让表格更顺眼:快速帮表单选色配色的 8 种实用工具

在线表单除了要实用、好用,很多人也重视要“好看”,舒服美观的配色就扮演重要角色。不过,许多如你我这些设计表格/表单的人,不是专业的设计师,不见得信手捻来找到好颜色,当然也没时间从头恶补色彩学。此时,我们需要的是:让我们一键选好色、配好色、找色码的在线工具,来轻松搞定表单配色。
这边统整了 Ragic 团队的使用经验,选出一些适合“表单使用”,步骤极简的选色/配色工具,让你可以零障碍、更快、更一条龙式的解决以下问题:
① 不希望表单只是一片素色或只有黑白灰,希望有个工具,能快速帮我生成一组清爽、干净、适度强调重点的基本款表单配色。
② 表单需要配合公司 LOGO、公司指定 Banner 、公司主题色,希望可以免动脑、尽快生成出搭配这些色系又适合阅读、配起来不丑的颜色。
③ 对配色有想法但不知道怎么运行:例如希望像 Trello 或 Slack 的活泼风格、想来个莫兰迪色表单,或在那里看了某个风格或某种颜色,想用点偷吃步,把这些感觉直接变成可运行的色码。
这边先将文章中会介绍到的工具条表在这里,方便你单击图索骥 / 快速跳到想看的地方:
如果你之前没有接触过色码,也想在开始之前,大概知道一下表单配色的一般方法与“懒人原则”的话,可以直接往下阅读。
网页颜色的共通语言:色码
讲颜色,如果只能用形容词去描述,说你要深一点的红色、浅一点的红色、红中参杂一点灰度的颜色、莓红色、樱花色...这样的沟通是不够精准的,因此人类发展出了“色码”这种色彩界的共通语言,用一串数字或符号代表固定的三原色(红绿蓝)配比、固定的明度/彩度,让大家(人与人、人与计算机之间)有共同基准,可以产出“固定的颜色”,不会鸡同鸭讲。
常见的色码有印刷四分色 CMYK、 RGB 三原色、十六进制色码 HEX 等,这些不同色码之间是可以相通、转换的,只要知道某种规格说明的色码就可以转换出另一种。(在线转换工具可参阅这里)数码世界里,网页浏览器最常用的就是 HEX ,也有许多可以使用 RGB。
怎么调配表单的颜色?
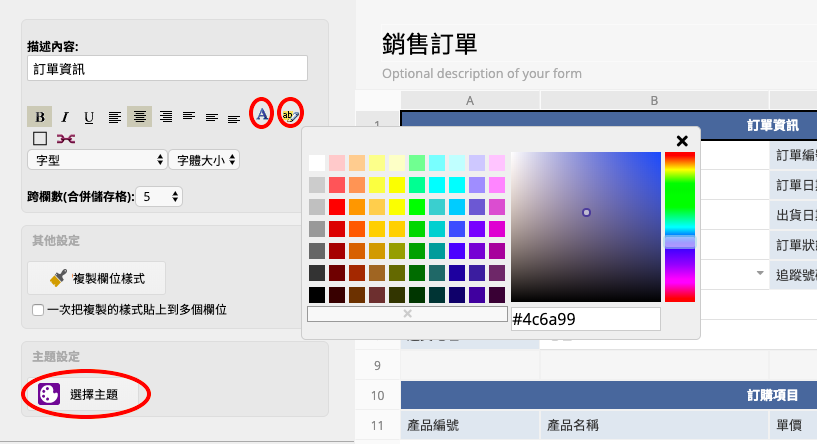
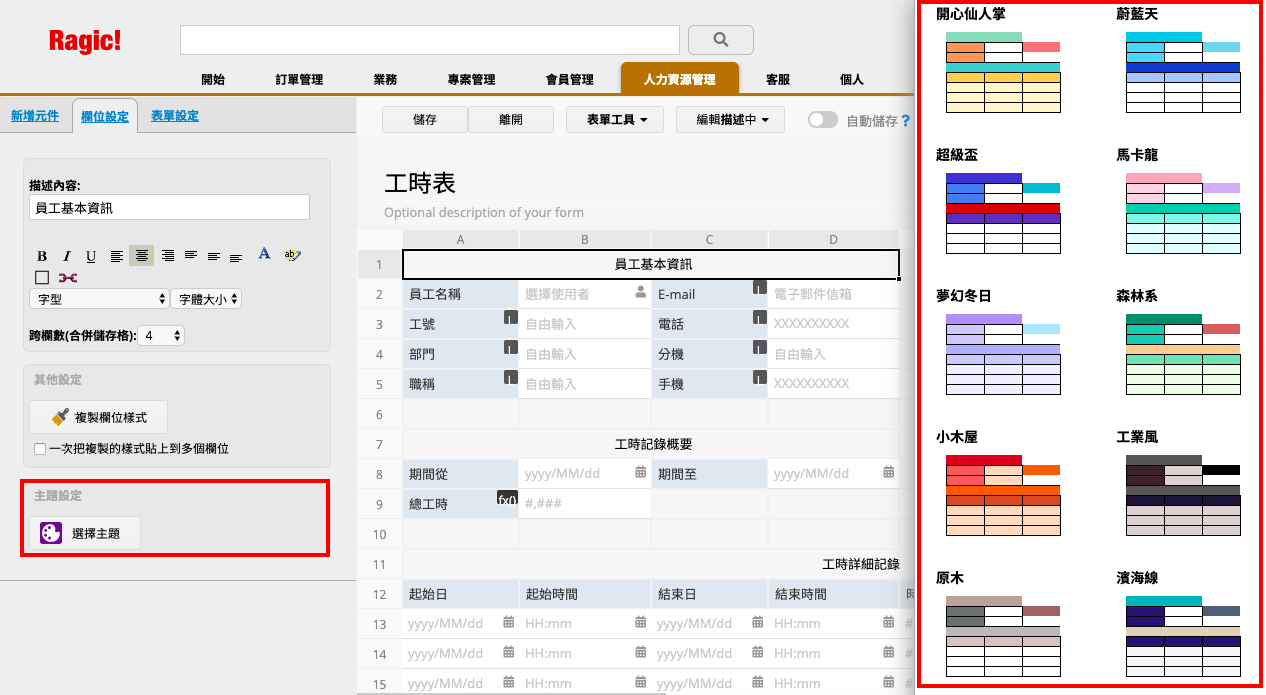
表单/电子表格软件通常都会有让用户自己调整版型、色彩的地方,以 Ragic 来说,在表单进入“设计模式”> 字段设置的地方,可以针对每个字段调整字颜色/背景颜色,也可以套用已经设计好的主题(下图三个红圈处)。

点“选择主题”的话,Ragic 的主题配色会像这样:

单击照想要的风格一键套用很方便。
而自行配色的话,除了可以在点开的调色板画面上点选颜色,你也可以直接输入 16 进位的 HEX 色码,更精准去指定某个颜色,至于怎么获取你想要的颜色的 HEX 色码?这里有说明。
Ragic 也支持在描述字段使用 bbcode 句法来改变字颜色,此时一样可以用 HEX 色码来指定颜色,例如输入:
[color=#FEDFE1] ██████████ [/color]
就会产出像这样的樱花色:

表单懒人配色原则
(以上配色原则非绝对,我们也有客户用很多种颜色又搭配得很顺眼的。不过,简单的原则可以简化你决定表单配色的流程,是比较安全/懒人的原则)
接下来,我们就正式进入工具介绍的部分!
工具介绍
(一) 如何快速找到好看/想要的颜色
这个需求可以分成两种:
第一种,假如你没有特别想要找某种色调或追求某种感觉,只是单纯对于要用什么颜色没灵感、没概念,那么你可以直接找像 Coolors 或 Palettable.io 这样的配色工具,选色/配色一次完成很方便,相关介绍我放在下一个区块 → Coolors介绍、 Palettable.io 介绍。
第二种,如果你心里大概有个想法,例如在某个地方看过某个颜色,或者想根据某个图片、某个站点配色、某个 LOGO 色调、某种风格来找合适的配色,以下提供五种方向:
① 直接获取想要的颜色色码:Mac 内置的数码测色器、Windows 内置的小画家、Chrome 扩大外挂“ColorPick Eyedropper”、取色 app“Color Collect 色采”
如果你在某个站点/某张图片上看到某个颜色很好看,想拷贝这个颜色来用,或者把这颜色存起来备用,你可以用工具直接“获取色码”,有需要时直接输入色码就能复现这些颜色了。
Mac 和 Windows 计算机都有内置的这种测色(取色码)的工具, Mac 的内置的工具叫做“数码测色器”(digital color meter),可以在 计算机右上角的 Spotlight 搜索框直接叫出这项工具,打开后它就会显示鼠标光标停留之处的颜色色码(RGB):

如果使用 Windows, 你可以先把包含该颜色的画面截屏,然后用小画家打开,用小画家的滴管工具(检色器)来查看 RGB 数值即可。
如果你是 Windows,不想另外截屏,可以试试这款许多人使用的 Chrome 扩大外挂 ColorPick Eyedropper。
另外,如果你人在外面用手机时遇到想抓取的颜色,推入荐色采 - 配色助手 色卡工坊这款 app。
② 把某种色码格式转换成另一种:色码转换器
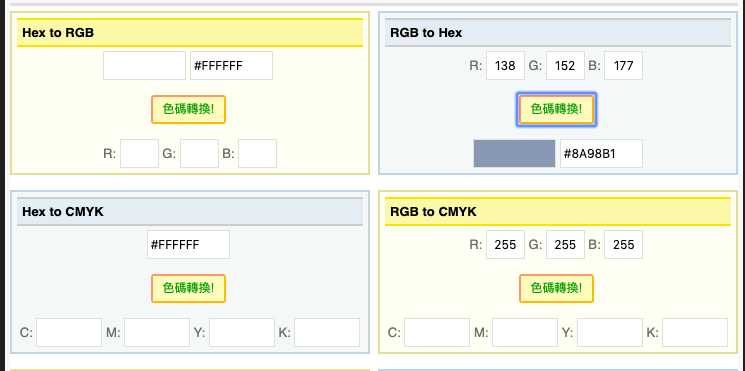
如果你拿到的色码是 RGB, 但你想要转换成 HEX 色码,或相反的你有 HEX 色码想转成 RGB, 或任何其他转换的需求,现在在线其实都有方便的色码转换站点可以用,个人最常使用的是这个色码转换器站点:

简单的画面,只要找到自己是要从哪种色码转换到哪种色码,输入来源端的数字,点一下“色码转换”即可。除了生成你要的色码外,也会秀出颜色让你可以再次比对(如上图右上的 RGB to Hex 内容)。
直接 Google 其实也可以获得你想要的色码,例如在 Google 搜索框打 rgb(204, 204, 204) 就会在搜索结果第一项显示出颜色光谱以及其 Hex 色码,但个人觉得目前并没有市面工具那么直观。
③ 偷其他品牌的主题色:Brand Colors
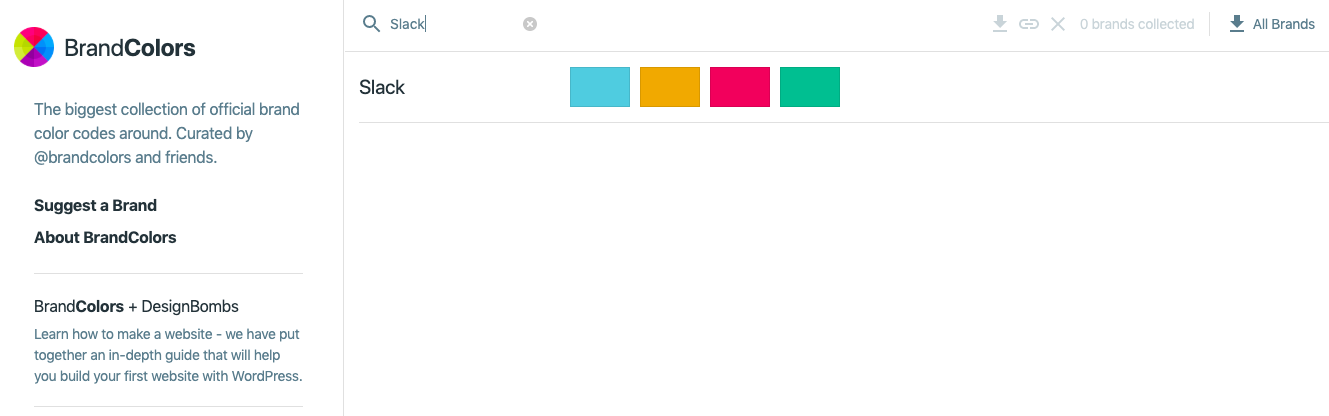
知名品牌都会设置自己的几个品牌识别色,由于是品牌用色,多半都耐看、正向、带有自己的风味,也有很多新创公司颜色是调得很可爱的,可以当表单色彩的灵感来源,Brand Colors 就是让你参阅知名品牌主题色的站点,目前收录了 600 多个品牌。使用起来很简单,举例来说,如果你有个印象是 Slack 的红蓝黄绿色系还满顺眼的,只要打开站点主页,在搜索框打 "Slack":

就会退出 Slack 的主题色系,点一下色彩方块就会自动 COPY 该颜色的 HEX 色码(注:需要自己补上 #),非常方便。
即使没有特别想到哪个品牌,在这个网页上滑一滑,也会看到很多品牌选择的颜色,可以当一个颜色库参阅。
④ 把图片的色系抓出来:Color Palette Generator
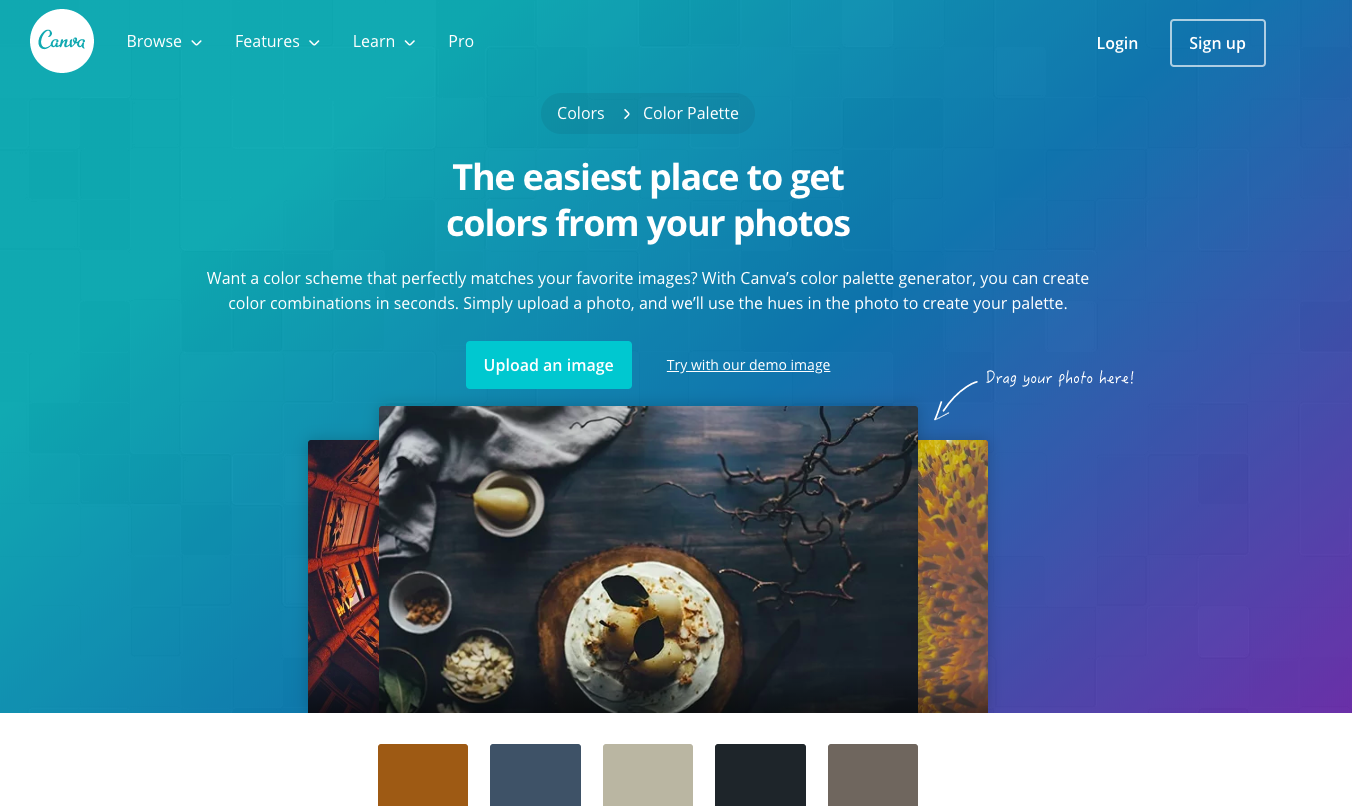
如果要抓图片颜色,例如要找一批跟公司 LOGO 或公司现有的 Banner 主色调相符的,你可以用这个工具:canva 这个海报/图标设计站点做的色调生成器 Color Palette Generator。点进这个链接之后,只要在“Upload an Image”的地方点一下上载文件:

底下就会出现该张图片包含的主要颜色,一样也是在色块上点一下就能拷贝 HEX 色码。
注:canva 这个站点的“colors”调页 底下有许多颜色调关的工具,基本上集我们介绍工具的大成(从图取色、自动配色、色系表...),想要一条龙取用工具的可以考虑,不过个人觉得其他项目有更好的工具可以用,不一定都要用他们的。
⑤ 找个超好搭的调和色:日本、中国传统色配色站点
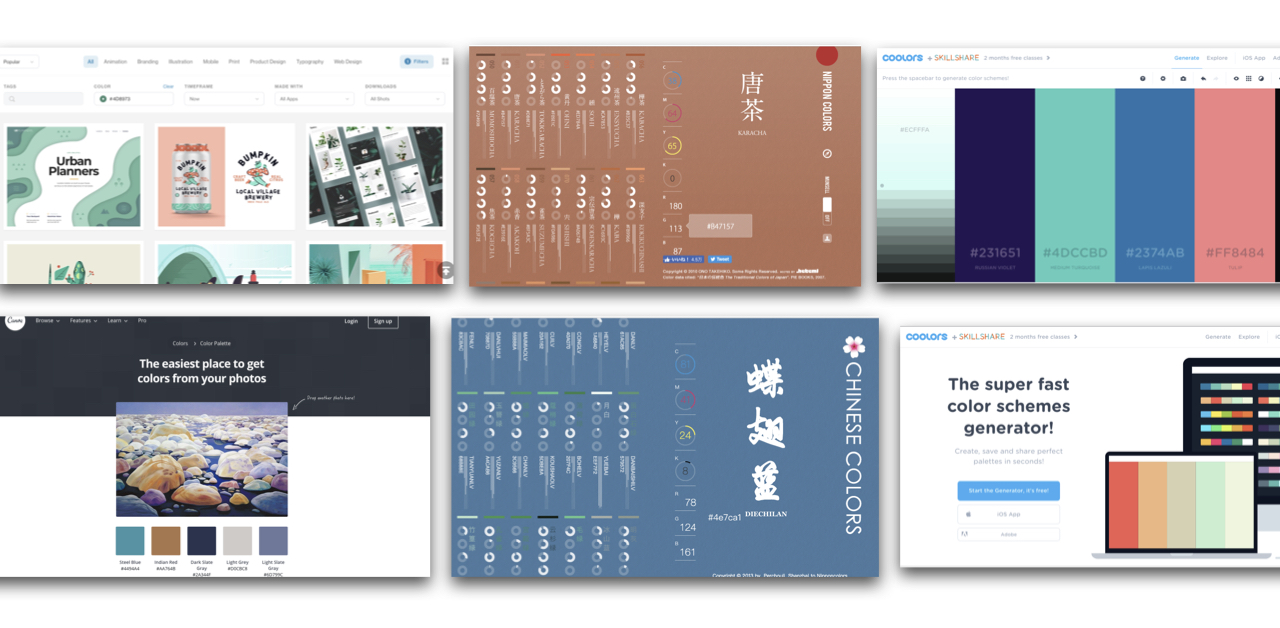
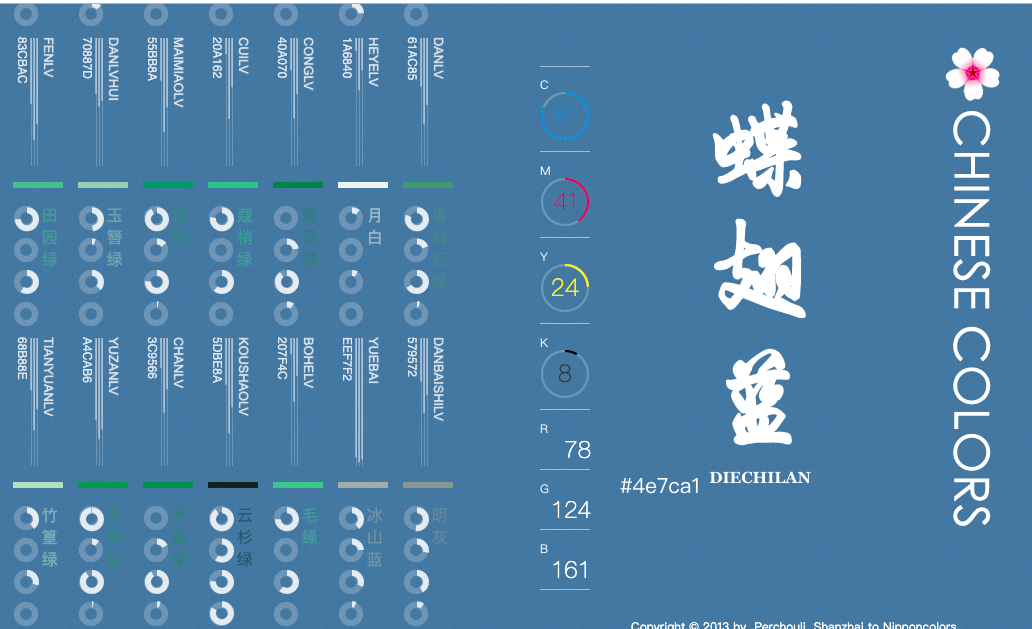
如果你很喜欢调和色,喜欢日本人雅致的“和色”或近年中国古装剧低调调和的配色,可以参阅这两个站点:日本传统颜色的站点nipponcolors.com:

点一下左方的颜色列表,整个页面就会呈现出该主色系,并且标记出它的 CMYK 色码、RGB 色码,鼠标滑过 RGB 色码也会显示出 HEX 色码。
“中国色”站点也是类似的运作方式:

(二)快速配色/生成色系工具推入荐
这类站点非常多,以下推入荐两个我们团队用过 / 有在使用的工具:
⑥ 一键快速配色站点 Coolors
Coolors这个站点的使用方法极度简单,配色也顺眼。连进站点后你只要点一下画面中的“Make a Palette”或“Start the generator”单击钮:

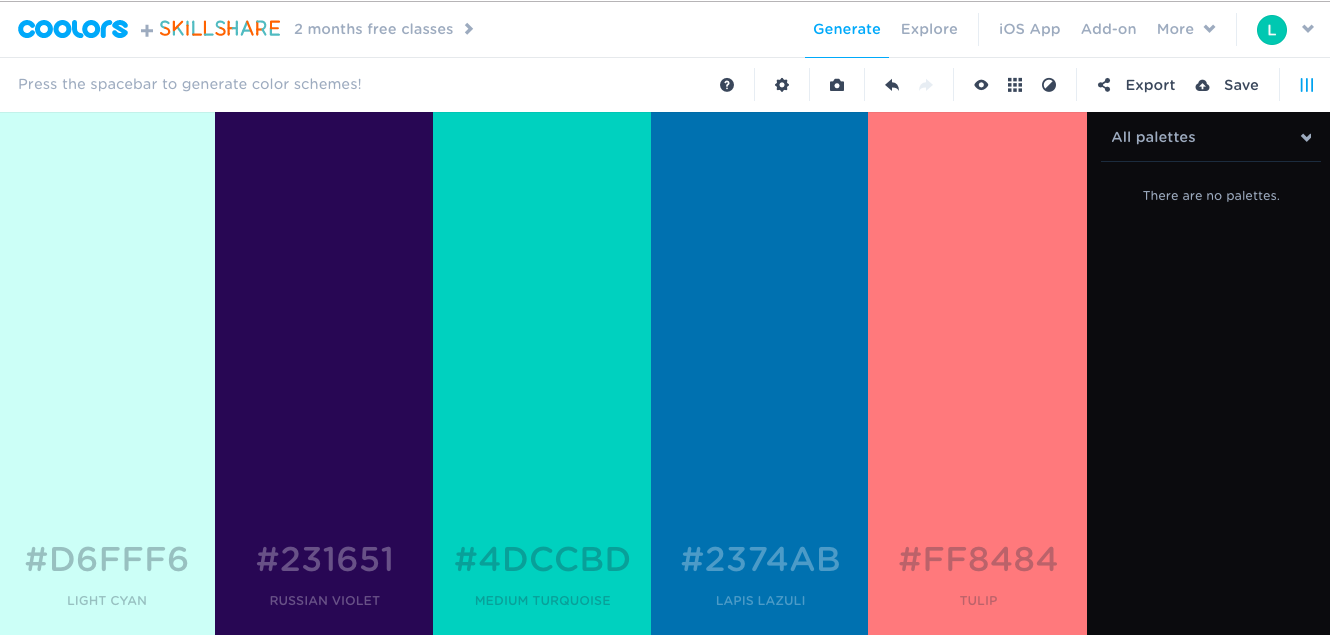
站点马上自动帮你生成一组色彩并有 HEX 色码标记:

不喜欢这组颜色的话单击空白键或单击上方 Generate,就可以退出另一组颜色,可以一直单击到你喜欢为止,又快又方便。
你还可以在每个色块上点击来调整个别颜色的色调。

另外,如果你点的是“Explore”,站点会帮你秀出更多配色灵感。
个人觉得 Coolors 和接下来要讲的 Palettable.io 还有一个方便的地方是,色块上显示色码的字,会随着色块深浅而调整其字体颜色,例如深色色块会是偏白色的字,浅色色块会是黑灰色调的字。因此假如你是在帮表单的描述字段挑底色,不确定字的颜色要是深色或浅色(或要不要把字的颜色从默认的黑色调整成白色)的话,看看色块上的字体色彩就可以知道了。
⑦ 一键快速配色站点 Palettable.io
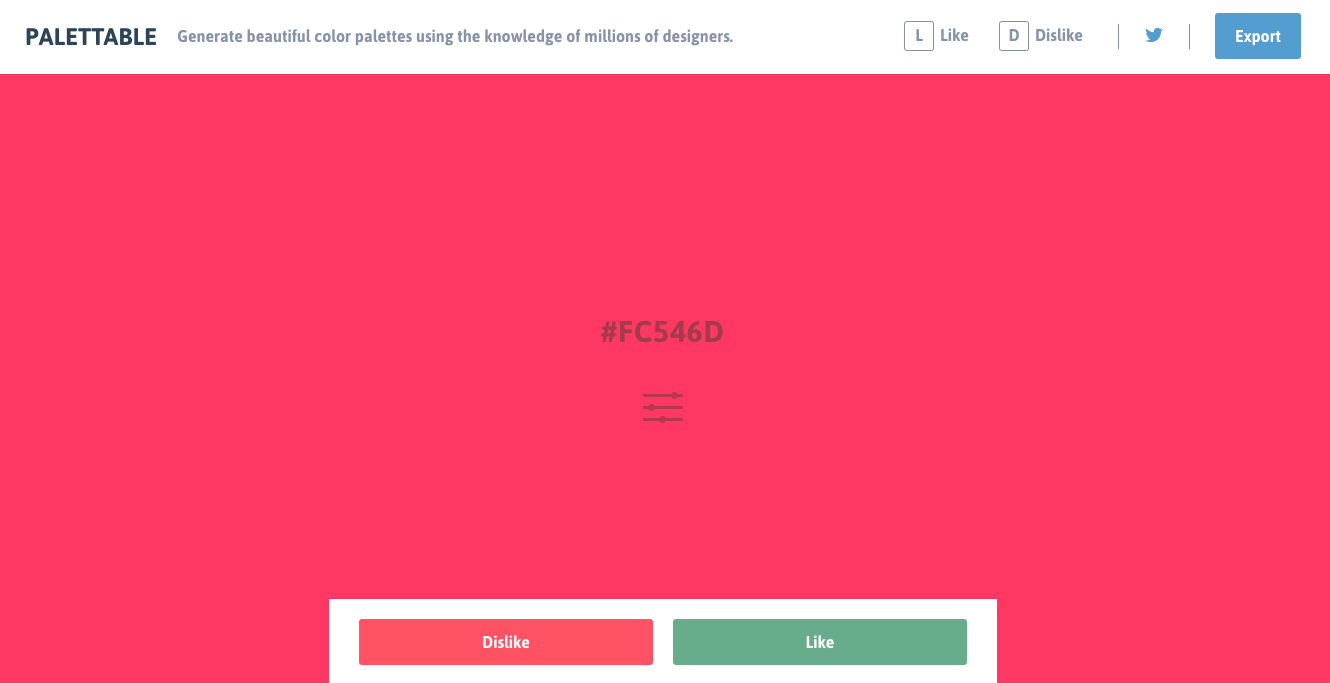
Palettable.io也是一个很少步骤就可以快速配色的站点。一打开站点、就会看到站点帮你自动选的一个颜色,和“喜欢”(Like)、“不喜欢”(Dislike)两个单击钮。

喜欢这个颜色,就点喜欢,系统帮你把颜色保留起来再跳第二个颜色;不喜欢就点不喜欢,系统就帮你再生一个颜色出来,直到画面上配满五个颜色(直接点热键 L-喜欢 或 D-不喜欢也可以!)

(和上面的 Coolors 站点类似的地方是,也可以点每一个色块去调整该色块的色调。)
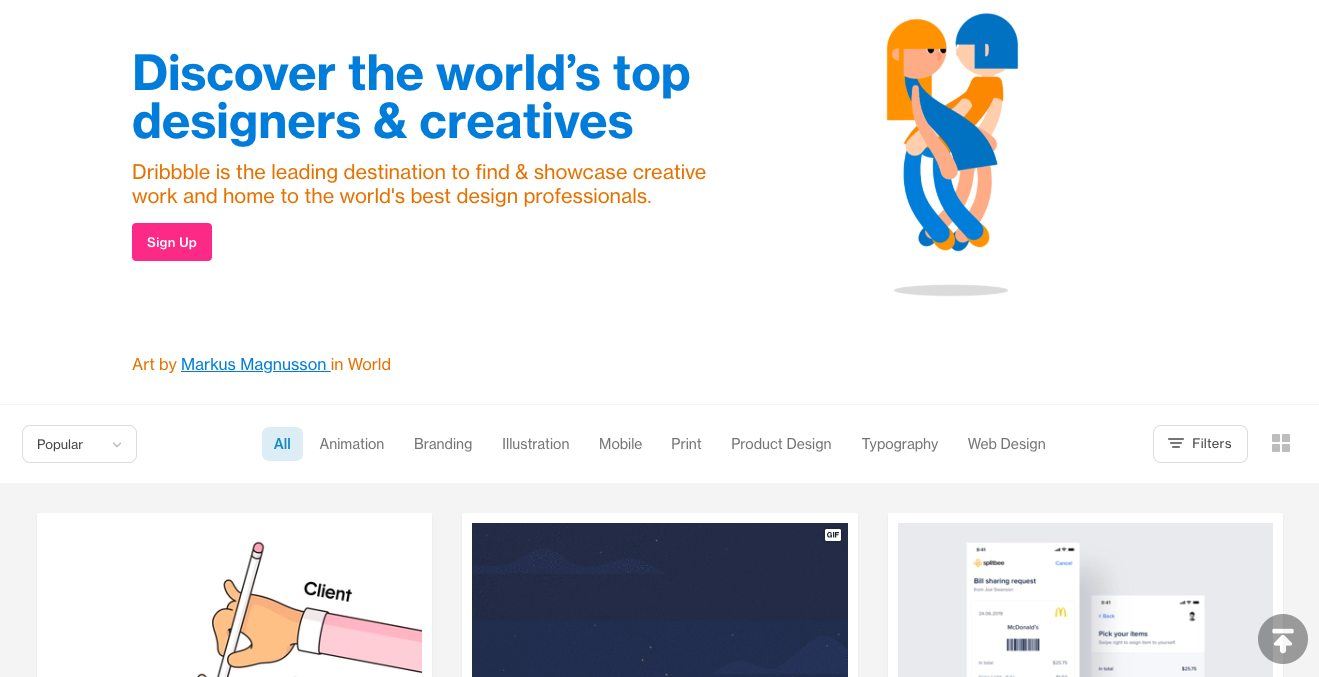
⑧ 看看别人(设计师、非机器)怎么配: Dribbble
上面这些方便的配色与生成颜色工具,都是计算机自动运行的,如果你想要看更有人味、更有脉络(在什么样的字体、风格、感觉的图片里,会用到)的配色,可以参阅设计师社交网站 Dribbble 。

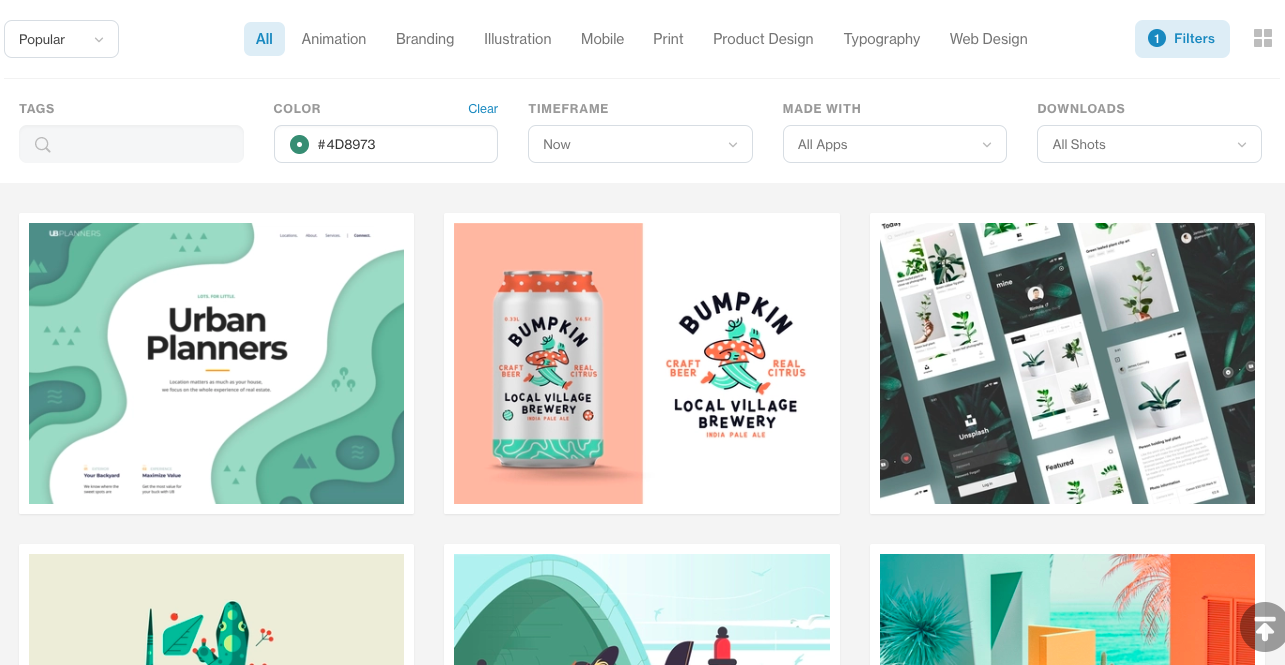
在 Dribbble ,你除了可以依据各种主题找到各种配色(与设计)灵感,还可以直接搜索色码来找到配色。只要在图片上方右上角点选“Filter”区块,并在退出的菜单中点选“COLOR”、输入想要搜索的 HEX 色码即可:

当然你也可以在点选“COLORS”时退出的调色板挑颜色。
来 IG 看我们的软件介绍