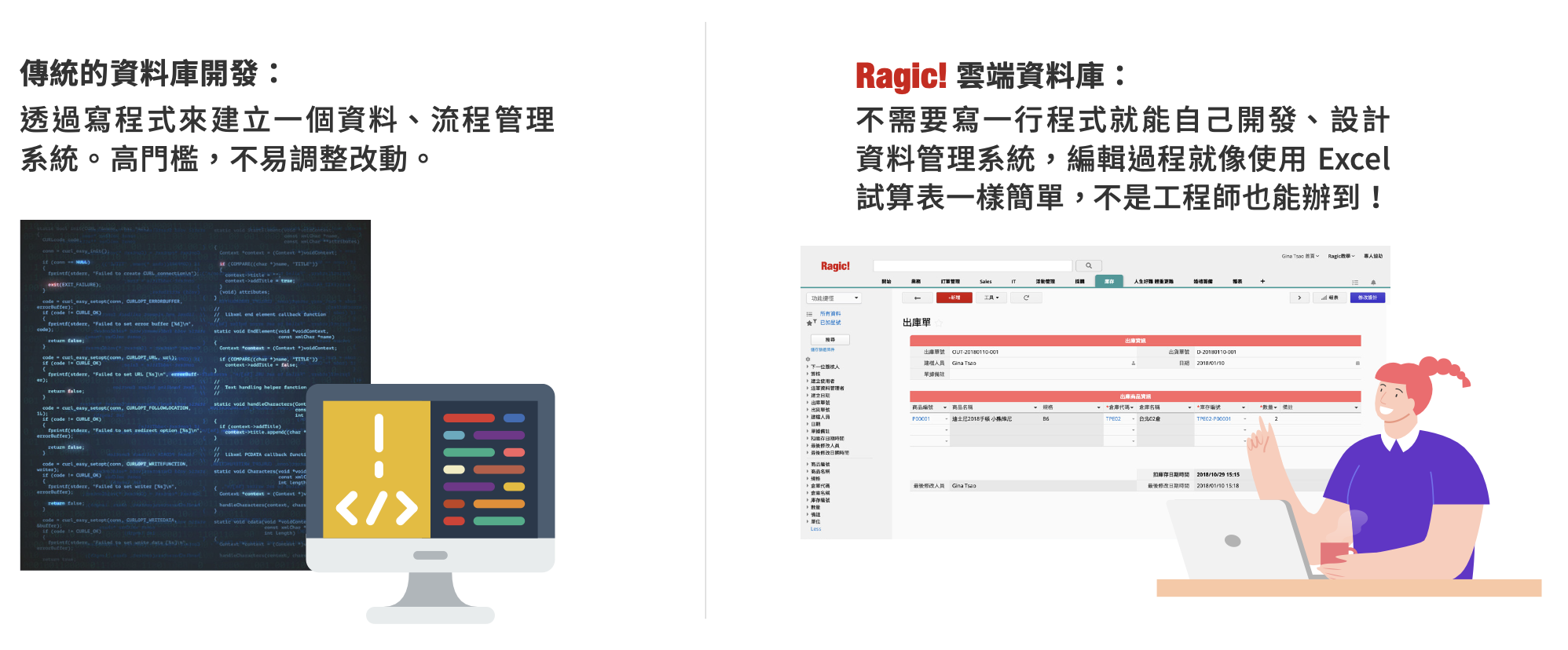
但其实现在有很多任务具,都是可视化的操作接口,可以让你不用下句法,透过表格式的操作接口,就能创建数据表、创建字段、创建数据表之间的关联,让完全不懂句法的一般人,不用经历超痛苦的学习曲线,用类似编辑 Excel 的方法,就能做出一样的功能,Ragic 企业云数据库就是这样的工具 : )

有了这类工具,一般人不只更有能力整顿有复杂关联的“静态数据”,其实还可以自己体系结构出让个人、企业省时方便的“信息系统”(可参阅这些范例)。
(三)不写程序,串接不同的应用/站点
企业使用信息系统时,经常有“串接不同系统”的需求(例如零售业将POS 与 ERP 串接,实时同步库存;人资软件与薪资系统串接...),这时常会需要 IT 人员做处理,例如写程序做 API 串接。
而个人使用不同软件时,有时也有“经常得手动把 A 软件数据、拷贝贴上到 B 软件”的情况,此时一般人通常只能忍受繁琐、手动操作。
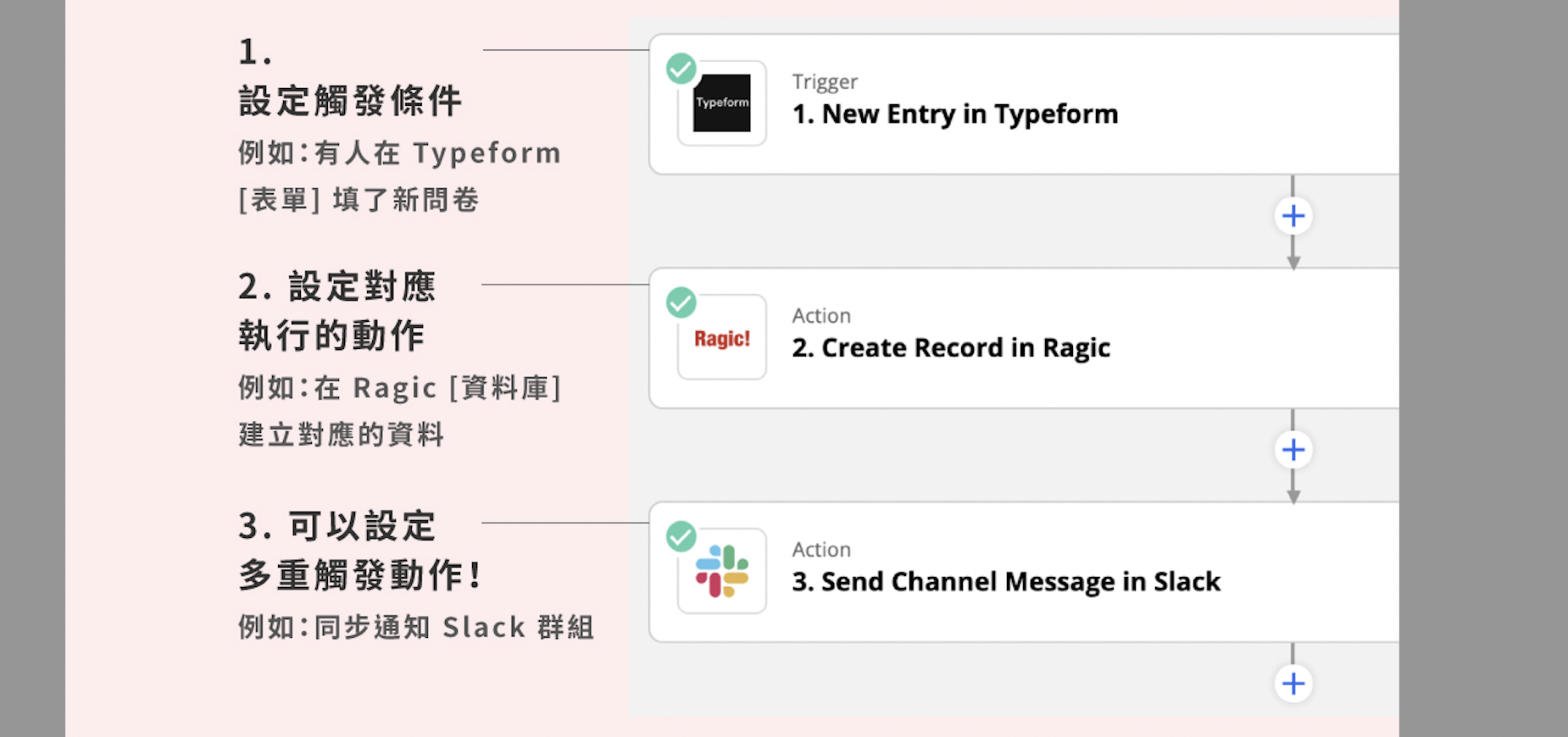
但现在,有一种类型的 No Code 工具,就是主打“不写程序也能做串接”,只要简单选取 + 设置即可。例如“希望在 Typeform 填写一笔响应后,自动在 Ragic 数据库创建一笔对应数据,并通知 Slack 群组”,设置画面可能像这样:

Zapier、IFTTT、Integromat、Workato、Automate.io 等都是这类工具中较知名的例子,目前 Ragic 就有支持 Zapier(上图范例即为 Zapier 设置画面)。
其他类型
在网络上搜索“No Code”,你还会找到更多各种“不写程序、一般人在接口上做设置就能做到”的应用类型,例如不写程序做爬虫、不写程序开发交互式电子看板 、RPA... 在标榜介绍 No Code 工具的站点,你可以找到成千上万的归类与应用,而且快速增加中。
No Code 也是 Code
为什么 No Code 工具可以让大家“不写程序,就能做到传统写程序才能做到的事情”呢?
其实 No Code 开发的本质仍然是“写 code 叫计算机做事”。使用 No Code 工具时,每一块可以拖拉设置的元件,背后都是一段别人帮你预先写好的程序,就像一块块乐高积木,只要组装这些积木,就可以运行出背后程序的效果,可以有非常多变化。
很多人会说,其实“No Code”也可以算是程序语言,因为程序语言的发展,本来一直以来都是从“低阶”(计算机比较能懂、人比较看不懂)往高阶(需要翻译成低级语言才能让计算机看懂、但比较接近人类逻辑,人比较容易理解与操作)发展,从一开始直接给机器读的的汇编语言,到 C、C++ 到Java ...... 一直到现在,只是延续几十年来的趋势,发展到比较图标式、更亲民的语言而已。
No Code 定义的边框、工具间的差别
看到这里,回头看看自己用过的各种网络工具、后台设置,有些人会有个疑惑:“我们公司的信息系统也可以做各种设置组合,可以选我们要哪些模块,像公告板、行事历、订盒饭模块...组装在一起,就变成自己想要的系统了,这也算是 No Code 吗?”
确实,我们这里为了说明 No Code 对一般大众的意义,采用比较宽松的方式解释这个概念(用图标化操作,达成过去写程序才能做到的事,让一般人也可以变成网络应用的“开发者”)。
但如果太扩大解释,有时会使“No Code 工具”的定义显得过于广泛,好像任何有提供图标化设置、有模块可套用的工具,都能算 No Code -- 欸,结果好像几乎所有网络服务都成了 No Code。
这时,其实可以反过来从“开发者”的角度来回头检视,这个工具到底只是各种针对某些很特定的情境(例如特定产业,如电商;特定需求,如做购物车),特制出一些可搭配的模块/范本,实际能自主调整的范围有限。还是真的更像一个通用性高的工具,让你透过各种细部设置,达成直接写程序才能做到的 80% 效果?这其实也是认识各家宣称的“No Code 工具”时,你可以注意比较的地方。
(关于 No Code 定义的界线该切分在哪,有兴趣的话可进一步参阅 Ragic 创办人 Jeff 在这篇访谈中的看法。)
企业为何采用 No Code
许多研调机构对企业的 No Code 工具采用率,都有非常乐观的预估(例如 Gartner 估计,2024 年将有 65% 的企业将采用 No Code 平台进行企业转型)。为什么呢?
No Code 工具把“软件开发”的技术门槛降低了,原本是专业人士写程序才能做的事情,现在任何没有相关基础的一般人,都能学习上手、做出自己想要的应用。
对企业来说,这代表某些原本必须仰赖工程师、外包厂商才能做到,因为数码转型需求而永远都在排队等预算、等忙碌的 IT 部门空出人力来做的内部 IT 需求,现在很多可以由“需求方”(行销人员、客服主管、专案经理、任何职场中的角色...)亲自动手做,解决供需缺口问题。
因为开发门槛较低,系统维护、调整成本(时间 + 金钱)也相对低,减少层层沟通的认知落差、人力拖延,这也是 No Code 工具对企业而言的一大好处。
不过,No Code 的这些好处绝非只有“省成本”而已:有些人会直觉认为,即使省了时间(金钱),但把 IT 需求交给不懂程序的“外行人”,而非专业人士,一定会牺牲质量。
但很多时候,信息系统要做好,牵涉的不只有“程序”而已,真正做出符合用户需求、实用的东西,才是最重要的。而 No Code“自己的需求(可以)自己做”的特性,做出来的系统,反而更有机会比“专业人士”实用。(针对此部分,详细的讨论可以参阅这里)
对新创企业来说,No Code 工具比传统程序低门槛、能弹性调整的特性,也特别贴合这个讲求“精实开发”,快速做出“最小可行性”雏形再反覆迭代让系统最优化的时代。这两年疫情对世界的冲击,也让能快速因应变化的 No Code 工具更受欢迎。
No Code 对个人的意义:新型态职场技能
对没有程序背景的个人来说,因为 No Code,很多以前得写程序才能做(门槛太高)的事情:工作流程自动化、快速分析整顿大量数据、自己设计应用...,现在变得比较像整理表格、做简报,是一般工作者花点时间就能掌握的新技能。
在世界还没计算机化的年代,打字、做简报曾经是少数人才会做的专职工作,如今随着文字软件的普及,已变成白领工作者的基本要求,“会做”是基本,“做得好”则可能让你脱颖而出,成为职涯一大助力。
在世界加速数码化的年代,“善用数码工具、No Code 工具”的能力,将成为新的职能要求:“有概念”是基本素养,“能用 No Code 工具直接改善流程、解决问题”,带来真实效益,则能让你与众不同。
这其实不是“未来趋势”,而是现在已经发生的事(除了自己本身节省工时的效益外,身为业者,我们已经听过几次订户因为导入工具改善效率,在公司成为知名人物、升职、加薪的故事)。以下举几个不同产业、职能、角色,“用 No Code 工具解决问题”真实可行的范例:
业务:设置自动化通知实时掌握商机(例如用 No Code 串接工具设置 Facebook 名单型广告收到新纪录,马上载送通知给自己);定期寄送客制化问候给客户;依据团队规则自建业绩计算系统。
行销:用 No Code 工具自己做活动行销网页、高效管理 UTM、自制聊天机器人
行政:用 No Code 工具零预算导入电子签核流程、自建表单管理各项行政申请事务。
公部门人员:用 No Code 工具高效汇整庞杂数据
律师:用 No Code 工具帮打印件卷宗建檔归类,云查看并更新进度。
创业者:用 No Code 工具制作站点、接案、自制订单系统、自制库存系统都没问题!
工程师:有需要时可以用 No Code 工具节省开发时间,No Code 可以大致满足的需求,就不用动用程序代码,加快开发速度、未来维护与调试成本也较低。
另一方面,许多 No Code 平台其实也可以 Low Code ,有需要时仍可搭配编写少量程序代码来达到更精细的调控,可让 IT 人员依据需求评估出最好的搭配组合。(案例:用 No Code 自建 app 错误回报系统,开发时间省三倍)
程序学习者:从程序学习需求来说,不管是要学程序来转职、完成专案或满足特定需求,针对这些需求 No Code 都可以扮演一定功用,可以把“特定程序语言”+“特定 No Code 工具”当成值得培养的“技能组合”。No Code 让实作成品的门槛变低,对认识软件开发流程、IT 概念等周边知识都有帮助。
未来:新型态职缺诞生
从目前实例来看, No Code 工具对个人职涯的提升,多半以在职中的“升官、加薪、减负担”为主,但对很多人职场求生的另一重点:“求职/转职”而言,还没有明确效益。
不可讳言的是,现阶段,还是有很多企业主管没有认知到 No code 的意义,因此在看到成效前,拥有这项技能不一定能直接让你在履历上脱颖而出。但随着应用扩散,五年后,事情可能不一样。
我们已经看到一些未来的迹象:国外已开始出现专门媒合“No Code Expert”职缺的站点,我们也看到越来越多客户会指派没有程序背景的人员专职负责建置系统,甚至在 104 的职缺上也标注“懂 Ragic 加分”。

得学多久?怎么挑工具?(经验谈)
以上讲了很多采用 No Code 工具可获得的效益,有兴趣的人接下来或许想知道的是:“学习这些要投入多少成本”-- 要花钱吗?要花多少时间才能发挥效益?这些问题跟你的目的、你选择了什么工具习习相关,这里提供一点经验谈给你参阅。
多少钱、得学多久?跟一般数码工具类似
这个问题虽然没有标准答案(每个人的背景、经验、学习能力都不同,各种工具之间的差异也很大),但根据作者自己学习 Ragic(和其他在线表单工具)、Zapier、初步接触 Webflow 的经验来说,从“开始接触”到“初步掌握”,整体而言得付出的时间/金钱确实跟一般文字或影音编辑软件(Excel、PPT、iMovie、Premiere)比较类似,不像学程序成本那么高。
以费用来说,现在很多 No Code 工具都提供免费版(使用额度受限,但完全免费)、在线免费学习资源,教学文档与视频通常都会做到没有相关背景的人也能懂,可做到自学不用付任何费用。
当然,如果你很想短期内全面精通这些知识,英语世界也有一些 No Code 训练班可以上(可 Google "No Code Bootcamp" 字样),这些训练班其实也跟你想进一步精通 Excel 时会去上的坊间付费课程差不多,可能台币几千块左右,跟“程序特训班”的费用负担还是有差异(而且不上这些特训班,其实无碍于你自行学习特定工具)。
学习时间部分,我觉得其实跟 Excel 也很像,比较好用的工具,通常其实只要专心花几个小时最多一天左右时间,照着教学引导,就可以认得接口、知道简单基本的应用概念。
以 Ragic 来说,我们有一堂经常推入荐初学者上的 40 分钟教学课程,从零开始一步步演示、解说如何创建商品、客户、订单三张表单,并将它们串连成有效的订单管理系统,整个过程只需要 40 分钟左右,多数初学订户跟着上一次会有概念,依样重新操作的时间也不会超过一天。很多 No Code 工具的初阶课程都是这样,几十分钟内即可把大致概念说完。
当然,“掌握概念”到“大致能评估需求并学会对应功能”、再到“更深入熟悉逻辑”,中间需要一些时间(视情况可能一两天、一两周到月都有可能),但就像 Excel 一样,很多时候掌握基本概念、知道方向、需要特定功能的时候知道去哪里搜索教学,其实就够用了,进一步“精通”则是无止尽的。
怎么挑工具
虽然尝试与学习 No Code 工具的成本远比学程序低,但人的时间和注意力有限,不同工具间转换也要付出时间成本,因此对这个领域好奇但还没加锁工具学习的人,不妨参阅以下的角度:
一:从需求着手
你想解决什么问题呢?不管学什么工具,其实如果有个目的、有个实际想解决的事情,学习起来都会容易得多(也更快获得效益)。
工作中有什么平常运作起来比较没效率的事情,可以试着用 No Code 工具解决呢?或是生活中有什么时候,会让你觉得“如果有专门做 ooo 的软件就好了”“如果有个机器人帮我 xxx 就好了”?可以从实际需求出发,再回头看看有什么工具可以学、可以用。或者,你也可以从你的职务需求来发想。
二:从原本的技能树着手
前面有说到,No Code 工具的学习速度跟学习者原本的背景知识也有关系,例如原本就爱做表格、整理数据、或对流程整顿比较有兴趣的人,学习表格、数据库类型的工具通常比较快掌握,而“自助做网页”类型的工具,很多原本就熟悉图片编修软件的设计师似乎更好上手。
不管从学习成本、或充实自己原本技能树的观点来看,扩展自己既有擅长的能力、先选比较相关的 No Code 功能来学,也会是不错的方式(通常也会跟自己的需求比较贴合)。
三:易用性、范本、教学资源
有时候会在相关讨论 & 留言区看到这样的说法:“用过 XXX,就知道这种工具为什么不普及了,一般人根本学不会”“我用过不少这类工具,全都很难用,言过其实!”
确实,这里讲的“No Code”毕竟是个广泛的概念,各式各样的工具,跨度很广,作者本人尝试各种工具时,也遇过虽然是图形化接口,但用词看不懂、UI 对非工程师不友善,摸半天没头绪的东西,这种类型不会因为它“不用写 Code”就比较简单,它可能单纯就是“比较难用”的 No Code 工具。
因此如果学习测试总是无法上手,可以放下这类应用,转而聚焦查找好上手、好懂的工具即可。
另外,可以一键套用、让你对成品迅速有个概念的“范本”,和完善丰富的教学文档/视频/课程,也是能节省你学习成本的重要关键,这几个面向可列入选工具的考量。