No-Code: A Skill That Could Be the Key to Advancing Your Career

In the ever-evolving landscape of career advancement, the spotlight has long been on 'coding'—a sought-after skill for those navigating career shifts or eager to increase their income. That’s why coding bootcamps became a real thing: intense courses packed into a limited amount of time, promising to teach eager IT professionals the key concepts they need to pass a certification exam, specialize, or change career paths.
However, as we observe the trajectory of technological advancements, one notable element stands out: a skill that is both less intricate yet remarkably effective — No Code. Before delving into the details, let's start by addressing a fundamental question: What is no-code? (If you already know what no-code is, you can start reading from here)
What is No-code?
Traditionally, if you needed a website for your business or a system to run your operations, let’s say for booking management, sales order management, or customer relationship management, you would require an engineer to code and develop all of those mentioned.
No-code is a concept that contradicts traditional programming development. With no-code tools, to develop all those systems, we don’t need to write code; we only need to use 'No-code tools' with an intuitive interface—dragging and dropping elements, adjusting settings, just like editing pictures or documents. In the no-code world, this is called WYSIWYG, meaning 'What You See Is What You Get.' It emphasizes the direct, visual representation of the final product during the development process, ensuring that what you see on the platform is precisely what you can expect in the end result, for example:
1. Building a Website Without Coding
Often, the first encounter with the world of no-code happens through website builders—tools like Wix, Wordpress, Weebly, and Webflow.
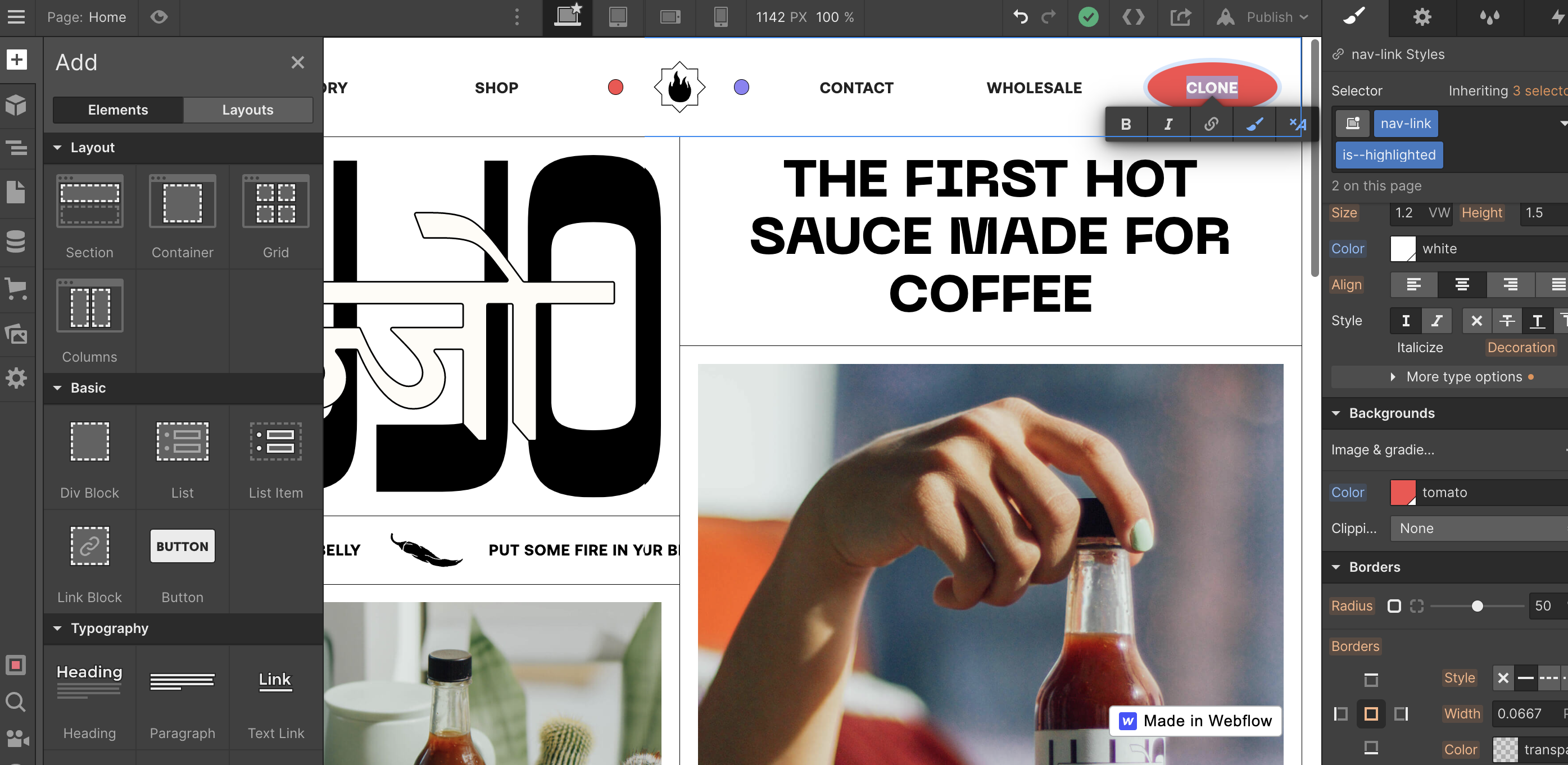
These no-code website builder tools allow you to construct an aesthetically pleasing website with an intuitive interface like editing a picture in Photoshop. Like for example, the Webflow interface shown below.

You can insert various pictures, text, blocks, adjust the layout, tweak colors, etc. Many tools also provide ready-made templates that can be applied and modified, making the process of 'building a website' more like editing pictures and typesetting a document.
Whether it's for a company's official website or a personal online portfolio, this simple method can be used to create a professional looking website.
2. Building a Database Without Coding
Whether it involves processing or analyzing vast amounts of data or handling the back end of websites/applications, a 'database' stands out as an incredibly useful tool. There was a common perception that creating a database required mastering SQL commands and navigating through syntax complexities like SELECT and WHERE.

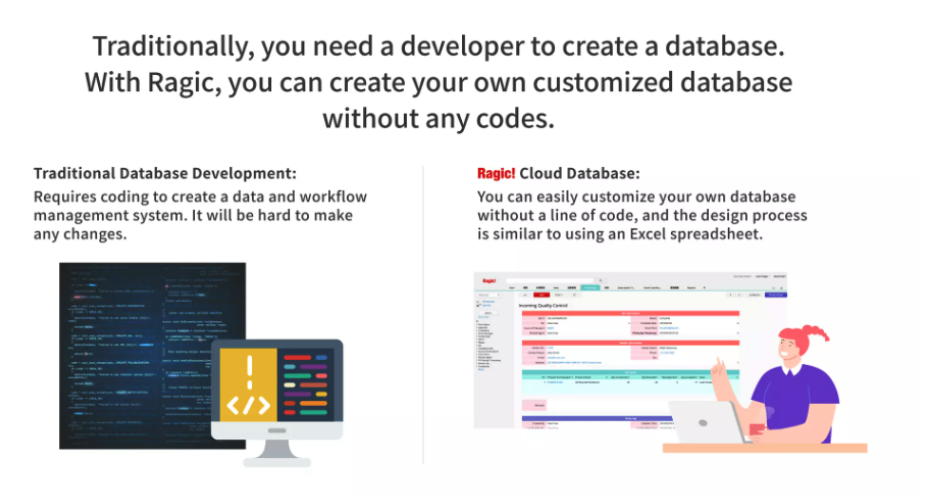
However, contemporary tools offer intuitive interfaces that facilitate the creation of sheets, fields, and the establishment of data relationships—eliminating the need to grapple with syntax intricacies. This means that even those without a programming background can effortlessly build a fully-fledged database, much like editing an Excel file, with a minimal learning curve. Ragic cloud database is a noteworthy example of such tools.

3. Integrating Softwares Without Coding
In most enterprises, utilizing multiple software systems is common, yet there's a constant need for them to synchronize with each other. Take the retail industry, for instance, where connecting Point of Sale (POS) and Enterprise Resource Planning (ERP) systems is crucial for real-time inventory updates. Similarly, HR software and payroll systems often require integration, a task traditionally handled by software engineers using APIs. When they aren’t capable of doing this integration, the alternative is manual data entry across different software platforms, which is highly prone to errors.
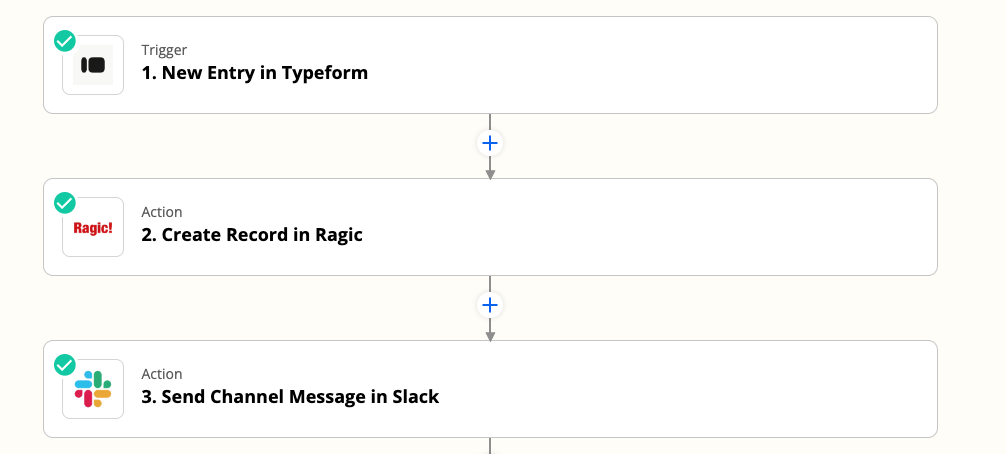
But now, there’s also a no-code tool to solve this problem. Integration between softwares could be done as easily as clicking a “+” icon and selecting the desired software. For example, after a response is filled in in Typeform, a corresponding data entry will be automatically created in the Ragic database, and instant Slack will be received in your Slack group.

Zapier, IFTTT, Integromat, Workato, Automate.io, etc. are all well-known examples of such tools. Ragic currently supports Zapier integration.(The interface provided above is the configuration of Zapier Integration)
3. Other Type of No-Code Tools
If you search for 'No Code' on the internet, you'll discover various types of applications that can be created by ordinary individuals, setting up the interface without the need for programming. These include web crawling, developing interactive applications, electronic signatures, and RPA (Robotic Process Automation). On the website nocode.tech, dedicated to introducing no-code tools, you'll find a growing number of categories and applications, expanding rapidly.
Somehow, No-Code Is Still a Code
But how does a no-code tool perform tasks usually executed with coding?
In simple terms, no-code development is a bit like giving instructions to a computer, just without directly writing code. When you use a no-code tool, think of each draggable part like a ready-made piece of a puzzle, similar to Lego bricks. These parts already have instructions (or code) in them. When you put these pieces together, it's like assembling Lego bricks to create something. The computer follows these pre-set instructions, and you get different outcomes based on how you arrange things.
Some argue that no code is, in essence, a programming language, even though it's not exactly like traditional coding. It's part of the ongoing evolution of programming languages, which began with code only computers understood (low-level) and evolved to code closer to how humans think (high-level). No code continues this evolution, becoming a more visual and user-friendly language over time.
How Can Enterprises Benefit From No-Code Tools?
Research suggests a promising future for No Code tools in enterprises, with estimates like Gartner projecting a 65% adoption rate by 2024. But why?
No-code has democratized software development, making it accessible to non-programmers. This accessibility addresses the challenge of IT supply and demand imbalances within enterprises.
Traditionally, all IT needs were funneled through in-house programmers or outsourcing vendors, leading to issues like budget constraints, overloaded programmers, project delays, or even abandonment. No-code tools empower the demand-makers to address their issues directly, eliminating the need for intermediaries. This not only saves costs but also enhances efficiency by cutting through communication layers.
Despite these advantages, some still question the quality of end results produced by no-code tools. Skepticism arises from the belief that creating an IT product without IT professionals may compromise its quality. However, it's crucial to note that a tool's effectiveness hinges on meeting user requirements. No-code tools, when crafted by the end-user themselves, can cater precisely to their needs.
Start-up companies, in particular, benefit from the lower programming threshold and its flexibility, aligning with their dynamic culture. Following the principles of lean development, the focus is on quickly creating a Minimum Viable Product and iterating to optimize the system. This adaptability has proven even more crucial post-Covid-19, where no-code's responsiveness to change sets it apart.
No Code for Working Professionals: Key to Career Growth
No-code tools have made tasks like data analysis and workflow automation easily achievable, similar to creating presentation slides. With minimal learning and time investment, even those without a programming background can acquire this new skill.
In the past, skills like typing and making presentations were once considered specialized. Now, in our digitally-driven world, they've become basic requirements for office jobs. Similarly, in the era of accelerated digitalization, the ability to use no-code tools is becoming a new requirement. Understanding the concept is basic, but knowing how to use and leverage it to solve enterprise problems can set a worker apart in their job.
This shift is not a future trend; it's already happening. Numerous individuals have been promoted and earned recognition in their companies due to increased efficiency through no-code tool adoption. Here are some real examples of how no-code tools are used across various industries and roles:
Sales: Setting up automated notifications for real-time business opportunities, sending customized greetings to customers, and creating a performance tracker.
Administrative Workers: Digitizing forms and building automated workflow, for example: Approval Workflow
Marketing: Developing marketing web pages, efficient UTM management, and creating chatbots.
Public Sector Workers: Managing complex data efficiently.
Lawyers: Creating and classifying paper files, checking and updating progress on the cloud.
Entrepreneurs: Building websites, project management systems, order systems, and inventory systems.
Developers: Engineers often find themselves stuck writing repetitive and simple code, a time-consuming and inefficient task. No-code tools offer an efficient alternative, meeting project requirements without the need for manual coding. This can lead to similar, and sometimes even better, results while increasing development efficiency and reducing future maintenance costs. Many of these tools can also function as low-code, allowing engineers to add code for precise control when necessary.
For instance, when a company needs to develop a database to manage internal administration, facilitate cross-departmental information exchange, or serve as a backend for other applications, starting from scratch with coding may not be the best solution. Databases are typically constructed using repetitive and simple code, all while having to consider numerous factors, leading to inefficiency. In this situation, Ragic can become a solution to build databases much faster. If the company requires Ragic as a backend for other applications, it is also convenient to use API integration, thereby combining the low-code approach.
Programming Students: No-code addresses various learning needs, offering a role in changing careers, completing projects, or meeting specific requirements. Combining specific programming languages with specific no-code tools as skill sets is a valuable approach. No-code lowers the threshold for implementing finished products and aids in understanding peripheral knowledge such as software development processes and IT concepts.
The Future of Job Vacancies Related to No-Code Tools
We've explored how no-code tools can lead to promotions, salary increases, and increased efficiency. However, what hasn't been entirely clear is how possessing this no-code skill can open doors in job hunting.
It's undeniable that, at this stage, many business executives may not fully grasp the significance of no-code. Therefore, having this skill might not immediately make your resume stand out until you witness the results. However, with the proliferation of applications, this scenario might change in the coming years.
Signs of this future are already emerging: we're witnessing platforms like codemap.io that are dedicated to connecting no-code professionals with compatible projects. Simultaneously, a notable trend is emerging, where individuals lacking traditional programming backgrounds are entrusted with the full-time responsibility of constructing intricate systems.
In essence, while the present may not fully recognize the potential of no-code expertise, the trajectory of the job market suggests that possessing this skill could be the key to unlocking promising career opportunities in the near future.
The Time To Invest In Learning and Which Tool To Learn (A Candid Insight from the Author)
Above, we've highlighted numerous benefits derived from using No-Code tools. For those intrigued, the next burning questions often revolve around the investment needed to learn these tools – does it come with a price tag? How long until you become proficient? The answers hinge on your goals and the tools you choose to master. Here, the author will be sharing her firsthand experience to offer valuable insights.
How Much Does It Cost and How Long Does It Take To Learn?
While there's no one-size-fits-all answer to this question, the author, drawing from personal experiences with Ragic, Zapier, and initial encounters with Webflow, suggests that the overall time and cost required for "initial contact" to “mastery" are comparable to general document or video editing software like Excel, PowerPoint, iMovie, or Premiere. The learning curve and effort are not as high as mastering a programming language.
Cost-wise, many no-code tools offer free versions and abundant free online learning resources. Teaching materials are designed to be accessible, catering to individuals without relevant backgrounds, and often available for self-study without charges.
For those looking to fast-track their proficiency, you can find no-code training classes by searching "No-code Bootcamp" on Google. These courses resemble those for mastering Excel and typically come with a moderate price tag, often around a few hundred to a thousand USD. This cost is considerably less burdensome than specialized programming training classes. However, it's worth noting that not enrolling in these classes doesn't hinder individual learning of specific tools.
In terms of learning time, the author likens it to Excel. Concentrating for a few hours or, at most, a day with guided teaching can familiarize you with the interface and grasp basic application concepts.
Using Ragic as an example, a beginner-friendly teaching course to start using Ragic is often recommended. With this kind of thorough yet comprehensive course, novice users typically grasp the concept within this short timeframe, and repeating the process takes no more than a day. Many introductory courses on no-code tools follow a similar pattern, delivering fundamental concepts within a few minutes.
From "grasping the concepts" to "being able to match requirements with corresponding features" to "understanding the logic of the software" may take varying durations, ranging from a day to a few weeks or even a month, depending on the complexity. Yet, akin to Excel, mastering the basics, understanding the direction, and knowing where to find tutorials for specific functions is often sufficient to meet the requirement of solving the problem. Further-reaching "mastery" is an ongoing journey.
How to Choose Which Tool to Learn?
While the cost of experimenting with and learning no-code tools is significantly lower than learning programming, the constraint of time and attention remains a crucial factor. Switching between different tools can be ineffective and time consuming. For those intrigued by this field but haven't committed to learning specific tools, consider these angles to help you choose the right tool:
1. Your Needs:
Begin by identifying the problem you want to solve. Regardless of the tool, having a clear purpose makes the learning process smoother and more rewarding. Consider areas of inefficiency at work that could benefit from no code tools. Reflect on moments when you wished for specialized software or automation. Starting with practical needs and aligning them with the tools available facilitates a targeted and effective learning journey. Alternatively, you can tailor your exploration based on specific job requirements.
2. Your Original Skill Sets:
As previously mentioned, the pace of learning no-code tools is influenced by the learner's existing background knowledge. For instance, individuals inclined towards form creation, data organization, or process improvement tend to grasp forms and database-type tools more swiftly. Similarly, designers already proficient in image editing software often find it easier to delve into web-page creation tools.
Whether considering the learning cost or aiming to enhance your skill set, an effective approach is to build upon your existing capabilities. Opt for no-code functions that align with your needs, thus extending and enriching your current skill set.
3. Choose the One with Abundant Learning Resources and Ease of Use:
In discussions and online forums, you might come across statements like: "If you've used XXX, you'll get why this tool isn't popular anymore; most people can't figure it out." Some folks find these tools hard to use and too complicated.
The term "No Code" is indeed broad, encompassing a variety of tools with varying degrees of complexity. When the author experimented with different tools, graphical interfaces didn't always equate to user-friendly experiences. Some tools, despite their lack of coding requirements, proved challenging due to unclear language and non-intuitive UI, demanding significant time for comprehension. The simplicity of a no-code tool isn't guaranteed solely by its absence of coding; it may still be relatively difficult to use.
For those consistently struggling with certain applications, it's advisable to set them aside and seek tools that offer user-friendly interfaces and are easy to comprehend.
Moreover, tools featuring one-click templates, providing instant insight into the final product, along with comprehensive teaching materials like documents, videos, and courses, are crucial for minimizing learning costs. These aspects should be considered when selecting no-code tools too.
Catégorie: Tips and Tricks > No Code